はじめに
- JavaScriptでスロットみたいなものを作りたかった
- 探したが、組み込むだけで動くようなものが見つからなかった
- 数字がくるくる回るものはあったが、スロットみたいな動きはしない
ということで、作りました。
時間はかけられないので、公開されているスクリプトを利用しながら足りない動きは自作しました。
それほど、時間をかけず作成できたかと思います。
つかったスクリプト
odmeter.js
[JS]数字や文字をクルマの走行距離計のようにぐるぐる回転させて表示するスクリプト -Odometer
コリス
技術解説
odometer.jsを組み込みます。
<link rel="stylesheet" href="odometer-theme-car.css" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="odometer.js"></script>
htmlの要素は簡単な感じで。
<button type="button" id="spin">SPIN!!</button>
<div class='wrap'>
<table>
<tbody>
<tr>
<td><span class="odometer slot1">9</span></td>
・
</tr>
<tr>
<td><button type="button" id="stop1">STOP</button></td>
・
</tr>
</tbody>
</table>
</div>
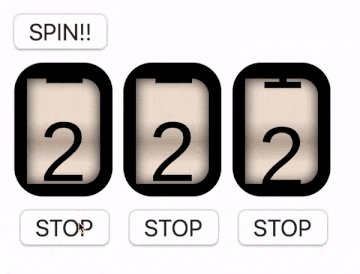
odometer.jsは、はじめの数字から、指定した数字にする際に、
くるくる回って、止まるといった動きをします。
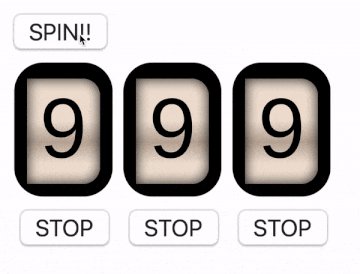
はじめの数字は、9。
$('.slot1').html(0);を呼ぶことで、9→8→7→・・・・→0に
くるくる回って、止まります。
ただ、継続して回したいので、そのあとに、$('.slot1').text(9);で、
9に戻して、setTimeout関数で再度実行します。
var slotID1 = 0;
function loop_slot1() {
$('.slot1').html(0);
$('.slot1').text(9);
slotID1 = setTimeout(loop_slot1, 1950);
}
setTimeout(loop_slot1, 1950)の1950は、9→8→7→・・・・→0に至るまでの時間です。
ブラウザを見ながら適当に設定してます。(ブラウザによっては、動きが違うかも)
slotID1 = setTimeout(loop_slot1, 1950);
スピンを押すと、スロット開始します。
$('#spin').on('click', function() {
loop_slot1();
・
});
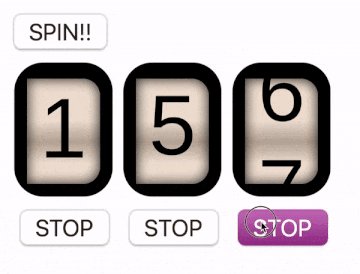
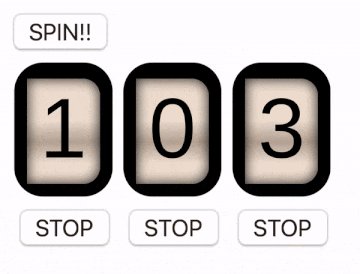
ストップを押すと、スロットを止めます。
その際に、ランダムで0〜9の数値を取得し、スロットにセットしています。
$('#stop1').on('click', function() {
clearTimeout(slotID1);
var random = Math.floor(Math.random() * 10);
$('.slot1').text(random);
$('.slot1').html(random);
});
ソース全文
<!DOCTYPE html>
<link rel="stylesheet" href="odometer-theme-car.css" />
<style>
.odometer {
font-size: 40px;
}
</style>
<script>
window.odometerOptions = {
duration: 90000
};
</script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="odometer.js"></script>
<button type="button" id="spin">SPIN!!</button>
<div class='wrap'>
<table>
<tbody>
<tr>
<td><span class="odometer slot1">9</span></td>
<td><span class="odometer slot2">9</span></td>
<td><span class="odometer slot3">9</span></td>
</tr>
<tr>
<td><button type="button" id="stop1">STOP</button></td>
<td><button type="button" id="stop2">STOP</button></td>
<td><button type="button" id="stop3">STOP</button></td>
</tr>
</tbody>
</table>
</div>
<script>
var slotID1 = 0;
var slotID2 = 0;
var slotID3 = 0;
function loop_slot1() {
$('.slot1').html(0);
$('.slot1').text(9);
slotID1 = setTimeout(loop_slot1, 1950);
}
function loop_slot2() {
$('.slot2').html(0);
$('.slot2').text(9);
slotID2 = setTimeout(loop_slot2, 1950);
}
function loop_slot3() {
$('.slot3').html(0);
$('.slot3').text(9);
slotID3 = setTimeout(loop_slot3, 1950);
}
$('#spin').on('click', function() {
loop_slot1();
loop_slot2();
loop_slot3();
});
$('#stop1').on('click', function() {
clearTimeout(slotID1);
var random = Math.floor(Math.random() * 10);
$('.slot1').text(random);
$('.slot1').html(random);
});
$('#stop2').on('click', function() {
clearTimeout(slotID2);
var random = Math.floor(Math.random() * 10);
$('.slot2').text(random);
$('.slot2').html(random);
});
$('#stop3').on('click', function() {
clearTimeout(slotID3);
var random = Math.floor(Math.random() * 10);
$('.slot3').text(random);
$('.slot3').html(random);
});
</script>