MagicaVoxelでボクセルモデル作成
これまで題材にしていたBIやプログラミングと関係なく恐縮ですが、最近時間をかけて調べていた「ボクセル」について、メモしておきます。
「ボクセル」に関心を持ったのは、NFT(ノン-ファンジャブル トークン)のマーケットプレイスで、ボクセルを使ったコンテンツをいくつも見かけたからです。
メタバースでは、ボクセルキャラクターが走り回ったりしてます。
何らかのアルゴリズムを使って生成したモデルもあり、同様のことができないかと考えはじめました。
そのためにはまず標準的なボクセルコンテンツ作成手順を知らないと、と思ったワケです。
ボクセルを使った3次元CGツールでは、例えば「MagicaVoxel」や、メタバース「The Sandbox」から提供されている「VoxEdit」などがあります。
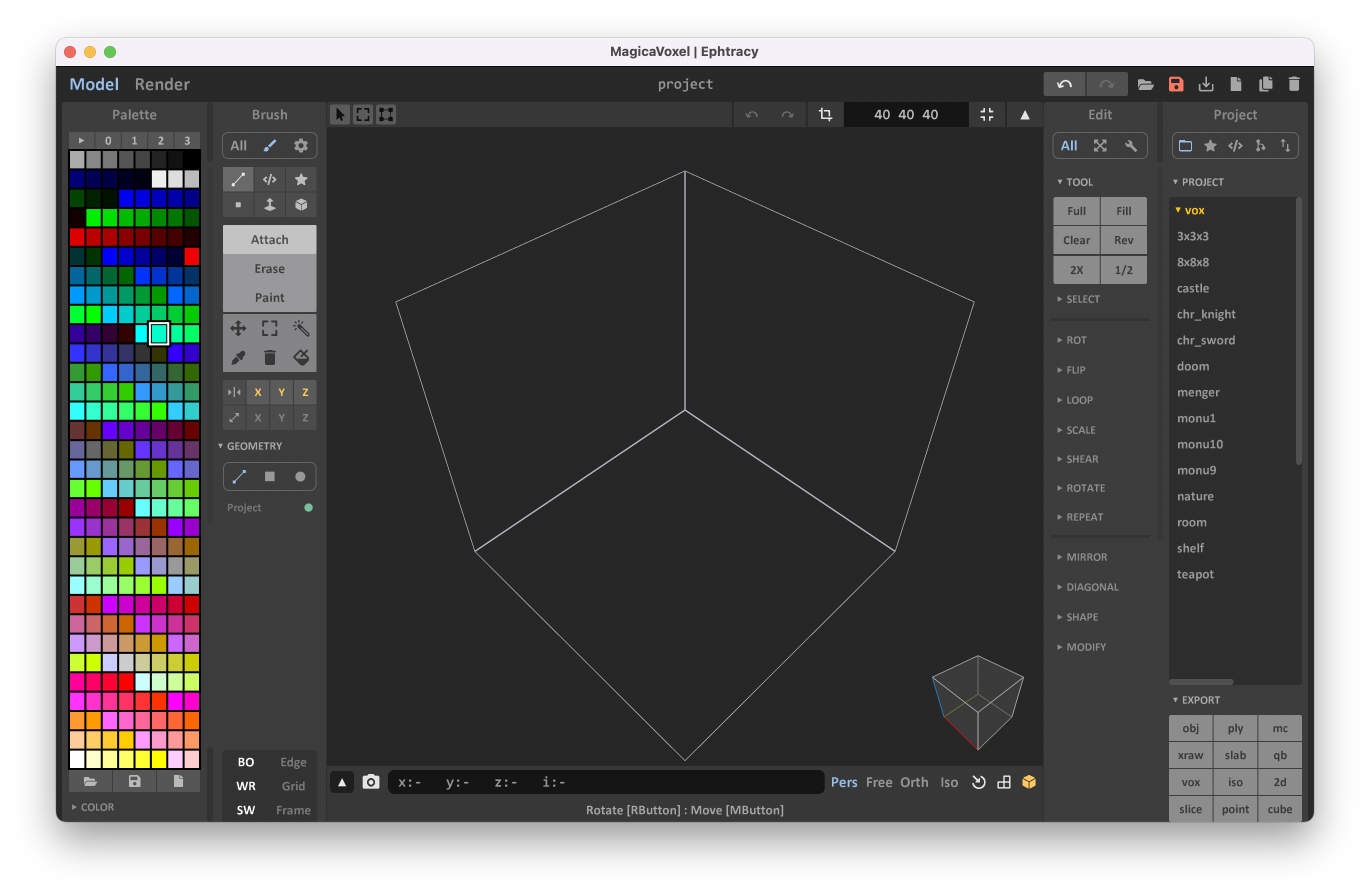
