サマリ
本記事にはtoioを使って簡単にゾートロープ(立体アニメーション)を作る方法が記載されています。
基本は家にあるものだけで、以下の動画の様な体験ができるので、大変手軽で面白いです。
パンタグラフさん(@P_INOUE, @_PANTOGRAPH_)のスマホアプリ #StroboScopeApp と #toio を組み合わせて、お手軽ゾートロープを作ってみました。現実がバグって見えて面白いです。
— Tetsunori NAKAYAMA | 中山 哲法 (@tetunori_lego) October 24, 2020
家庭にある材料で簡単に作れるので、子供向けワークショップにも良い。詳しくは以下記事↓へhttps://t.co/NEC08Fv72T pic.twitter.com/IhlBCbcObi
成果物
-
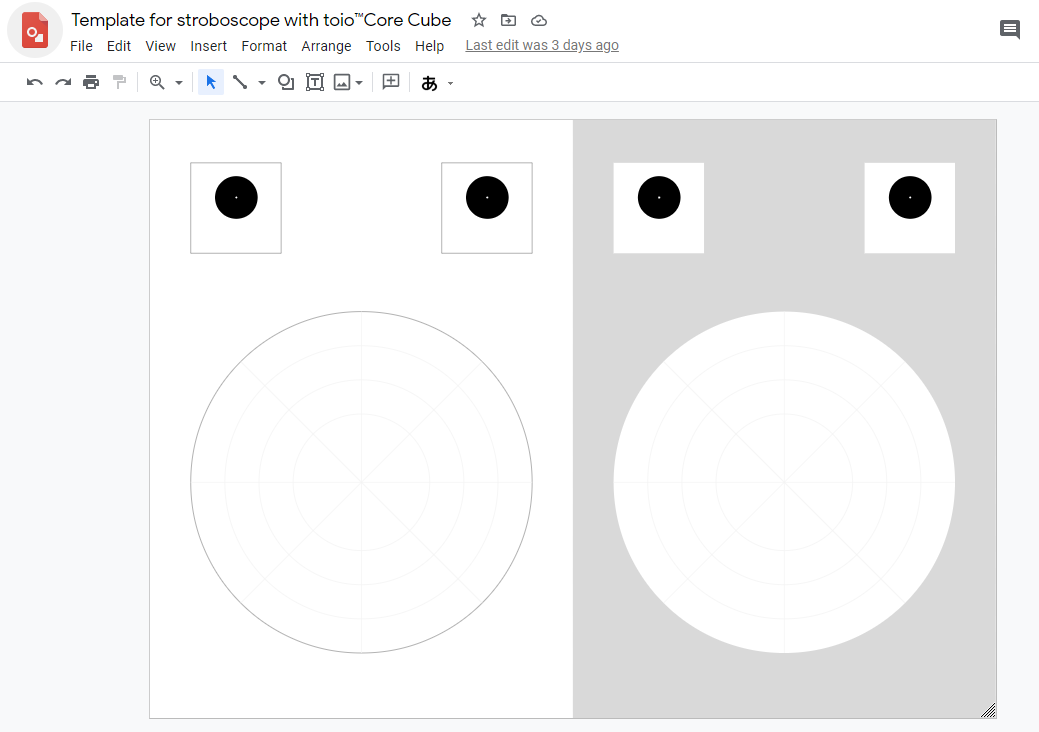
工作シート

-
ストロボスコープのサンプルシート

-
キューブを制御するためのソフトウェア(Win/Mac)
-
p5.toioにて動作しています。注意ですが、キューブのFWは最新版にFWしてからご使用ください!
-
- ワークショップ的な工作の手順書(本記事にて後述)
- (2020/10/28追記) ストロボスコープのサンプルシート その2

きっかけ
私自身はコロナの影響もあり参加を見送ったのですが、2020年10月に開催された、Maker Faire Tokyo 2020にて、パンタグラフさんが出典されていた『パンタグラフのゾートロープ | Zoetrope of PANTOGRAPH』が超絶良かったので、ぜひ自宅でも簡単に再現したいなと思い構想をはじめました。
まずは、パンタグラフさんの作品(すごい)をご覧ください。


