完成版はこちら
Shakeボタンで乱数生成機能にアニメーションをつけてみました。
https://github.com/Tetsukick/enGolf
App Store はこちら
Google Play Store はこちら

RIVEとは
Rive 社(旧 2Dimensions)が開発しているブラウザーベースのベクター 2D アニメーション作成ツールで、デザイナーがデザインアセットを使って直接アプリやゲーム用のアニメーションを作ることを目的としています。2018 年 12 月に公開され、基本機能は無償で使えます。(ファイルを非公開にしたいときは有料プラン)
RIVEでのアニメーション作成
まずはRIVEでアカウントを作成してください。
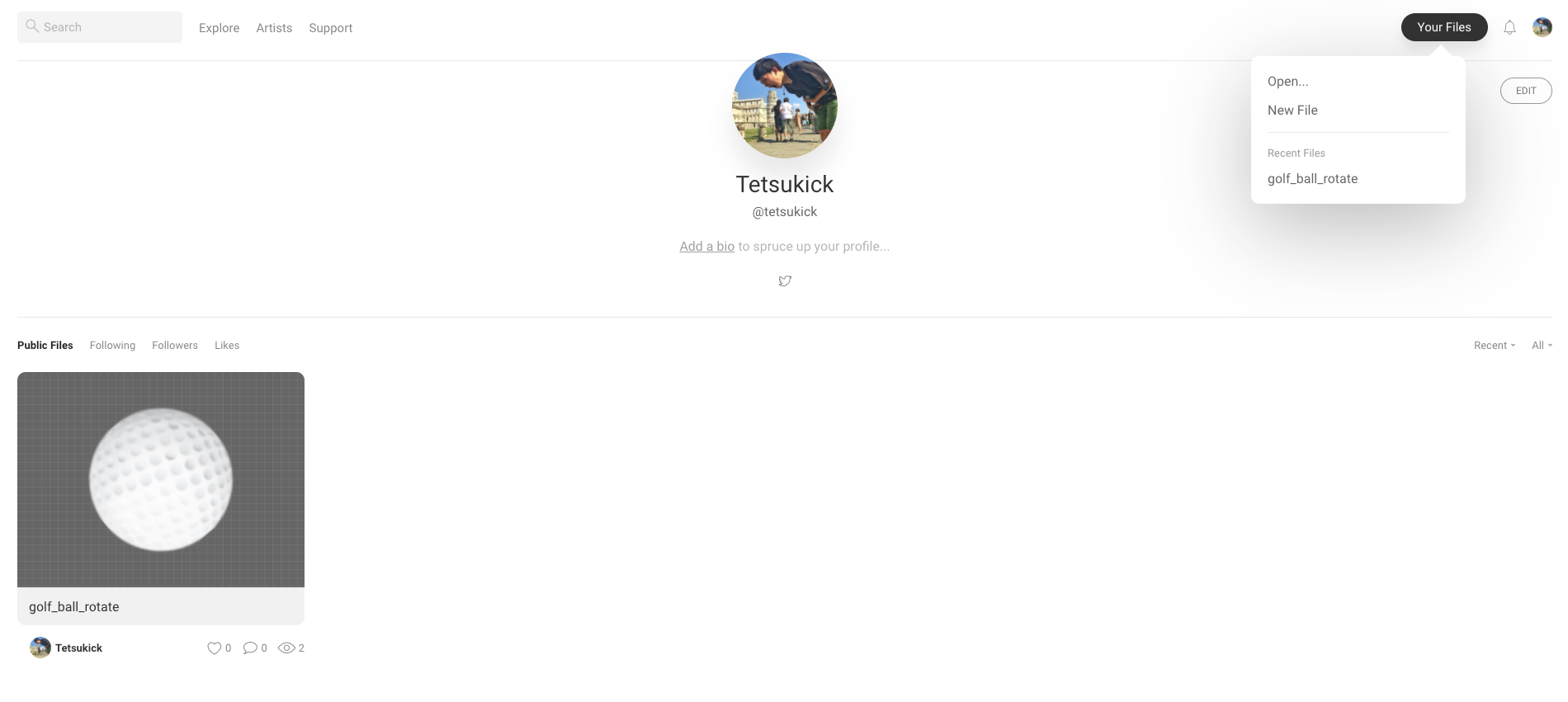
次に以下の画像のように右上のNew Fileを選択してください。
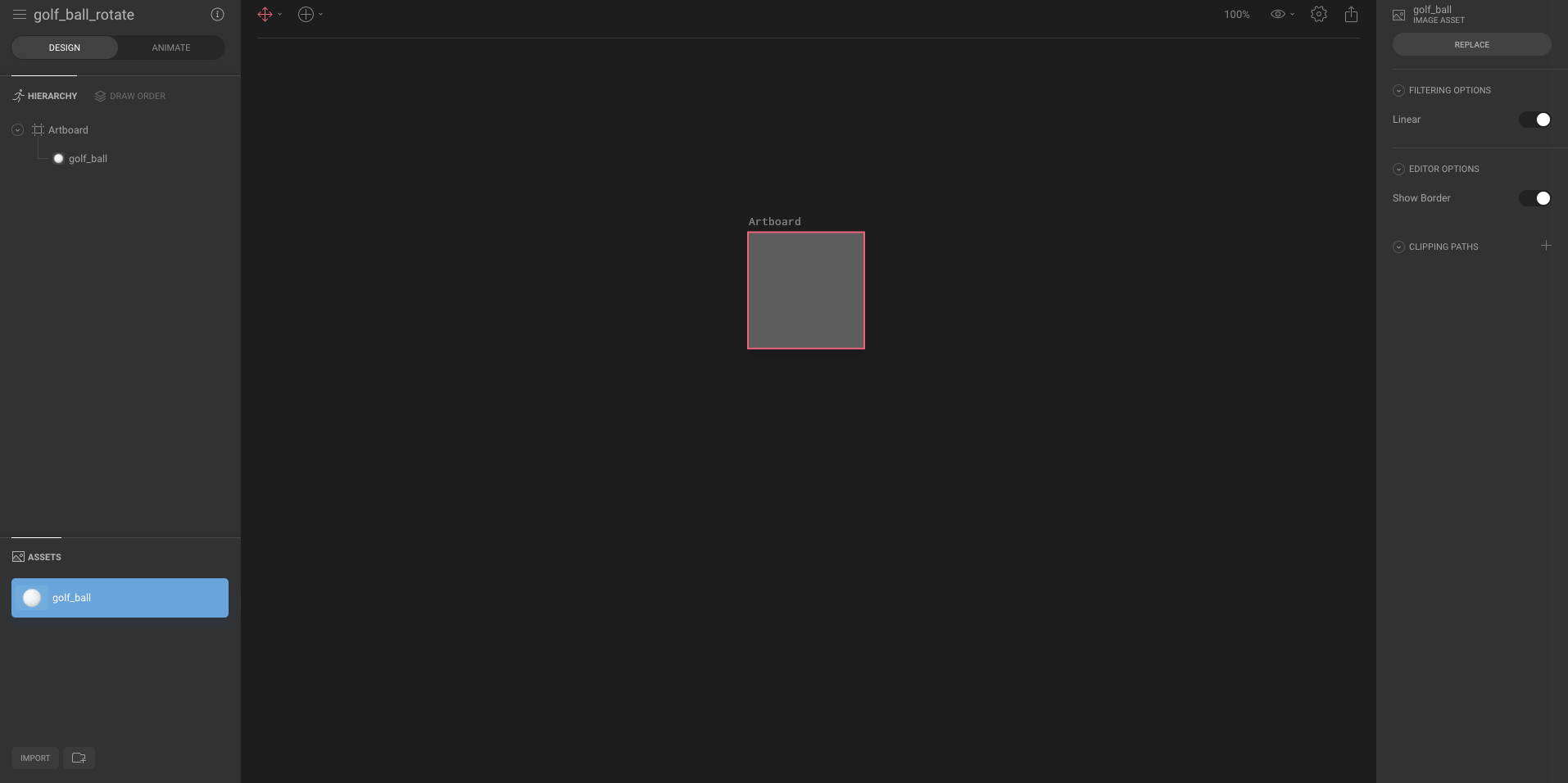
画面左下のimportより画像をインポートします。
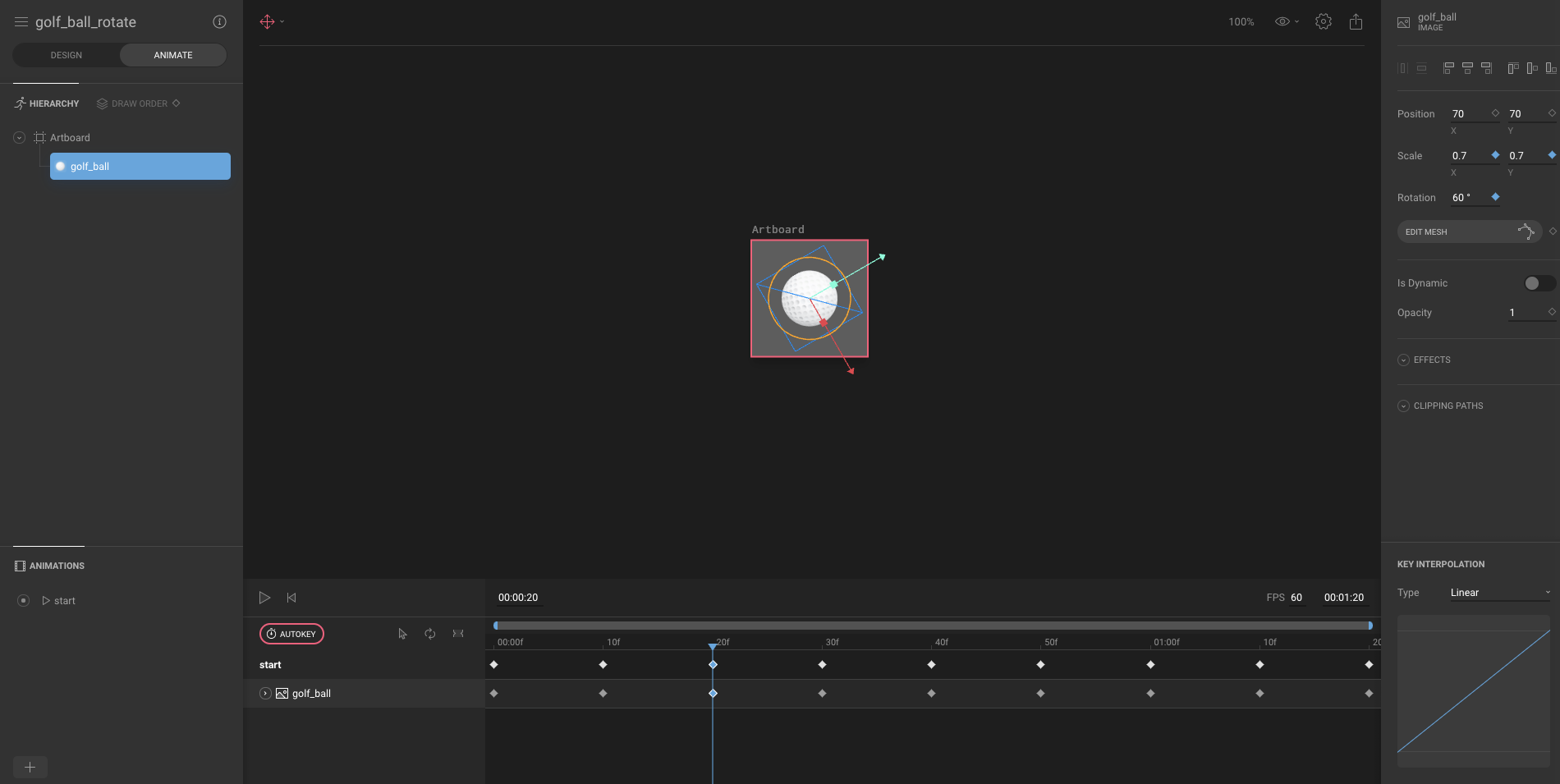
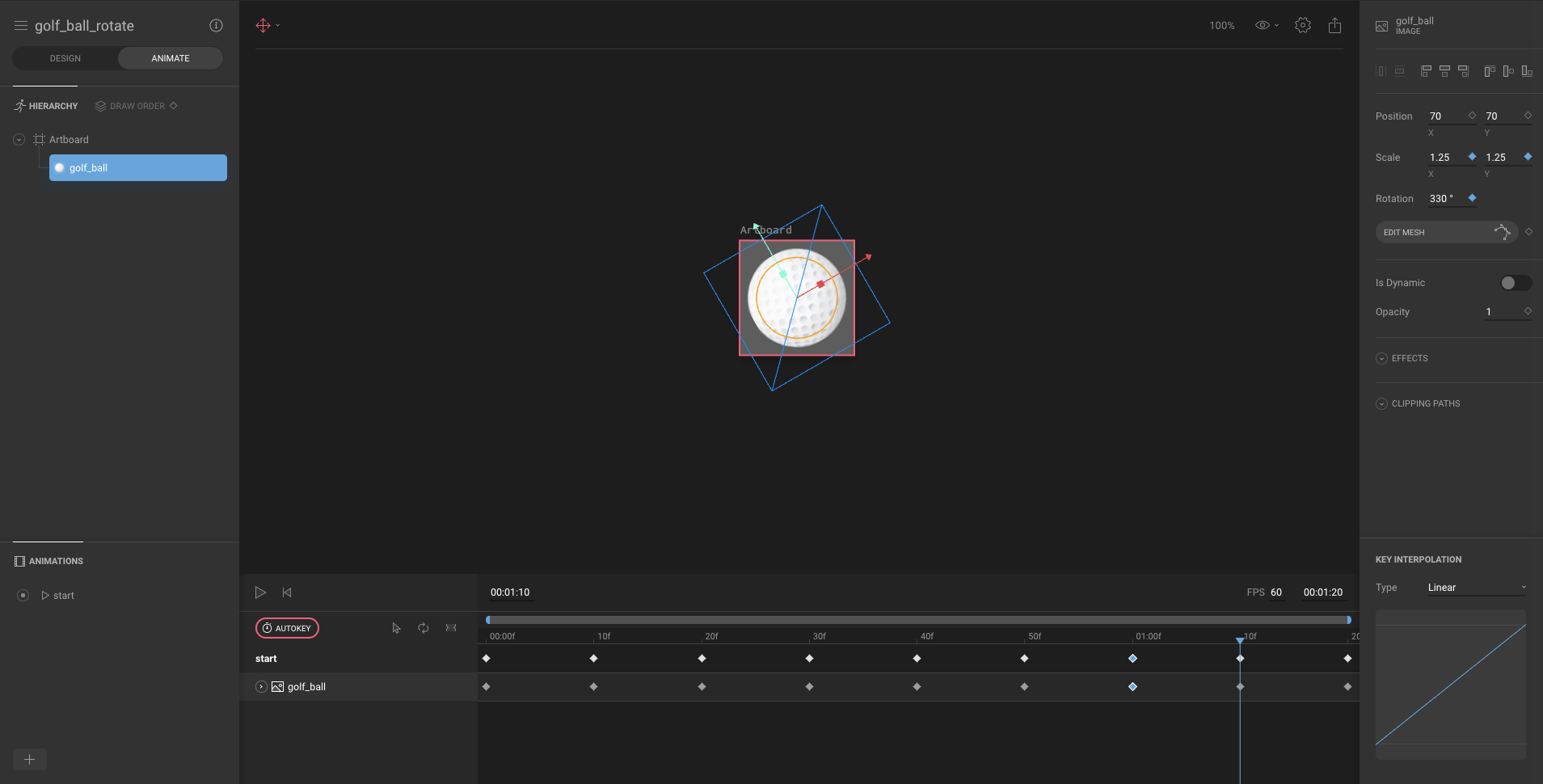
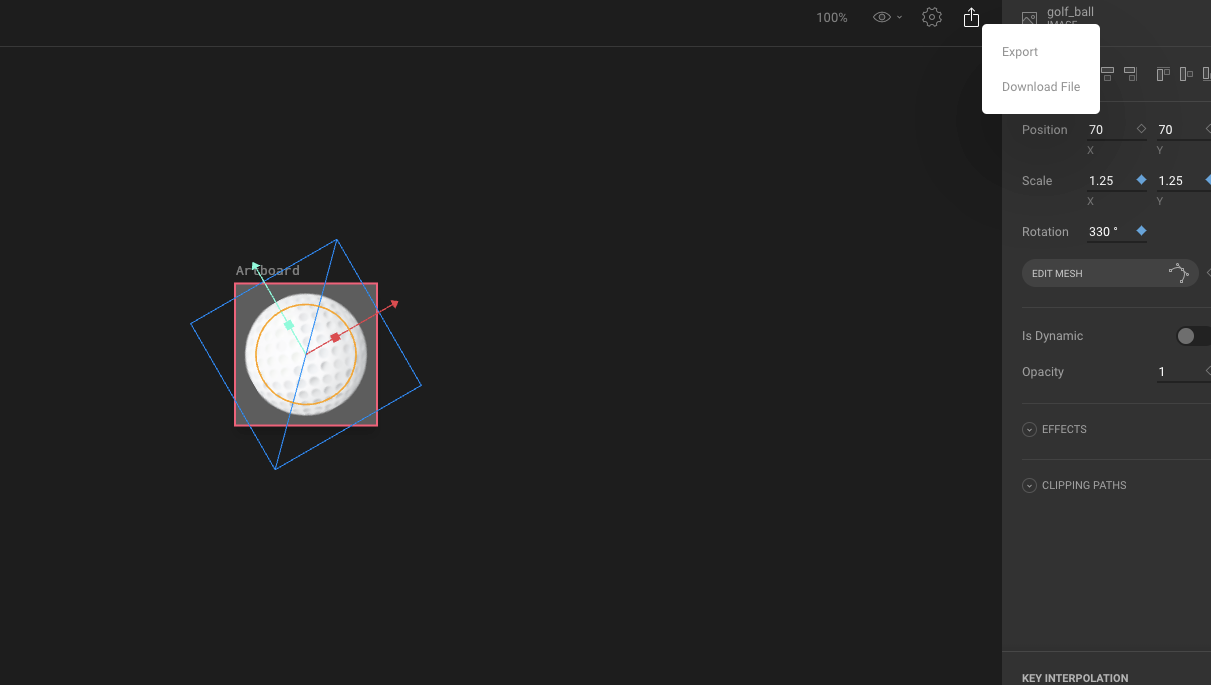