今回、「MagicaVoxel」を使ってみました。
主に右側の「Brush」パネルの一部を試用し、どんな機能なのかを確かめました。
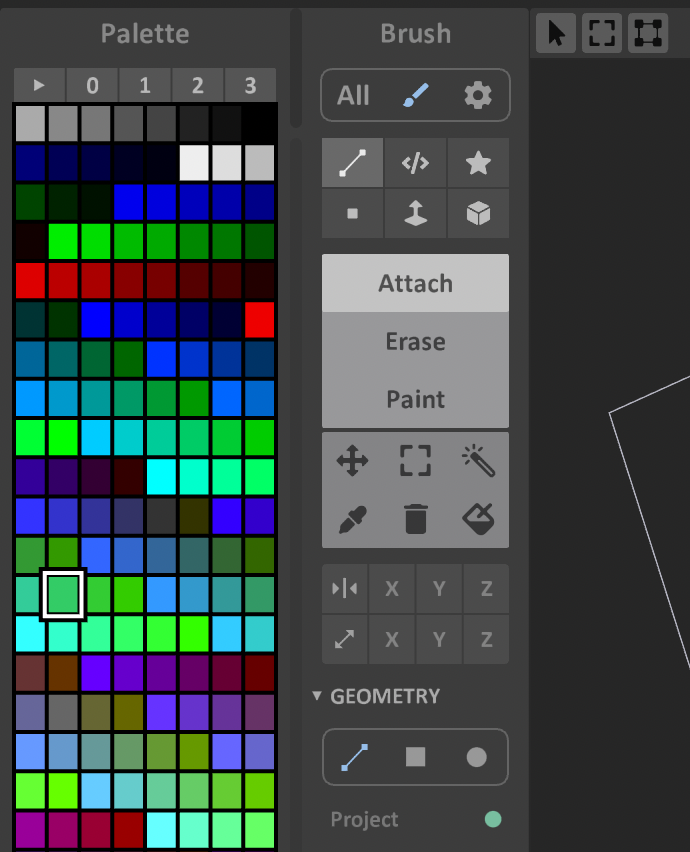
「Attach」「Erase」「Paint」と並ぶメニューの「Attach」(ボクセル追加)から始めました。
例えば「Attach」から呼び出せる機能は以下になります。
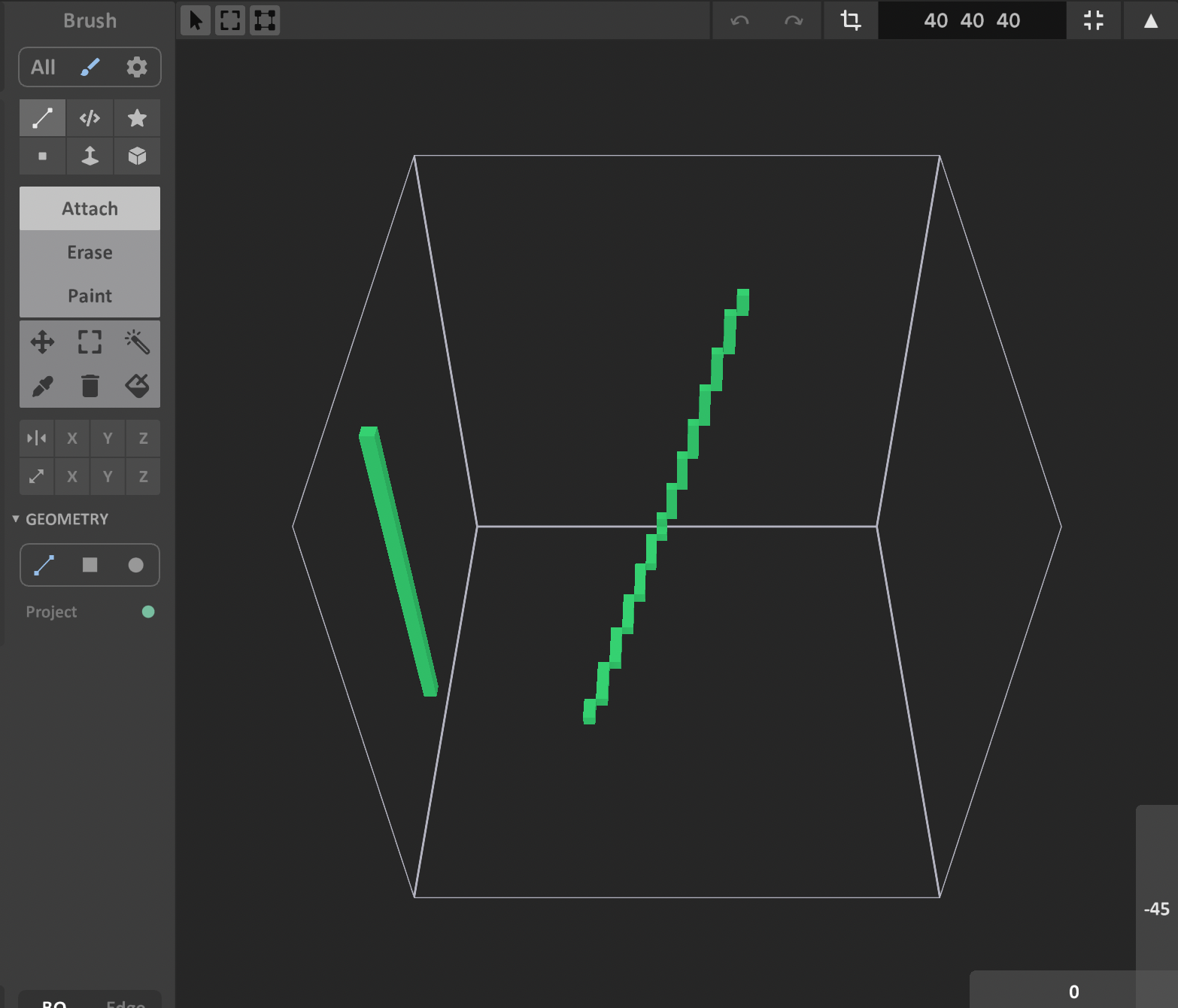
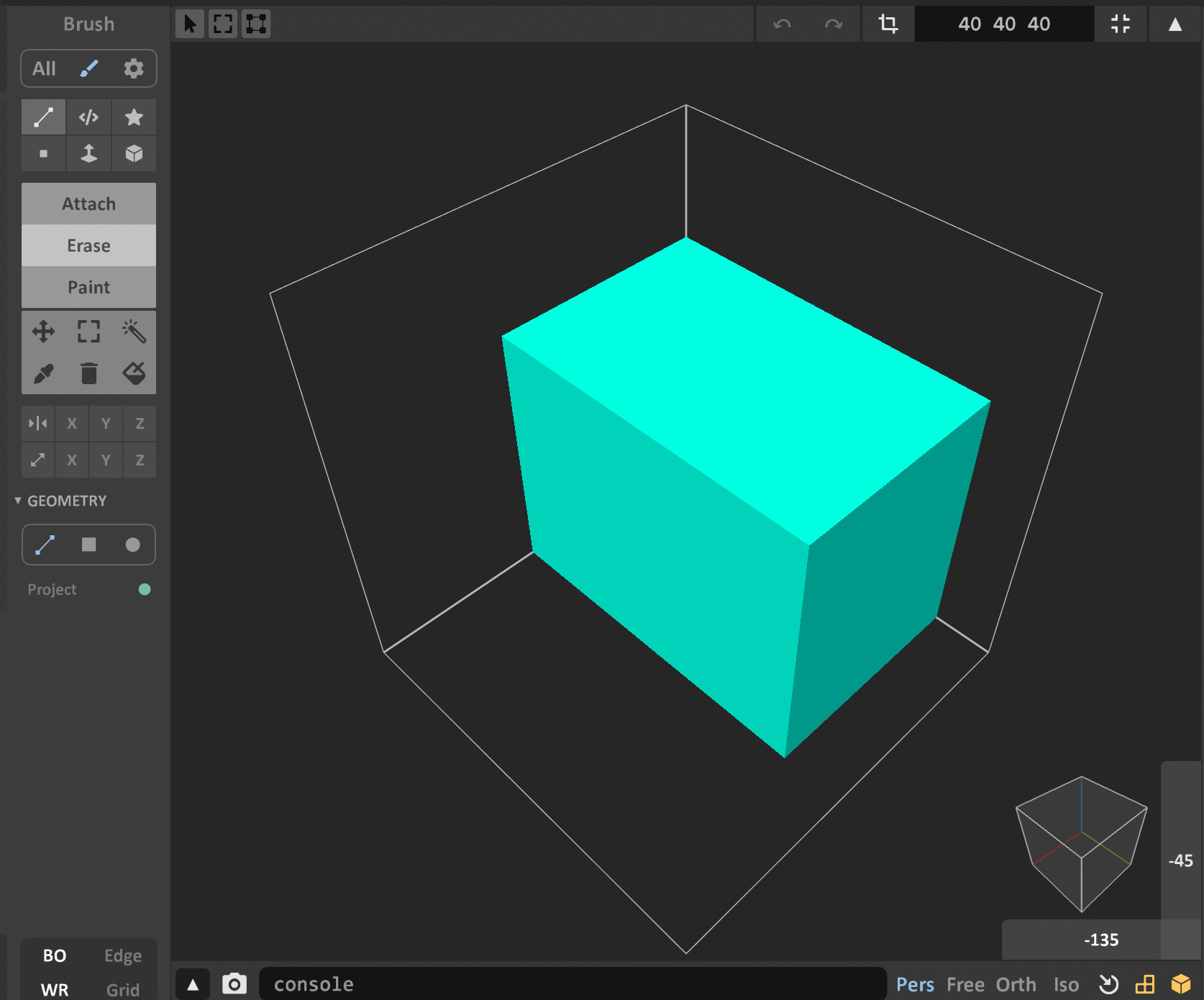
Geometry Mode[L]
線を引くような感じでボクセルを配置できます。
実際には2つの面に沿って描かれています。
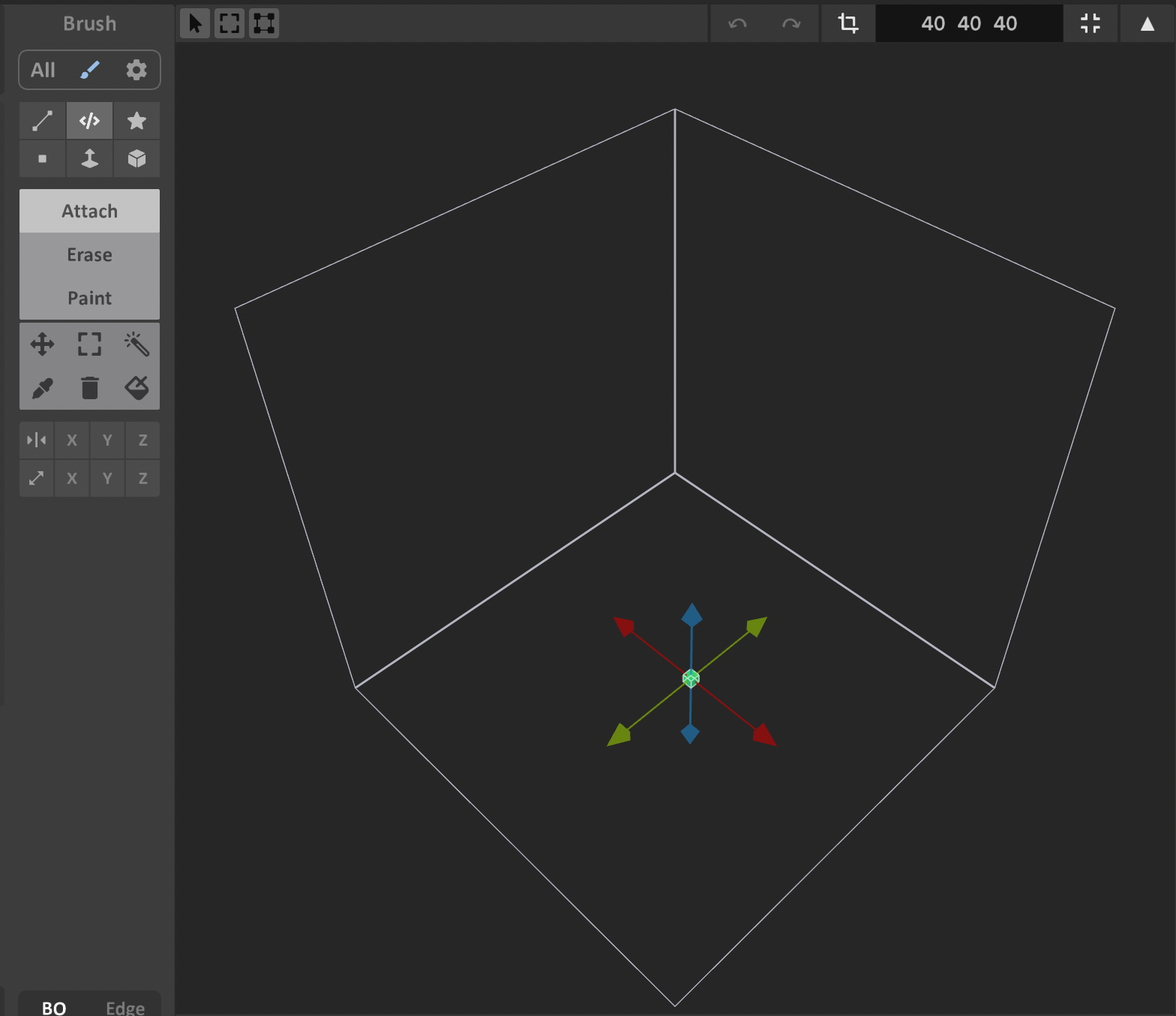