さて、自宅で再現するにあたり、昨今のご家庭には動画の様なレコードプレーヤーは少ないと思い、よりありふれており手軽な(異論は認める)toioを使って実現してみることにしました。また、toioを使えば、回転速度や回転の向き、複数個の同時回転などレコードプレーヤーでは実現できなかった表現も可能になるのでは、と思い開発に着手しました。
結果的にすべてを満たす簡単便利ツールが出来上がったので、子供向けワークショップとかで使ってもらえるといいなと思っています。
準備
一覧
下記をご用意ください。
-
工作シート (1枚)
- A4サイズのコピー用紙や画用紙に原寸で印刷してください。
-
ストロボスコープのサンプルシート (1枚)
- こちらも、A4サイズの紙に原寸で印刷してください。
- 不要なCD/DVD (1枚)
- toio™Core Cube (1個)
- toio™Core Cube専用プレートか、LEGOの4*4プレート (1枚)
- キューブ制御用 Windows/Mac PC (1台, Bluetoothが使えること)とブラウザ
- ブラウザはGoogle Chromeを推奨します。
- たぶんAndroidでも動きます。残念ながらiOS/iPad OSではAppleのポリシー的に動かせません。
- アニメーション閲覧用 iPhone, iPad (1台)
-
StroboScopeAppを購入し、インストールしておく必要があります。OSは13以上の方が望ましいようです。

-
StroboScopeAppを購入し、インストールしておく必要があります。OSは13以上の方が望ましいようです。
- ハサミ、セロテープ、両面テープなどの文具
最終的な構成
遊びの手順
1. キューブのソフトウェア動作確認
まずは、ソフトウェアでキューブを動かせるかを確認しましょう。その前に、注意ですが、キューブのFWは最新版にFWしてからご使用ください!
- キューブの電源をONにします。
- また、事前にWindows PC/ macOS PC上で、BluetoothがONになっていることを確認してください
- PCにてGoogle Chromeから**Stroboscope with toio™Core Cube**にアクセスします。

3. **ココ**でソースコードも見られますヨ - この画面をクリックしてキューブと接続します

5. キューブを選択し『ペア設定』ボタンを押して少し待つと、接続処理が完了しキューブのランプが白く光ります。 - スペースキーを一度押すと、背景が黄緑色になり、キューブが回転し始めたらOKです!もう一度スペースキーを押すと回転が止まります。動かなかった方は、キューブのFWは最新版にFWになっていますか?
7. 上に載せるモノへの影響を極力少なくするために、加減速して目的スピードに達する仕様になっています。 - さらに細かく調整したい方向けに、最大回転速度と、回転方向などを動的に切り替えられるようにしています。操作仕様は下記の通り。
| カテゴリ | 操作方法 |
|---|---|
| 回転の開始・停止 | スペースキー押下 |
| 最大スピードの調整 | ↑: スピードアップ, ↓: スピードダウン |
| 回転方向の設定 | ←: 反時計回り, →: 時計回り |
2. 回転台の工作
-
まずはA4サイズで印刷された工作シートから、四角いパーツと丸い大きなパーツをハサミで切り出します。特に四角いパーツは後でコレをガイドとして貼り付けしますので、できるだけ正確に切り取りましょう。なお、丸いパーツはしばらく使わないです。

