色々あったもので、投稿の間隔がだいぶ開いてしまった。そこで気分を変えるためにちょっとした小ネタを。
人生をシンプルに
仕事や趣味で何かを書く時に使うのがエディタ。色んなものを書いて色んなことが出来る事が最善なのだろう。しかし私はもうだいぶオジサンになってしまったので、なるべく面倒臭くない方が良い。疲れちゃうから。

私はデータ分析みたいなことをお仕事にしているので、究極、以下の2種類が作れればよい。
- Python
- Machine Learning のモデルを作る、システムを作る、分析をする
- Markdown
- 資料を書く、記事を書く、メモを取る
後はメールとか Slack とか。全部ブラウザでなんとかなる。PowerPoint や Excel も Google さんがなんとかしてくれる。
Python のエディタとしては VIM と JupyterLab の2種類を使っている。前者がシステム寄り、後者が分析寄りでグラフとかが必要な場合。これらはもうどうしようもなく、外せない。
これだけで私は2種類のエディタを使ってしまっている。私は数を3までしか数えられないので、残り使えるエディタはひとつである。大変だ。急いで最高の Markdown エディタを探さなければならない。
Markdown エディタ
Markdown を書くことが出来るエディタというのは、それこそ世の中に星の数ほどある。それらは大きく3種類に分類することが出来るのではないか。
- 汎用エディタで、扱えるフォーマットのひとつとして Markdown がある
- Markdown 専用エディタだが、左右のペインに分かれ、左で入力し右でその Preview を見る形
- Markdown 専用エディタで、WYSIWYG(Live Preview)
世の汎用エディタのほとんどが Markdown を扱うことが出来るだろう。しかし、これは私だけなのかもしれないが、プログラムを書く事と日本語の文章を書く事は全然違う。使っている脳みその箇所が右と左で違うんじゃないかぐらい違う。だからプログラムを書くのには最高だと思って使っている VIM なのだが、Markdown を書く時には物凄く書き難い。Markdown を書く時には、もっとお気軽に書ける専用エディタが欲しいのだ。だから1番は除外する。
そして気軽に書けるという意味だと、左右に分かれるのは仰々しくて嫌だ。そして書いたそばから綺麗に整形される WYSIWYG なエディタの方が、書くモチベーションがアガって良い。だから2番も除外する。
要するに3番な訳だが、更に Web アプリである HackMD, StackEdit, Milkdown 等も除外すると、候補に挙がるのは以下だろう。
Ulysess は値段が高すぎて、私にとっては使う候補にもならないので、それ以外を以下で比較する。っていうか、実は Bear から他のエディタに乗り換えた。
Markdown エディタの比較
