サマリ📐
後述する、**最小の『正方形の完全正方形分割』**をJavaScriptですぐに描画することができるデータセットクラスminimalPerfectSquaredSquares(mPSS)を公開しました。
1つも需要がなさそうなリポジトリですが、既存のタイリング手法に飽きた人、完全正方形分割を眺めたいあなたにお勧めです。

成果物
minimalPerfectSquaredSquares: a dataset consisting of minimal Perfect Squared Squares.
2021/11/06 現在のversionは1.0.0です。
⚠️ iOSでお使う際は: ぜひ、最新のiOSにUpdateしてください。イキって
JavaScript classを使ってしまったのが原因と思うのですが、僕のiOS14.4デバイスでは動きませんでした。少なくともiOS14.8では動作確認できています。
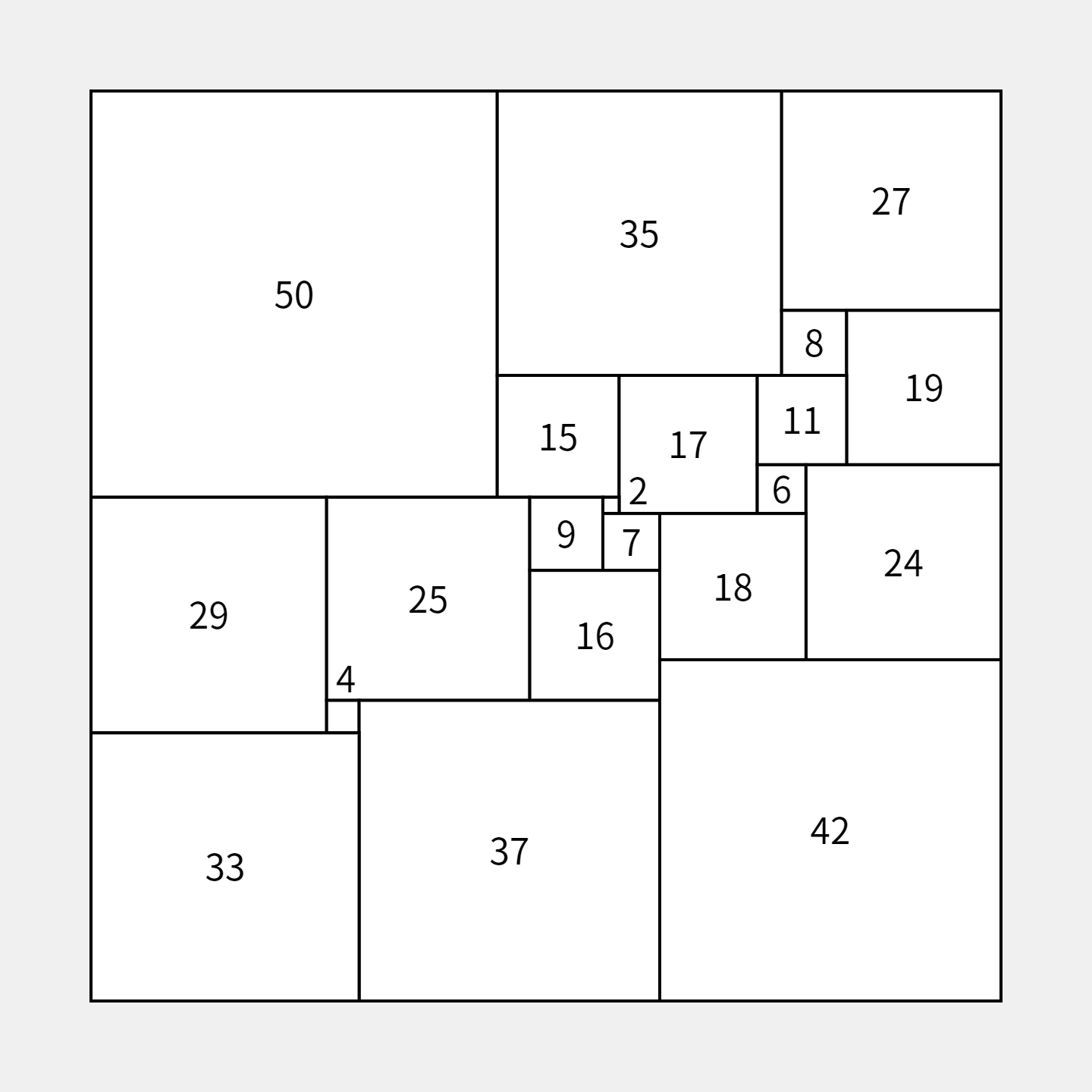
これを使うと、この様なGenerative Artが高度な数学の知識無くても描けます。
A Perfect Squared Square.
— Tetsunori NAKAYAMA | 中山 哲法 (@tetunori_lego) November 3, 2021
特殊な正方形タイリング『完全正方形分割』。ある正方形を全てサイズの異なる整数長の正方形で分割するタイリング手法。添付の分割が最小個数での分割であることが証明されています。#p5js #generativeart #Math #Mathematics pic.twitter.com/rxUOumDtL3
完全正方形分割について
完全正方形分割/Perfect Squared Squareについては、Wikipediaが詳しいですが、ざっくりいうと「ある正方形・長方形を整数長かつ全て長さが異なる正方形で分割する手法」です。
特に正方形を完全正方形分割するのはかなり難しいらしく、とある分割が最小の分割である!と証明されたのは、割と最近の話だそうです。
今回はその最小な『正方形の完全正方形分割』を眺めるため、canvas描画向けのJavaScript classを作成しました。ちなみに、ここで言う最小は以下の2通りの意味を持ちます。
- 最小個数の正方形での分割 → 本リポジトリでは、こっちをメインとする
- 出来上がった(大きい)正方形の一辺の長さが最小
使い方
データのインポート
<script src="https://tetunori.github.io/minimalPerfectSquaredSquares/dist/v1.0.0/mpss.js"></script>
基本的な使い方
まずは、『最小個数の正方形での分割』のデータを取得したいと思います。
その場合は、単純に mPSS()をnew した後、getSquares()メソッド経由でデータを取得してください。mPSS()の引数には最終的に出来上がる正方形のピクセルサイズを指定することも可能です。
// Create mpss instance
const mpss = new mPSS();
// const mpss = new mPSS(720); // can also specify the size of square
// Get Array of the squares
const squares = mpss.getSquares();
この戻り値は、下記のようなOjbectのArrayとして得られます。
[
{ x: 0, y: 0, size: 50, etc... },
{ x: 50, y: 0, size: 35, etc... },
{ x: 85, y: 0, size: 27, etc... },
...
]
これを使うと、下記の様な図形を簡単に描画できます!
// Draw each squares
squares.forEach((sq) => {
square(sq.x, sq.y, sq.size);
});

