みなさん、お久しぶりです!
IT未経験のデジタル成長記録Vol.4です![]()
今回はML(機械学習)のTeachable Machineで、使用できる商品券を教えてくれるLINE Bot作りに挑戦してみました!
この問い合わせ回答、無駄じゃない?
私は商業施設で主にテナント管理を行っています。
日常業務でテナント従業員さんからかなりの頻度いただく問い合わせ1位が
『この商品券初めて見たんですが、うちで使えますか?』 です…
電話で問い合わせをいただいて、その商品券の特徴を聞いて…
お客さまが目の前で待っている中でこのやり取りをするのってかなり無駄だなというのが率直な意見…。
今までは無駄だなと思っていても自分でどうにかできる範囲ではないとあきらめていましたが、先日Teachable Machineなるものを知り!
これはこの課題を解決するのにちょうどいいのでは!?となり、今回のLINE Bot作成にいたりました![]()
Teachable Machineってなに?
みなさん、Machine Learning(機械学習)という単語を聞いたことはあるでしょうか?
Machine Learning(機械学習)とは?
データを分析する方法の1つで、データから、「機械」(コンピューター)が自動で「学習」し、データの背景にあるルールやパターンを発見する方法。 近年では、学習した成果に基づいて「予測・判断」することが重視されるようになった。
Teachable Machineはまさに、ML(機械学習)の無料サービスなのです!
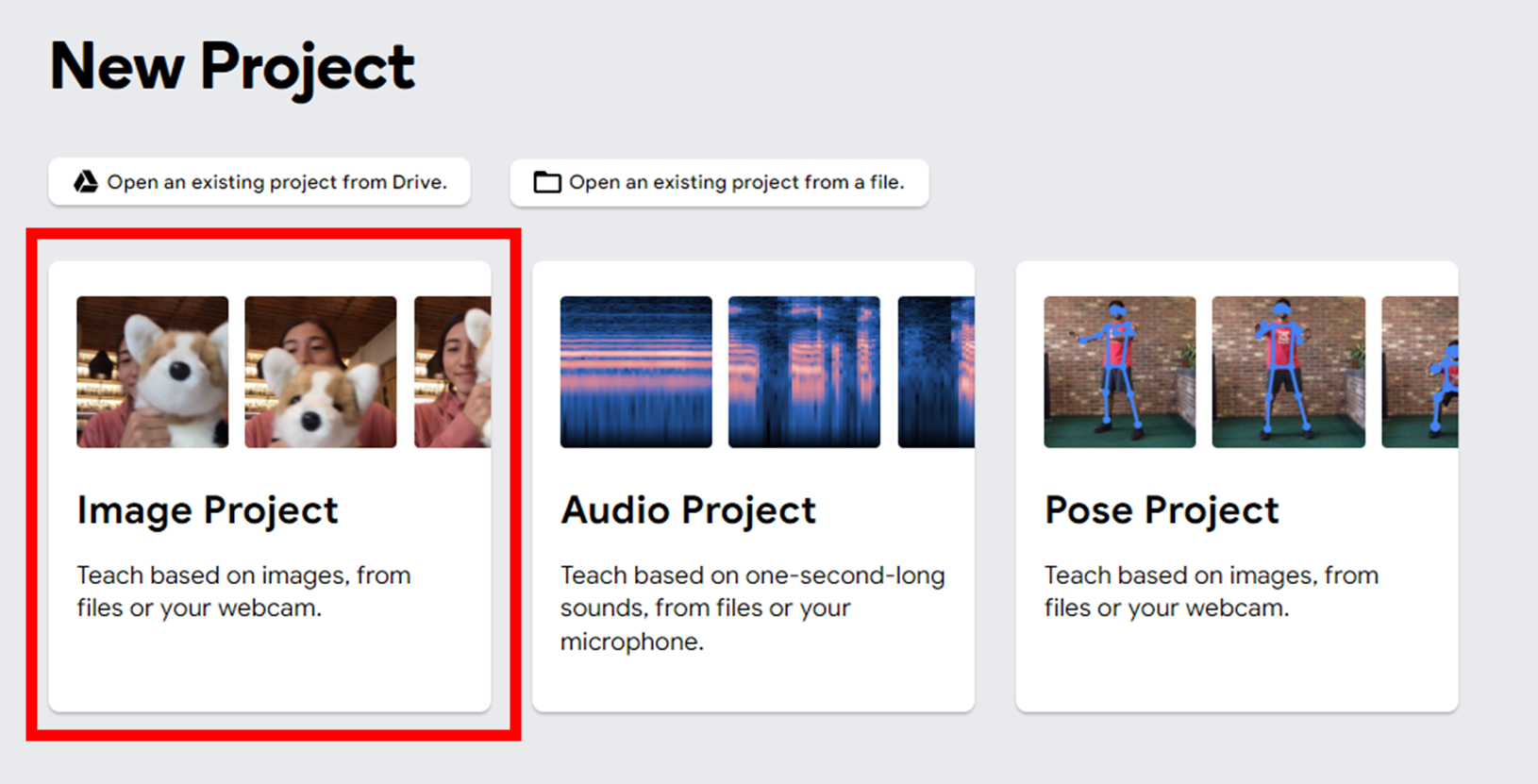
現在のTeachable Machineでは、画像・音声・ポーズの3プロジェクトが選択でき、それぞれモデルをアップロード+ラベルを付けるだけで機械学習モデルを作成することができます!