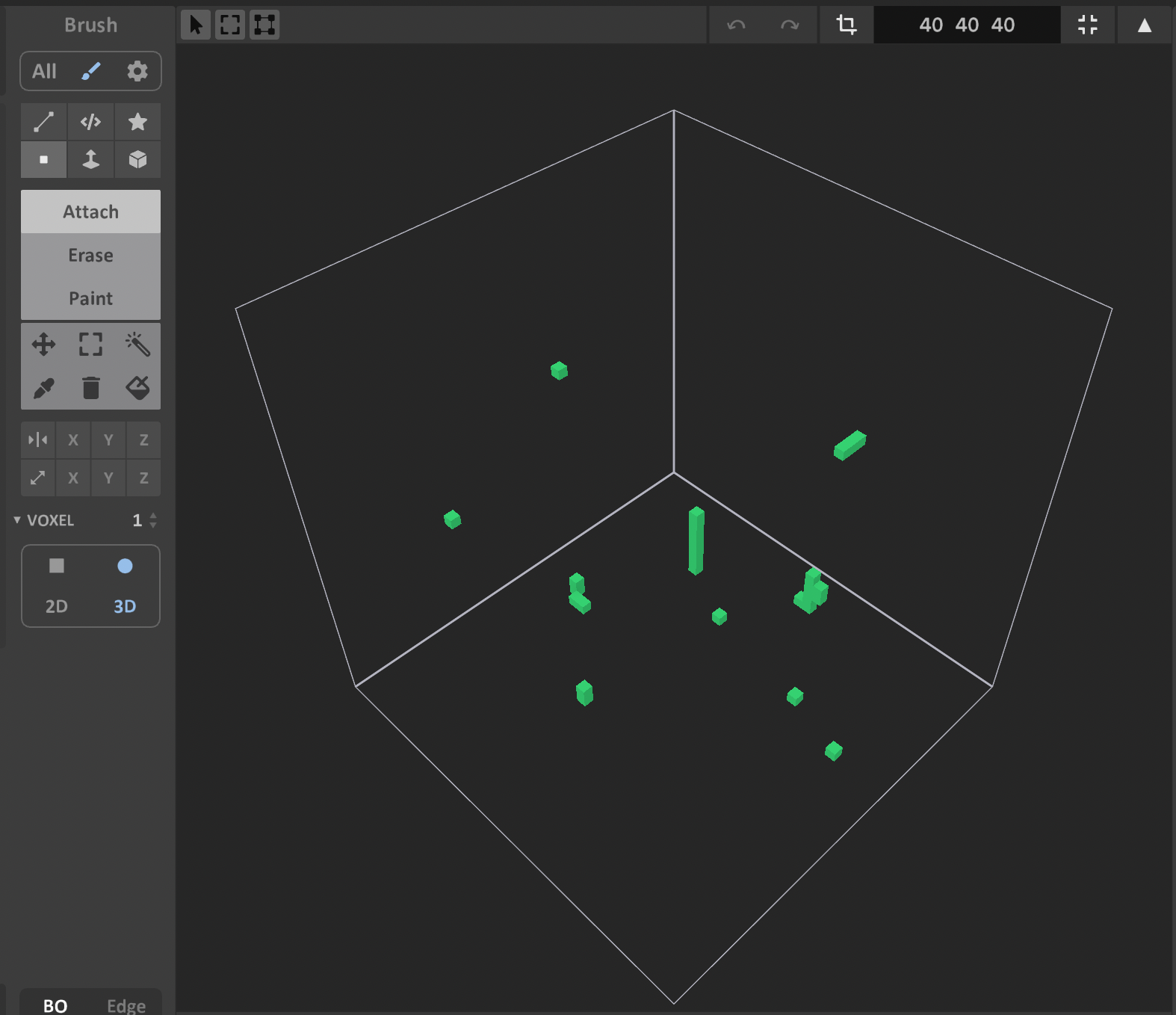
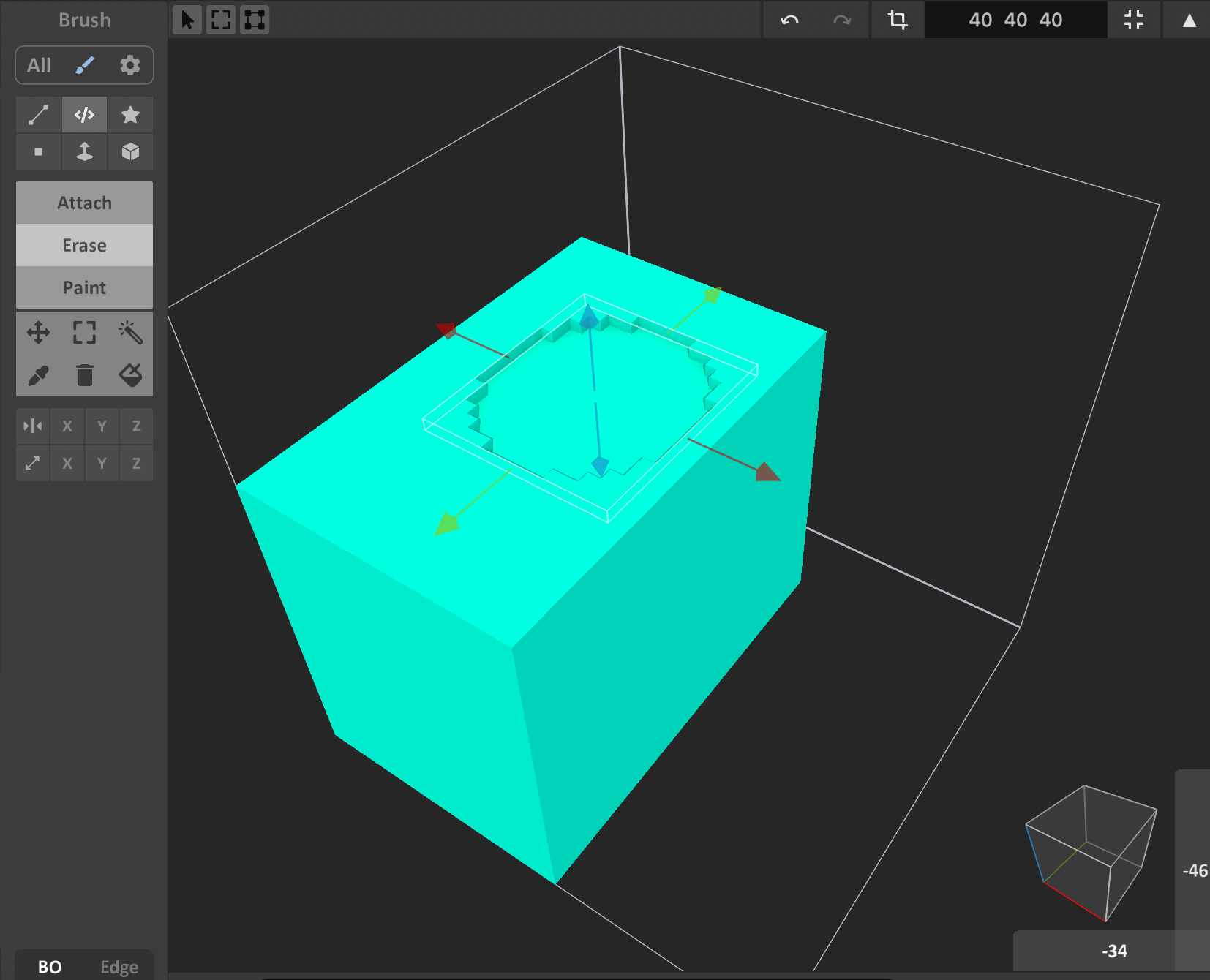
Voxel Shader Mode[C]
ボクセルを1つ配置し、そこから放射状に広げるようにモデルを作成できます。
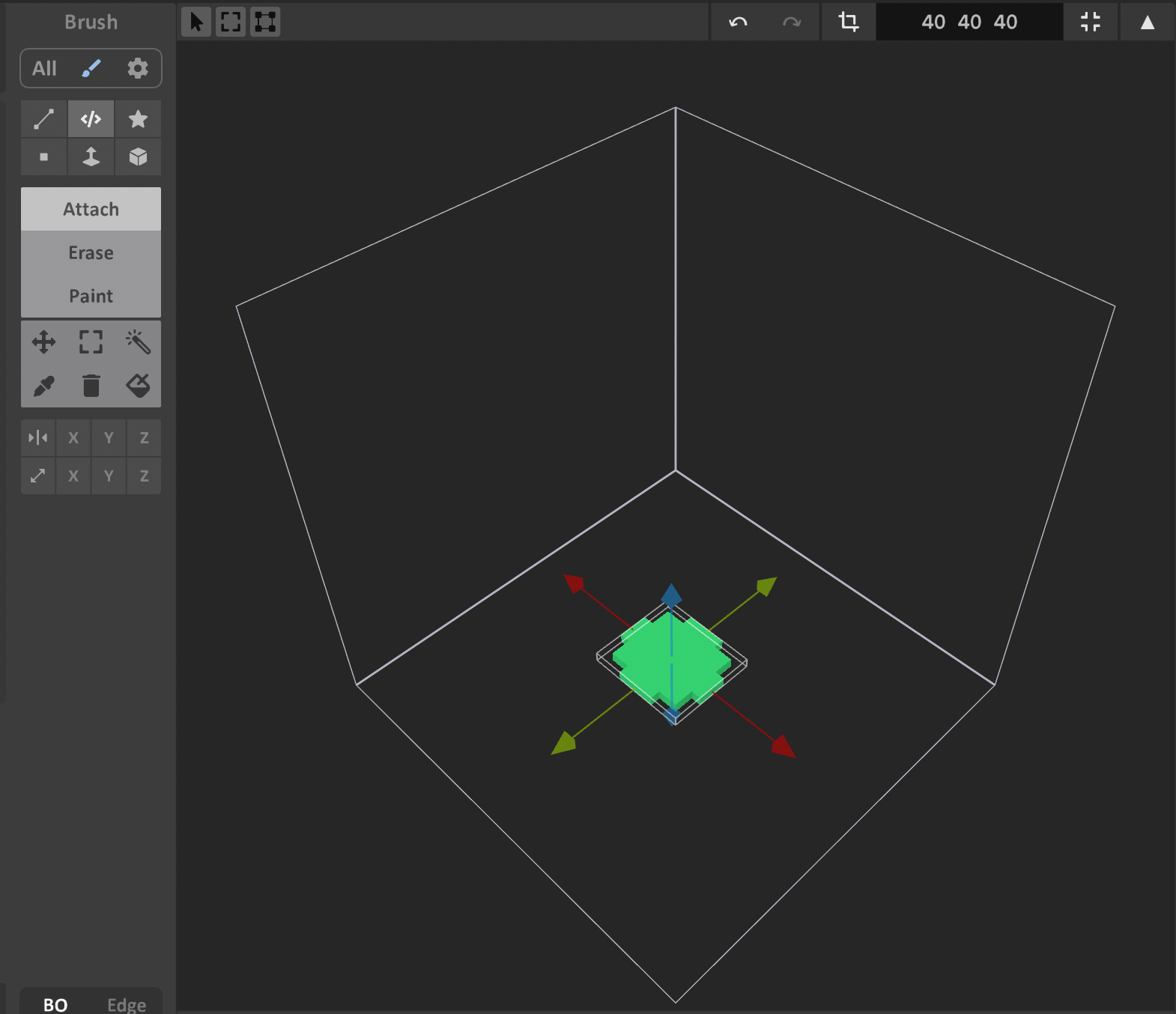
x軸とy軸方向に広げた状態です。
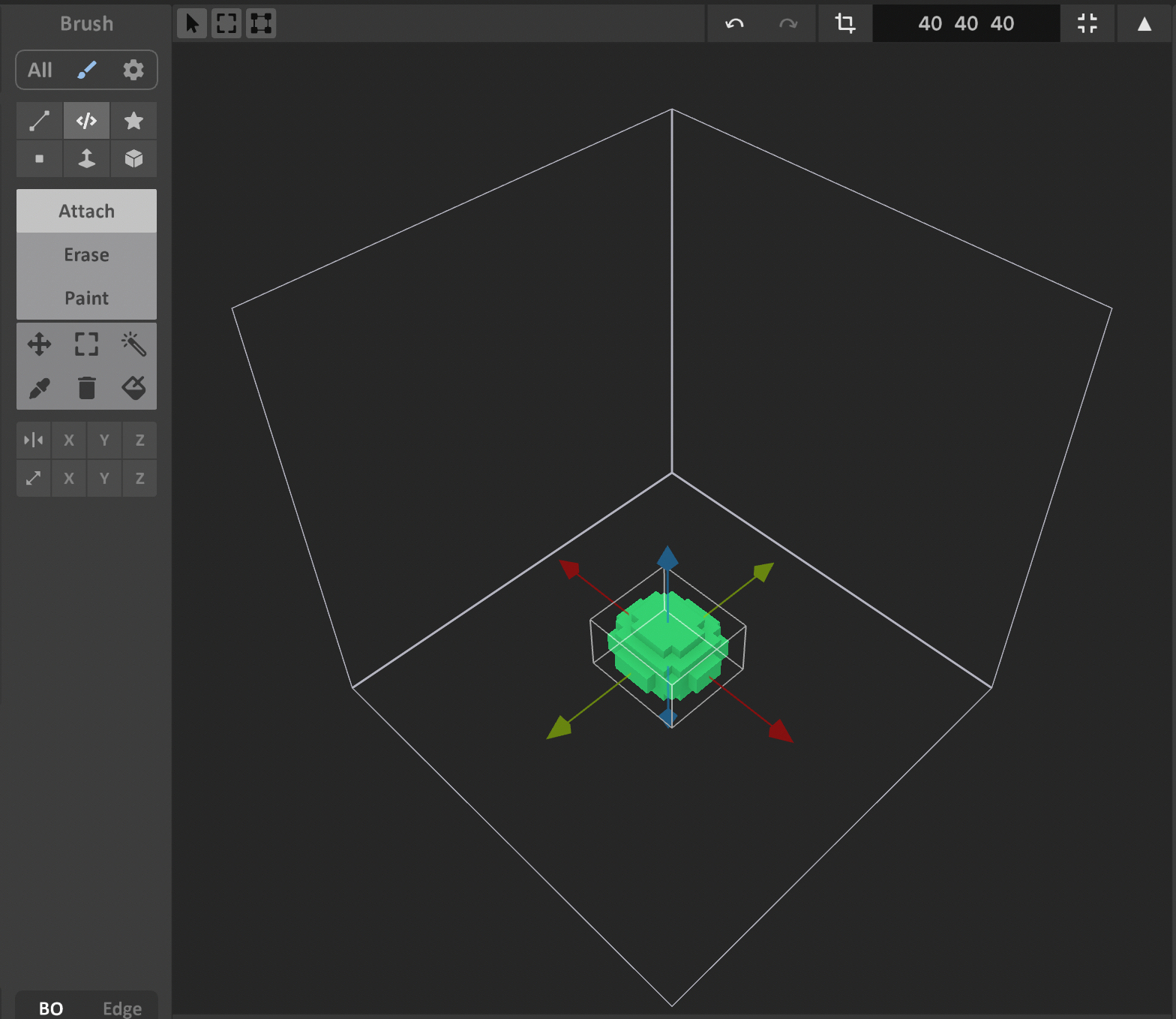
z軸方向に動かすと立体的に盛り上げることができます。
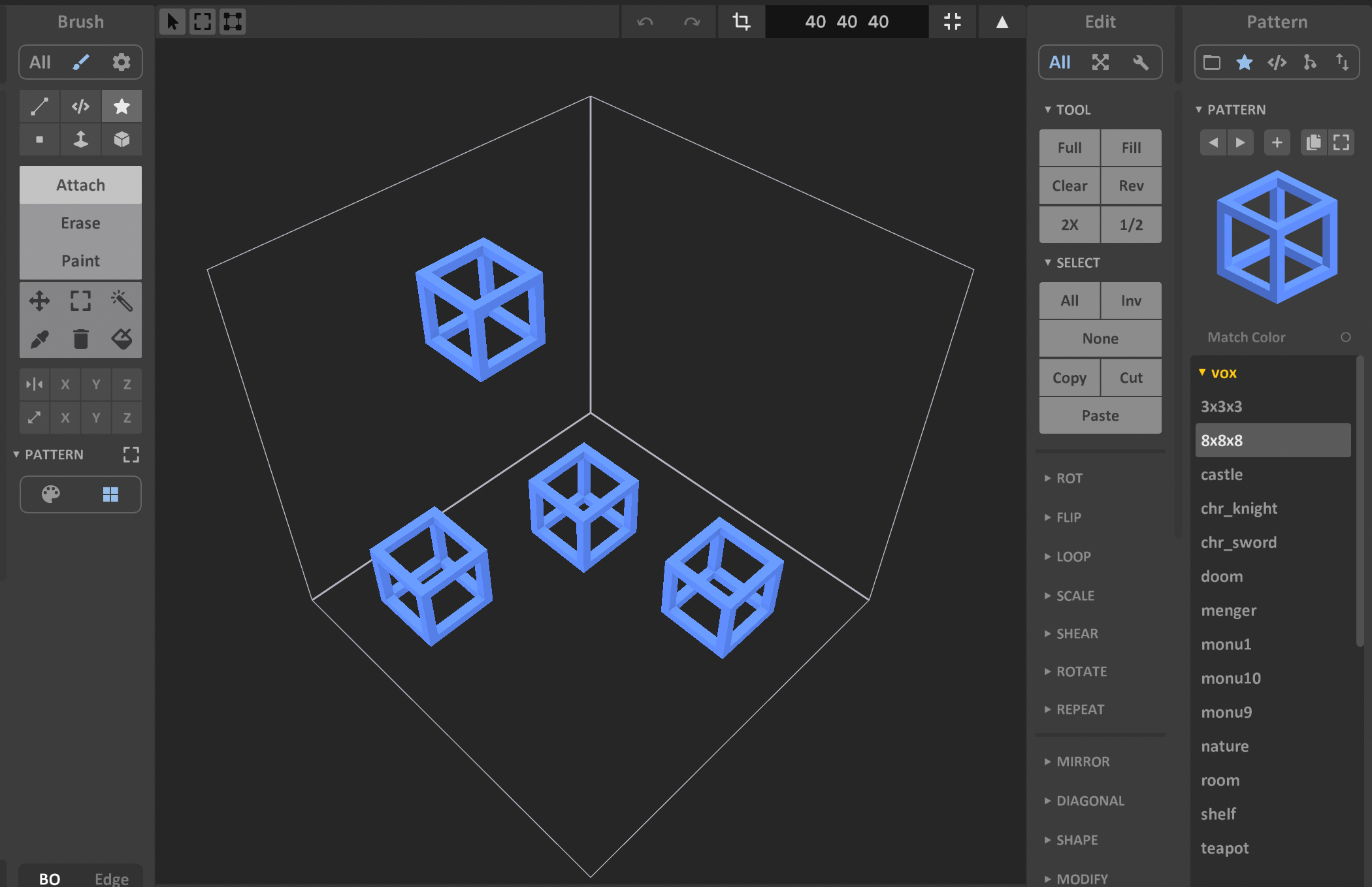
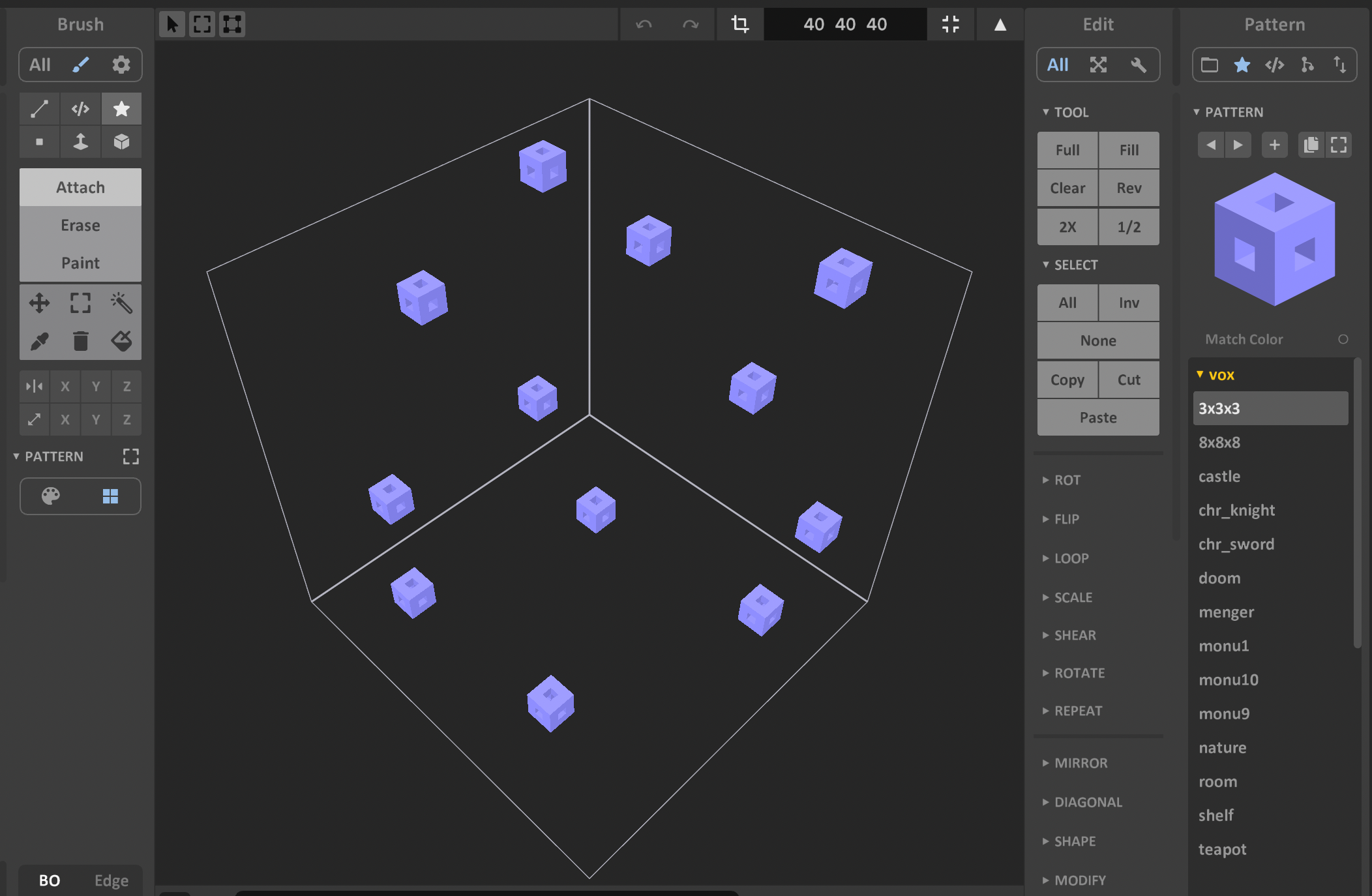
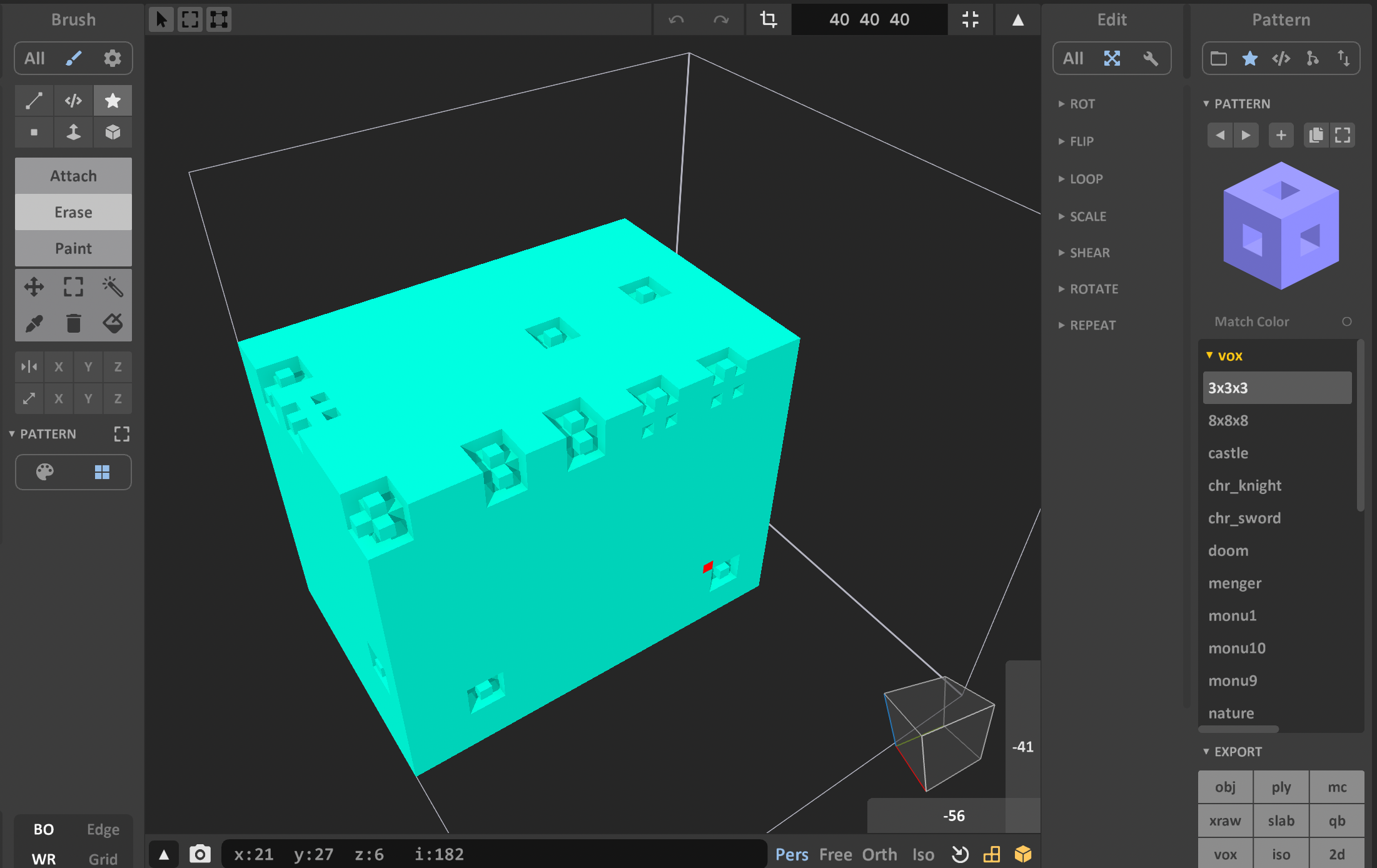
Pattern Mode[C]
