はじめに
組み込み開発をしている身だが,「デバッグ用UI、あった方が良くね?」と思ったのがきっかけでアプリ開発をしてみた.
備忘録要素が強め.
間違ってたり危険な記述をしてるかもしれないのでバンバン横槍を投げてほしいです.
とりあえずLabelを用いて世界に挨拶をするだけの簡単なアプリを作ります
今回の環境
- Visual Studio Community 2017
- .NETFramework 4.6.1
VSの環境は詳しく覚えていないがC#とか.NETFrameworkとか書いてあるコンポーネントをひたすらぶち込めばいける(🤔)
足りなくても後から追加することができるので何かあったらググって足りないコンポーネントを追加していこう.
容量に余裕があるならフルインストールするのも手かもしれない(たぶん数十GBいく).
すごくざっくりして申し訳ないです
まずプロジェクトを作ってみる
上のメニューバーから ファイル->新規作成->プロジェクト の順に進む(若しくはCtrl+Shift+N)
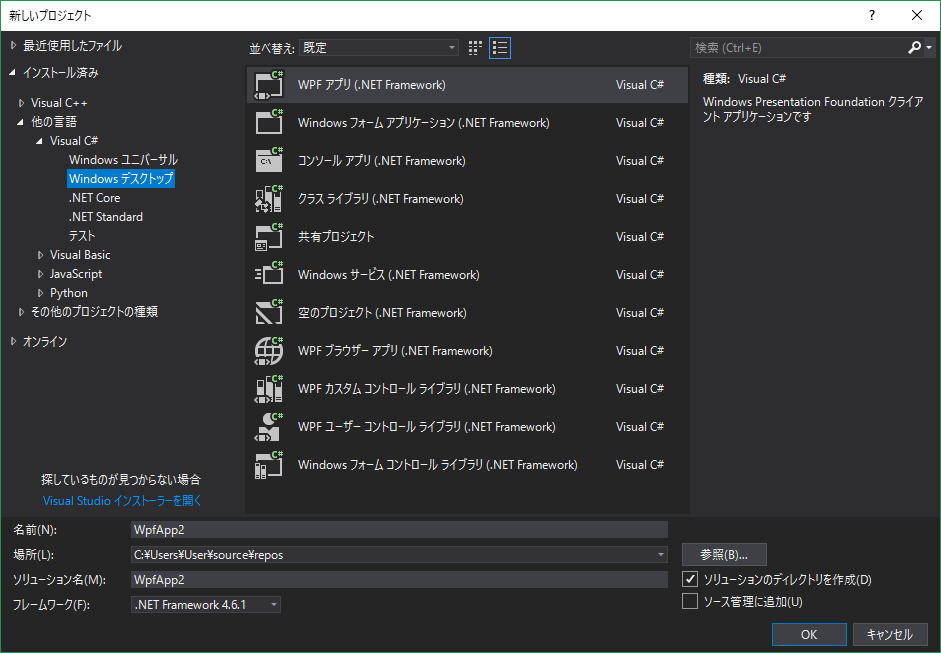
するとこんなウィンドウが出てくると思う.
左のカテゴリから Visual C#->Windowsデスクトップ を選択し,今回はWPFアプリを選択する.
下のファイル名とかパスはご自由に.
とりあえず実行してみる
プロジェクトを作成したばかりだが,実はこの段階で実行できる状態になっている.
F5キーを押して実行してみよう.
こんな感じで虚無窓が表示される.
ソフトウェア開発初めてワイはちょっと嬉しかったです(隙あらば自分語り)
こんなウィンドウでは何もできないのでボタンとか文字とか表示できるようにしていこう.
コードを書いていく
実際にコードを書いていく.
基本的に記述するものは初期生成時の名前で
- MainWindow.xaml
- MainWindow.xaml.cs
のふたつ.