今回の使用ツール
1⃣ Teachable Machineでプロジェクトを作る!
-
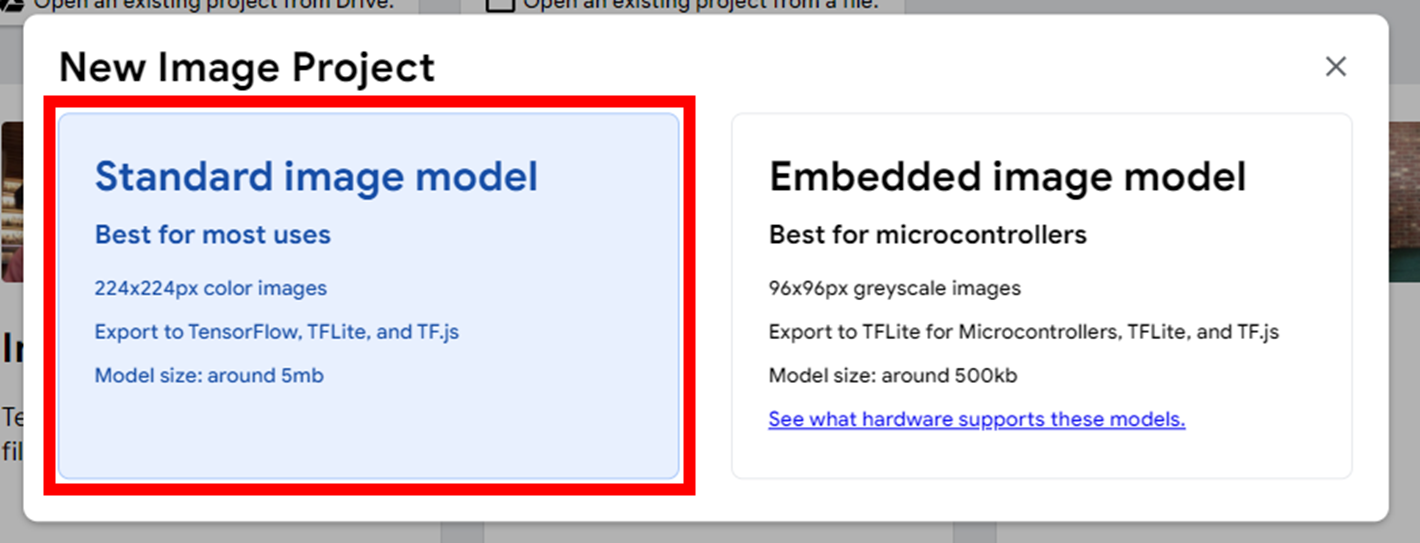
Teachable Machineへアクセスし、
Get Startedをクリック -
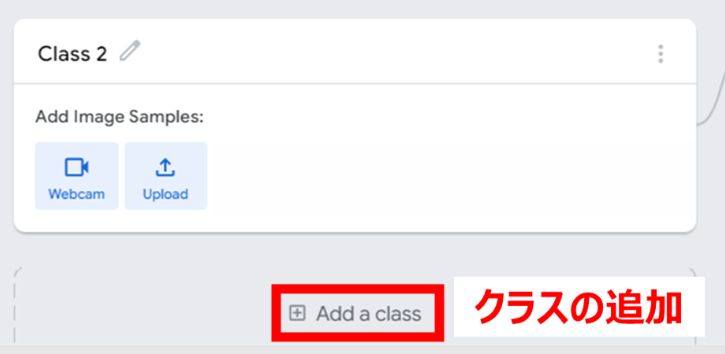
Class1…となっている箇所は登録する写真のグループ名を入力します。
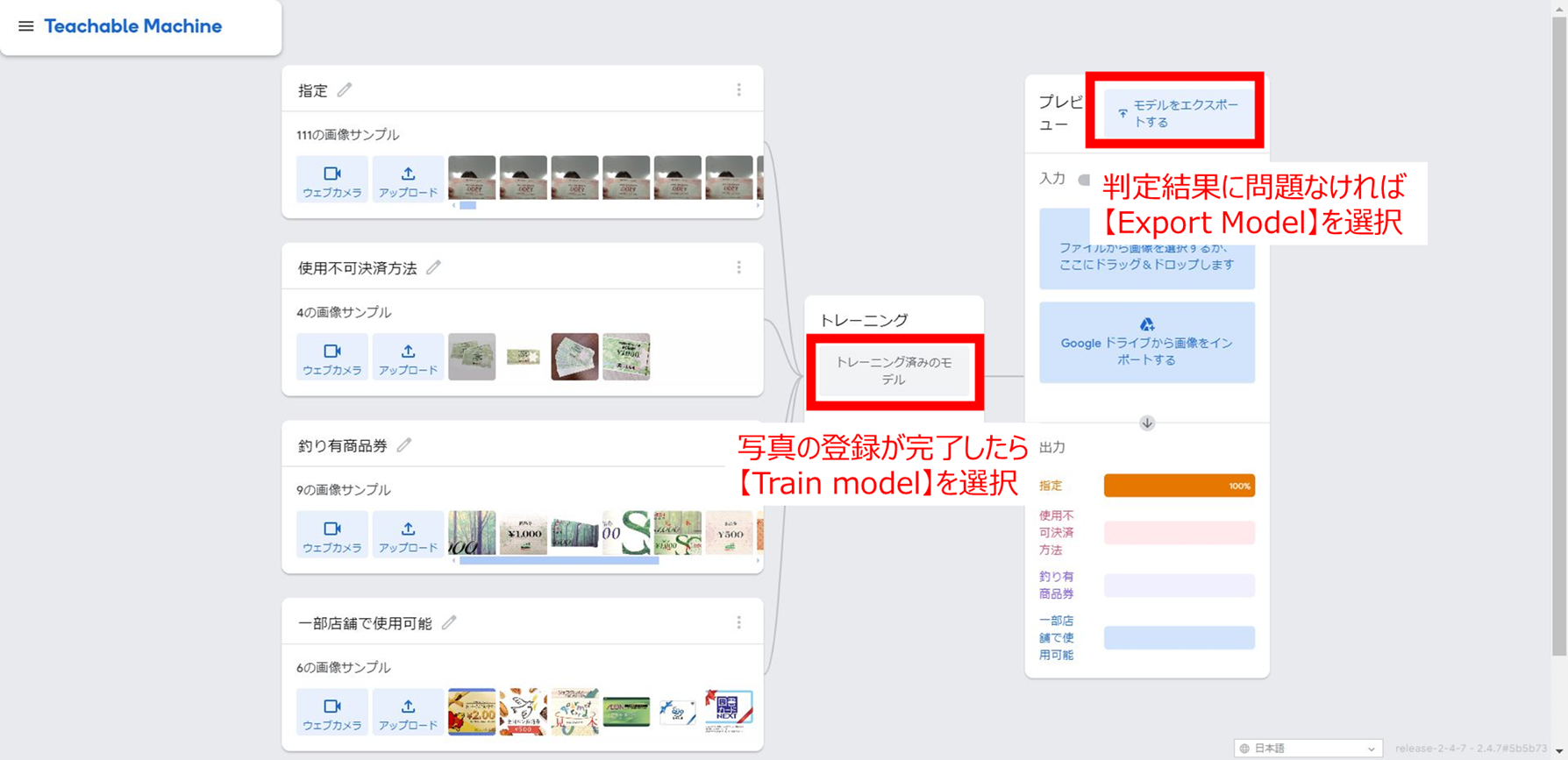
今回は商品券を使用可能・一部店舗で使用可能・使用可能(釣り有)・使用不可の4グループに分けて登録していきます
※グループの追加をしたい場合はAdd a classを選択してください

-
続いて写真の登録ですが、今回はデバイスに追加されている写真をアップロードしたいので、
Uploadを選択します
※その場で写真を撮る場合はWebcamを選択してください

-
写真の登録がすべて完了したら、
Train modelをクリックします
すると、Previewのところに判定結果が出てくるようになります!
