GMOアドマーケティングのT.Oです。
前回に引き続き、Swiftでxcframeworkを作成、利用する手順についてまとめます。
今回は手順3.からになります。
●xcframeworkの作成、利用手順
- プロジェクト作成
- xcframework生成のためのビルド設定
- Objective-C対応
- テスト用アプリ作成
3.Objective-C対応
Swiftで定義したメソッドやクラスをObjective-Cからも利用可能にするには@objcまたは@objcMembersアトリビュートを設定します。
@objcは特定のメソッドのみ利用する場合に使用し、@objcMembersはクラス全体のメソッドを利用する場合に使用します。
ここでは前回作成したクラスのメソッドに@objcアトリビュートを設定することにします。
import UIKit
public class Ore: NSObject {
@objc public func oreMethod(){
print("Hello Ore XCFramework");
}
}
Objective-Cで参照可能な定義は、xcframework以下の<プロジェクト名>-Swift.hに記述されています。
前回ビルドしたxcframeworkでは@objcアトリビュート設定前は以下のような記述内容となっています。
(略)
SWIFT_CLASS("_TtC14OreXCFramework3Ore")
@interface Ore : NSObject
- (nonnull instancetype)init OBJC_DESIGNATED_INITIALIZER;
@end
(略)
@objcアトリビュート設定後に、xcframeworkを再度ビルドします。
すると以下のように出力内容が変更されてoreMethod()が参照可能になっています。
(略)
SWIFT_CLASS("_TtC14OreXCFramework3Ore")
@interface Ore : NSObject
- (void)oreMethod;
- (nonnull instancetype)init OBJC_DESIGNATED_INITIALIZER;
@end
(略)
4.テスト用アプリ作成
xcframeworkの機能をテストするためのアプリを作成します。今回はxcframeworkと同じプロジェクトにSwift版、Objective-C版のテストアプリをそれぞれ追加することにします。
4.1.Swift版テスト用アプリ作成
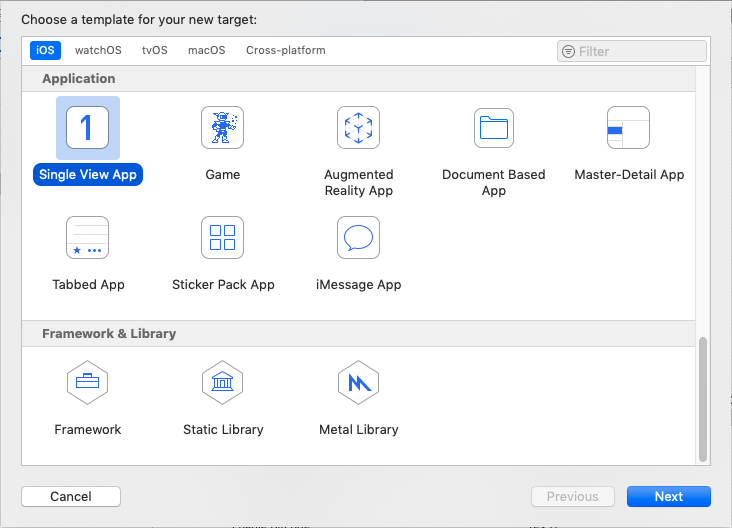
xcframeworkのプロジェクトでメニューから「File」→「New」→「Target」を選択します。テンプレートの選択画面で「Single View App」を選択します。

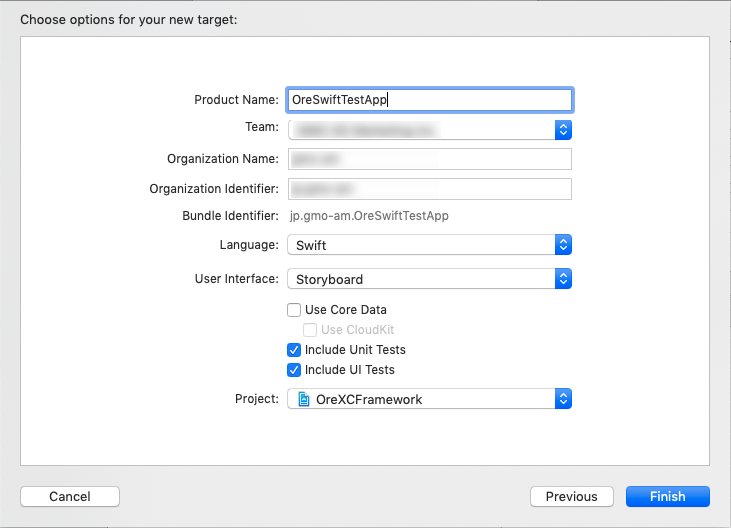
オプション選択画面に遷移します。Languageには「Swift」を選択し、Product Nameにテストアプリ名を指定して「Finish」を選択します。
ここではテストアプリ名を「OreSwiftTestApp」としました。