登録してあるボクセルモデルを”ペン先”として配置できます
右側のパネルからモデルを変更できます。
Voxel Mode[V]
こちらは(現在の設定の中の)最小単位のボクセルを1つずつ配置できるモードです。
Face Mode[F]
閉じられた面を埋めることができます。
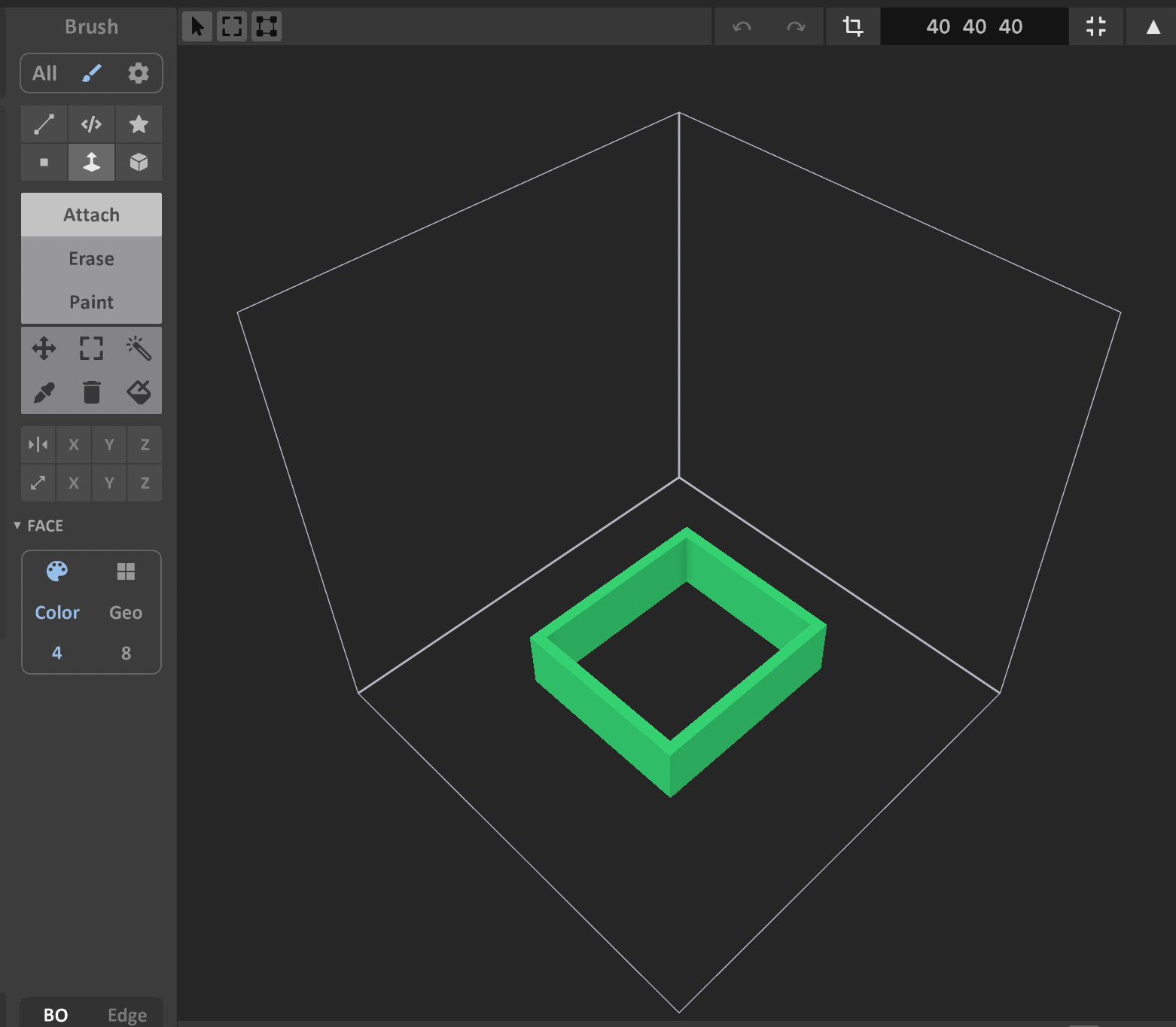
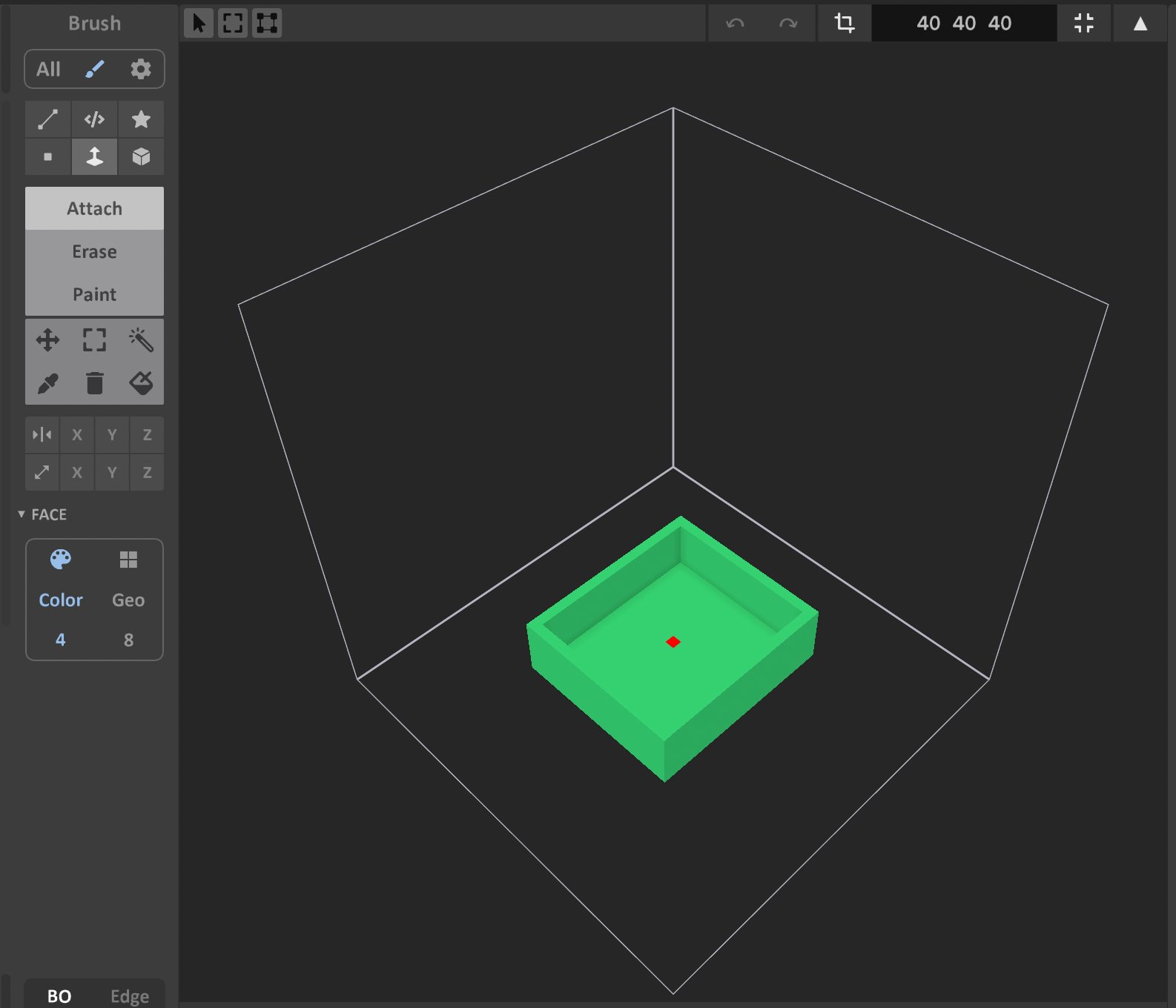
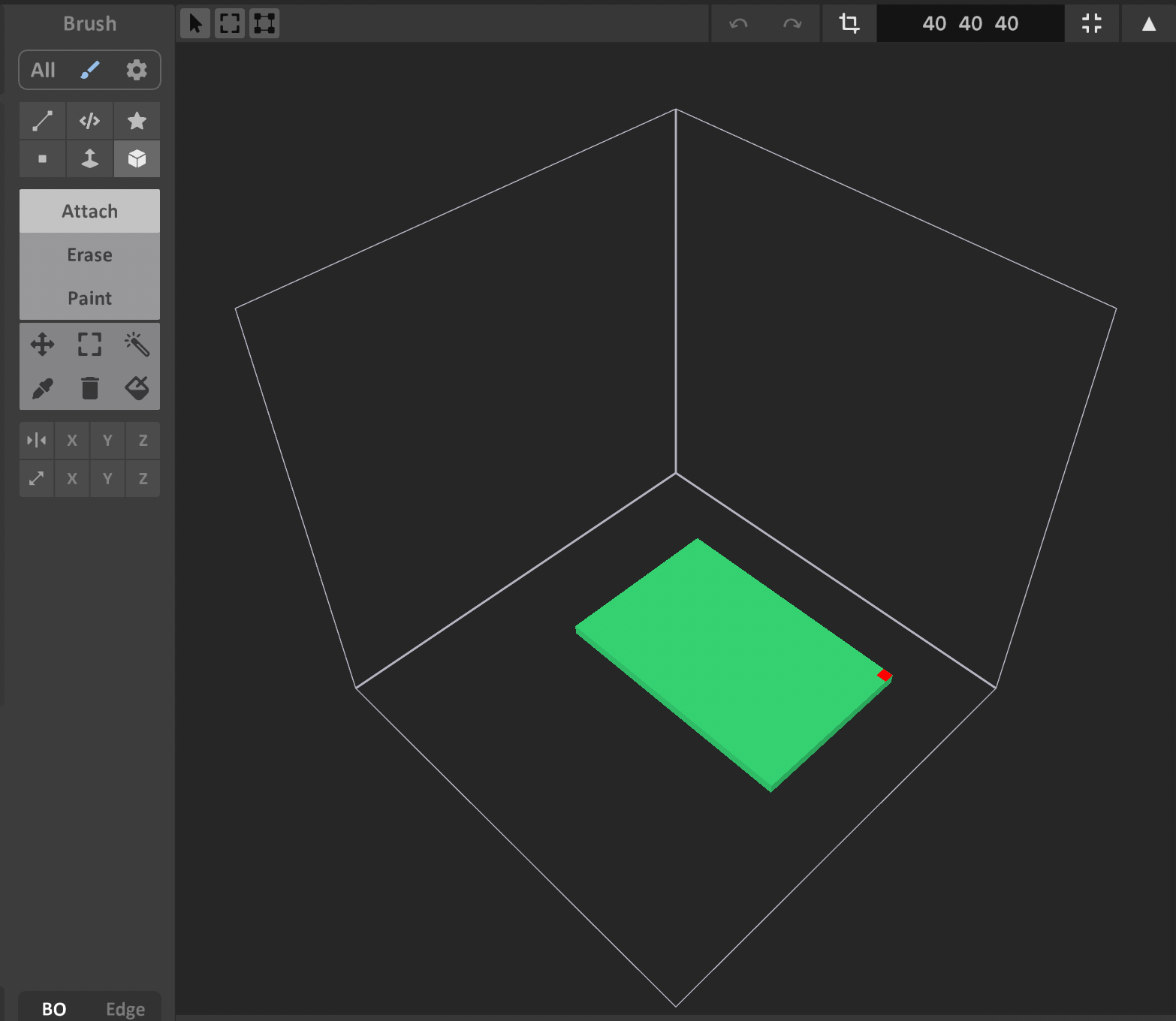
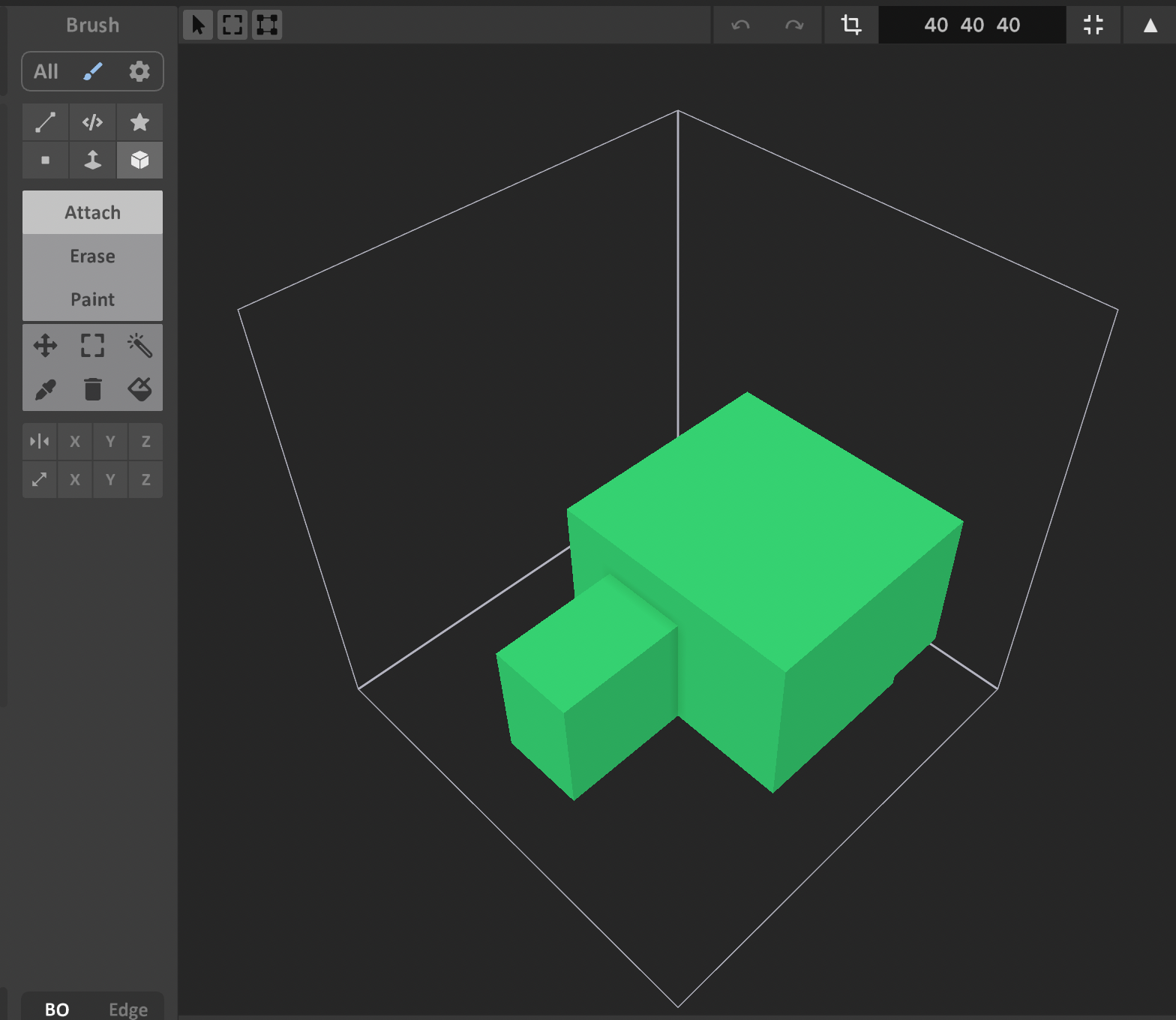
Box Mode[B]
箱状のブロックを作成できます。
まず平面を描き、別の面に沿って厚みを作ることでブロックを作成できます。
Transform
「Attach」「Erasw」「Paint」の下のパネルの6つのアイコンは「選択」系のツールです。
