Kubernetesはこわくない!
コンテナとかKubernetes(K8s)なんて自分には関係ない、なんて思ってませんか?
K8sを始めるのに遅すぎるなんてことはありません。むしろエコシステムはどんどん成熟を重ね、どんどん始めやすい環境が整ってきています。
それこそ、本記事で紹介するVisual Studio Code(VSCode)といくつかの拡張機能を使えばあっという間に開発環境の構築が可能です。
サクッと構築した開発環境を使って、Azure BicepによるIaCでババッとクラウドにAKSをデプロイして、Bridge to Kubernetesでローカル環境とクラウド上のAKSをバチバチつなげて最新の開発者体験をしていきましょう。
全体の流れ
本記事の大きな流れは以下の3点です。それぞれの要素にどういう意義があるのかを簡単に説明します。
① devcontainerで開発環境を一撃で整える
いざ開発を始めようと思ってもそのために必要なツールのインストール手順を間違えたりしていると、思わぬところで詰まったりしてしまいます。
VSCodeのdevcontainerを使えば、必要なツール類が確実にそろった状態で開発をスタートできます!
② Azure Bicepで必要なクラウドリソースを一撃で用意する
始めての人はブラウザのGUIでリソースを作ることが多いですが、過去に作られたチュートリアル資料からGUIが新しくなっていたりして戸惑ったり、操作間違いに気付かなかったりで想定通りのリソースが出来ていないこともままあります。
Azure Bicepは、人間が読み書きするには少しツラかったJSON形式のARMテンプレートを、よりシンプルな書式で扱えるようにした新しいAzureのためのIaCです。
コマンド1つで、毎回確実に同じ設定のリソースをデプロイすることが可能です!
③ Bridge to Kubernetesで最高のデバッグ環境を整える
今やK8sは完全にデファクトスタンダードと言ってもよく、クラウド時代のLinuxと言われて久しいです。
ただ、アプリケーションをデバッグする際に、クラウド上のK8sで動作確認をするのは、わりと手間がかかります。
実際にクラウドで動いている他のリソースの模擬環境をローカル上で完璧に構築するのは困難な場合が多く、結合的な動作はどうしてもクラウド上で確認せざるを得ません。
そうなると些細な修正であっても、アプリケーションを都度ビルドして、さらにイメージをコンテナレジストリにアップし、それをクラウド上のK8sからプルする形でデプロイする必要が出てきます。これは非常に手間です。
Bridge to Kubernetesを使うと、ローカルで実行されているアプリケーションにクラウド上のKubernetesを接続することができます。
つまり、そのときデバッグしてローカルで動かしているアプリケーション以外はすべてクラウド上で動かしたまま、相互に疎通を取ることができてしまいます。控えめに言って最高です。
事前準備
Visual Studio CodeとDocker Desktopのインストール
WindowsでもMacでも必要なデスクトップアプリは以下の2つだけです。
上記リンクからダウンロードできるインストーラーを使えば、簡単にインストールが完了します。
Visual Studio Code 拡張機能のインストール
次にVSCodeの拡張機能をインストールします。
このあと作成するdevcontainerで自動でインストールされるものがあるので、最初に必要となるのは以下のみです。
devcontainer開発環境の作成
開発環境の構築、難しいですよね。
でも先ほどインストールしたRemote Containers(devcontainer)があれば超簡単です。
devcontainerでは、コンテナとして立ち上げている開発環境を、さも普通にVSCodeを使うような感じで利用できます。コンテナは、独立した環境になっているので何か失敗しても簡単に作り直せます。WindowsやMacの環境が汚れる心配もないので安心して使うことができます。
設定ファイルのダウンロードと適用
まずは、インストールしたDocker Desktopをあらかじめ起動しておいてください。
次に、devcontainer作成用の設定ファイルをダウンロードします。
VSCodeからもデフォルトでテンプレートをいくつか選べるようにはなっているのですが、それだと今回の内容に対して少し不足があるので、私の方で複数のテンプレートをガッチャンコして作りました。
上記リンクを開いた画面のCode -> Download ZIPから落としたファイルを解凍してください。
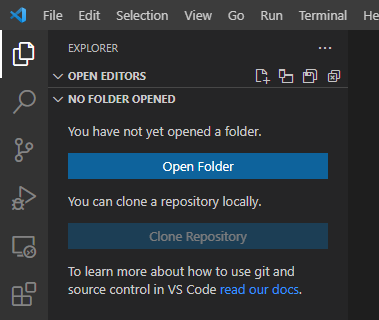
Visual Studio Codeを開き、左上のファイルのアイコンをクリックすると出てくるペインのOpen Folderからいま解答したフォルダを選択してください。
開けたら、画面の左下にある><みたいなマークの書かれた緑色の部分をクリックします。
クリックして出てきた項目の中からReopen in Containerを選択してください。
初回のみビルドに数分程度かかります。
画面左下がこんな状態になっていればOKです。これでコンテナ上に最低限の開発環境が出来上がりました。
ハア~、爆速。
Azure CLIにログインしてリソースグループを作成する
devcontainerにはAzure CLIがインストールされていますので確認してみましょう。
az version
{
"azure-cli": "2.27.2",
"azure-cli-core": "2.27.2",
"azure-cli-telemetry": "1.0.6",
"extensions": {}
}
確認できたところでログインします。ブラウザが開きますのでログインして下さい。
az login
次に、Azure CLIでリソースグループを作成してみましょう。
RGNAME=qiita-demo
az group create --name $RGNAME --location japaneast
うまくいけば以下のような結果が返ります。
{
"id": "/subscriptions/**********/resourceGroups/qiita-demo",
"location": "japaneast",
"managedBy": null,
"name": "qiita-demo",
"properties": {
"provisioningState": "Succeeded"
},
"tags": null,
"type": "Microsoft.Resources/resourceGroups"
}
BicepでAKSをデプロイする!