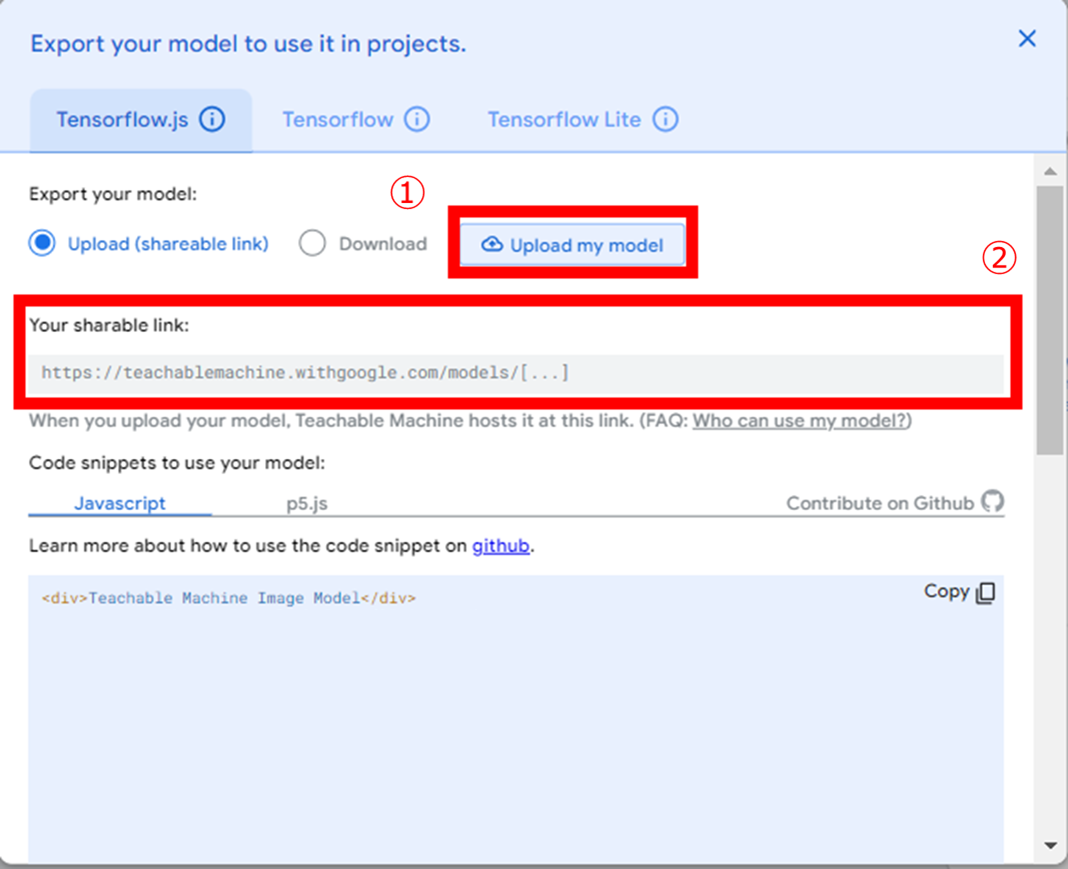
問題なければExport modelをクリックします

-
Upload my modelを選択し、その後出力されるYour sharable linkをあとで使用するので、コピーしておきます

ここまででひとまずTeachable Machineの設定は終了です!
続いてLINE Botの土台づくりをしていきましょう![]()
2⃣ LINE Botの土台をつくる!
LINE BotはLINE Developersから簡単に作成できます!
- サイトへアクセスし、右上の
コンソールにログインをクリックし、自分のLINEアカウントでログインしてください - プロバイダーの
作成をクリックし、お好みのプロバイダー名を入力します - 今回はBotを作成するので
Messaging APIを選択します

- その後の画面でチャネル名や業種などの必要事項を入力したあと、各種利用規約のチェックボックスにチェックを入れ、
作成を選択します
これでBotの土台は完成です!
あとで使用しますので、チャネルシークレットとチャネルアクセストークンを取得してコピーしておきましょう!
チャネルシークレットとチャネルアクセストークンの取得方法はコチラから
この2つのコードを取得するにはチャネル基本設定とMasseging API設定を見ます

★チャネルシークレットはチャネル基本設定を下までスクロールするとあります!

★チャネルアクセストークンはMasseging API設定で下までスクロールするとあります!
最初は発行されていない状態かと思いますので、発行を選択してコードを発行しましょう

3⃣ Node-REDの設定をする!
今回は enebularというサイトから、Node-REDというツールを使用して連携していきます。
-
enebularにアクセスし、
サインインします
会員登録が済んでいない方は会員登録を済ませてから次に進みましょう!