「Transform」は、空間内のオブジェクト全体を、クリックした面に沿って移動できます。
モデリング画面からはみ出た場合は、その分は反対の面から出てきます。
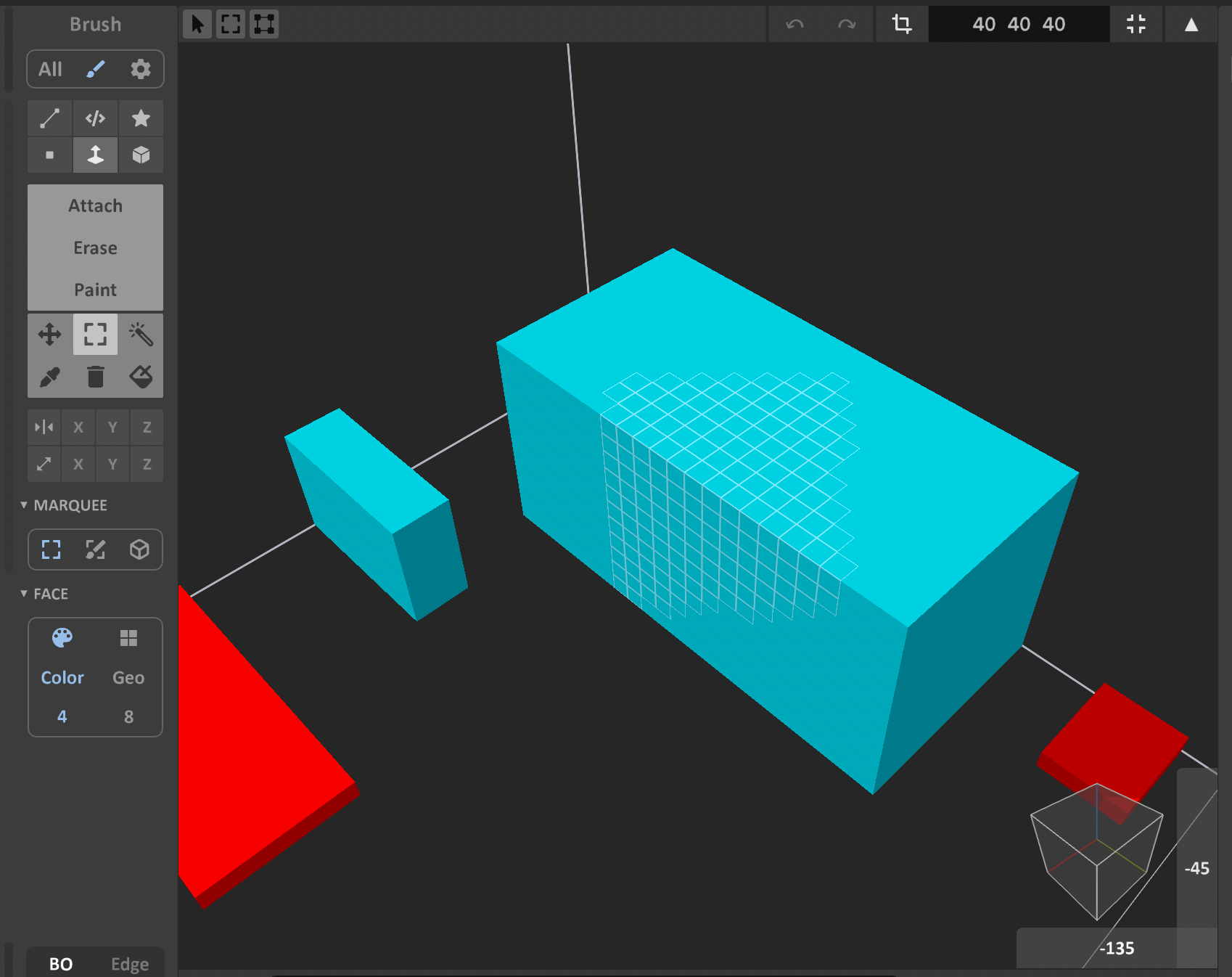
Marquee Select
角い枠で囲った範囲のボクセルを選択できます。
モデリング時の視点(カメラ位置)で描いた四角が投影されたエリアが選択されます。
選択されたボクセルは白いエッジで識別できます。
前述のTransformツールを使って移動できます。
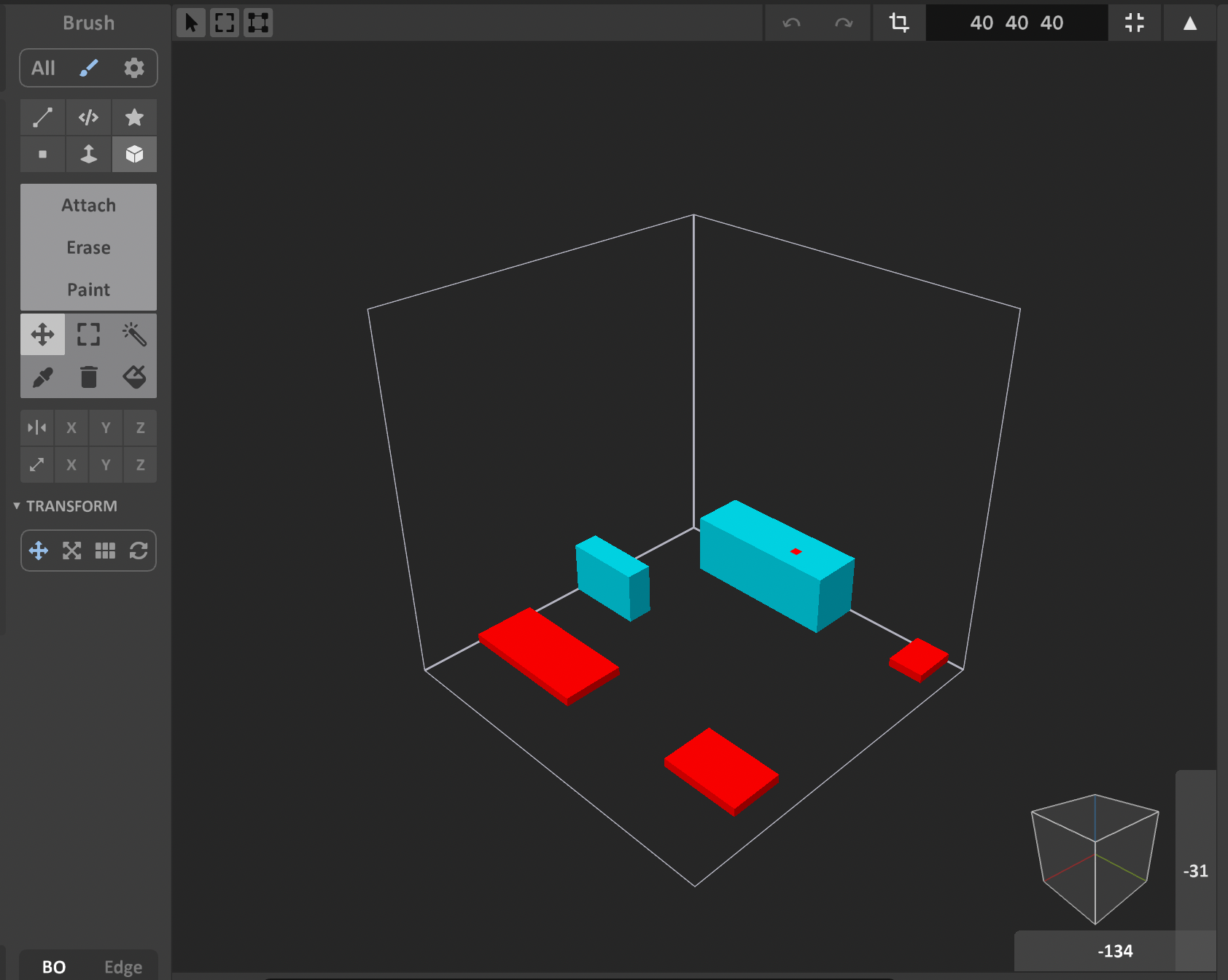
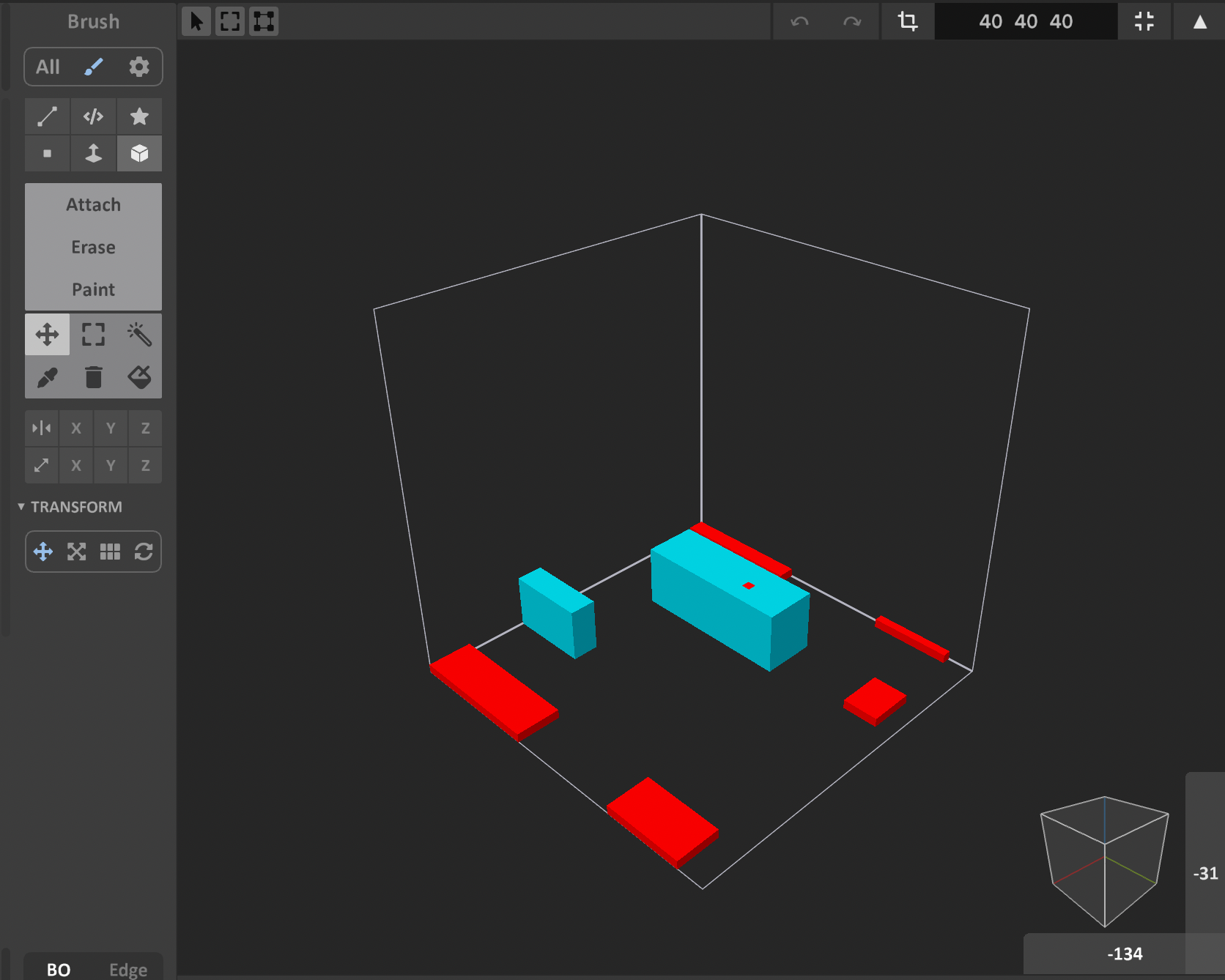
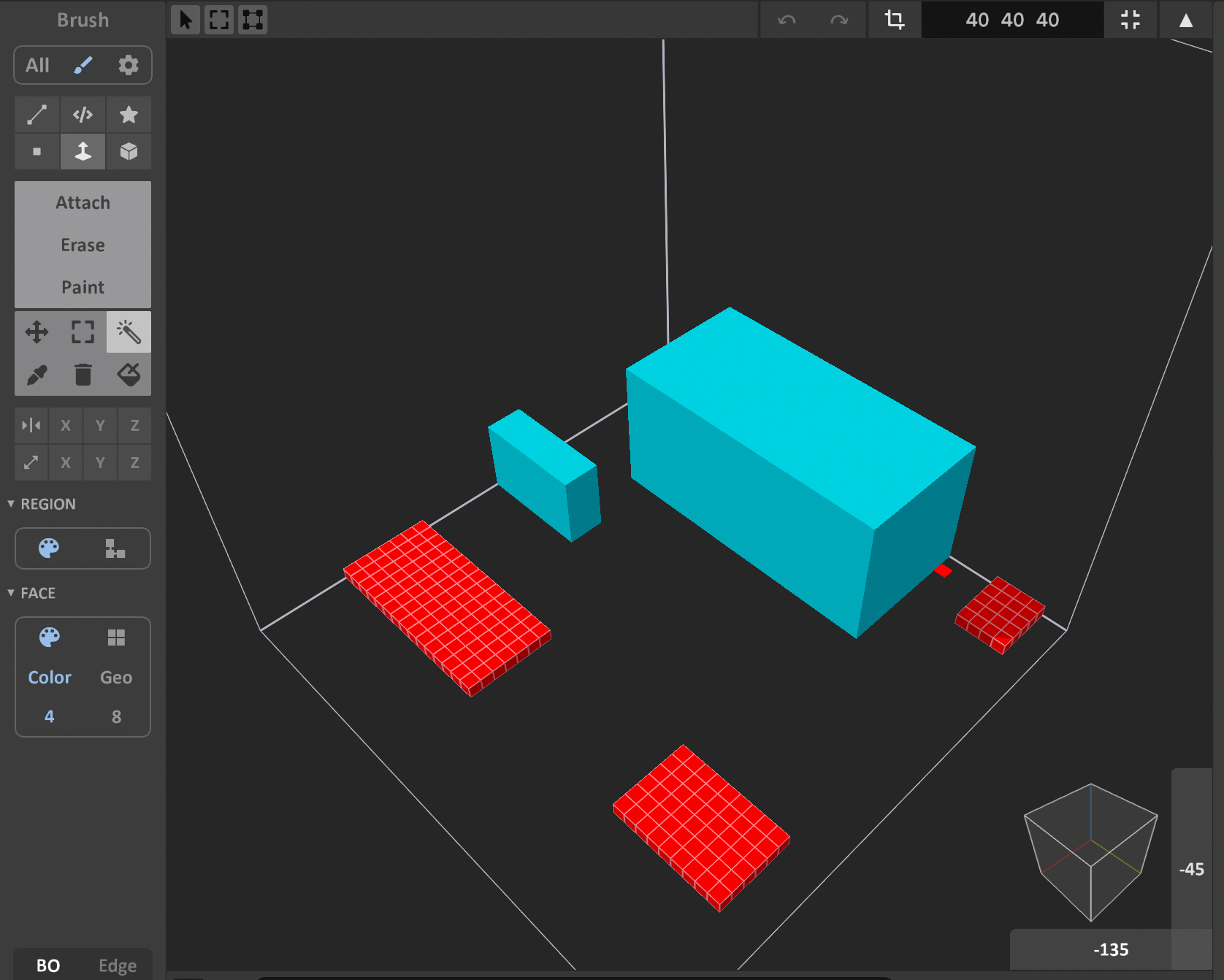
