はじめに
今回はVercel Serverless Functionsを使ってCisco Webex Botを作ってみます。
メンションによる呼びかけに応答する対話型のBotを作るにはCisco WebexクラウドからのWebhookを受信できる必要があるため、Botアプリケーションを動作させる環境を用意するのが若干敷居が高いのですが、Vercel Serverless Functionsを使うことで簡単にできます。
Vercel Serverless Functionsとは
VercelはNext.jsやNuxt.jsなどのスタティックアプリケーションをホストするためのクラウドプラットフォームですが、Serverless FunctionsというNode.jsやGo等をサポートするFaaSも提供していて、今回はBotのWebhookを受けるのにこれを活用します。
[Vercel] Serverless Functions
https://vercel.com/docs/serverless-functions/introduction
2020年12月現在、クレジットカードの登録なしで無償(Hobby)アカウントが作れて、無償枠でもBotを運用するには十分な機能とリソースが使えます。
[Vercel] Price
https://vercel.com/pricing
[Vercel] Limit
https://vercel.com/docs/platform/limits
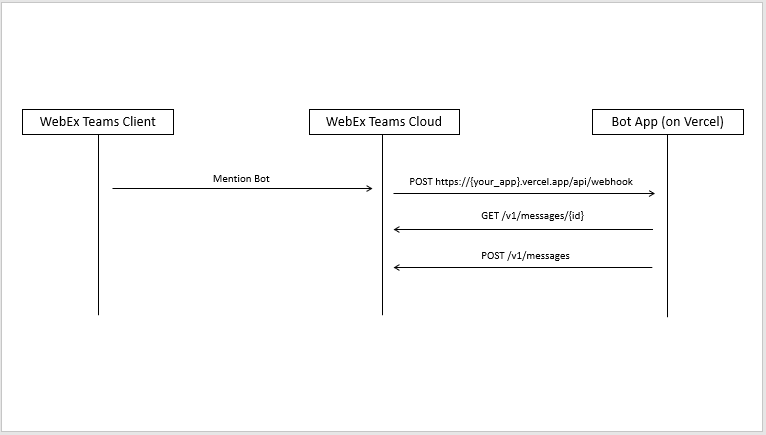
対話型Botアプリケーションの流れ
Botにメンションしてメッセージ(もしくは1対1メッセージ)を送るとあらかじめ登録してあるWebhookが呼ばれます。このWebhookのBodyにメッセージのIDが含まれるので、このIDを用いてBotアプリケーションからWebex APIを通じてメッセージの詳細を取得します。最後に、このメッセージの内容に応じて、BotアプリケーションからWebex APIを通じてメッセージを返信する流れとなります。
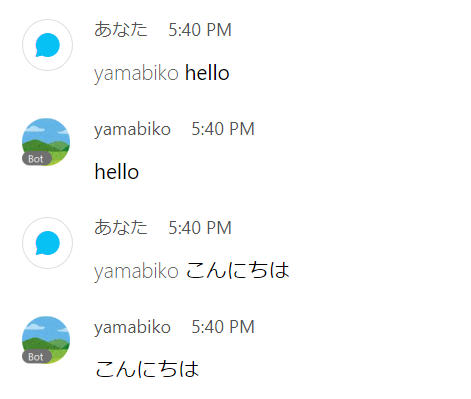
作成するBotアプリケーション
VercelでBotアプリケーションを動作させることが記事の一番の目的なので、Bot自体はとてもシンプルに以下のようなメンションで呼びかけられたら同じメッセージをオウム返しするいわゆるエコーBotを作ってみたいと思います。