テストアプリにフレームワークを利用するための設定を行います。
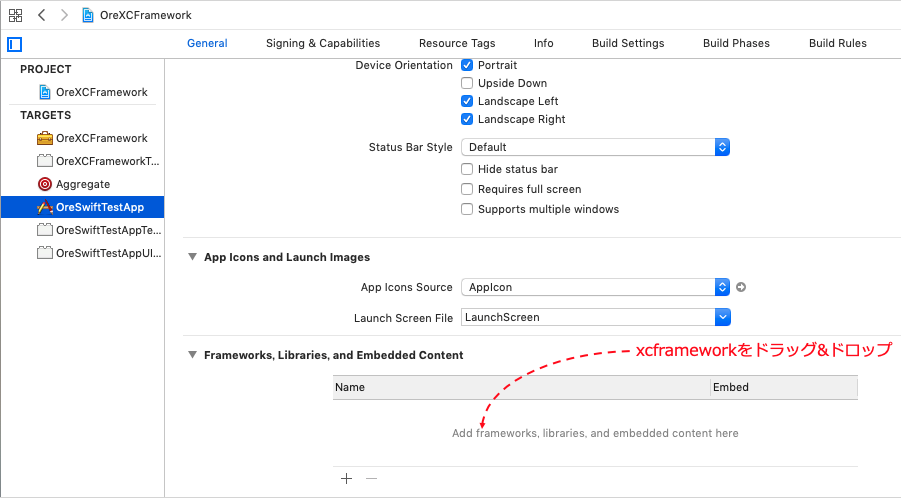
「TARGETS」でSwift版テストアプリの「OreSwiftTestApp」を選択し、「General」タブを選びます。「Frameworks, Libraries, and Embedded Content」にビルドしたxcframeworkをドラッグ&ドロップします。

テストアプリのViewControllerにフレームワークを利用するためのコードを記述します。
import UIKit
import OreXCFramework
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
Ore().oreMethod()
}
}
アプリをビルドし動作を確認します。
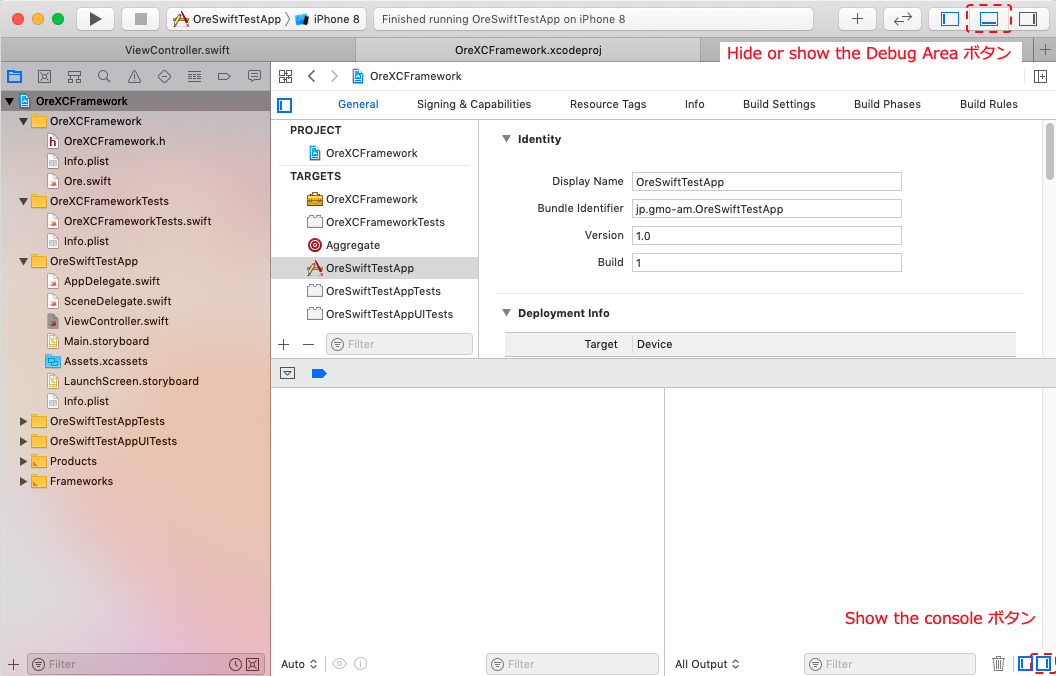
今回のxcframeworkはログ出力を行いますので、ログ出力を確認するためにXcodeの表示設定を変更します。画面上部のツールバーからデバッグエリアを表示する「Hide or show the Debug Area」ボタンを選択します。次に画面下部の「Show the Console」ボタンを選択します。

画面の実行設定がテストアプリ(OreSwiftTestApp)になっていることを確認して、実行ボタンを選択します。xcframeworkの組み込みに問題がなければ、以下のようにコンソールに文字(”Hello Ore XCFramework”)が表示されているはずです。

4.2.Objective-C版テスト用アプリ作成
xcframeworkのプロジェクトでメニューから「File」→「New」→「Target」を選択します。テンプレートの選択画面で「Single View App」を選択します。
オプション選択画面に遷移しますので、Languageには「Objective-C」を選択し、Product Nameにテストアプリ名(OreObjectiveCTestApp)を指定して「Finish」を選択します。
テストアプリにフレームワークを利用するための設定を行います。
「TARGETS」でObjective-C版テストアプリの「OreObjectiveCTestApp」を選択し、「General」タブを選びます。「Frameworks, Libraries, and Embedded Content」にビルドしたxcframeworkをドラッグ&ドロップします。
テストアプリのViewControllerにフレームワークを利用するためのコードを記述します。
xcframeworkのヘッダファイルは、"(プロジェクト名)/(プロジェクト名)-Swift.h"で参照可能です。
# import "ViewController.h"
# import "OreXCFramework/OreXCFramework-Swift.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
id oreObj;
oreObj = [[Ore alloc] init];
[oreObj oreMethod];
}
@end
アプリをビルドし動作を確認します。xcframeworkの組み込みに問題がなければ、Swift版と同様にコンソールに文字(”Hello Ore XCFramework”)が表示されているはずです。
「xcfameworkを作成する」をご紹介しました。いかがだったでしょうか?
明日は、「新オフィスの渋谷フクラスでエンジニアイベント「GMO Developers Night」を開催します!」です。
引き続き、GMOアドマーケティング Advent Calendar 2019 をお楽しみください!