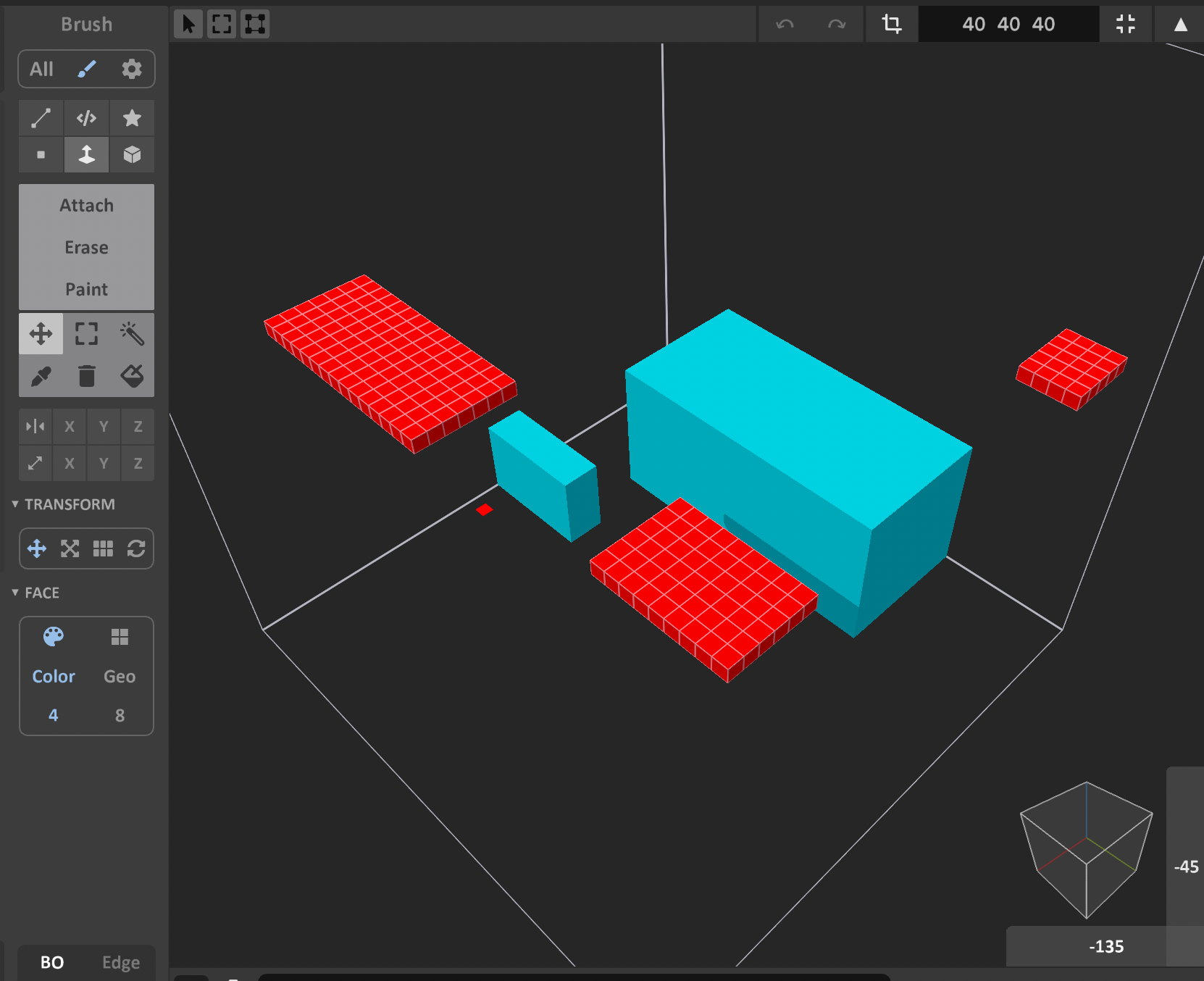
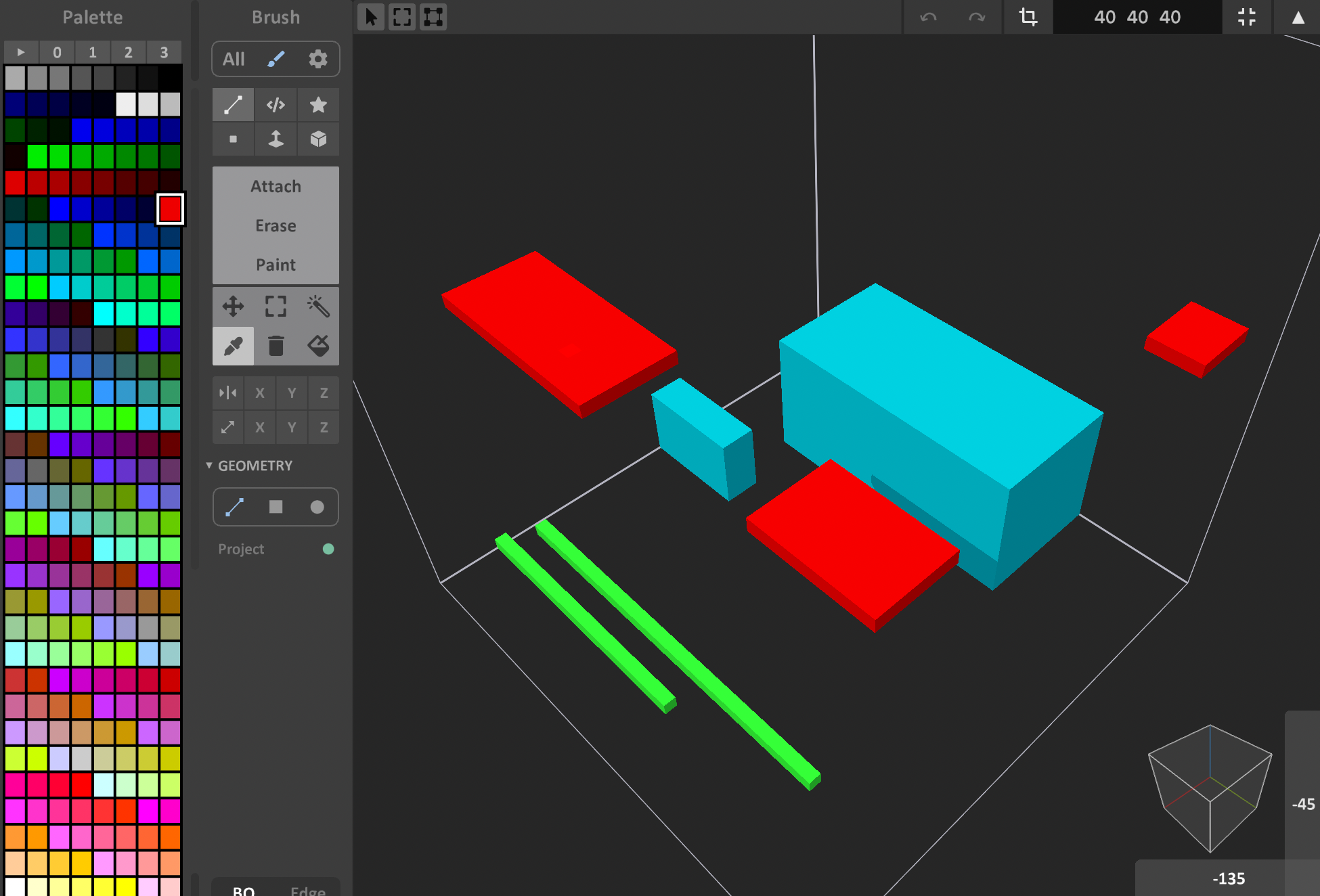
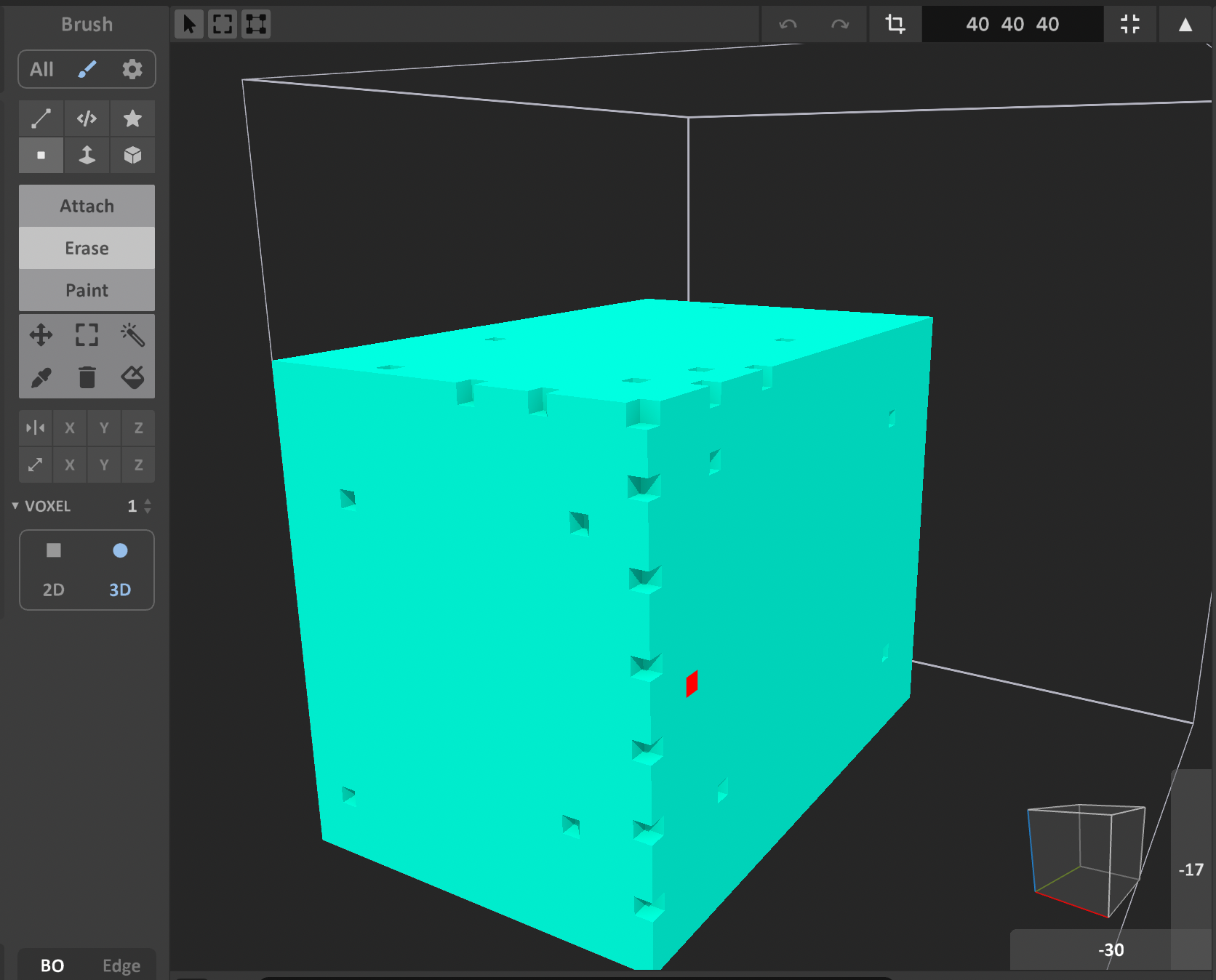
Rgion Selected
同じ色のオブジェクトを選択できます。
以下は赤い色のオブジェクトをクリックしで移動しています。
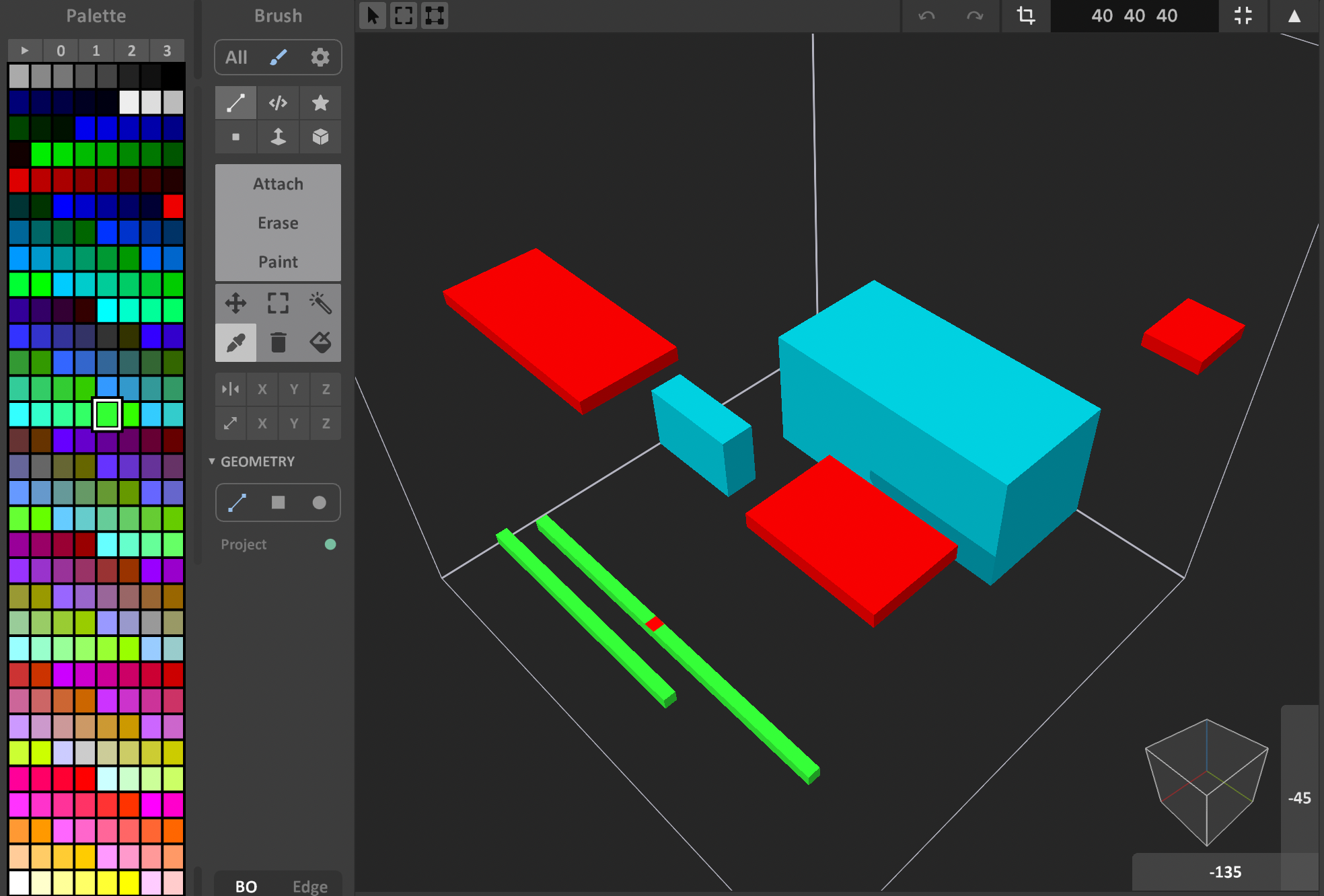
Pick Voxel Color
よくスポイトと呼ばれる機能です。
オブジェクトをクリックしてその色を選択できます。
画面は、緑の棒をクリックして左のカラーパネルにその色が選択された状態になっています。
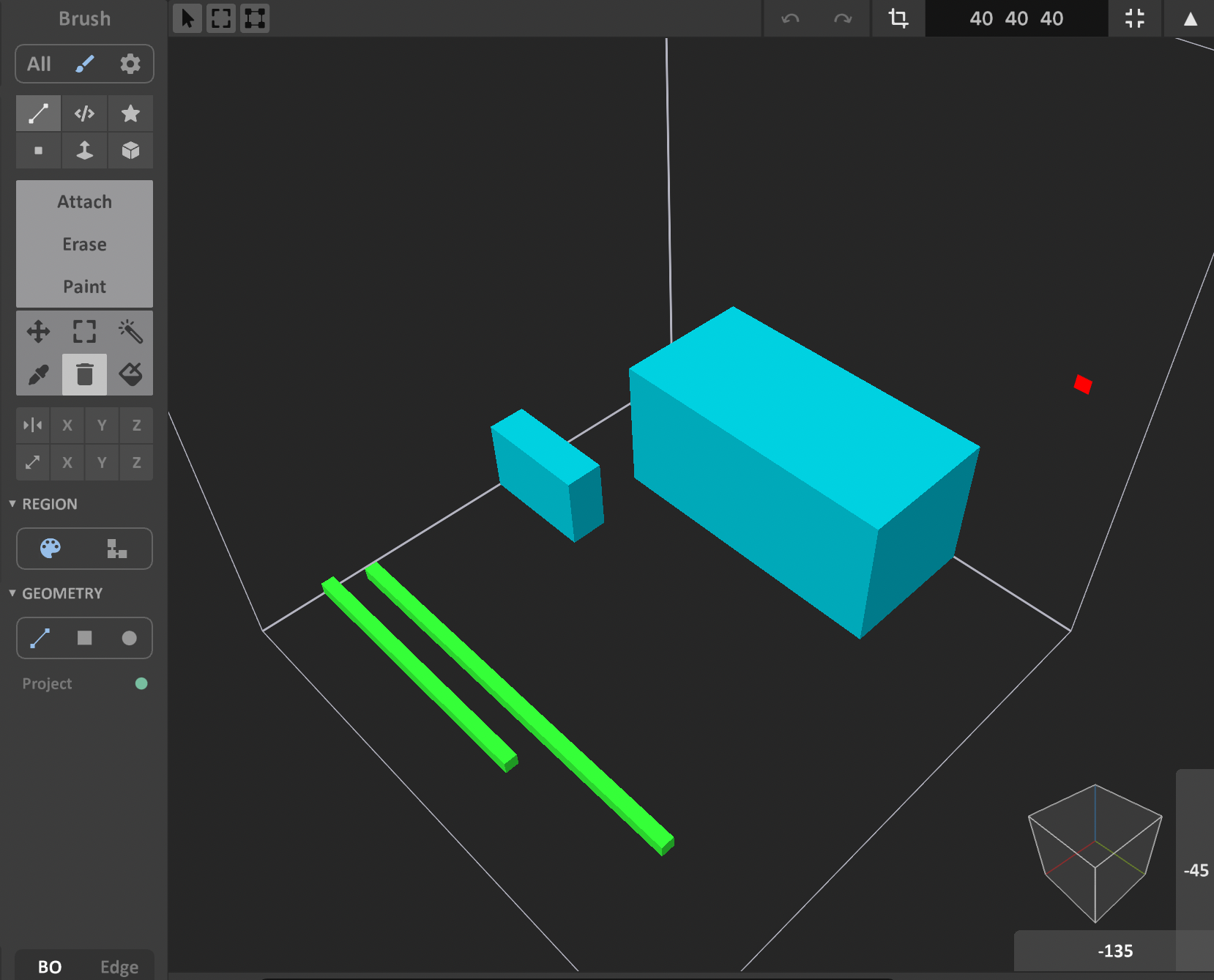
Region Remove
クリックしたオブジェクトと同じ色のオブジェクトを削除できます。
