Flutter #1 Advent Calendar 2020の19日目の記事を担当させていただきます。
インドネシアのPT.AQ Business Consulting IndonesiaでFlutterのシニアエンジニアをしております菊池と申します。
本記事はZennで出版しておりますflutter chipsのchapter1の内容になります。
また、現在はチャプター1のみしか記載しておりませんが、今後継続的に更新していく所存ですので、読んで頂くと幸甚です。

1-1. Flutter Inspector
Flutter Inspector とは
Flutter Inspectorは、ウィジェットツリーを視覚化するための強力なツールです。Flutterは、UIコンポーネント(テキスト、ボタン、トグルなど)からレイアウト(センタリング、パディング、行、列など)に至るまで、ウィジェットを中心とした構成要素として使用します。
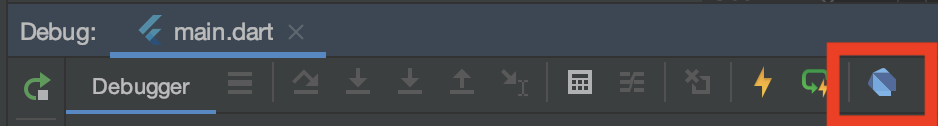
Android Studioでは、右端にひっそりしています。
1-1-1. select widget mode
select widget mode とは
