この投稿はLINEBot&Clova Advent Calendar 2018の6日目の投稿です。前日の投稿はsumihiro3さんのClovaスキル開発での単体テストのすすめです。
今回はLIFF上でWebRTCが動くか検証してみました。
LIFFとは?
LINE Front-end Frameworkのことで、LINEのトークルーム内でWebアプリを起動することができ、そのWebアプリからトークルームにテキストや画像を送信することができます。
LINE Front-end Framework - LINE Developers
LINEだけで操作を完結できるため、別のアプリを起動する必要がなくシンプルな操作で、UXの改善に役立ちます。
WebRTCとは?
WebRTC(Web Real-Time Communication)は、Webブラウザーにプラグインを入れなくてもWebブラウザ上でリアルタイムコミュニケーションを可能にするAPIです。
WebRTCを使うと、簡単に映像、音声、ファイル共有などをやり取りすることができます。
Web上でビデオ通話アプリを組み込む時などに使用されます。
環境
- PC(MacOS high sierra)
- 使用したブラウザ Chrome M70
- iOS(iPhone8)
- iOS12.0.1
- LINE ver8.16.0
- Android(Galaxy S7 Edge)
- Android 8.0.0
- LINE v8.16.2
結果
先に結果から
iOS端末(iPhone8)とAndroid端末(Galaxy S7 Edge)の2種類で検証しましたが
iOSのLIFFではWebRTCは動きませんでした。
AndroidのLIFFではWebRTCは動きました。しかし自分の環境ではAndroidから映像は送れなかった