上記画面から赤いオブジェクトをクリックした結果です。
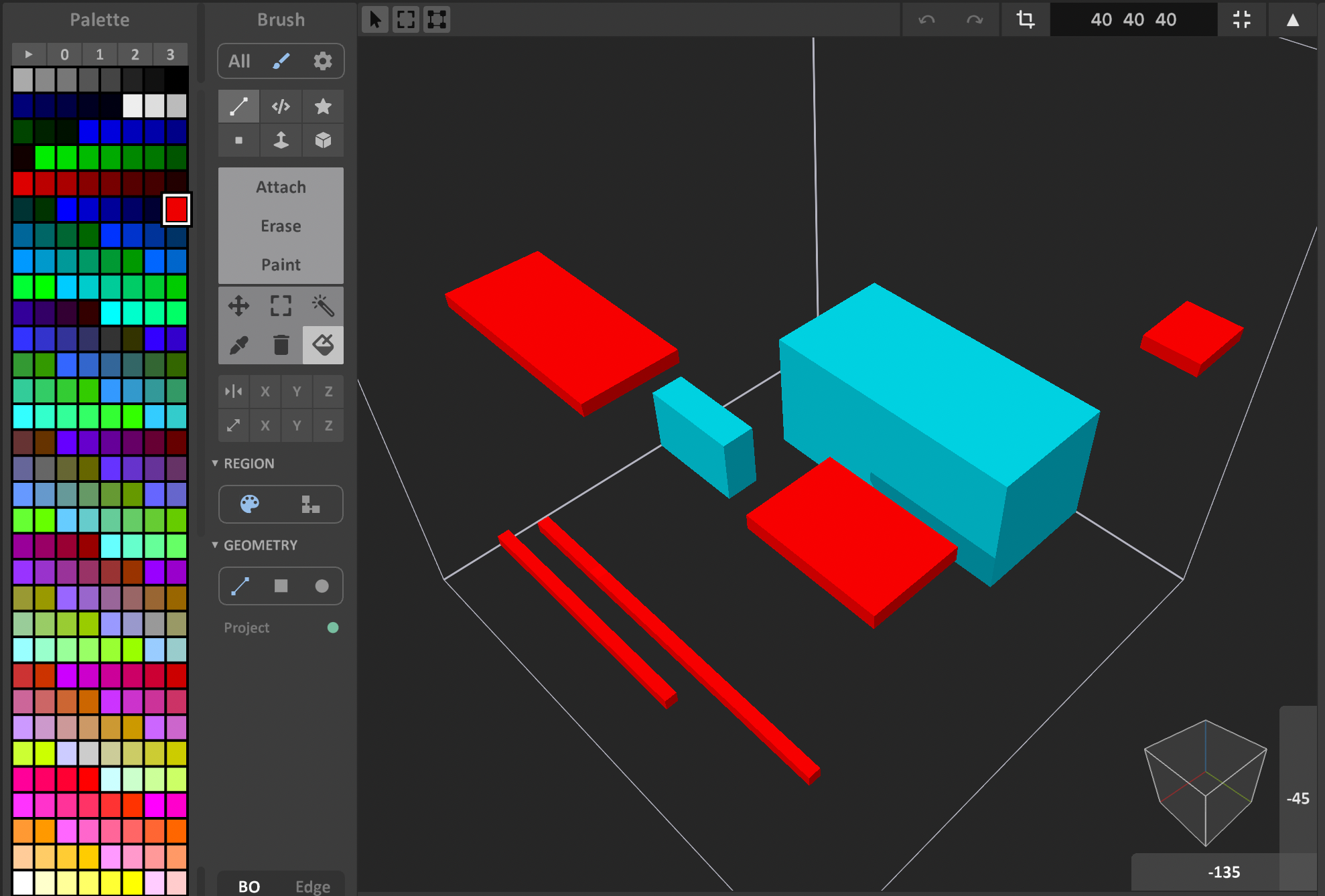
Region Replace
クリックしたオブジェクトと同じ色のオブジェクトの色を変更できます。
例えば、先述のスポイト(Pick Voxel Color)機能を使い、赤いオブジェクトをクリックして赤を選択し、Region Replaceツールで緑の棒を1つクリックすると2本とも同じ色に変わります。
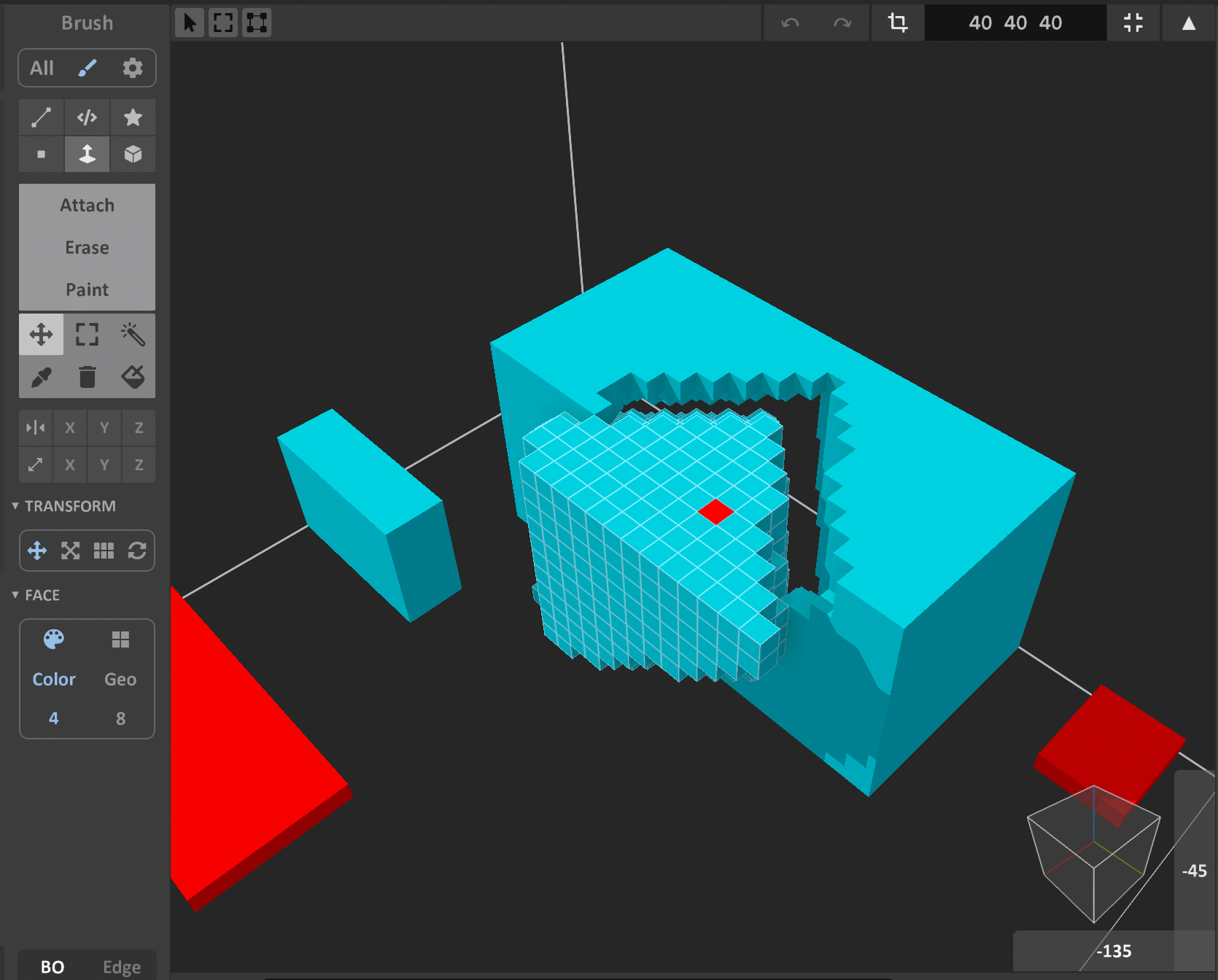
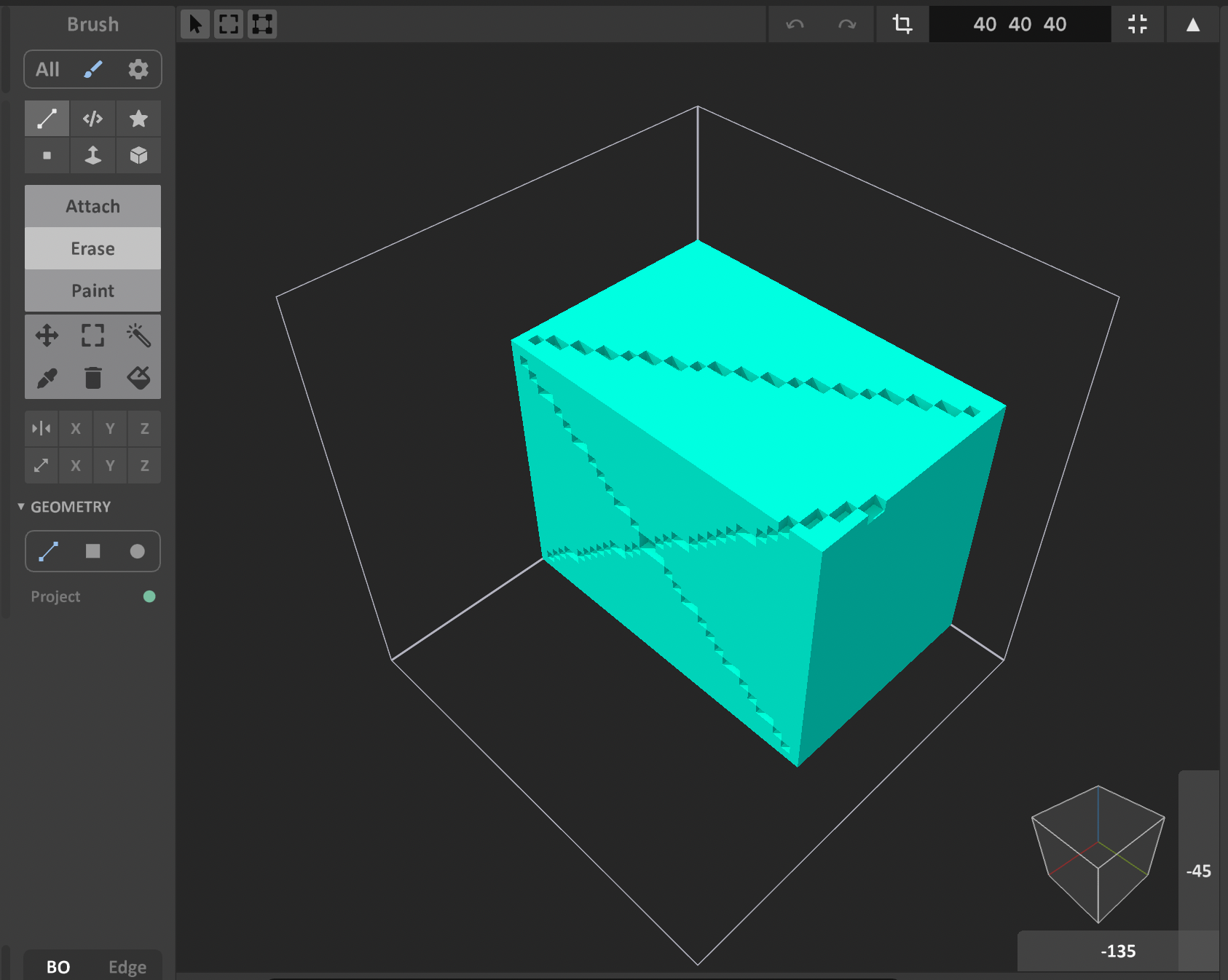
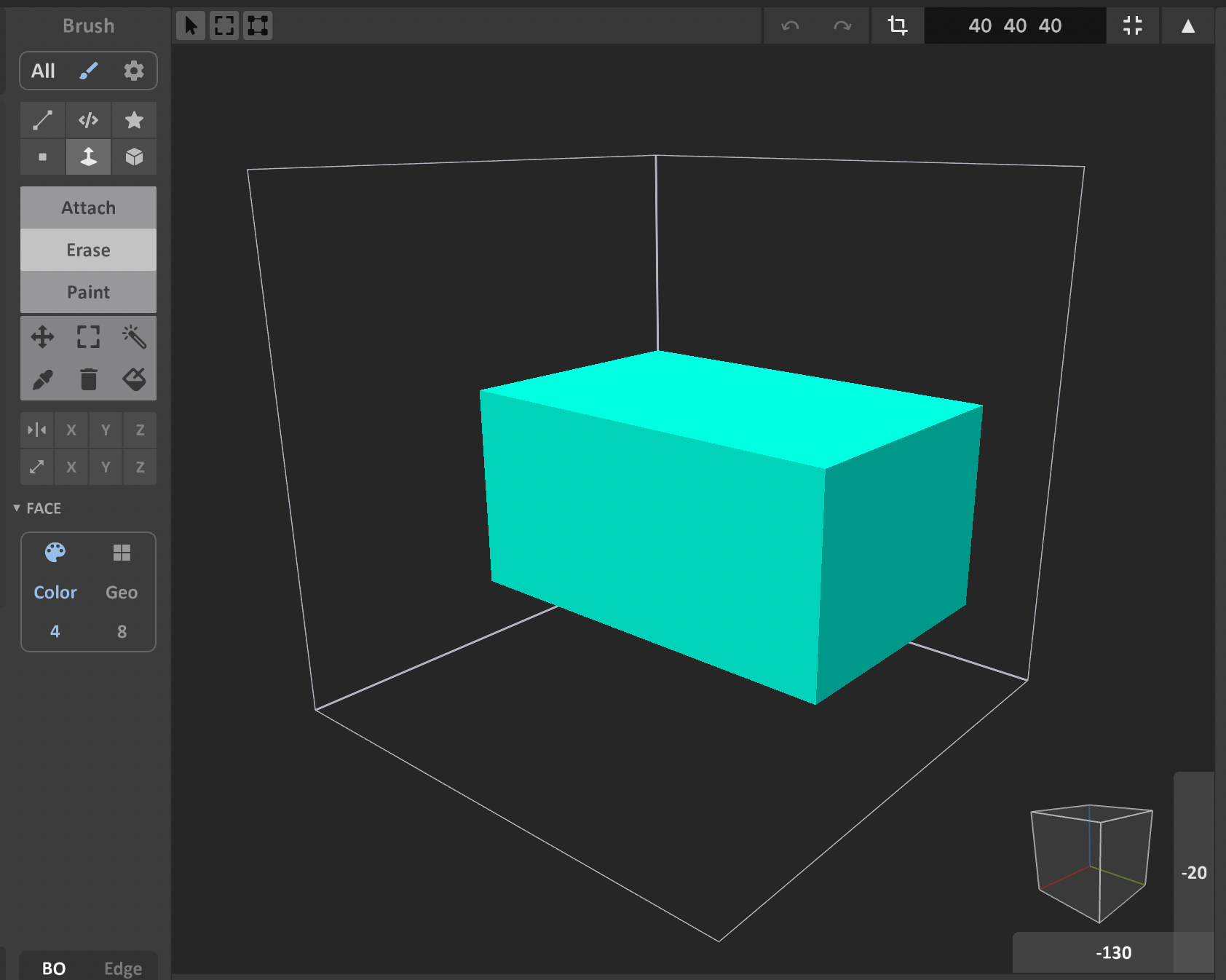
Erase
これまでの機能を、ボクセルを消すEraseモードでも使うことができます。