表にしてみる。
| Bear | Typora | MarkText | Zettlr | |
|---|---|---|---|---|
| 値段 | 1500円/year | 1500円 | 無料 | 無料 |
| ソースコードモード | × | ○ | ○ | × |
| タイプライターモード | × | ○ | ○ | ○ |
| 集中モード | × | ○ | ○ | ○ |
| URL貼付でリンク自動生成 | ○ | × | × | × |
| 表に対応 | × | ○ | ○ | ○ |
| YAML Front Matter 対応 | × | ○ | ○ | ○ |
| 脚注に対応 | × | ○ | × | ○ |
| ファイル管理 | × | ○ | ○ | ○ |
| タグ管理 | ○ | × | × | ○ |
| 見た目の独自カスタマイズ | × | ○ | × | ○ |
| Linux対応 | × | ○ | ○ | ○ |
| Linuxでの動作 | × | × | △ | × |
ここに挙げたのは、私が気づいたエディタ間で違う機能のみであり、以下に挙げるような基本的な機能は当然どのエディタも実装されている。
- Github Flavored Markdown 準拠
- コードプロック対応と、指定したプログラム名に合わせた syntax highlight
- LaTeX 形式で書かれた数式の自動レンダリング
- 文字数・単語数・読了時間のカウント
上に挙げた中には、説明が必要な機能もあるだろう。
- ソースコードモード
- WYSIWYG エディタなので、実際に書いている Markdown は直接見れない
- それが気になる時に、レンダリングを一切除外して生の Markdown を見せるモード
- タイプライターモード
- カーソルがある行が常に画面の中心になるモード
- 集中モード
- カーソルがある段落以外の部分の文字がすべて暗くなり、自分が書いているまさにその部分だけに集中できるようにするモード
以降は各エディタについてコメントしていく。
Bear について
良い所
- キャラクター・アイコンが可愛い
- 非常に気楽に使える
- URLをコピーするだけでリンクになり、リンクの表示動作も安定している
悪い所
- 表が書けないのが致命的な欠点
- 次バージョンの Panda では改善されるらしいのだが
- データは強制的に iCloud に独自のバイナリ形式で保存され、いざという時に不便
- まぁ「いざ」って時だけなんだけど
- export する Markdown がなんか変
- hard tab だし
- カスタマイズが出来ない
- フォントや表示のイラッとする所にいつまでもイラッとし続ける
キャラクターが可愛く、良い気持ちで気楽に書ける、良いエディタだと思うんです。実際に2年間は使い続けたし。
でもやっぱり表を書きたいっていう事がいくつかあって、とうとう違うエディタに乗り換える決心をしてしまった。