Bicepファイルの作成
さて、リソースグループが作成できたので満を持してBicepを使ってみましょう。
まずはBicepがインストールされていることを確認します。
bicep --version
Bicep CLI version 0.4.613 (d826ce8411)
確認できたら、bicepファイルを作りましょう。プロジェクトルートにaks.bicepを作成します。
param clusterName string = 'qiita-demo'
resource aks 'Microsoft.ContainerService/managedClusters@2020-12-01' = {
name: clusterName
location: 'japaneast'
properties: {
servicePrincipalProfile: {
clientId: 'msi'
}
agentPoolProfiles: [
{
name: 'agentpool'
vmSize: 'Standard_B2s'
count: 3
mode:'System'
}
]
dnsPrefix: clusterName
}
identity: {
type: 'SystemAssigned'
}
}
なんとこれだけでAKSをデプロイすることができます。
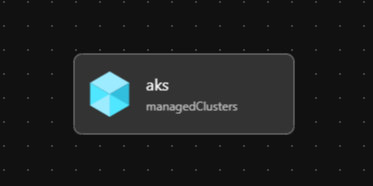
Bicep Visualizerを試してみる
せっかくなのでここでBicepの拡張機能を少し試してみましょう。
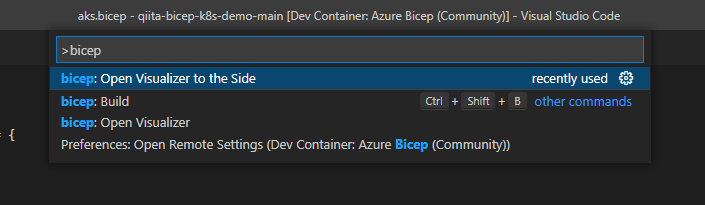
Ctrl + Shift + Pを押して、bicepと入力します。
bicep: Open Visualizer to the Sideを選んでみましょう。
アイコン付きでmanagedClustersがひとつ存在していることがわかります。今回の例では1つのリソースだけなので「ふ~ん」という感じですが、複数の場合はリソース同士の関係性がわかったりして便利な機能です。
実際にデプロイする
閑話休題。以下のコマンドでデプロイが実行されます。
az deployment group create -g $RGNAME -f aks.bicep
JSONがドバーと表示されたらデプロイ成功しているはずです。確認してみましょう。
az aks show -g $RGNAME -n qiita-demo -o tsv --query provisioningState
Succeeded
無事にSucceededが表示されていればデプロイ成功です。
Bridge to Kubernetesを試す!
ここからは公式のDocsに沿って説明していきます。
サンプルアプリのインストール
デプロイしたAKSを使ってBridge to Kubernetesまで一気に体験してしまいましょう。
まずはkubectlでAKSを操作できるように認証情報を手元に持ってきます。
az aks get-credentials -g $RGNAME -n qiita-demo
Merged "qiita-demo" as current context in /home/vscode/.kube/config
開発環境にはkubectlがインストールされています。いま持ってきた認証情報があるか確認してみます。
kubectl config current-context
qiita-demo
次にBridge to Kubernetesを試すためのサンプルアプリケーションを公式のGitHubページから持ってきましょう。
ターミナルでgit cloneしてインストールします。
git clone https://github.com/Microsoft/mindaro
cd mindaro/
chmod +x ./bridge-quickstart.sh
./bridge-quickstart.sh -g $RGNAME -n qiita-demo
...