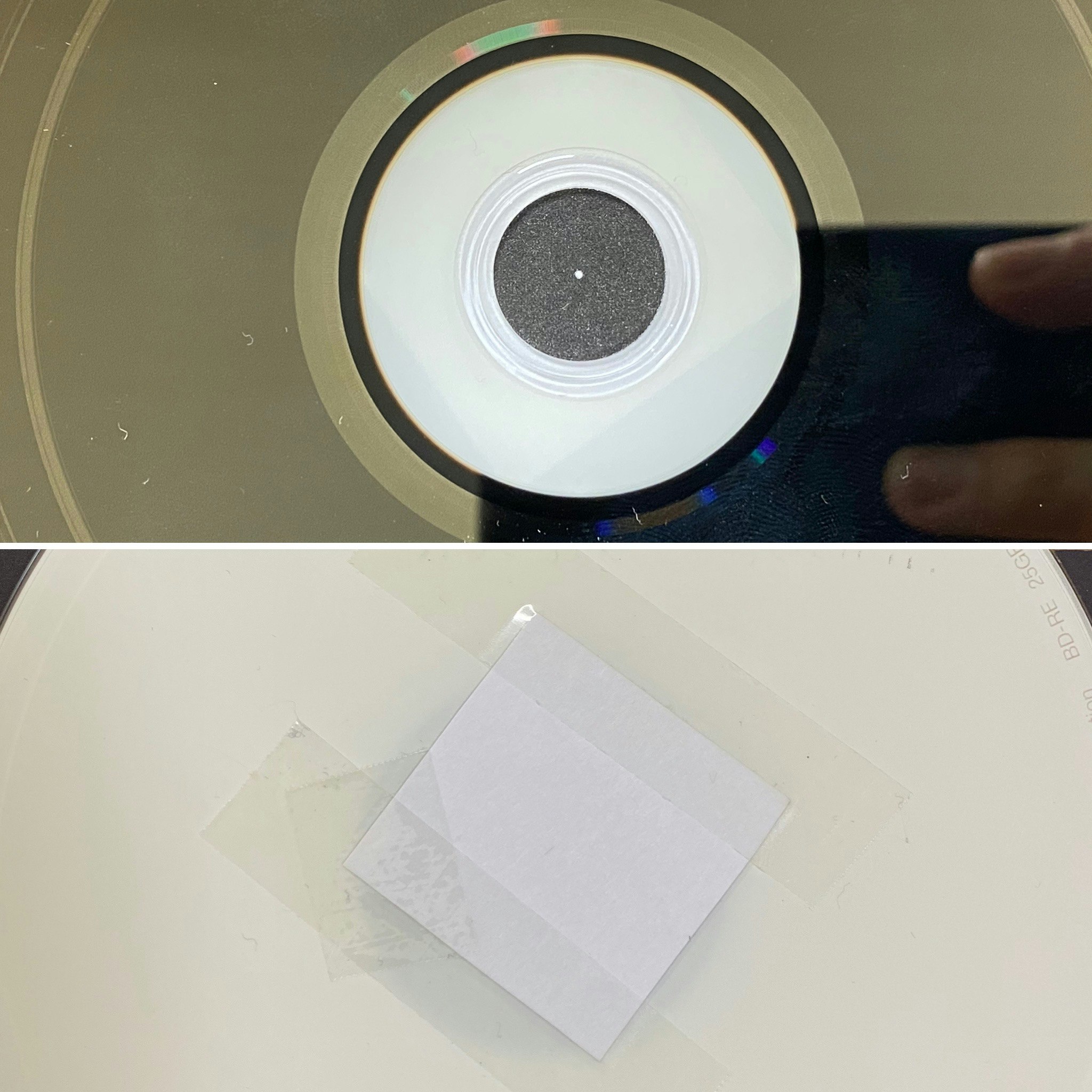
-
ここでCD/DVDを取り出し、CD/DVDの内側の穴と切り取った四角いパーツの黒い丸がピッタリ合うように、裏側からテープで止めます。ここも出来るだけ正確に貼り付けます。

-
次に、CD/DVDを裏返して、四角いパーツにtoioコアキューブ専用プレート(LEGOの4*4プレートでも良い)を両面テープでつけます。この時、貼り付ける向きに注意してください。キューブを取り付けたとき、CD/DVDの中心に近い方にキューブのtoioロゴが来るように貼り付けます。専用プレートで言うと突起が付いている辺が中心に近くなる向きです。光に透かすと向きがはっきりとわかりますよ。


-
それではキューブを取り付けて回転させてみましょう!四角いパーツの黒丸の中央に白い点があると思いますが、回転させてもこの白い点がブレていなければ成功です!多少はズレていても楽しめますが、大幅にずれている場合はこの時点で工作を何度かやり直してみてください。

3. サンプルでの動作確認
ベーシックなサンプル
-
ここまでの設定・工作がうまくできているか確認するために、サンプルシートで動作確認をします。A4サイズで印刷されたストロボスコープのサンプルシートから、一番左上にある図形がらせん状に回転している絵のものを切り取り、CD/DVDに両面テープで張り付けます。丸いパーツはCD/DVDの直径12cmピッタリに作っていますので、CD/DVDの外枠に合うように正確に貼り付けます。工作側はこれにて完了です。

-
次に、iOS/iPad OS上のアプリStroboscopeを立ち上げましょう。1点だけ準備が必要で、一番左上にある設定メニューを開いて、FPSという項目を20に変更してください。『+』ボタンをタップすると変更できます。