上面と下面をクリックして、数ボクセル分の平面を削除しました。
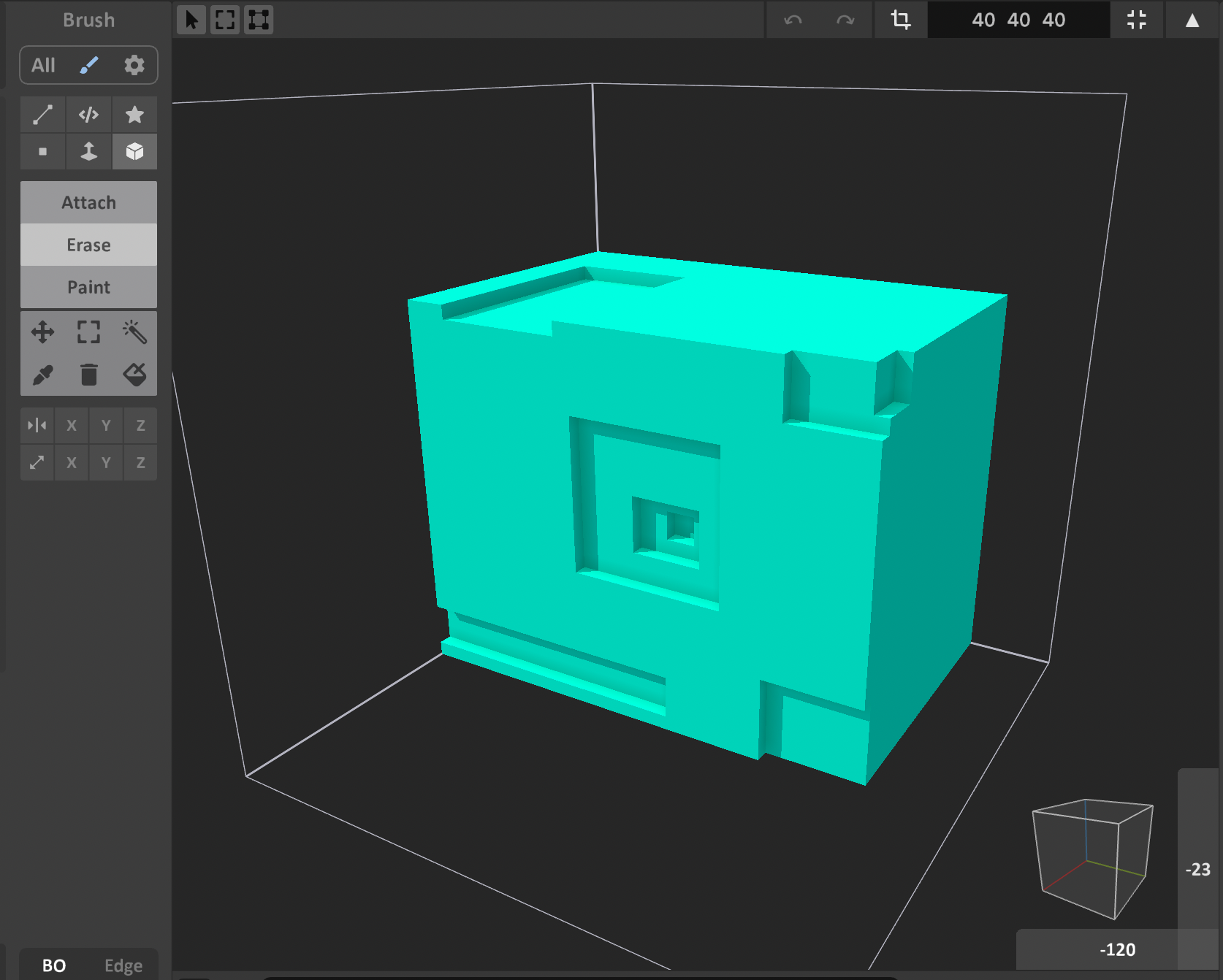
ミラー
あと、試用の早期で使いそうなのは「ミラー」。
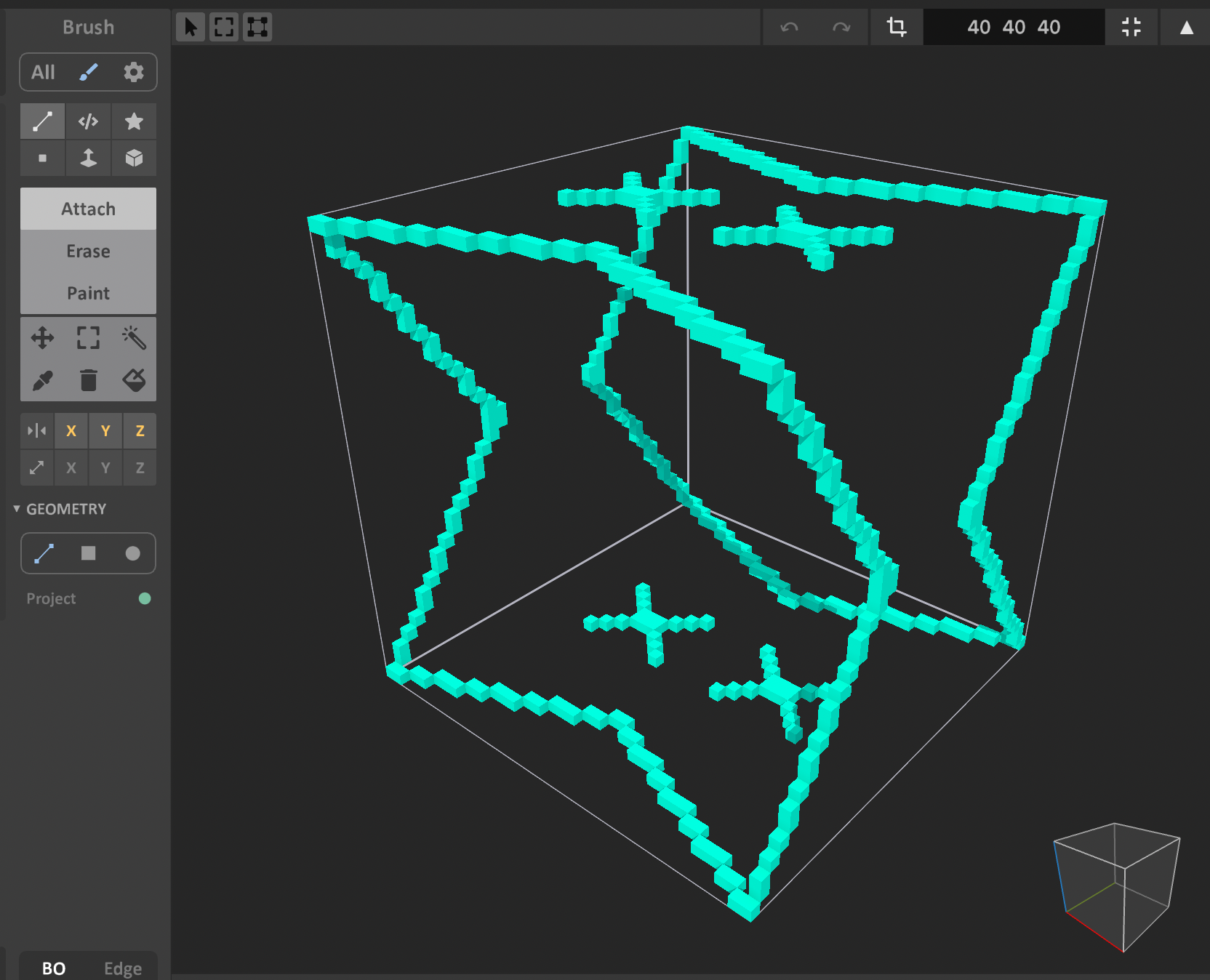
下の画面はx軸(面)をのミラーを使い、ボックスのボクセルを一部を削除すると、x軸に対称の場所も同様に削除されています。
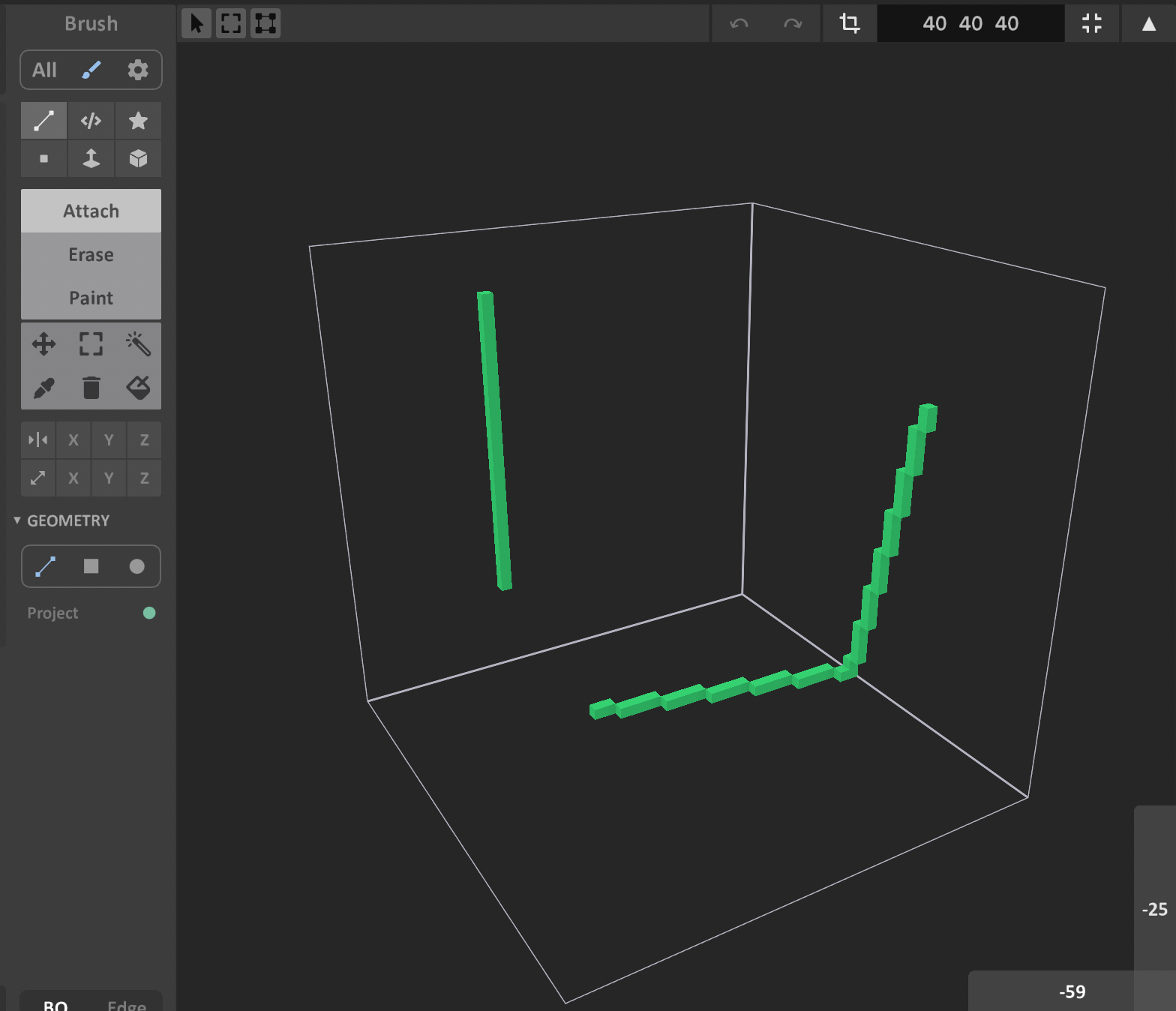
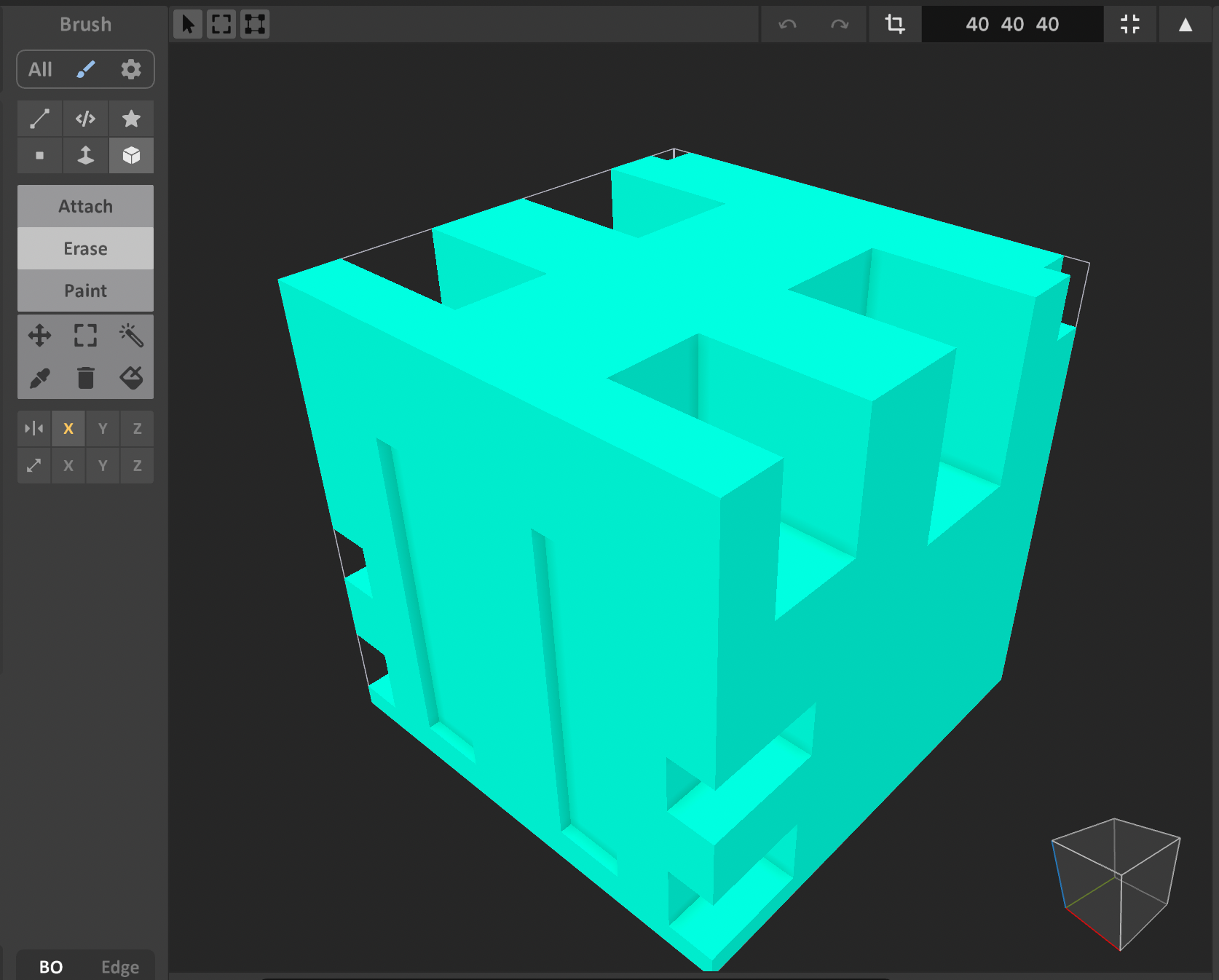
複数の軸を選ぶこともできます。
x、y、z軸を選んで、Geometry Mode[L]を使い線上にボクセルを配置してみました。
まだ試していないたくさんの機能があるので、追々使いながら、NFTコンテンツのサンプルを作ってみようと思っています。
了