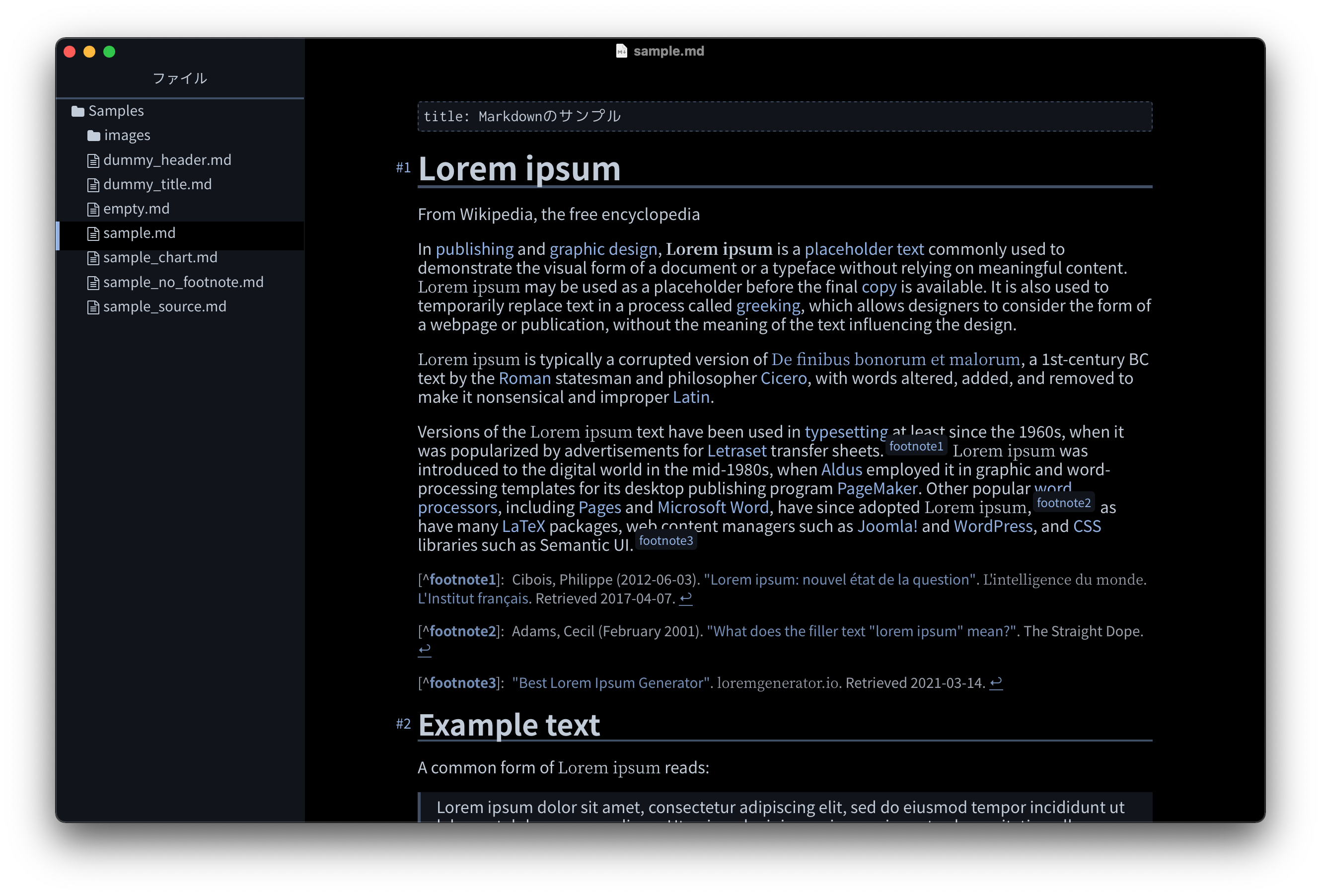
Typora について
良い所
- 必要な機能をほぼすべて備えた、非常に優秀なエディタ
- カスタマイズが可能で、自分好みのエディタに出来る
- 上の画像は私がカスタマイズしたものです
- 有料だけど、高くないし、買い切り
- 3デバイスまでで、デバイスを追加するにはさらに1500円支払う必要あり
悪い所
- リンクの所にカーソルが移動すると、短縮表示していたものが伸びるので、カーソルの挙動が不安定になる
- 以下のエディタのすべてに共通する欠点
- WYSIWYG Markdown エディタの宿命みたいなものだが、Bear は上手く回避してる・・・
- Linux 版では、
Ctrl-AとCtrl-Bが機能に割り当てられてしまい、カーソル移動に使えない- Emacs keybinding の基本だろうが・・・
Bear が可愛い系エディタならば、Typora は優秀系エディタ。個人的には「決定版」といっても過言ではない。ただ、悪い所に挙げた欠点2つが解決してくれれば・・・
私が作った Typora 用の CSS は以下にあります。
README はかなり適当に書いたけど、要するに MacOS ならば ~/Library/Application Support/abnetworks.Typora/themes の下に css とかフォントとかツッコめ!ってことです。
MarkText について
良い所
- 無料なのに、かなり良く出来ている
- Open Source なので、自分でコードをいじれる
- なので Linux でも Emacs keybinding で使える(恐らく)唯一の Markdown エディタ
悪い所
- リンクの所にカーソルが移動すると(略
- 脚注を書くと動作(表示)が不安定になる
- カスタマイズ出来ない
- 次のバージョンでは出来るようになるかも、とのこと
- Code Block のフォントが自由に選べないし、その行間の大きさが設定できない
- コンフィグファイルを直接編集すればフォントは設定できるが・・・
欠点として色々挙げてしまったけど充分に優秀なエディタです。Linux で動くのがこれだけなので、どうしても外せない。
コンフィグファイルは MacOS ならば ~/Library/Application Support/marktext/preferences.json にあります。
Marktext の改造と Ubuntu でのビルド
まずはビルドに必要なパッケージのインストール
> sudo apt install libxkbfile-dev libsecret-1-dev rpm
yarn も必要なので、無ければ NodeJS (nodenv), npm とかからインストールする。