Enable this button in order to select a widget on the device to inspect it. For more information, see Inspecting a widget.
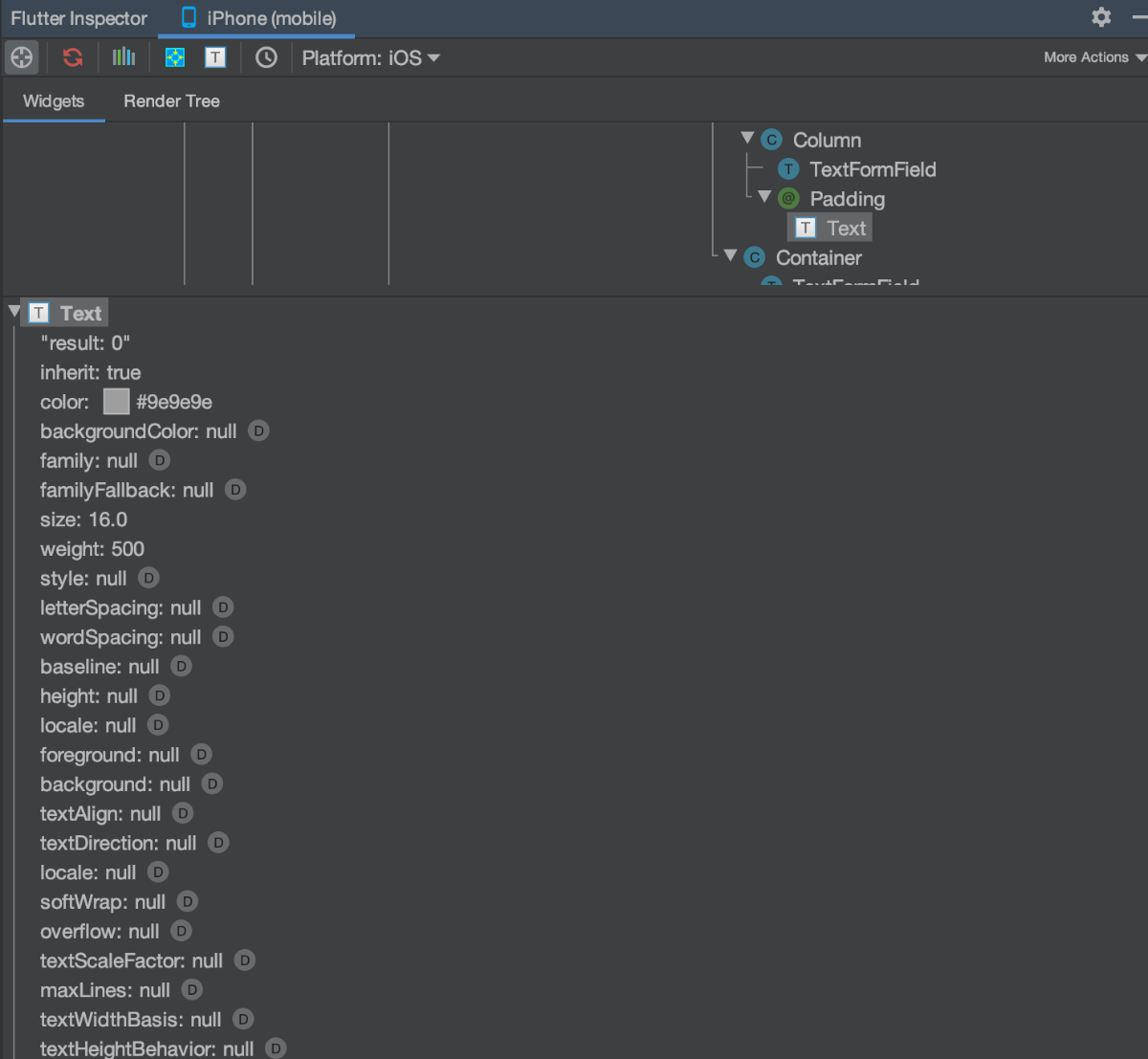
chromeの開発ツールのように、ツリー上のウィジェットをクリックして詳細を確認することができます。例えば、関連するキー、サイズ、ウィジェット自体の制約などを見ることができます。
たまに高さが潰れて表示されないとかってときに便利です。
特定のWidgetを指定すると以下のように表示されます。

1-1-2. Debug Paint
debug paint とは
Add visual debugging hints to the rendering that display borders, padding, alignment, and spacers.
デバッグ用のヒントを追加して、整列、余白、パディングなどのスペースを見やすくします。ウィジェットが画面上に適切に配置されていることを確認するために、ウィジェットの相対的な位置合わせを見たいときに便利です。

1-1-3. slow animation
slow animation とは
Slow down animations to enable visual inspection.