1.右上のプロジェクトの作成を選択し、プロジェクト名を設定します

- 設定が完了すると先ほどの画面にプロジェクトが追加されているかと思いますので、追加したプロジェクトを選択してください
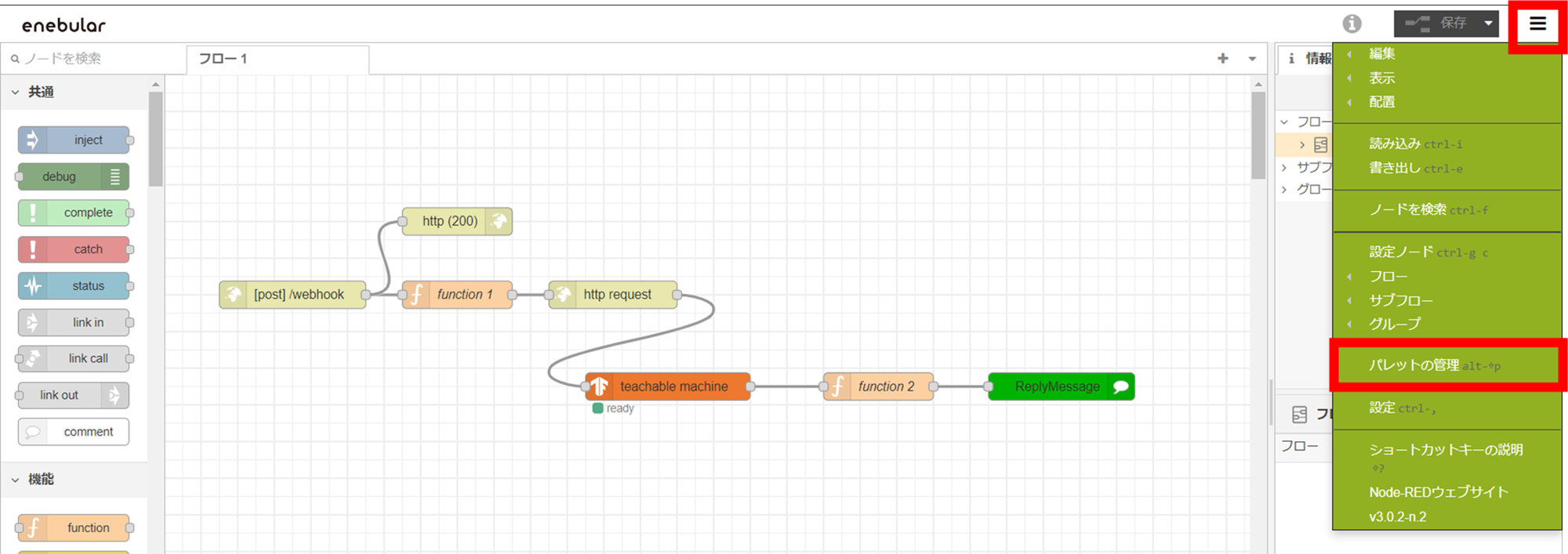
- 選択すると英語のフローが並んでいるかと思いますが無視して、右下の
+ボタンをクリックします - アセットの作成というタブが開くのでそのまま
作成へ進み、アセットが追加された先ほどの画面に戻りますので、作成したアセットをクリックし右上の編集を選択します

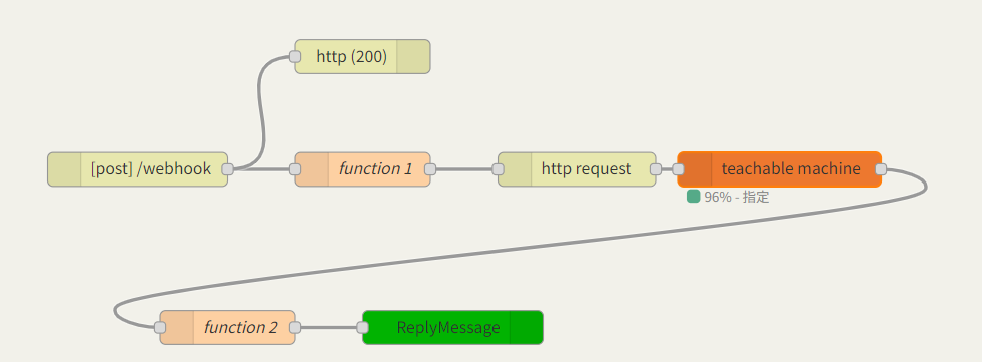
- ノードを追加、繋げていきます
追加したいノードがない!?そんなときはコチラ🌟
🌟今回使うノード🌟
・Teachable Machine : node-red-contrib-teachable-machine
・LINE : node-red-contrib-line-messaging-api
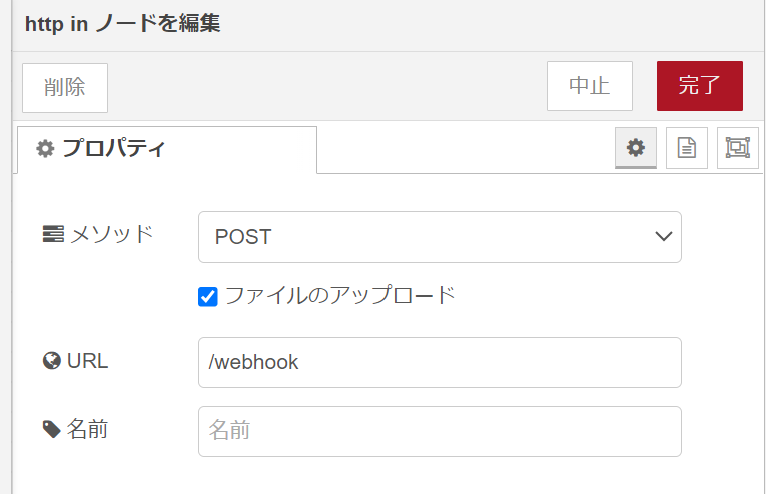
① http in
・メソッド:POST
・ファイルのアップロードにチェック
・URL:/好きな文字列 (今回はwebhookにしています)

② http response