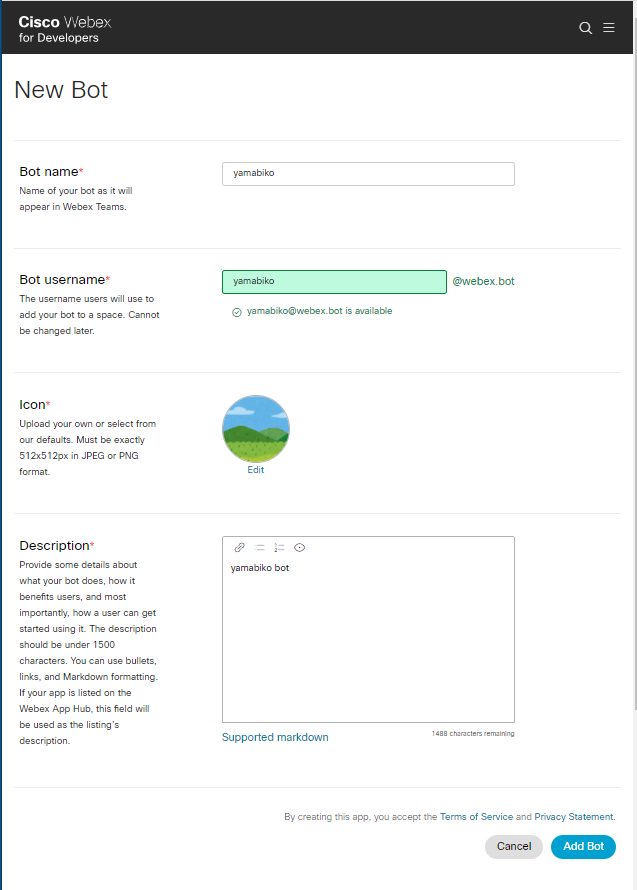
Botアカウントを作る
Cisco Webex for Developerポータル(developer.webex.com)からBotアカウントを作成します。
適宜、以下のパラメータを設定してからページ下部にあるAdd botボタンをクリックします。
- Bot name
- Bot username
- Icon
- Description
Bot nameはメンションでBotを呼びかけるときに使います。Bot nameは他のBotと重複した名前であっても付けることもできます。
Bot usernameはルームに追加するときに使います。Bot usernameは一意である必要があり、すでにあるBotと重複した名前を付けることができません。
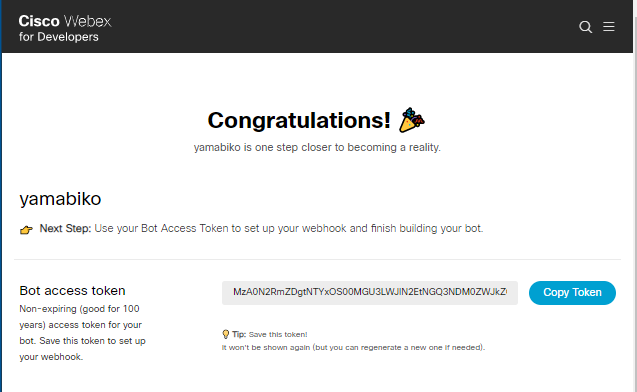
Bot access tokenが生成されるので、後に使うためにこれをコピーして保存しておきます。
Webhookを作る
同様にCisco Webex for Developerポータル(developer.webex.com)からWebhookを作成します。
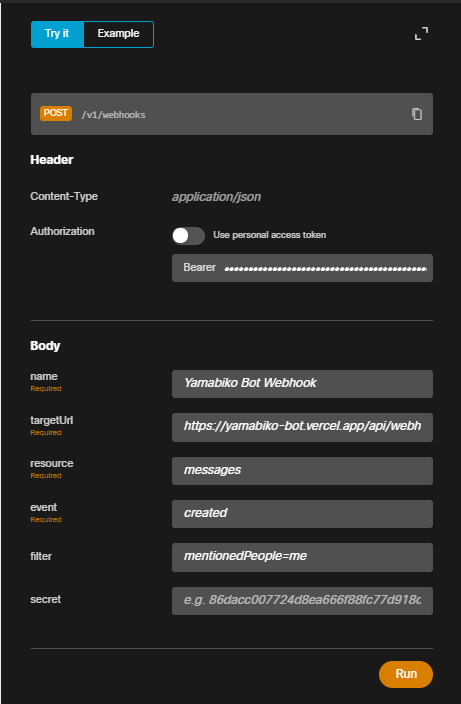
以下のようにパラメータを設定してページ下部にあるRunボタンをクリックします。
Header
- Authorization: Bot Access Tokenを入力
Body
- name: 任意
- tergetUrl: https://<your_app>.vercel.app/api/webhook
- resource: messages
- event: created
- filter: mentionedPeople=me
Authorizationには直前に作ったBot Access Tokenを入力してください。最初は個人のAccess Tokenがセットされているので明示的にBotのAccess Tokenを設定するように注意してください。
Botはメンションされたメッセージ(1対1のメッセージを含む)の他に、自分のメッセージにも反応するため、メンションされたメッセージにのみ反応するようにfilterとしてmentionedPeople=meを設定します。
Botアプリケーションを作る
Vercel Serverless Funcitonsは以下の言語を公式サポートしますが、Cisco Webexの公式SDKもあって開発しやすいNode.jsを使うことにします。