To try out the app, open the url:
bikeapp.bikesharingweb.XX.XX.XX.XX.nip.io
いろいろ出てきますが、成功すると最後にアプリの公開先が書かれるのでアクセスしてみます。
こんな画像が出ていたら成功です。地味なように見えて、もうクラウドのK8s上にアプリがデプロイされるところまで終わっちゃってます。すごいことです。
Bridgeしてデバッグする
せっかくなのでKubernetes拡張機能も使ってみましょう。画面左側にある船の舵輪のマークから開けます。
CLUSTERS -> qiita-demo -> Namespaces -> bikeappと進んで、右クリック -> Use Namespaceを選択しましょう。
これでNamespaceがbikeappに切り替わりました。
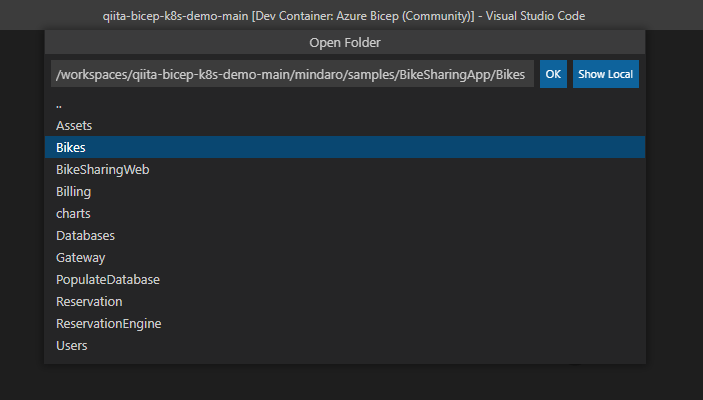
次に、Ctrl + Shift + Pを押してFile: Open Folder...から/workspaces/qiita-bicep-k8s-demo-main/mindaro/samples/BikeSharingApp/Bikesに移動します。
開いたら、ターミナルでアプリの依存関係をインストールします。
npm install
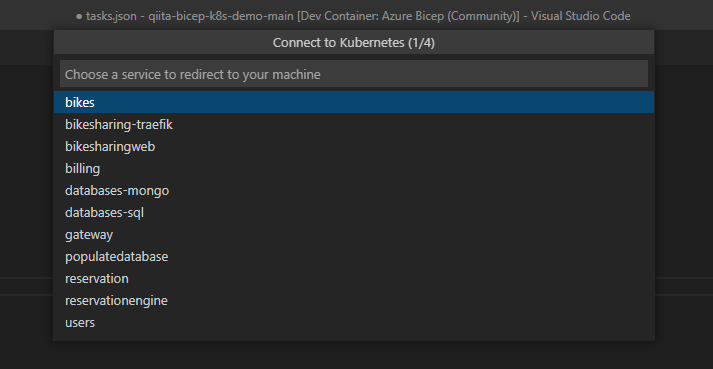
Bridge to Kubernetesに接続するためのtasks.jsonを作ります。
Ctrl + Shift + Pを押して、Bridge to Kubernetes: Configure -> bikes -> 3000 -> Launch via NPM -> NOを選択します。
次に/.vscode/tasks.jsonを書き換えます。
{
"version": "2.0.0",
"tasks": [
{
"label": "bridge-to-kubernetes.service",
"type": "bridge-to-kubernetes.service",
"service": "bikes",
"ports": [
3000
],
"useKubernetesServiceEnvironmentVariables": true
}
]
}
Remote Containerを使う場合はuseKubernetesServiceEnvironmentVariablesをtrueに設定する必要があります。これはdevcontainerでBridge to Kubernetesを使う際の重要ポイントです。
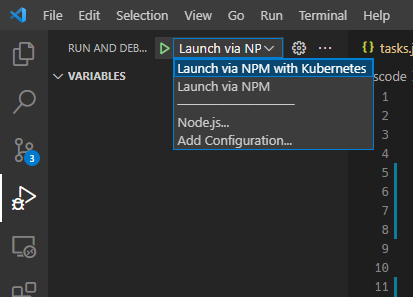
画面左側の虫と再生ボタンのマークのペインを開くと、Launch via NPM with Kubernetesが選択できるようになっています。
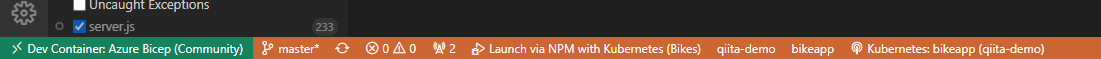
しばらくすると画面下側がオレンジになるはずです。
なんとたったこれだけでAKSとローカルがつながった状態でデバッグ作業を行えます。すばらしいですね!
いくつかコード書き換えたりして、ブラウザ上で動作確認をしてみてください。
おわりに
かなり駆け足で紹介しましたが、VSCodeとAzureを組み合わせることで、小難しい設定がほとんどなくサクサクッとK8sを活用できることがお分かりいただけたかと思います。
今やKubernetesはこわくありません!
詳しい部分はもちろん勉強する必要がありますが、これまではまず動く環境を作る時点で難しかったのが、その敷居は大幅に下がっています。
いったん正しく動くものさえできてしまえば、テスト駆動開発的にグリーン状態を維持しながら改良していくフェーズに入れます。そうなってしまえばもうコッチのものでしょう。習得はドンドン加速することかと思います。
VSCodeやAzureが提供する強力なエコシステムを活用して、Kubernetesを楽しんでいきましょう!