まずはMainWindow.xamlの方からイジっていこう。
ウィンドウに何か配置してみよう
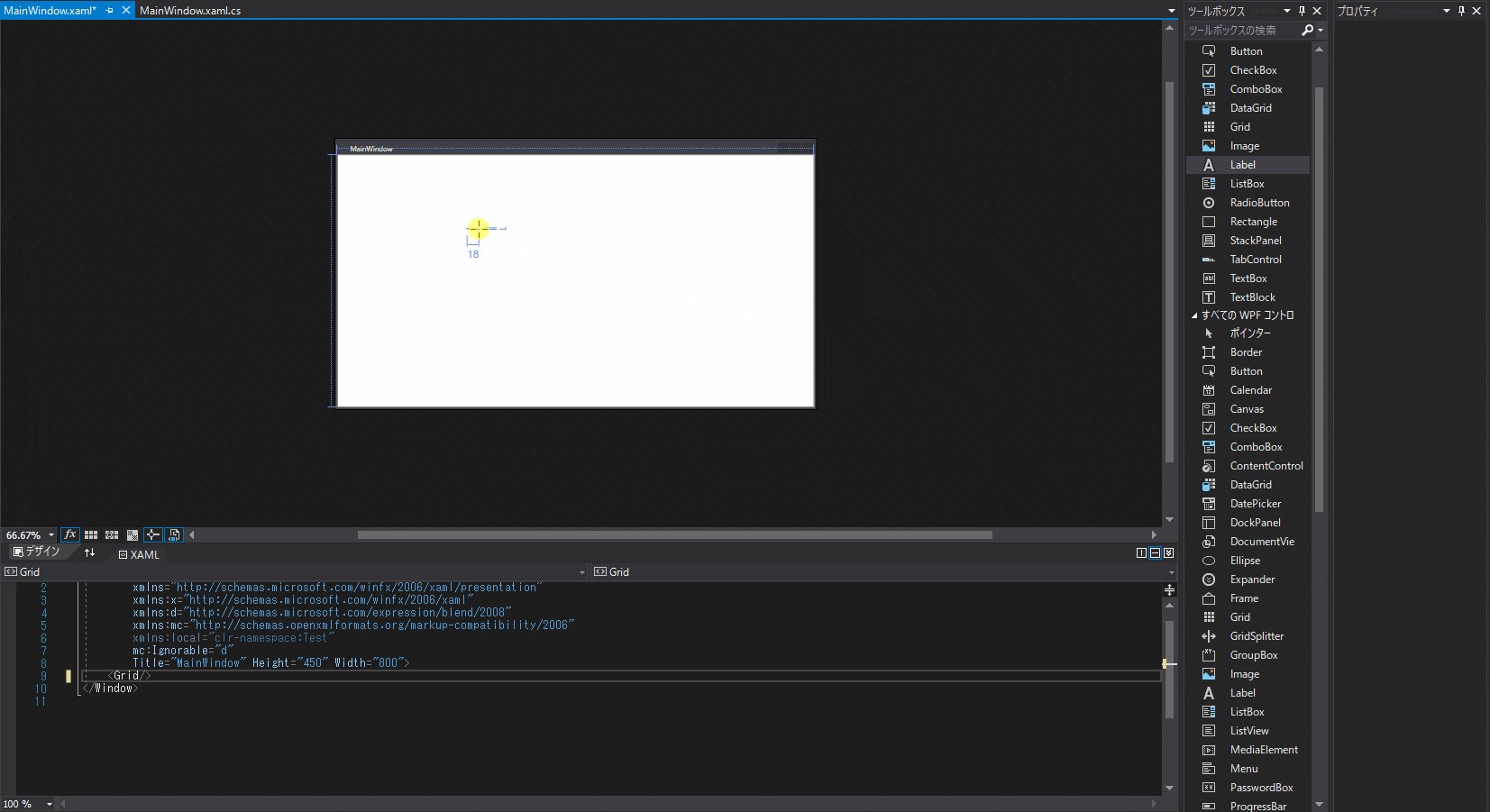
MainWindow.xaml のタブをクリックして開いてみよう.

