この記事は全部俺 Advent Calendar 2018の13日目の記事です。
Flutter Desktop Embeddingについて
Flutterでデスクトップアプリ(Windows, macOS, Linux)を動作させるためのプロジェクトです。
Flutter Live 2018で使用していたプレゼンテーションアプリが、実はmacOSで動作しているFlutterのアプリだったというのが印象的でしたね。
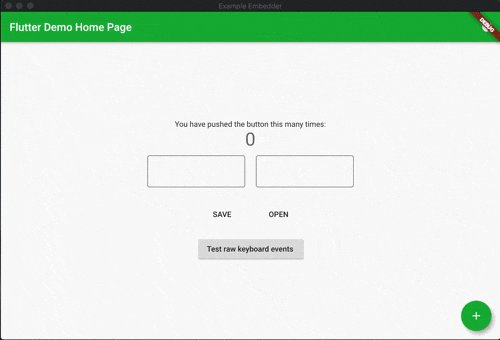
Flutter Desktop Embeddingを使用すれば、以下のようなアプリケーションをデスクトップで実行することが可能になります。
Flutter Desktop Embedding pic.twitter.com/yNTyzef99W
— tez (@te22eret) 2018年12月13日
途中で一瞬赤い画面が映るのは、Issueにあがっているように現行のバグのようです。macOSでのみ起きているようですね。
筆者の環境
| software | version |
|---|---|
| macOS Mojave | 10.14.1 |
| Xcode | Version 10.1 |
手順
- 必要なリポジトリをクローンする
-
flutter_engine_frameworkをビルドする - 実行するプログラムをビルドして実行する
1. 必要なリポジトリのクローン
mkdir desktop_embedding
cd desktop_embedding
git clone https://github.com/flutter/flutter
git clone https://github.com/google/flutter-desktop-embedding
現状では、flutter-desktop-embeddingだけでなくflutter自体もクローンしてくる必要があります。
2. flutter_engine_frameworkをビルドする
ここの記載に則って、flutter-desktop-embedding/library/macosをXcodeで開いて(macOSの場合)ビルドします。
ビルドに10分ほどかかったので、辛抱強く待ってみてください。
ビルドが完了したら、flutterやflutter-desktop-embeddingと並んでflutter_engine_frameworkディレクトリが作成されているはずです。
ビルドが完了した後、Xcode自体を終了させて実行するプログラムのビルドに移ります。
3. 実行するプログラムをビルドして実行する
実際に実行するプログラムをビルドして実行します。
今回はここのサンプルプログラムを動かしてみることにします。
flutter-desktop-embedding/example/macos/をXcodeで開き、ビルド・実行をします。
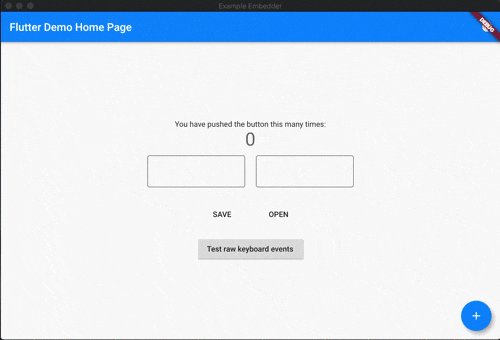
すると、最初の動画のようなアプリケーションが起動するはずです。
ホットリロード/ホットリスタートについて
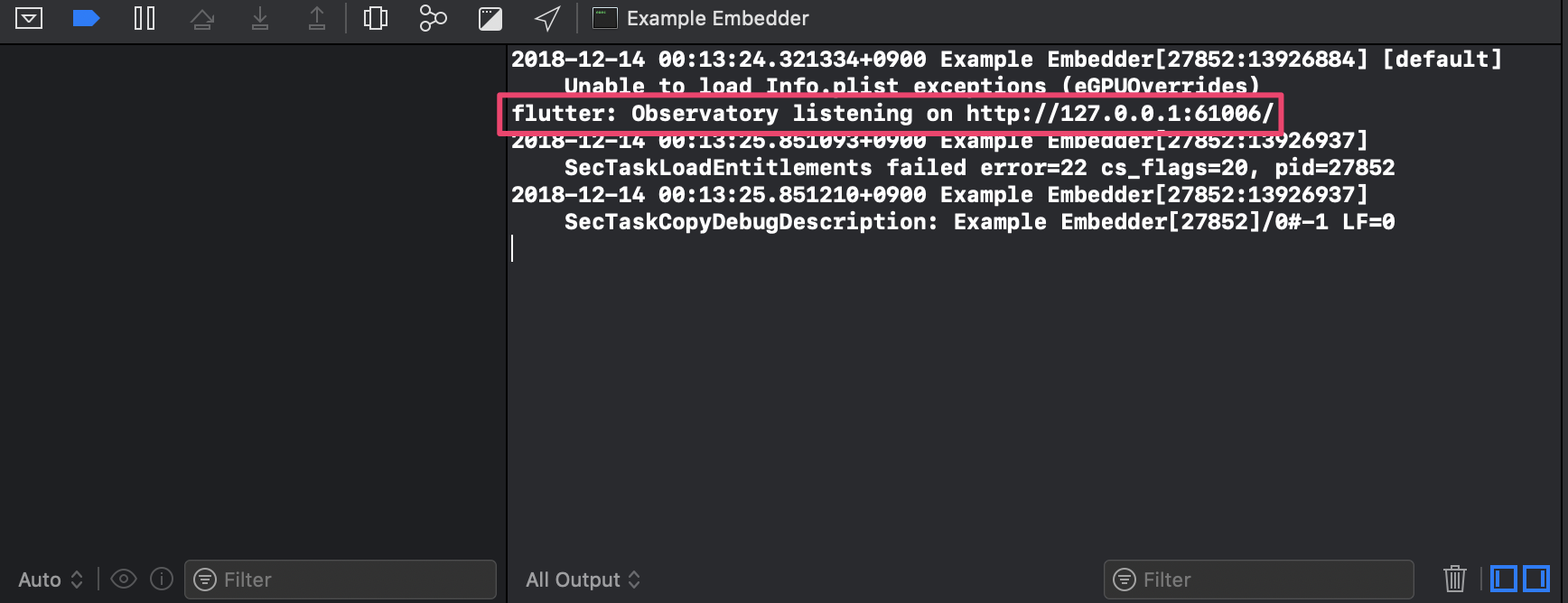