・ステータスコード:200を入力

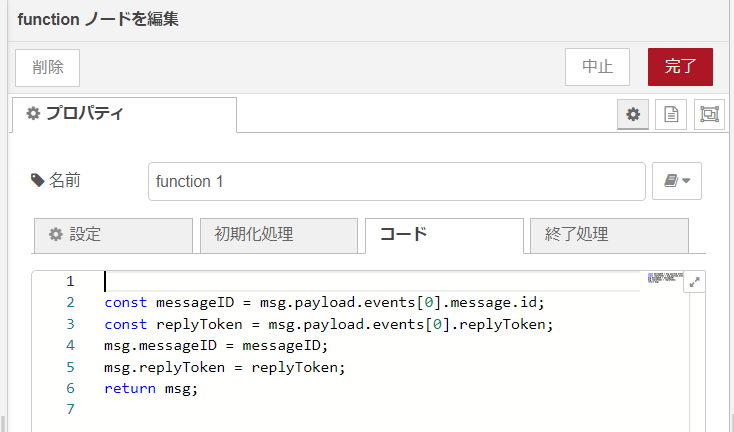
③ function
下記コードをコピペします
const messageID = msg.payload.events[0].message.id;
const replyToken = msg.payload.events[0].replyToken;
msg.messageID = messageID;
msg.replyToken = replyToken;
return msg;
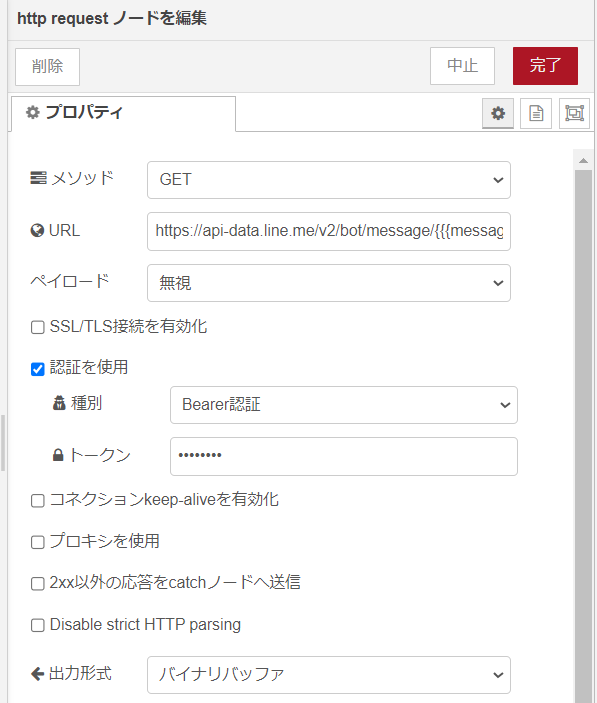
④ http request
・メソッド:GET
・URL:https://api-data.line.me/v2/bot/message/{{{messageID}}}/content
・ペイロード:無視
・認証を使用にチェック
・種別:Bearer認証
・トークン:2⃣ の工程でコピーしておいたチャネルアクセストークンを入力
・出力形式:バイナリバッファ
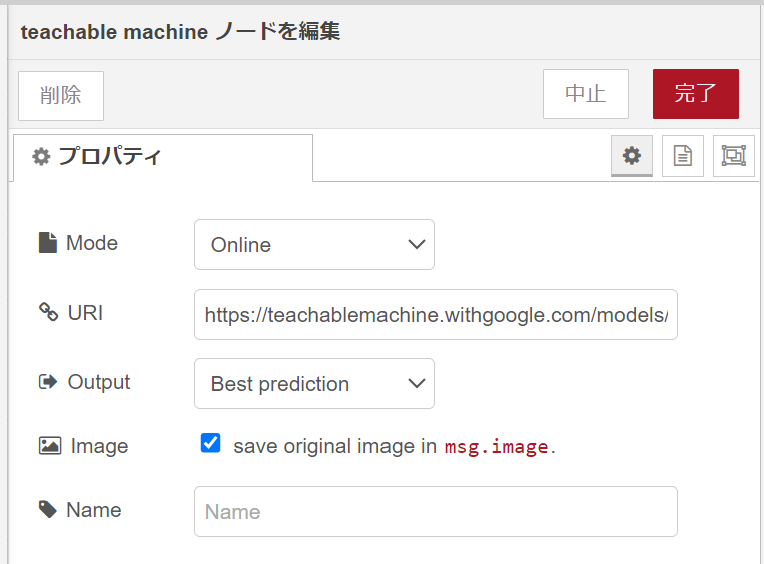
⑤ teachable machine
・Mode:Online
・URI:1⃣ でコピーしておいたTeachable MachineのYour sharable linkを入力