-
では先ほどのソフトで回してみましょう!ぐるぐると無限に形状が変化するアニメーションが見えたとおもいます!基本の操作はこんな感じですが、前述のとおり、**PC上のキーボードの左右キーを押すと回転方向を変更することが出来ます。**回転方向が変わるだけで、また違ったアニメーションに見えるのも不思議ですね。なお、このサンプルはらせん状に描くことでアニメーションとしてのコマ数を多くとるサンプルになっています。
このツールを使うと、#p5js の作品も現実世界でアニメーション出来ます。#toio なら回転方向も指定できますが、回転方向によって違う表現に見えますね。
— Tetsunori NAKAYAMA | 中山 哲法 (@tetunori_lego) October 24, 2020
なお、コチラの絵はOpenProcessingにあげています。#p5js のサンプル[Morph]をベースに作っています。https://t.co/Au7zL3v5Ki pic.twitter.com/yqiV72E2R8
スピードの異なるアニメーションのサンプル
- 次にサンプルシートから数字と目、立方体が描かれたシートを切り取り、同様にCD/DVDに張り付け、先ほどと同様に動作させます。ただ、先ほどと違いコマ数が減っていますので、なんだかせかせかして数字など読みにくいです。こんな時は、回転のスピードを下げましょう。これも前述のとおり、PC上のキーボードの上下キーを押すと回転スピードを変更することが出来ます。今回は、下キーを何度か押して38に設定し、また、Stroboscopeアプリ上のFPSも10へ下げてください。すると先ほどよりも視認性の高いアニメーションになったと思います。ただ画のカクツキは増えてしまいますので、作品によってこれらの設定をうまく使い分けてください。
※ 補足:実はサンプルシートには、お勧めのFPS/回転スピードの組み合わせが記載されていますので、暗記する必要はありません。
3. なお、このサンプルではその場にとどまるアニメーションの例、色の変化の例、回転の例、数字等の文字を変化させる例等を確認できます。スピードも調整できるので、FPSと組み合わせるとアニメーションの速度自体も自由に調整可能です。 pic.twitter.com/ev03fuv38W
— Tetsunori NAKAYAMA | 中山 哲法 (@tetunori_lego) October 24, 2020
その他アニメーションのサンプル
- ここまでくれば使い方はお分かりかと思いますので、最後のサンプルをお楽しみください。唯一カラーで描かれたものがサンプルシートの右上にありますので、そちらを切り取り、(FPS/回転スピード)=(13,30)で動作させます。こちらはエドワード・マイブリッジ(Eadweard Muybridge)さんという方が1893年に作成したフェナキストスコープ用円板です。当時は鏡やスリットを駆使してアニメーションを見ていたようです。
2. (2020/10/28追記) もう1つ古典サンプルを用意しました。こちらも記載の設定値でお楽しみください。回転方向に注意してください。 [ストロボスコープのサンプルシート その2](https://docs.google.com/drawings/d/1kFfRqBNQ0a0HFF65LNryhyXgOR41KjfMH7rJ92pW918/edit?usp=sharing)これは、エドワード・マイブリッジ(Eadweard Muybridge)さんという方が1893年に作成したフェナキストスコープ用円板です。当時は鏡やスリットを駆使してアニメーションを見ていたようですが、#toio ならすんなり簡単に。
— Tetsunori NAKAYAMA | 中山 哲法 (@tetunori_lego) October 24, 2020
有名なギャロップの写真アニメーションにもチャレンジしたい。 pic.twitter.com/NAxjEICSF1
4. 自分でアニメーションを作る
さて、各種サンプルで遊んでいただければ、なんとなくどういう風にアニメーションさせるかはお分かりかと思います。今回は自分でも作成が出来るように、アニメーション作成のためのテンプレートもご用意しています。一番最初に切り出した丸いパーツを取り出してください。
このパーツには、目安としてうっすら、円を8等分する線と同心円上の円の線が描かれていますので、それを基準にご自分のイラストや工作を載せてみてください。平面のイラストである必要はなく、立体物でも大丈夫というのが本件の面白いところの一つですね。
この時最も注意すべき点は、イラストや工作物を設置する向きです。ついつい画像のNGケースのように、自分に対して正面を向くように配置しがちですが、回転してアニメーションさせますので、あくまで円の中心に向かう方向を0度として扱ってください。
線に沿って色々なものを配置するだけで不思議なアニメーションが量産できます!ぜひ楽しんでください。
このソリューションの一番良いところは、立体物でも簡単にゾートロープできるところですね。手軽にレゴで作ったものの詳細を貼っておきます。
— Tetsunori NAKAYAMA | 中山 哲法 (@tetunori_lego) October 24, 2020
自分で作っていて、個人的には赤ちゃんが量産されるヤツがツボでした。 pic.twitter.com/klDXzaR47A
所感と考察
- まずは、楽しいアプリStroboscopeを作成されたMasayuki INOUEさんとパンタグラフさんに、お礼申し上げます。
- 最初のらせん状に描かれたサンプルはp5.jsで描画しています。いつもは当然、画面上でアニメーションさせるものを描いていますが、これが現実世界で動き出す体験はまた新しい表現が誕生したなと感じました。
- p5.jsで書いた際のコードはコチラのOpenProcessingにあります。この作品はp5.jsのサンプルコード『Morph』を流用して作成しました。
- 回転方向や回転スピードの動的な変更、複数台による連携動作など、このツールとtoioを使って新しい表現がうまれることを期待します。