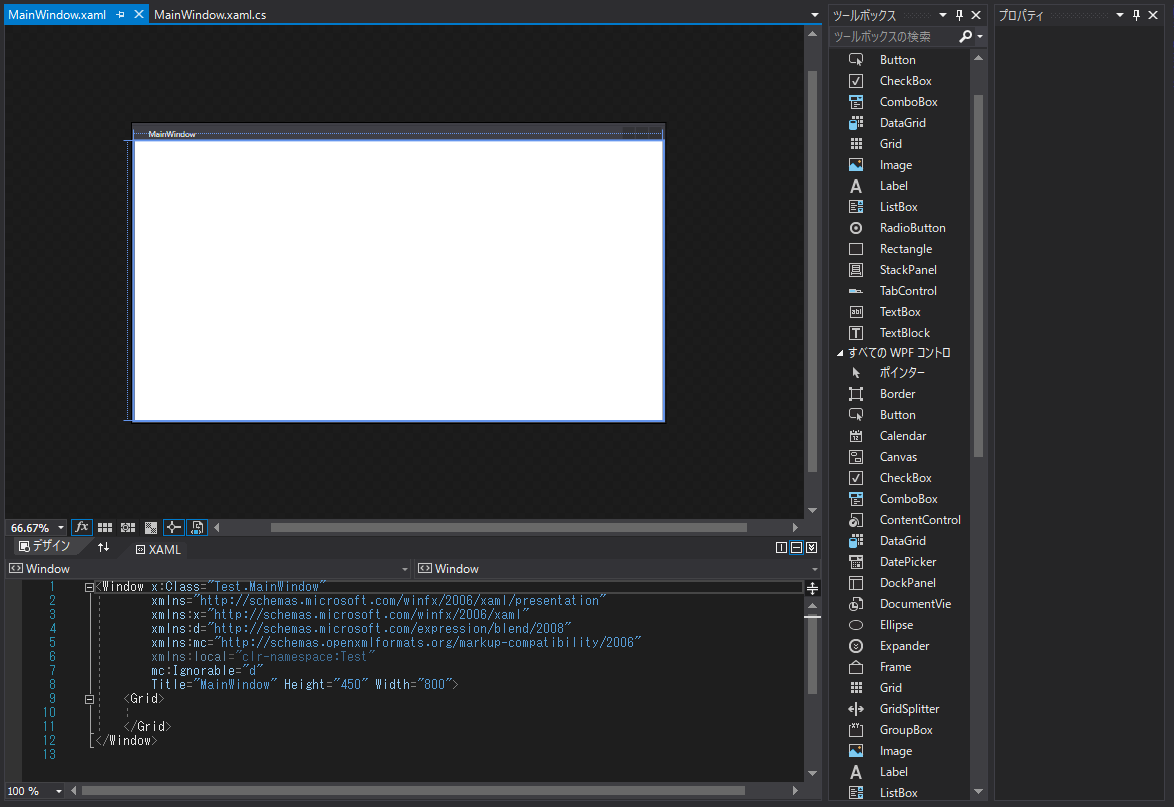
こんな感じでいかにもデザインできそうな画面になった.
XAMLにコードを記述(下の部分)すると上にプレビューが表示される.
これにコードを直接記述するのも良いが,せっかく脇に如何にもモノを配置できそうなツールボックスなるものがあるので使ってみよう.