で、改造の目的は、Emacs keyginding と被ってしまっている keyboard shortcut の変更。
github repository から clone したら、src/main/keyboard/shortcutHandler.js を修正すれば良い。
簡単に言ってしまうと、上記 JavaScript 内の CmdOrCtrl で指定された keyboard shortcut がカブリの原因なので、これを Command や Super に置き換えてしまえば良い。(どっちでも良い)
ただし、置き換えたからと言って動くわけではなく、一部を除いてほとんど効かなくなる。基本的に Markdown はすべて手打ちすることを前提にしなければならない。
後は > yarn build で普通にビルド出来るので、生成された .deb を sudo dpkg -i でインストールするだけ。
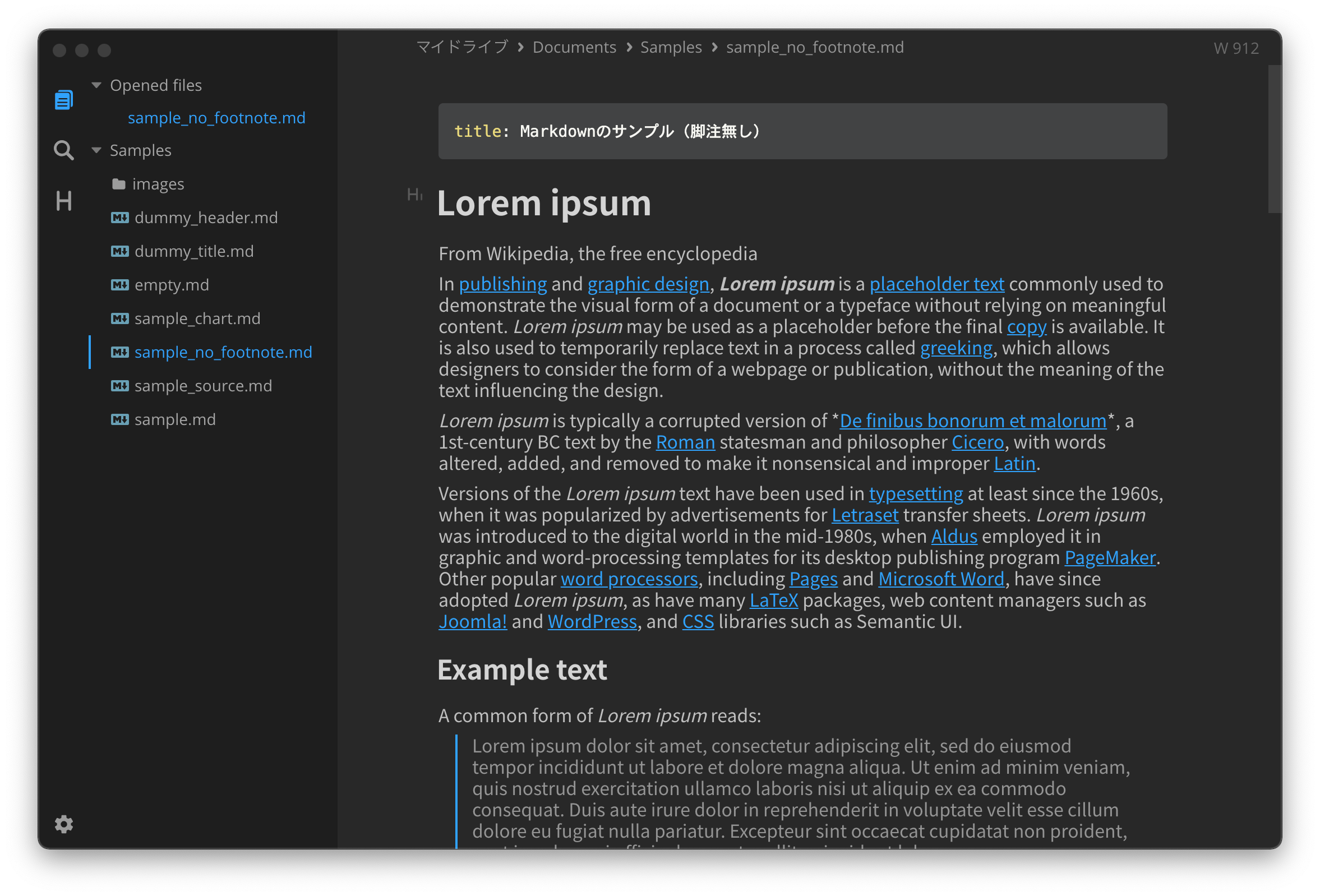
Zettlr について
良い点
- 無料なのに、かなり良く出来ている
- 機能の量だけをみれば、MarkText より上
- カスタマイズ可能
- 上の画像は私がカスタマイズしたものです
- オリジナリティがあり、面白い
- Markdown のレンダリングは、半分だけコンシールする程度
- なのでソースコードモードが無い
- アウトラインが右の SideBar に出る
- ファイルツリーとアウトラインを両方見れるのは、人によっては嬉しいだろう
- 文書の名前として、ファイル名だけではなく、YAML Front Matter の title や一番最初の H1 にも対応しており、分かりやすい
- 画像の左ペインを見ると分かる
- keybinding が Emacs と VIM の両方に対応している
- ポモドーロタイマーが付いている
- ちょっと嬉しい!
- Markdown のレンダリングは、半分だけコンシールする程度
悪い点
- リンクの所にカーソルが移動すると(略
- 上に色々ボタンがある
- 表示しない設定が無い
- シンプルな見た目が好きなので何か嫌
- Linux 版では、
Ctrl-BとCtrl-Fが機能に割り当てられてしまい(略 - 将来の有料化・Teamware 化が心配
- BoostNote みたいに!
比較的マイナーですが、これも充分に良いエディタです。癖が強いけど(笑)。
私が作った Zettlr 用の CSS は以下にあります。
README はかなり適当に書いたけど、要するに MacOS ならば ~/Library/Application Support/Zettlr の下に custom.css とかフォントとかツッコ(略
まとめ
結論としては、Typora 超オススメ。でも MarkText も Zettlr も捨て難い。
シンプルはどこに言った?
あ、Windows という OS に関しては全く考えておりません。