コロナで落ち込んだ外食産業への需要を回復するために、GO TO EAT キャンペーンを始め、各地域で色々なクーポンを発行して、頑張っていらっしゃいますよね。
そんな中のひとつに、ほっかいどう認証店応援キャンペーンがあるわけで。
参加店リストの画面なんか、非常に、ひっじょ〜に GO TO EAT と似ているのだが、まぁこれは触れてはいけないのだろう。
で、やっぱりお得なので、みんな争ってクーポンを買っているのでしょう(想像)。
今回のほっかいどう認証店応援クーポンの良い所は、どうやら紙のクーポンは道内の郵便局だけで販売しているらしいのだが、その在庫数が公表されているのだ。
これで、せっかく郵便局に言っても売り切れてた・・・なんてことが無くなるのだよ!!!
PDF で、だけどな!!!
なんで PDF にした。わかりづらいわ。非常にわかりづらいわ。しかもちゃんと郵便局が辞書順に並んでいるわけでもなく、なんか独自のルールで並んでいる。地域とかを考慮している?
わからん。おっちゃん、わからんよ。
だから作ったよ。Google Map で可視化するやつを作ったよ。
作ったもの
README にも書いたけどね、こんなことやってる。
- スクレイピングするスクリプト:
scrape.py- ほっかいどう認証店応援キャンペーンのサイトから在庫一覧のPDFをダウンロードする