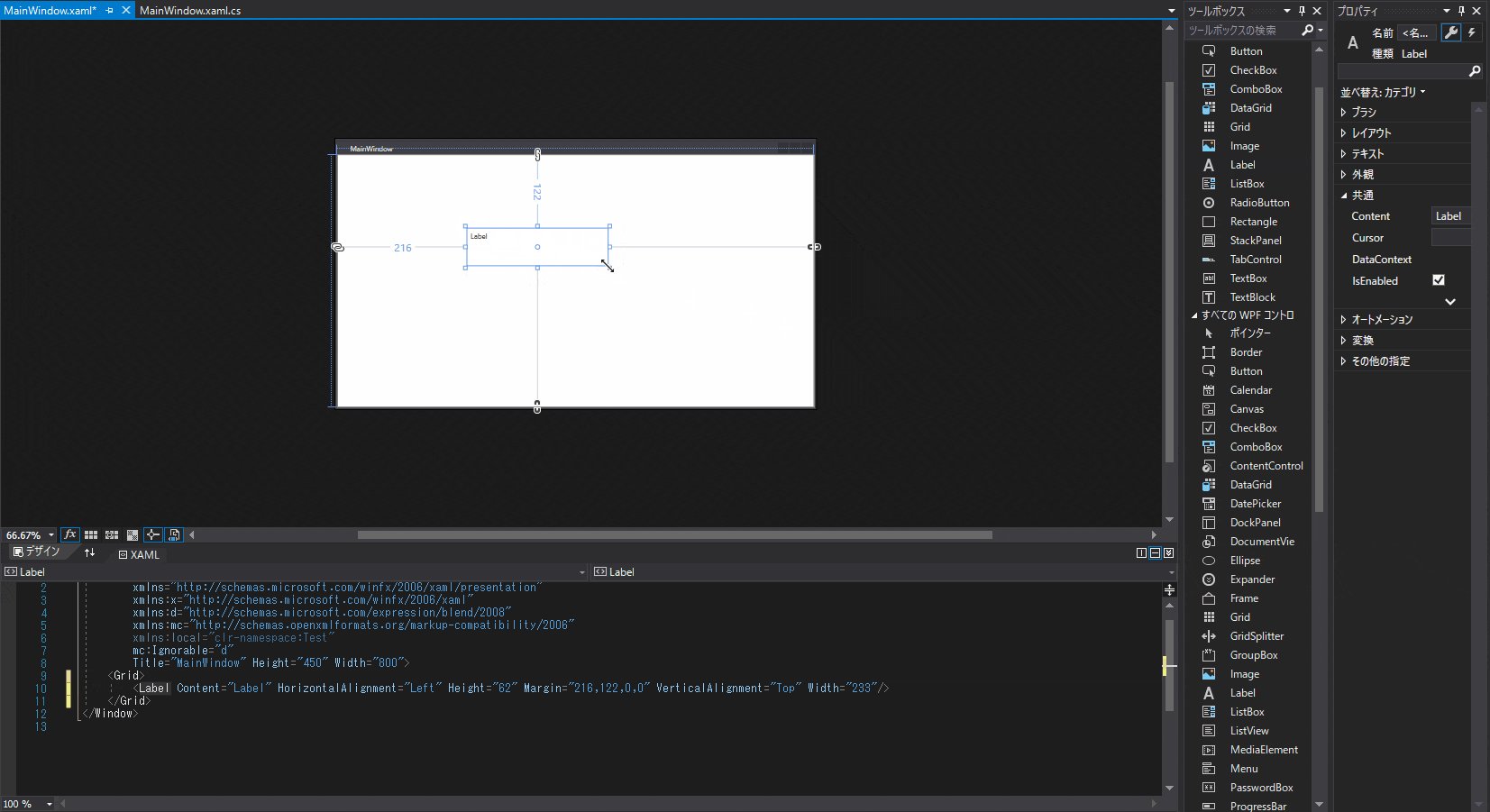
試しに Label というのを選択してウィンドウに直接配置してみる.

Labelが配置できた.
ちなみにこれを使うと文字列を表示できたりする.
またこれによってMainWindow.xamlに次のような文が追加された.
<Label Content="Label" HorizontalAlignment="Left" Height="62" Margin="216,122,0,0" VerticalAlignment="Top" Width="233"/>
せっかく作ったのでこれに名前を付けよう.
プレビュー上のLabelをクリックするか先ほど生成されたLabelの文をクリックしてみよう.
するとLabelのプロパティが表示される.(上のGIFでもプロパティが表示される様子が見れる)
デフォルトではプロパティの一番上にある"名前"の欄に <名前なし> と表示されているのでこれをここでは"MainLabel"とでもしておこう.
こうして名前を付けることで後々に MainWindow.xaml.cs の方でイジれたりできるようになる.
また,プロパティから名前を付けたが,XAMLから直接名前を付けることもできる.
