この記事はAfterEffects Advent Calendar 2016の4日目の記事です
二足の草鞋
アニメ撮影の会社でAfterEffectsのスクリプトやプラグイン、あとはPythonでツールを作ったりしています。
以前はバリバリとAfterEffectsでアニメ撮影をしていたのですが、いまはプログラミングをメインの業務にしていることもあって、普段使いのキーボードをHHKBというプログラミングなどに向いたキーボードにしていました。
ただし全くアニメの撮影をしないというわけでもなく、忙しいときなどは撮影の手伝いをすることもあります。
HHKB自体はとてもいいものなのですが、これをアニメ撮影で使うとなると事情が変わってきます。
アニメの撮影はタイムシートと呼ばれる絵の番号のタイミングを記入してある紙をデータとして入力する過程があり、それにはテンキーがあるほうがなにかと便利なので、テンキーの無いHHKBにはこの点において不便を感じていました。
別途外付けのテンキーを使用してみたこともあるのですが、使用時に接続したりするのが面倒だったりして、結局HHKBの数字キーをトボトボと入力していました。
REALFORCEならテンキーがあるタイプがあるのですが、フルキーボードじゃないほうが好みなのと、AfterEffects使用時にはペンタブレットを使用するということもあり、キーボードとペンタブレットの配置という問題もありました。
アニメの撮影にも対応でき、プログラミングも問題なく、ペンタブも使用できるという特殊な環境を構築するのにあれこれ調べたりしているうちに、ErgoDoxというセパレートタイプのキーボードがあるということを知ります。
ErgoDoxとは
セパレートタイプのキーボードで、こういった記事からエンジニア界隈に広まっていったようです。
Community Blog - 握力王 vs 日本男児 ヘルシーすぎるプログラマ対談(Part1)
Community Blog - 握力王 vs 日本男児 ヘルシーすぎるプログラマ対談(Part2)
漢(オトコ)のコンピュータ道- キーボードを新しくした話(ErgoDox)
本来、パーツを用意して自分で組み立てるものなのですが、完成品としてErgoDox EZというものがあります。
ErgoDox EZ
買う気は満々でしたが、ツイッターのフォロワーの人で買った人がいたので、実際に触らせてもらってから購入しました。
その方曰く、Logicool® G13 Advanced GameboardやRazer Tartarus Chromaのような左手デバイスを導入しても、新規コンポジション作成などでコンポ名を入力するのに結局キーボードに手を置き換える必要があるので、キーマップを変えることのできるErgoDox EZにしてみたということでした。
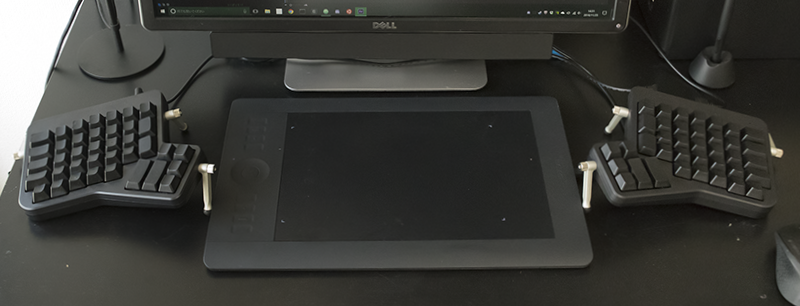
なるほどそれは一理あるのと、触った感じもよかったので、その後注文して1週間くらいで到着。
アニメを作ってる側がアニメっぽくなった気がします。

リストレストが付いてくるのですが撮り忘れました
| ErgoDox EZ | HHKB |
|---|---|
 |
 |
| 配置が自由。ただし机は結構占有される | テンキーがないのでちょっと窮屈か |
USキーボードでAfterEffects日本語版を使用する
HHKBでもそうだったのですが、USキーボードを使用しています。ErgoDoxも基本USキーボードなのでAfterEffects日本語版を使用する際に、ショートカットキーが一部違うので修正します。
基本的には以下の違いだけのようですので、ショートカットキーの設定ファイルを書き換えればいいかと思います。
| 日本語版AEのキー | 英語版AEのキー |
|---|---|
| @ | ` |
| ^ | = |
ショートカットキーの設定ファイルをカスタマイズしていないのであれば、一度英語版で起動して生成されたショートカットキーの設定ファイルをリネームして使ったほうが楽かもしれません。
自分がAfterEffectsでよく使うショートカットキー
| キー | 内容 |
|---|---|
| U | キーフレームまたはエクスプレッションが設定されているプロパティのみを表示 |
| P | 「位置」プロパティのみを表示 |
| T | 「不透明度」プロパティのみを表示 |
| S | 「スケール」プロパティのみを表示 |
| M | 「マスクパス」プロパティのみを表示 |
| E | 「エフェクト」プロパティグループのみを表示 |