アプリ実行時、Xcode上のコンソールに以下のようなメッセージが表示されているはずです。
flutter: Observatory listening on http://127.0.0.1:61006/
この61006というポートがデバッグポートになり、ホットリロードで使用するのでコピーしておきます。(実行する度に変わります。)
ここにホットリロードのやり方が書いてあるので、それを試してみます。
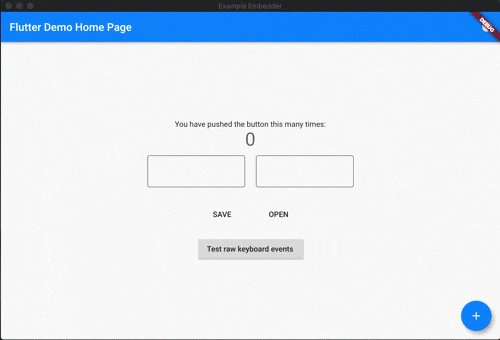
今回のソースコードはflutter-desktop-embedding/example/flutter_app/lib/以下にあるので、main.dartを編集してプライマリカラーを緑に変えてホットリロードしてみます。
ホットリロードは、flutter-desktop-embedding/example/flutter_appにて以下のコマンドを実行することでできます。
flutter attach --device-id=flutter-tester --debug-port=61006
--debug-portの値は先程確認したポートの値で毎回変わるので適宜変更してください。
実行後、見慣れた以下のようなメッセージがでるので、ホットリロードしたい場合はr、ホットリスタートしたい場合は[Shift] + rを押します。ちなみに、今回の色変更についてはホットリスタートでしか変更が反映されませんでした。
Syncing files to device Flutter test device... 1.6s
🔥 To hot reload changes while running, press "r". To hot restart (and rebuild state), press "R".
An Observatory debugger and profiler on Flutter test device is available at: http://127.0.0.1:61006/
For a more detailed help message, press "h". To detach, press "d"; to quit, press "q".
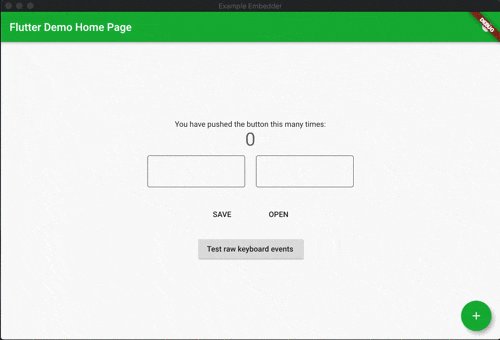
ホットリスタートすると、以下のように画面の色が変更されるのが確認できるはずです。

まとめ
Flutterを使えば、Android、iOSはもちろん、Web/Widows/macOS/LinuxにChrome OSやFuchsiaなんかでも動作するアプリケーションを書くことができます!
すごいカバー範囲ですね。
おまけ:IntelliJ IDEを使用したいなーと思ったら今後の動向が書かれてました。
IntelliJ
TBD. If you test IntelliJ and are able to attach successfully, please contribute instructions!
TBD = To Be Determined = これからどうするか決定する。。
実際、IntelliJ系列の何で開発するのが適切なんでしょうね?
Android Studioはちょっと違う気がするし。。
早く対応してほしいと願うばかりです。