Labelのタグの中に Name="MainLabel" のような一文を記述することで先ほどのような命名を表現できる.
ところで誰か僕にネーミングセンスをください
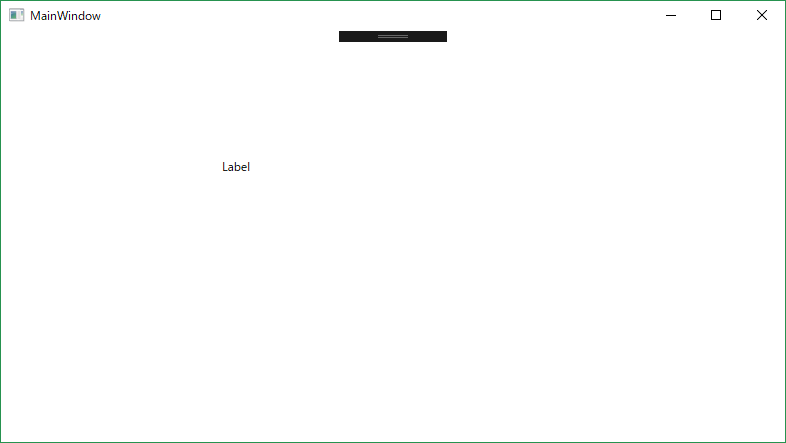
とりあえずこのまま実行してみる.

Labelとだけ表示されるプログラムができた.
とりあえずこれはこのままとして,C#側をいじってみよう.
C#側からLabelをいじってみる
おそらく,初期生成のMainWindow.xaml.csは以下のようになっていると思う(名前空間のusingは省略).
namespace Test
{
/// <summary>
/// MainWindow.xaml の相互作用ロジック
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
}
}
これにある一文を書き加える.
namespace Test
{
/// <summary>
/// MainWindow.xaml の相互作用ロジック
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
MainLabel.Content = "Hello World!"; //ここ
}
}
}
如何にも挨拶しそうな文を追加した.
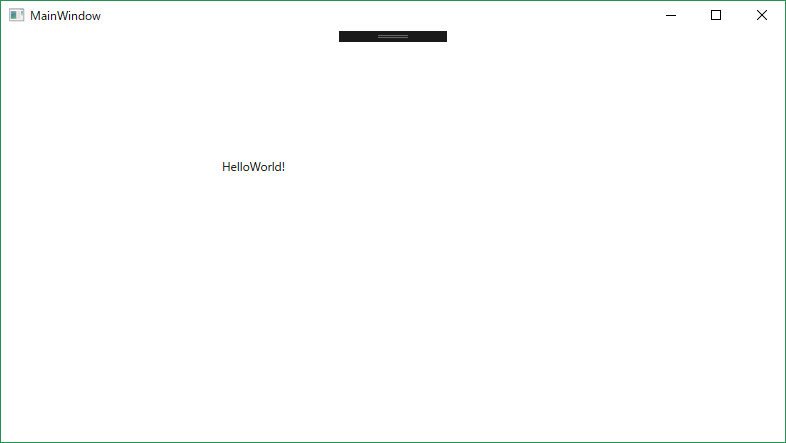
それではこれで実行してみよう.

世界に挨拶できた.
脳死で MainLabel.Content = "Hello World!"; という文を追加したがこれの解説.
先ほどXAMLの方でMainLabelというものを生成したが,そのときにMainLabelというオブジェクトが生成される.
ここではMainLabelの Content というプロパティを直接いじっている.
LabelにおいてContentは表示される文字列の意なので先ほどのような文で文字列を表示できる.
おわりに
今回はLabelでHelloWorldを表示するだけのアプリを作った.
あとプロパティをいろいろ見ていくと文字サイズとか色とか,表示する文字列以外にもいじれるプロパティが沢山存在している.
ぜひいろいろいじってみて挙動を確認してみてもらいたい.
出力だけじゃアレなので次書くとしたらButtonあたりをやります.
最後まで読んでいただきありがとうございました。