アニメーションを遅くして、遅くなる原因が特定のアニメーションかどうかを検査します。UIに重いものがあって、問題の原因がどのアニメーションかどうかを調べたいときに非常に便利です。
実際にslow AnimationをONにして、スワイプ操作をすると以下のようになります。
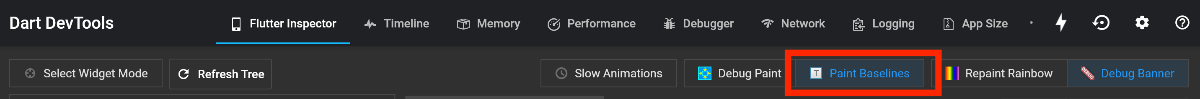
1-1-4. Paint Baseline
paint baseline とは
Cause each RenderBox to paint a line at each of its text baselines.
全てのテキストのベースラインを表示してくれます。
アルファベットの下部分が切れてしまうときなどこの機能を用いて確認することが
できます。
実際に私のアプリでPaint BaselineをOnにすると以下のようになります。
アルファベットの基準線が緑、下端がオレンジ色に描画されているのが確認できると思います。

1-1-5. Dev tool Best Practice
この章ではさらに、便利な機能を紹介します。
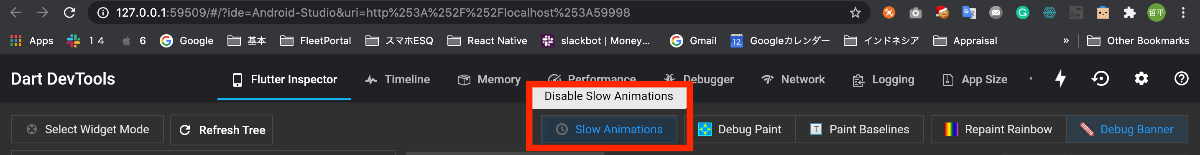
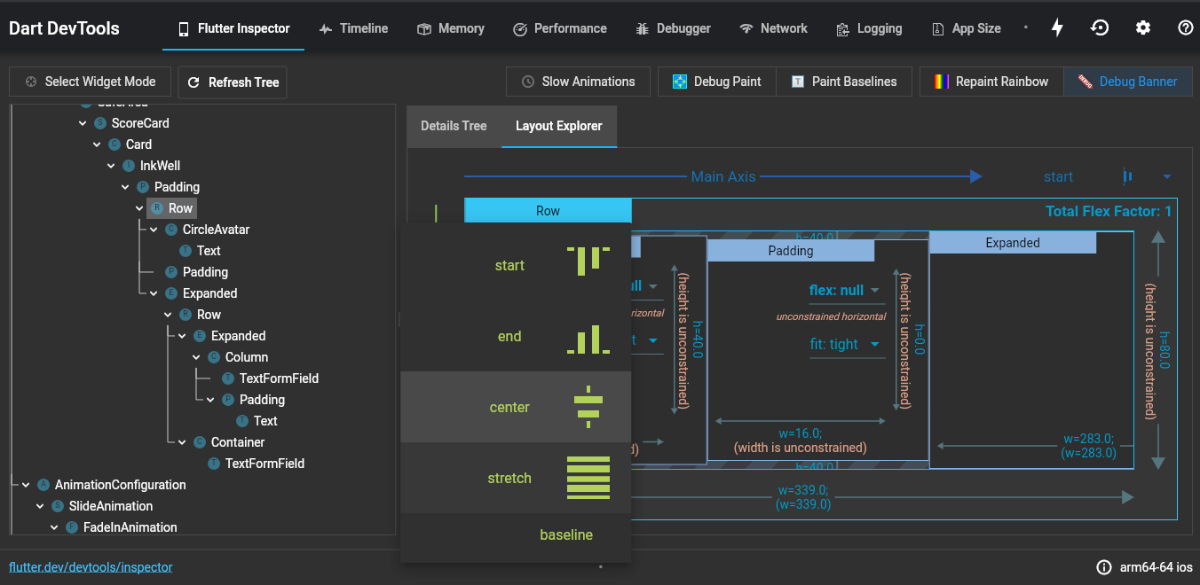
下記のボタンをタップして表示されるDev toolを使用することでUIを更に柔軟にすばやく調整することができます。
