解決したい問題点
2021/10/09現在、OpenProcessing上でInput系のコントローラー(createSlider()とかcreateButton())を使うと盛大に位置がずれます。
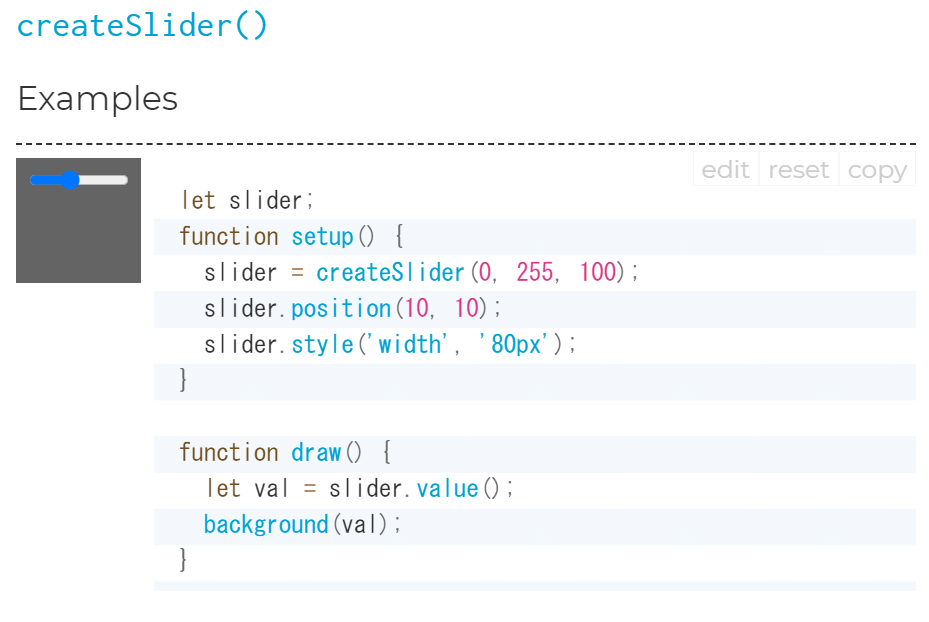
例えば、createSlider()のリファレンスコードをみると

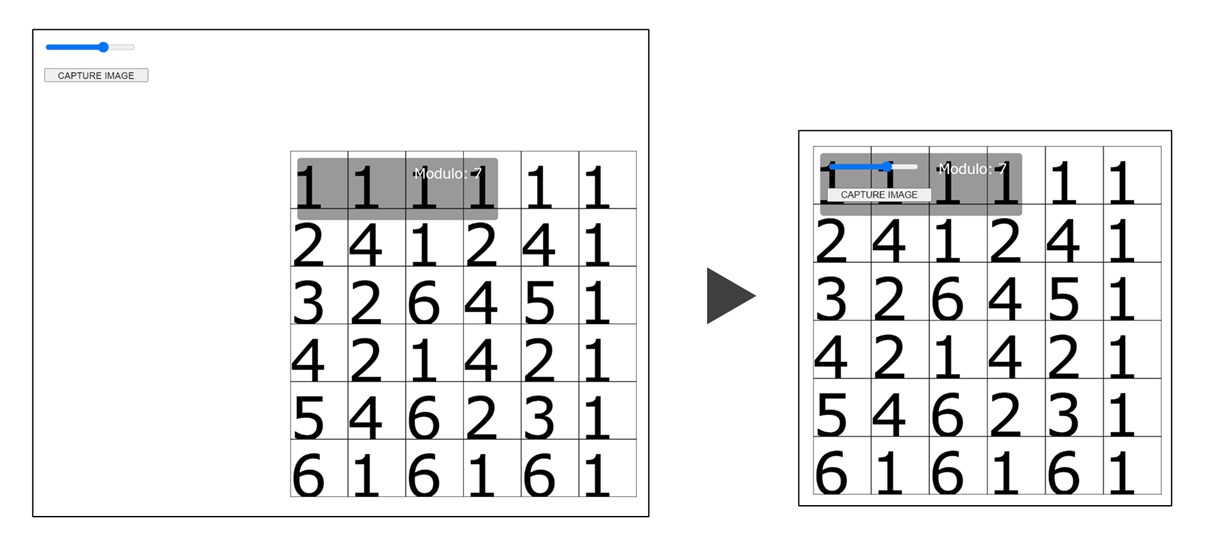
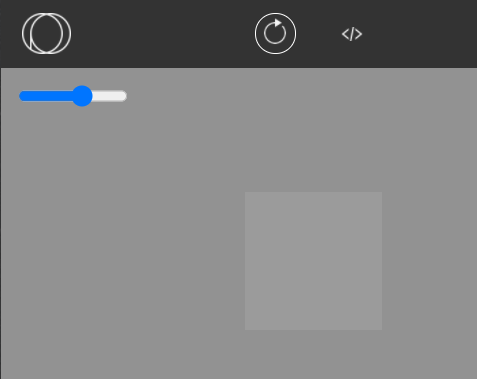
と表示されるものが、OpenProcessing上では下記のように表示されます。

いつからかこうなってしまったので、たぶん一時的な不具合だと思うのですが、結構長い間修正されていないので、ワークアラウンドを検討しました。
解決策
結論はこれ。
let slider;
function setup() {
slider = createSlider(0, 255, 100);
slider.style('width', '80px');
}
function draw() {
let controllerOffsetX = 10;
let controllerOffsetY = 10;
// URLからOpenProcessingサイトであると判明したら、ワークアラウンド発動
const url = getURL();
if( url.includes('openprocessing') ){
// canvas位置を特定して、そのX/Y座標をOffsetへ反映させる
const canvasRect = document.querySelector('canvas').getBoundingClientRect();
controllerOffsetX += canvasRect.left;
controllerOffsetY += canvasRect.top;
}
slider.position(controllerOffsetX, controllerOffsetY);
const val = slider.value();
background(val);
}
ポイント
- OpenProcessingのサイトかどうか判定しているので、他のPlatform上への影響もない。はず。