-
zaiko.pdfという PDF ファイルが生成される
-
- ダウンロードしたPDFを読み込んで、郵便局名・住所・在庫数の一覧を得る
- 得られた住所から Google Maps API を用いて緯度経度を得る
- 上記のデータを JSONL ファイルにして出力する
-
output.jsonlという JSONL ファイルが生成される
-
- ほっかいどう認証店応援キャンペーンのサイトから在庫一覧のPDFをダウンロードする
- HTTPサーバのスクリプト:
app.py- Google Map の画面を用意する
- JSONL ファイルを読み込んで、Google Map 上のマーカーを生成する
- 上記を表示する HTTP サーバ(FastAPI)を立ち上げる
- 後はローカルホストにアクセスするだけ
可視化の結果
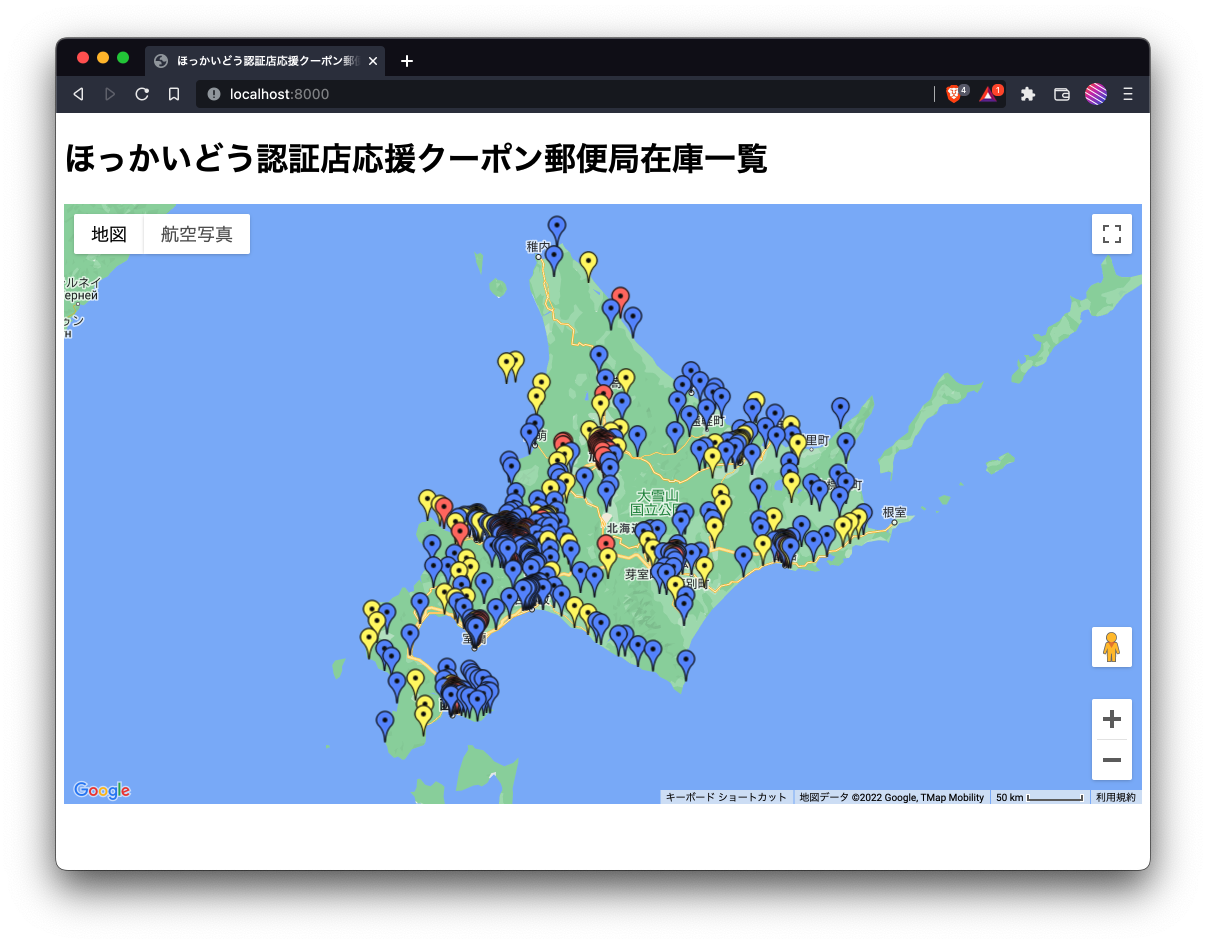
- 青いマーカー:在庫部数 100 部以上
- 黄色いマーカー:在庫部数 100 部未満
- 赤いマーカー:在庫切れ
デフォルトの画面。北海道全体でみるとまだまだ在庫は余っているように見える。
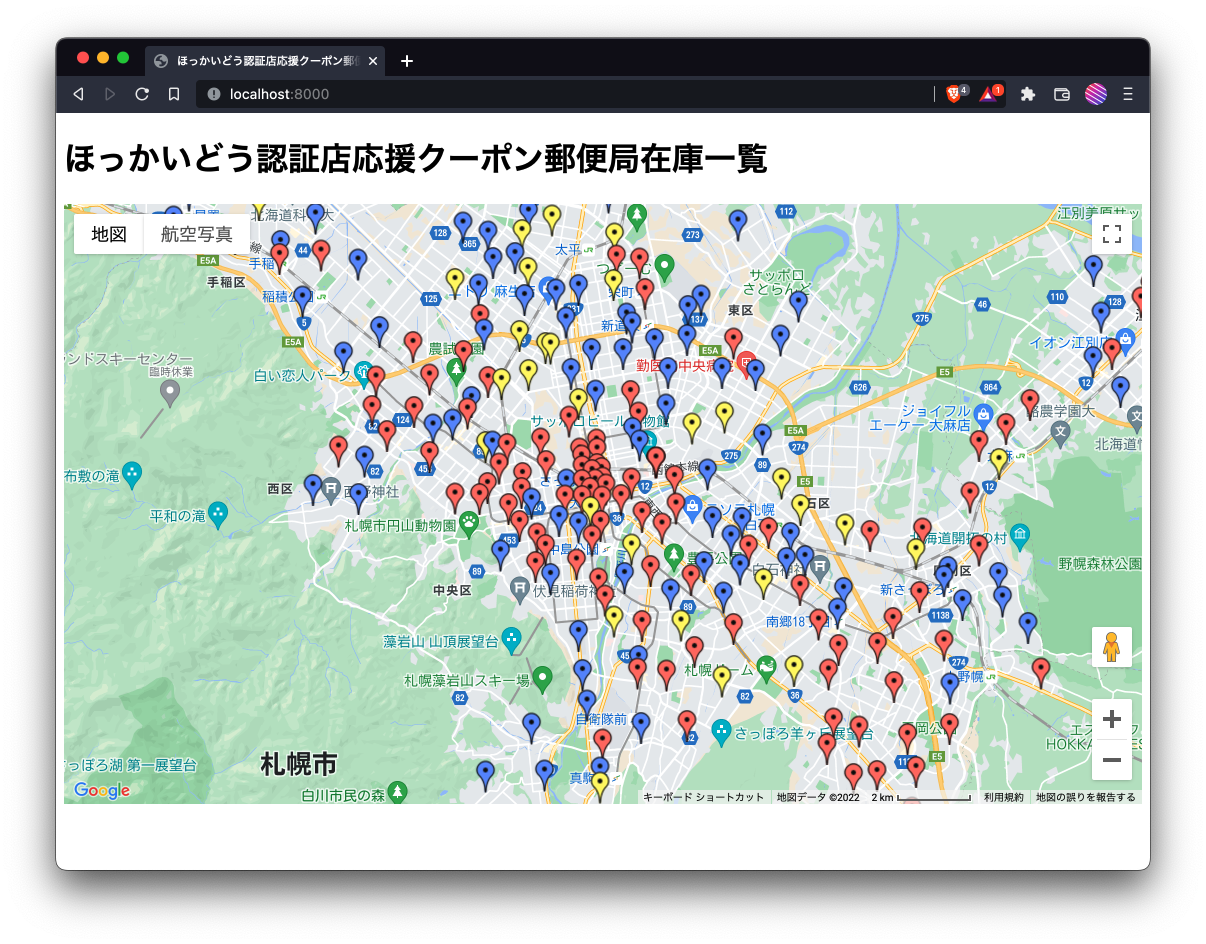
札幌市を拡大すると、中央区はかなり売り切れちゃってることが分かる。ヤバイよ!