| V | 選択ツールにする |
| G | ペンツールにする |
| Space | 押下している間手のひらツールになる |
| PageDown | 1 フレーム先に進む(Ctrl+Rightでも可) |
| PageUp | 1 フレーム前に戻る(Ctrl+Leftでも可) |
| , | ビューをズームアウト |
| . | ビューをズームイン |
| Alt+/ | ビューにコンポジションをフィットさせる(Shift+/だと100%を超えてフィットする) |
| Alt+[ | 選択したレイヤーのインポイントを現在の時間にトリム |
| Alt+] | 選択したレイヤーのアウトポイントを現在の時間にトリム |
| Numpad 0 | RAMプレビュー(CS6なので) |
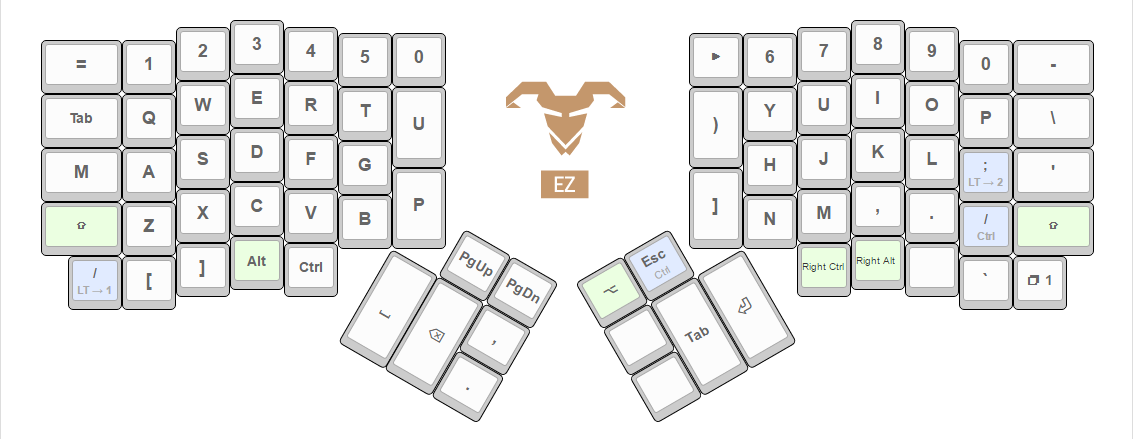
キーをカスタマイズできるので右手で使用するキーを左にアサインしてみます。
ErgoDox EZがオンラインでキーマップを変更できるサイトを用意しているので、手っ取り早く試すにはおすすめです。
ErgoDox EZ Configurator
また、キーを変更する他にもキーレイアウト全体を変更できるレイヤーという機能もあります。
上記サイトを見るとわかるのですが、レイヤー1には数字のキーマップが付いていて、レイヤー0から切り替えて使用することが可能です。
U,Pを左手に。左手部分の右上の0はテンキーの0です。
親指部分にはPageUp,PageDownもあるのでコマ送りもできます。
ここには載せていませんが、レイヤー1の数字キーをテンキーの数字にして配置も変えています。
最初は戸惑いますが、慣れるとなかなか便利。左親指でフレームの送りや拡大などができるようになりました。
いっそのこと数字はテンキーを使用するようにすれば左上段の1-5もつぶせるかと思いますが、さすがにプログラミング時に問題があるので、普段使いのプログラミングをメインに、AfterEffects用に別途レイヤーを作ったほうがよさそうなので、AfterEffects用のレイヤーを作ってみることにします。
実はこのオンラインキーマップのカスタマイズはカスタマイズできるキーの内容に制限があります。
そしてその制限無くカスタマイズするには、キーマップのファイルをCで書いてコンパイルするという過程が必要になります
マクロを書く程度ですのでC言語をバリバリ書ける必要はありません。
ということで仮にキーマップファイルを書いてみました。
レイヤー3をAfterEffectsショートカットレイヤーとして、左手はそのままに。
右手にはショートカットキーを使用できるようにキーの組み合わせを配置してみました。
空白部分はレイヤー切り替え前のキーをそのまま使用できるようになっています。
/* AE
* ,-----------------------------------------------------------------------------------------------.
* | Ctrl+N | Ctrl+Y | Ctrl+Alt+Shift+L | Ctrl+Alt+Shift+C | Ctrl+Alt+Shift+Y | Ctrl+Alt+Y | |
* |--------+--------+------------------+------------------+------------------+------------+-------|
* | | | | | | Alt+[ | Alt+] |
* | |--------+------------------+------------------+------------------+------------+-------|
* |--------| | | | | [ | ] |
* | |--------+------------------+------------------+------------------+------------+-------|
* | | | | | | | |
* `--------+--------+------------------+------------------+------------------+------------+-------'
* | | | | | |
* `------------------------------------------------------------------------------'
* ,---------------.