下記のGif動画は公式ドキュメントにアップされているDev toolを使用した際の操作イメージです。


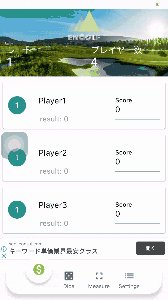
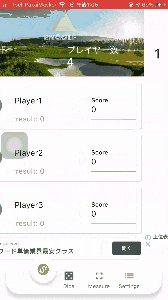
実際に私のアプリを使用して試してみると、迷いが生じるRowやColumnの配置方法、Flexの優先度などを動的に試すことができます。
この機能を使用することでUIの作成に強いFlutterプラットフォームの強みを更に活かすことができます。
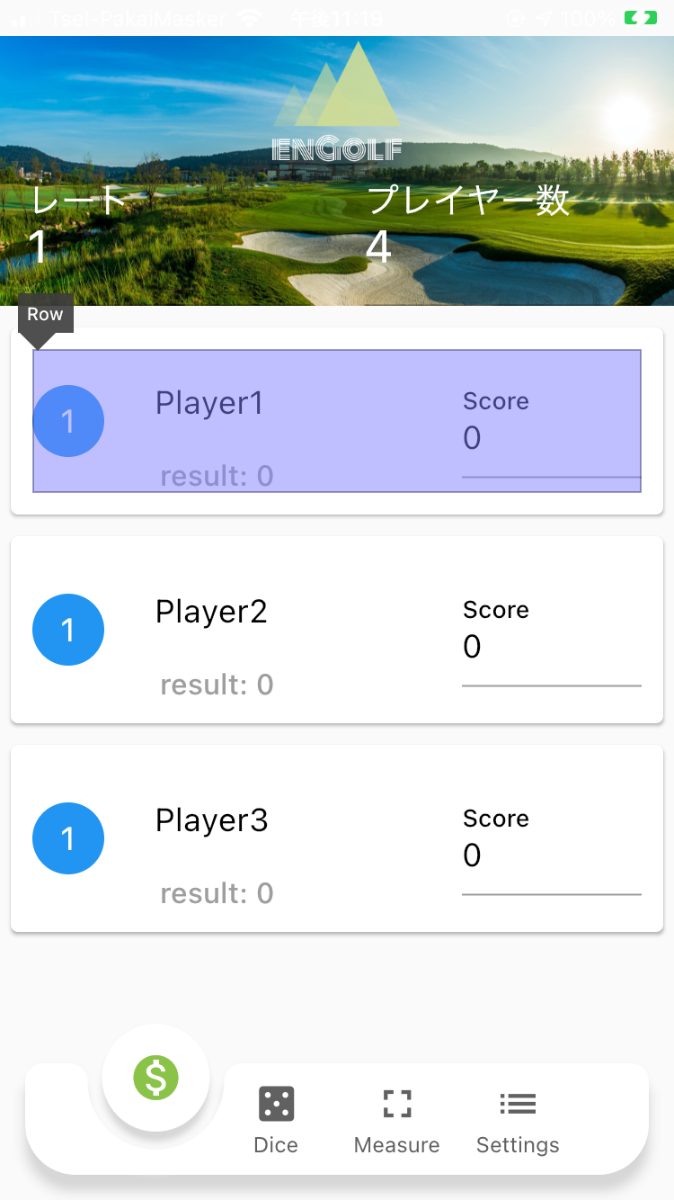
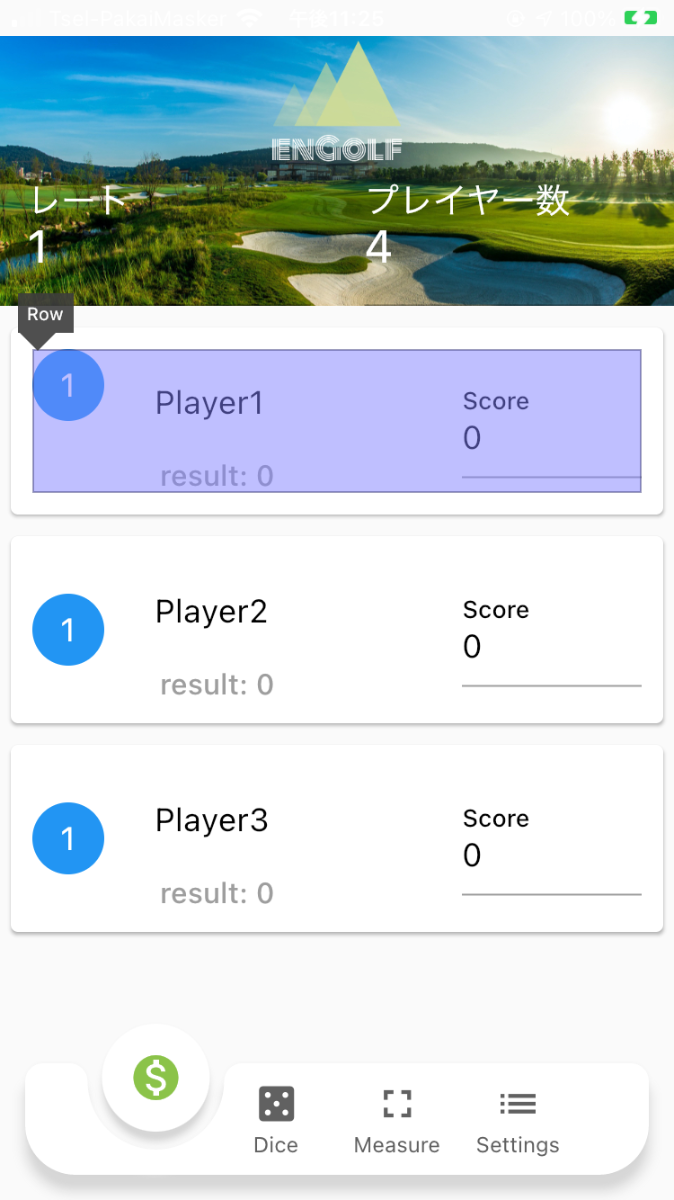
例えば、下記のように一つのRowに対して、baselineをcenterからstartに変えてみた例が以下になります。

画像左: baseline = center
画像右: baseline = start
参考文献
- Using the Flutter inspector
- Miola, Alberto. Flutter Complete Reference: Create beautiful, fast and native apps for any device