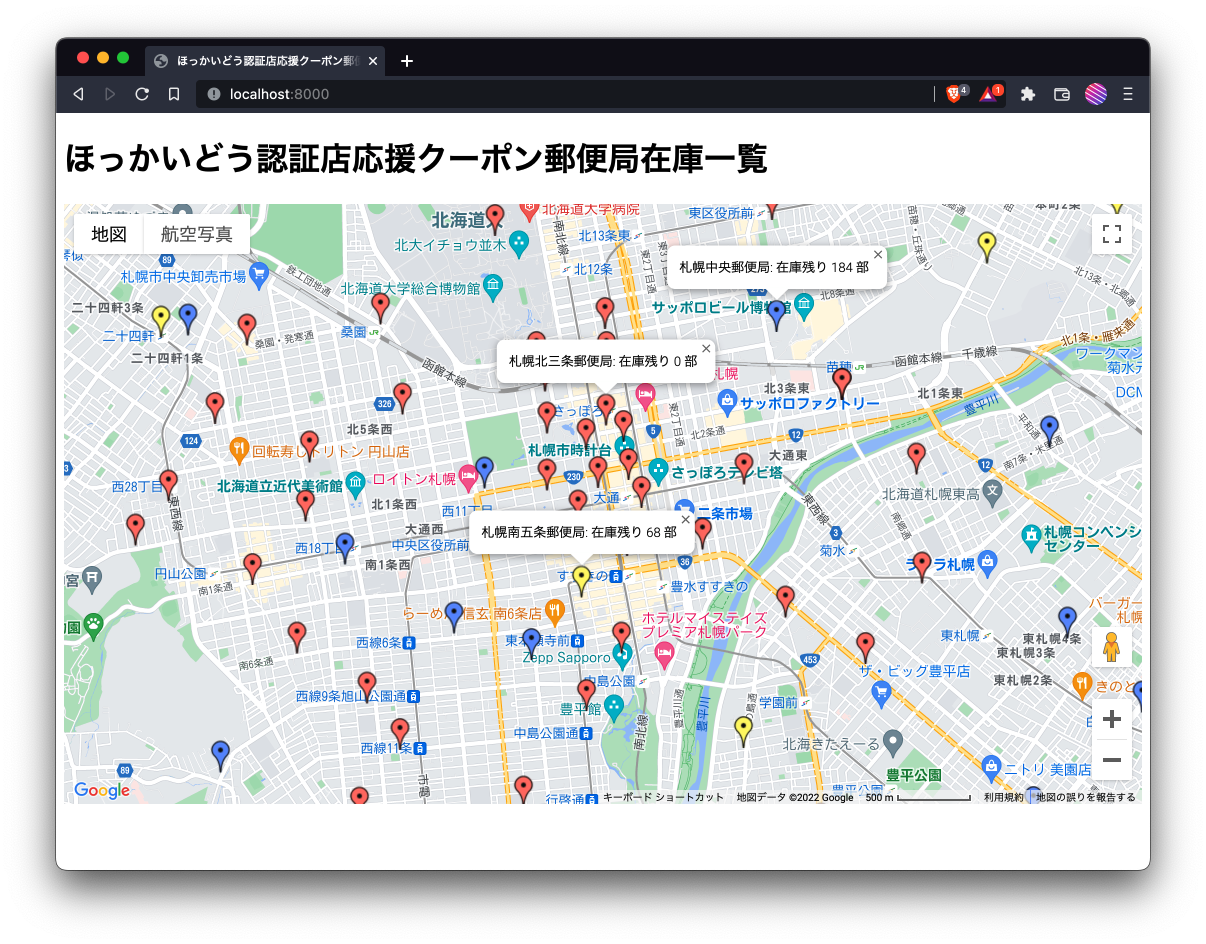
中央区を拡大する。札幌駅の周辺は売り切れちゃっている。
でもサッポロビール博物館の近くの中央郵便局にはまだまだありそうだ。
こんなことがビシッと分かるわけで。分かりやすいよ。
今回のポイント
- PDF は requests でダウンロード
- PDF の表を camelot を使って pandas.DataFrame の形でデータ読み込み
- キレイに読み込める保証は全然なく、今回も結局は手で整形している
- でも、何にも無く読み込むよりは 100 倍マシに読み込める
- googlemaps パッケージで、住所から緯度経度の変換
- Google Maps API は有料!(無料の範囲はあるけど)
- 連続で API を出すと quota 制限に引っかかりがちなので、sleep 入れたり retry 入れたりしてる
- FastAPI + Jinja2 でお手軽 Web サーバ
- Jinja テンプレートは簡単便利で良いなぁ
- なんちゃって JQuery
- Google Map の Marker と InfoWindow を出すのに、ちょっとした工夫
まとめ
まぁ、みんな紙クーポンじゃなくて電子クーポンを買うだろうけどね!!!
学んだこと:
- 思いついたら即座に作ってしまえ
- やっぱり可視化は重要!