得られた各正方形オブジェクトには、下記のプロパティが含まれています。
| 名前 | 備考 |
|---|---|
| x | Number: 正方形の左上x座標 |
| y | Number: 正方形の左上y座標 |
| size | Number: 正方形の一辺の長さ |
| centerX | Number: 正方形の中心x座標 |
| centerY | Number: 正方形の中心y座標 |
| originalSize | Number: 最終的に出来上がる正方形のサイズを指定する前の、この正方形の一辺の長さ。もし、Constructorでサイズ指定しなかった場合は、sizeプロパティとまったく同じ値となります。 |
centerX、centerYそしてoriginalSizeの使い方については、以下のsample02を見てみてください。

高度な使い方
クリックして開く
回転と左右反転
getSquares()の引数に下記のリストから選んだidを入れると、8通りの回転・左右反転した図形を得ることができます。
mPSS.tfTypeIdOriginal;
mPSS.tfTypeIdRotate90;
mPSS.tfTypeIdRotate180;
mPSS.tfTypeIdRotate270;
mPSS.tfTypeIdMirror;
mPSS.tfTypeIdMirrorRotate90;
mPSS.tfTypeIdMirrorRotate180;
mPSS.tfTypeIdMirrorRotate270;
こんな感じで使います。
const squares = mpss.getSquares( mPSS.tfTypeIdMirrorRotate180 );

辺の長さ的に最小な、他の3つの正方形について
上記はずっと正方形の個数が最小(21個!)という内容でお送りしてきましたが、mPSSでは辺の長さ的に最小(長さ110)なものについてもデータを提供しております。このような正方形は3つありgetSmallestSizeSquares()(使い方はほとんどgetSquares()と一緒)にインデックス0, 1 or 2を第一引数に入れてあげることで取得することが可能です。
// Get 2nd square
const squares = mpss.getSmallestSizeSquares( 1 );
// Get 3rd square
// You can also specify the transform direction
// const squares = mpss.getSmallestSizeSquares( 2, mPSS.tfTypeIdRotate90 );

API Specification
詳細なAPI仕様はこちらを参照ください。つたない英語ですみません。
おまけ: ロゴの生成
パターン生成について
毎度おなじみですが、SYM380さんが作られているスーパークールなツール、p5.patternを使っています。下記のサンプルのようにめちゃめちゃ簡単にパターン生成できるので、大変たすかりました!みんな積極的に使おうな。
How to use p5.pattern by SYM380