* | | |
* |------+--------+------.
* | | | |
* |------| | |
* | | | |
* `----------------------'
*/
LCTL(KC_N), LCTL(KC_Y), MEH(KC_L), MEH(KC_C), MEH(KC_Y), ALTG(KC_Y), KC_TRNS,
KC_TRNS, KC_TRNS, KC_TRNS, KC_TRNS, KC_TRNS, LALT(KC_LBRACKET), LALT(KC_RBRACKET),
KC_TRNS, KC_TRNS, KC_TRNS, KC_TRNS, KC_LBRACKET, KC_RBRACKET,
KC_TRNS, KC_TRNS, KC_TRNS, KC_TRNS, KC_TRNS, KC_TRNS, KC_TRNS,
KC_TRNS, KC_TRNS, KC_TRNS, KC_TRNS, KC_TRNS,
KC_TRNS, KC_TRNS,
KC_TRNS,
KC_TRNS, KC_TRNS, KC_TRNS
),
これでレイヤー3にすれば、右側の上部で新規コンポジション、新規平面、新規カメラなどを1クリックで呼ぶことができます。
CS6には、新規調整レイヤーにショートカットキーがないので、スクリプトを実行して作成するようにします。
(function(){
var target = app.project.activeItem;
if(!target){
return;
}
if(!(target instanceof CompItem)){
return;
}
var adjustmentLayer = target.layers.addSolid([1,1,1],
'adjustment layer',
target.width,
target.height,
target.pixelAspect);
adjustmentLayer.adjustmentLayer = true;
}());
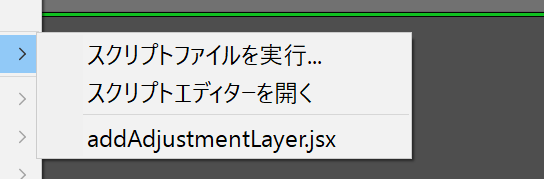
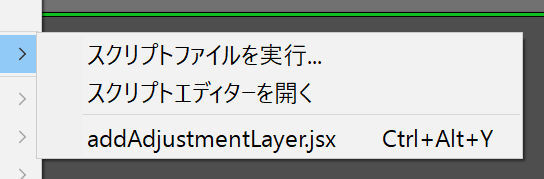
AfterEffectsのスクリプトメニューにはショートカットキーを割り当てることができるので、CCと同じショートカットキー(Ctrl+Alt+Y)を割り当てます。
"ExecuteScriptMenuItem01" = "()"
"ExecuteScriptMenuItem01" = "(Ctrl+Alt+Y)"
| 割り当て前 | 割り当て後 |
|---|---|
 |
 |
これでCS6でも新規調整レイヤーのショートカットが使えるようになりました。
ErgoDox EZ使ってみた感想
便利ですが、キーのアサインを覚えていないといけないのでカスタムのしすぎもそれはそれで問題がおこりそう。
プログラムを書く分には問題なく使用できるのでその点は大丈夫。
どちらにしても慣れの問題が大きいかと思います。
あとは姿勢を楽に保てるのはなかないい感じです。
メカニカルキーボードをこれまで使用してこなかったので、打鍵音が意外に大きいのはちょっと気になる。
まだ使い始めたばかりなので、キーマップをこねくりまわしていくと感じも変わってくるかも。
AfterEffectsで効率的に作業するのを考えるなら、ft-toolbarのようなランチャーパネルのほうがやはりいいかなと思います。
もしくはFX Consoleのような感じで、エフェクト適用以外のものも実行できるプラグインを作るしかないのかもしれません。
まとめ
基本的にエルゴノミクスキーボードの部類ですので、キーボードを使用していて肩こりなどに悩まされている方にはおすすめかと思いますし、エンジニアの方の使用も問題ないと思います。
AfterEffectsでのErgoDox EZの使用感も特に問題ないのですが、他の要素(キーマップのコンパイル、価格)のほうが問題ありそうなので、一般的におすすめするものではないかと思いますが、ErgoDoxかっこいいのでおすすめしておきます。
また、ハードウェアではなく、ソフトウェア側でキーを変更したりできるものもあるので、そちらを使用してみるのもいいかもしれません。
明日のAfterEffects Advent Calendar 2016はshutosgさんの「音楽同期をサポートする簡易スクリプトの紹介」です。
資料
キーボード
ErgoDox
ErgoDox EZ
Happy Hacking Keyboard
REALFORCE
拡張デバイス
Logicool® G13 Advanced Gameboard
Razer Tartarus Chroma
Palette(Palette Gear)
プログラマブルテンキー
キーカスタマイズソフト
keyhac
AutoHotKey (windows)
Keyboard Maestro (mac)