・Output:Best prediction
・Imageにチェック

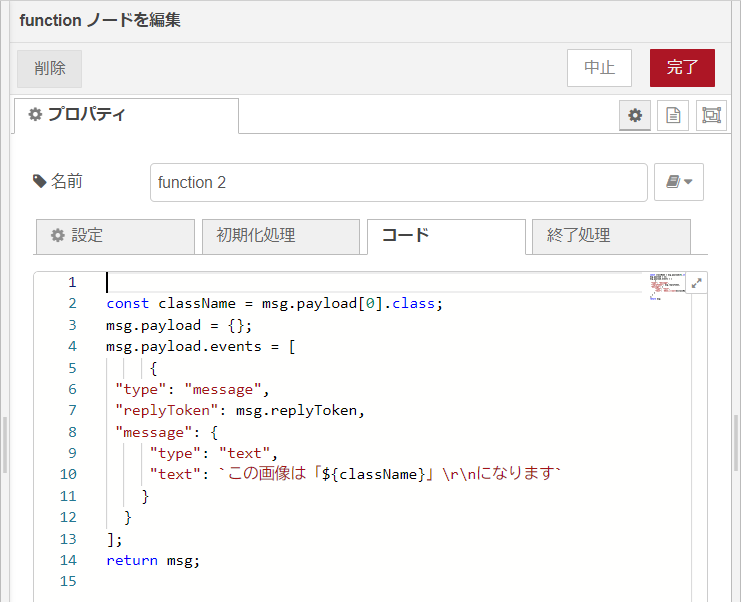
⑥ function
下記コードをコピペします
const className = msg.payload[0].class;
msg.payload = {};
msg.payload.events = [
{
"type": "message",
"replyToken": msg.replyToken,
"message": {
"type": "text",
"text": `この画像は「${className}」\r\nになります`
}
}
];
return msg;
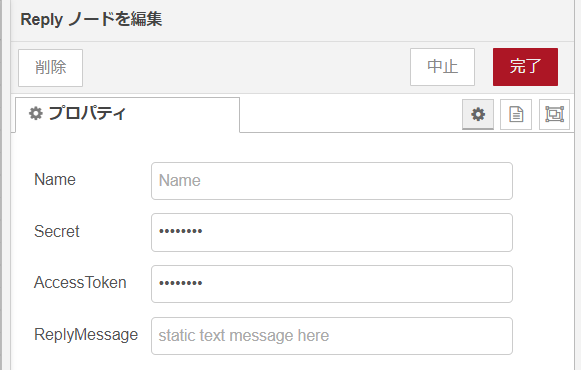
⑦ Reply ※配置するとReply Messageに変わります
・Secret:2⃣ でコピーしておいたチャネルシークレットを入力
・Access Token:2⃣ でコピーしておいたチャネルアクセストークンを入力
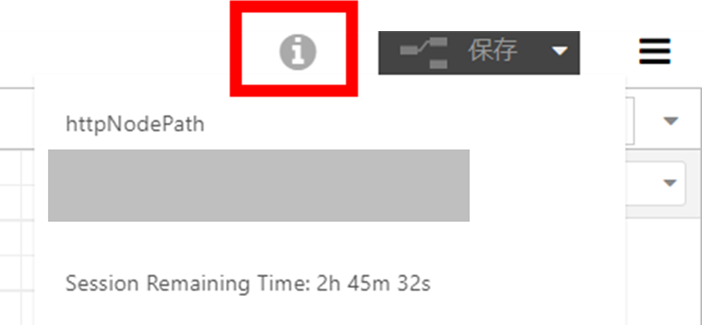
⑧ すべての入力が完了したら右上のデプロイをクリックし、その横のインフォメーションボタンからリンクをコピーしておきます