- Node.js
- Go
- Python
- Ruby
前述のとおりBot作成にあたっては、Cisco Webex公式のNode.js SDKを利用します。
[developer.webex.com] Node.js SDK
https://developer.webex.com/docs/sdks/node
[GitHub] webex/webex-js-sdk
https://github.com/webex/webex-js-sdk
Vercelにアプリケーションをデプロイする方法は、Vercek CLIによる方法とGitHubなどのGitプロジェクトと連携させる方法がありますが、今回はVercel CLIを使っていきます。
まず、Vercel CLIをインストールします。
$ npm i -g vercel
ログインします。Vercelのアカウントはあらかじめ作っておいてください。
$ vercel login hoge@example.com
Vercelのアカウントと紐づいているメールアドレスを指定します。
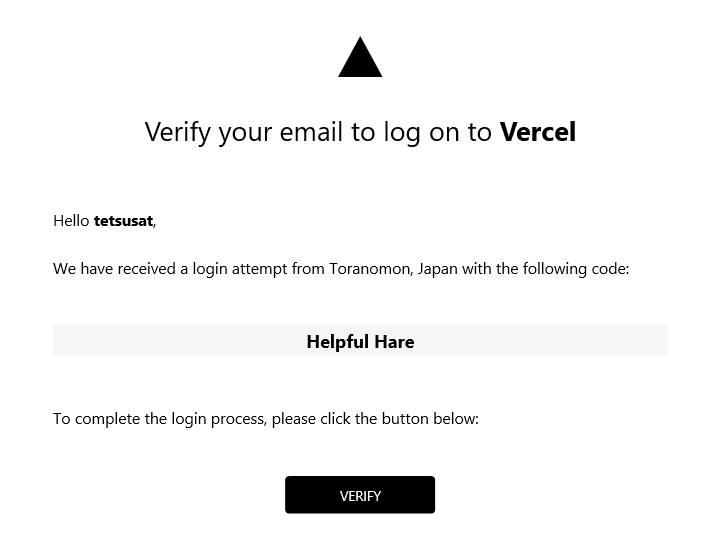
登録しているメールアドレスに確認メールが届くので下部にあるVerifyボタンをクリックする(リンクが貼られてるURLを叩く)ことでログインできます。
アプリケーションのディレクトリを作成して、移動します。
$ mkdir yamabiko-bot
$ cd yamabiko-bot
Node.jsプロジェクトを初期化します。
$ npm init -y
前述のCisco Webex公式のNode.js SDKをインストールします。
$ npm install webex
apiディレクトリを作成します。
$ mkdir api
apiディレクトリに以下のようなプログラムを用意します。
面倒くさいので分かりやすさを優先してエラー処理は割愛してます。
const webex = require('webex/env');
module.exports = async (req, res) => {
const { body } = req
console.log(body)
const message = await webex.messages.get(body.data.id);
const result = await webex.messages.create({