アニメーションタブを開いて、画面下の指定の時間で画像の大きさを変えたり、位置を変えたりしてください。
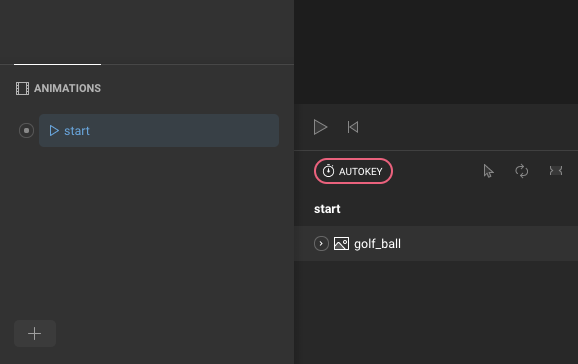
作成したアニメーションに名前をつけてください。後ほどソースコード内で使用します。

ソースコードに追加
パッケージのインストール
公式はこちら
dependencies:
flutter:
sdk: flutter
flare_flutter: ^2.0.3
先程、エクスポートしたファイルをassets配下に配置。(配置場所はどこでも)
僕の場合は以下のようなWidgetを生成するメソッドに記載しています。
※animationの引数にRIVE上で命名したアニメーションの名前をつけてください。
Widget _createAnimationGolfBallView({int num, double height, double width}) {
return Container(
height: height,
width: width,
child: Stack(
children: <Widget>[
FlareActor(
'assets/golf_ball_rotate.flr',
animation: 'start',
alignment: Alignment.center,
controller: golfBallAnimationController,
fit: BoxFit.fill,
),
Center(
child: Text(
num.toString(),
style: TextStyle(fontSize: height / 2),
),
),
],
),
);
}
アニメーションの再生
//コントローラを宣言
final FlareControls golfBallAnimationController = FlareControls();
...
//以下をボタンタップ時に追記
golfBallAnimationController.play('start');