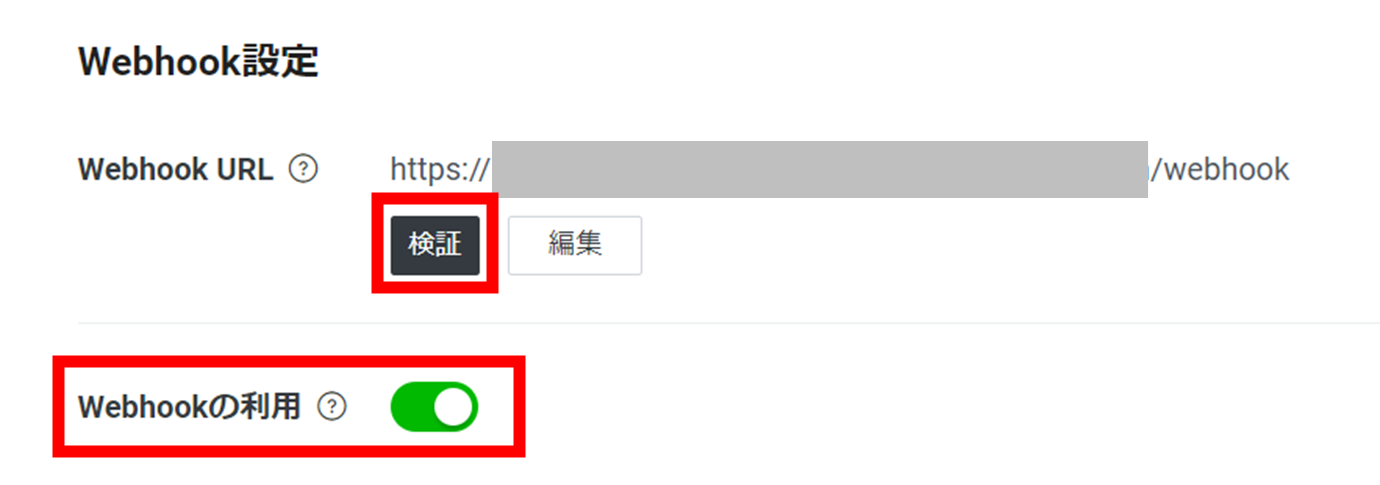
4⃣ LINEと繋げる!
LINE DevelopersのMessaging API設定からWebhook設定を開き、3⃣ の工程の最後にコピーしておいたリンクに3⃣-5-①で設定した/好きな文字列を付け足して貼り付けます!
最後に
完成してから職場の先輩に使ってみてもらったところ大絶賛!
ただし、実際に現場へ導入できるかどうかは別問題…
とても便利な反面、間違った判定結果が出てしまった時のリスクが怖いとのフィードバックをいただきました![]()
(でもごもっともなフィードバック、もっと精度を上げて実際に導入できるように頑張ります!![]() )
)
今回のLINE bot作りはこちらの記事を参考にさせていただきました!!
- 2024.09.01改善内容_商品券名の表示がされるようにする
このBotを見てくださった方より、「商品券名が分かるとその判定が正しいか間違っているのか人の目でも確認できるので良いのでは?」とのご意見を頂き内容修正しました!
結論として変更する場所は、Teachable Machineのクラス名のみ!
クラス名に「○○商品券で使用可能」「○○商品券で使用不可」と記載しておけば、上記の設定方法のまま商品券名+使用可否が分かります(^_-)
ぜひご参考ください!