text: message.text.replace(process.env.BOT_NAME, '').trim(),
roomId: body.data.roomId
});
console.log(result)
res.send('')
}
このままでも暗黙のルーティングルールによって動作するのですが、呼び出せるHTTPメソッドをPOSTに限定するためにも、プロジェクトのトップディレクトリにルーティングルールの設定をします。
{
"routes": [
{
"src": "/api/webhook",
"methods": ["POST"],
"dest": "/api/webhook.js"
}
]
}
Vercelのためにアプリケーションを初期セットアップします。
対話形式でいろいろ聞かれますが、とりあえずすべてデフォルトのものを受け入れてOKです。
$ vercel
環境変数を設定します。
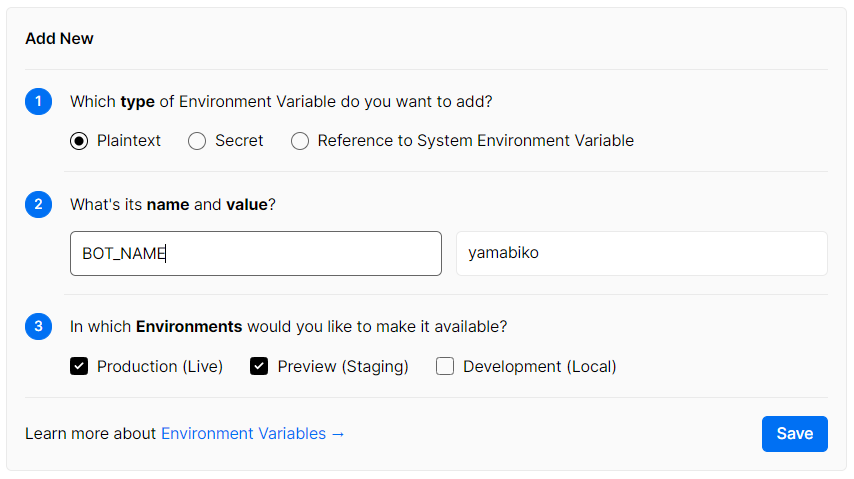
環境変数は、VercelのWebダッシュボード(https://vercel.com/dashboard)から、対象のプロジェクトを選択し、Project SettingsにあるEnvironment Variablesで設定できます。
Bot名はプレインテキスト環境変数として設定します。
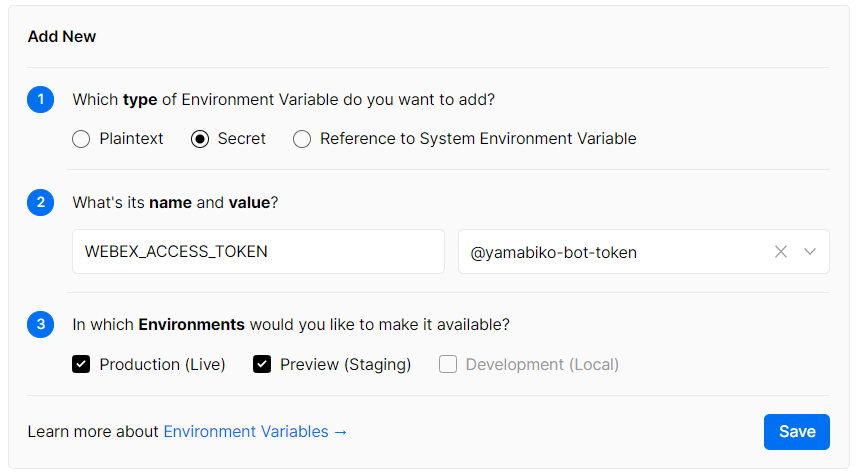
Bot Access Tokenはシークレット環境変数として設定します。Add SecretでSecretを作成すると@hogehogeみたいな名前がつくので、それを選択します。
ちなみに、WEBEX_ACCESS_TOKENという環境変数はプログラムの中に見当たりませんが、Cisco Webex公式のNode.js SDKが内部で参照するものになります。
環境変数を反映するために、もう一度デプロイします。
本来であればもう一度vercelコマンドを実行していったんステージ環境で動くことを試してからvercel --prodコマンドを実行してプロダクション環境にデプロイするところですが、Webhookを作成した際にプロダクションのURLにリンクしてしまっているので一気にプロダクション環境にデプロイします。
$ vercel --prod
Cisco WebexのクライアントでBotを使いたいスペースに追加してあげます。
これで、冒頭で紹介したような呼びかけたメッセージをそのままオウム返しするエコーBotが使えるようになります。
おしまい