という結果になりました。
以下、どのように検証したか
まずはWebアプリを作成
LIFFで使用するためのWebアプリを作りました。
WebRTCの生のAPIを使うのは結構きついので、実装にはSkyWayを使いました。
SkyWay - Enterprise Cloud WebRTC Platform
だいたい、公式のサンプルを元に作ってます。
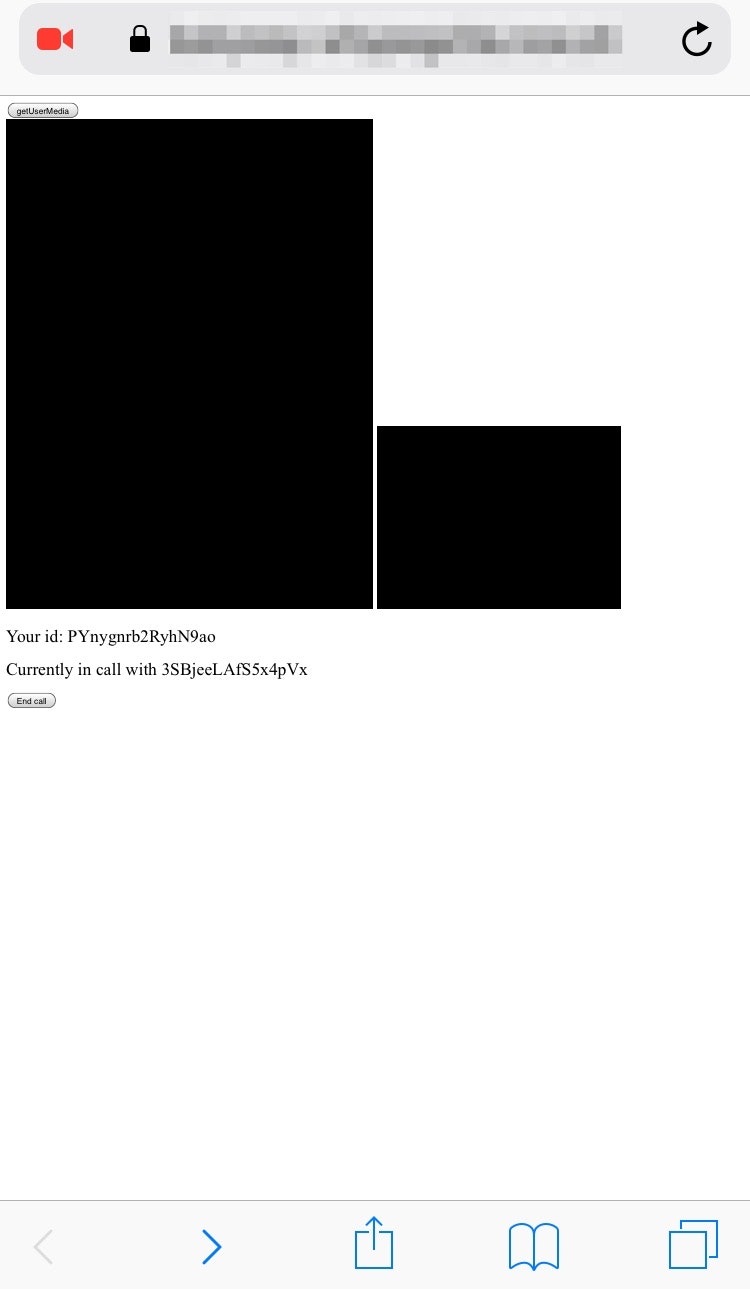
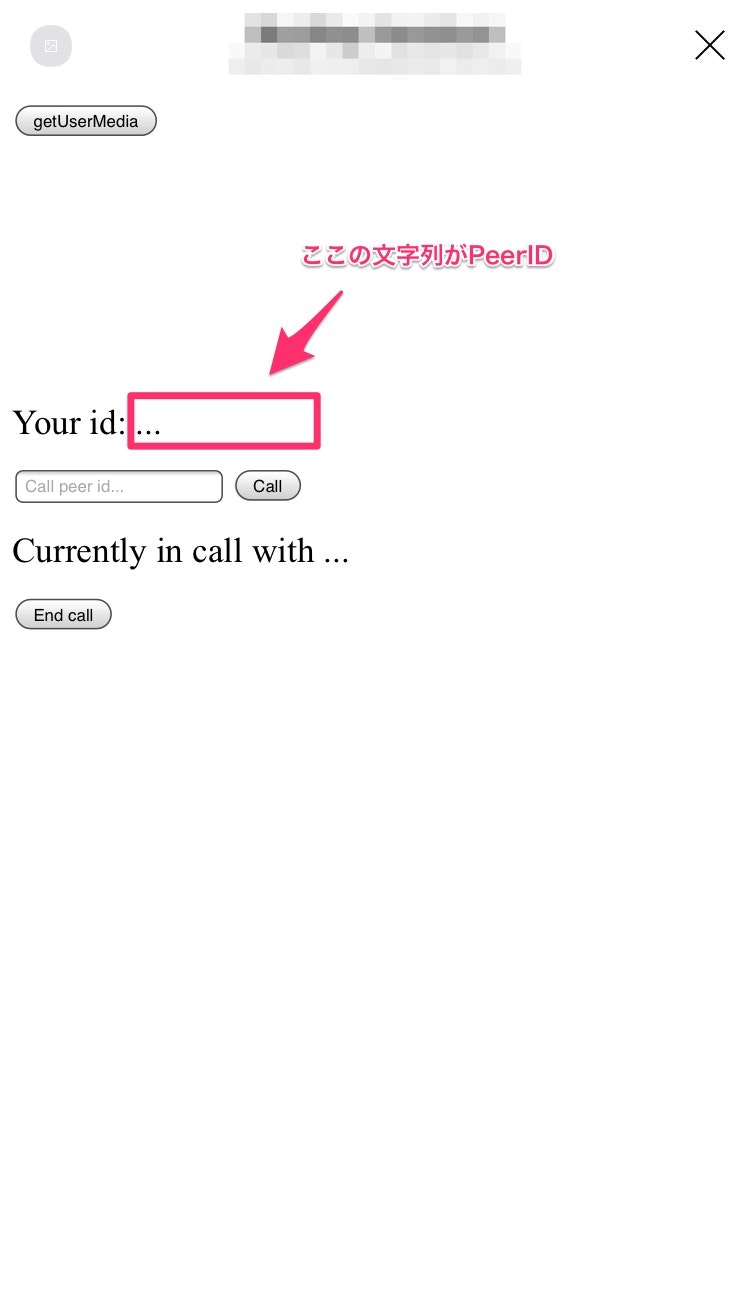
かなり雑ですが、getUserMediaボタンで自身のカメラ映像を取得したあとに、通話したい相手のpeerIDを直接指定して、ビデオチャットをするアプリです。

なお、getUserMediaボタンを設置している理由は、LIFFの開発上のガイドラインに
LINE Front-end Framework
位置情報の取得やカメラやマイクへのアクセスなど、デバイスまたはOSの機能を利用するAPIは、必ずユーザーアクションをトリガーとして実行されるように実装します。
という記述があるので、ユーザーがボタンを押すことでカメラの映像を取得するようにしています。
Webアプリを作ったら、HEROKUやGitHubPagesなどにホスティングします。
httpsで接続できたら大丈夫です。
LIFFアプリとLIFFアプリ内で開くコンテンツのURLスキームはhttpsである必要があります。
スキームがhttpのコンテンツは、LINE内のブラウザで表示されます。
この場合、LIFFアプリとして登録されているウェブアプリでも、LIFFアプリとして動作しません。
僕は今回はNowを使いました
Now – Global Serverless Deployments
LIFFアプリの登録
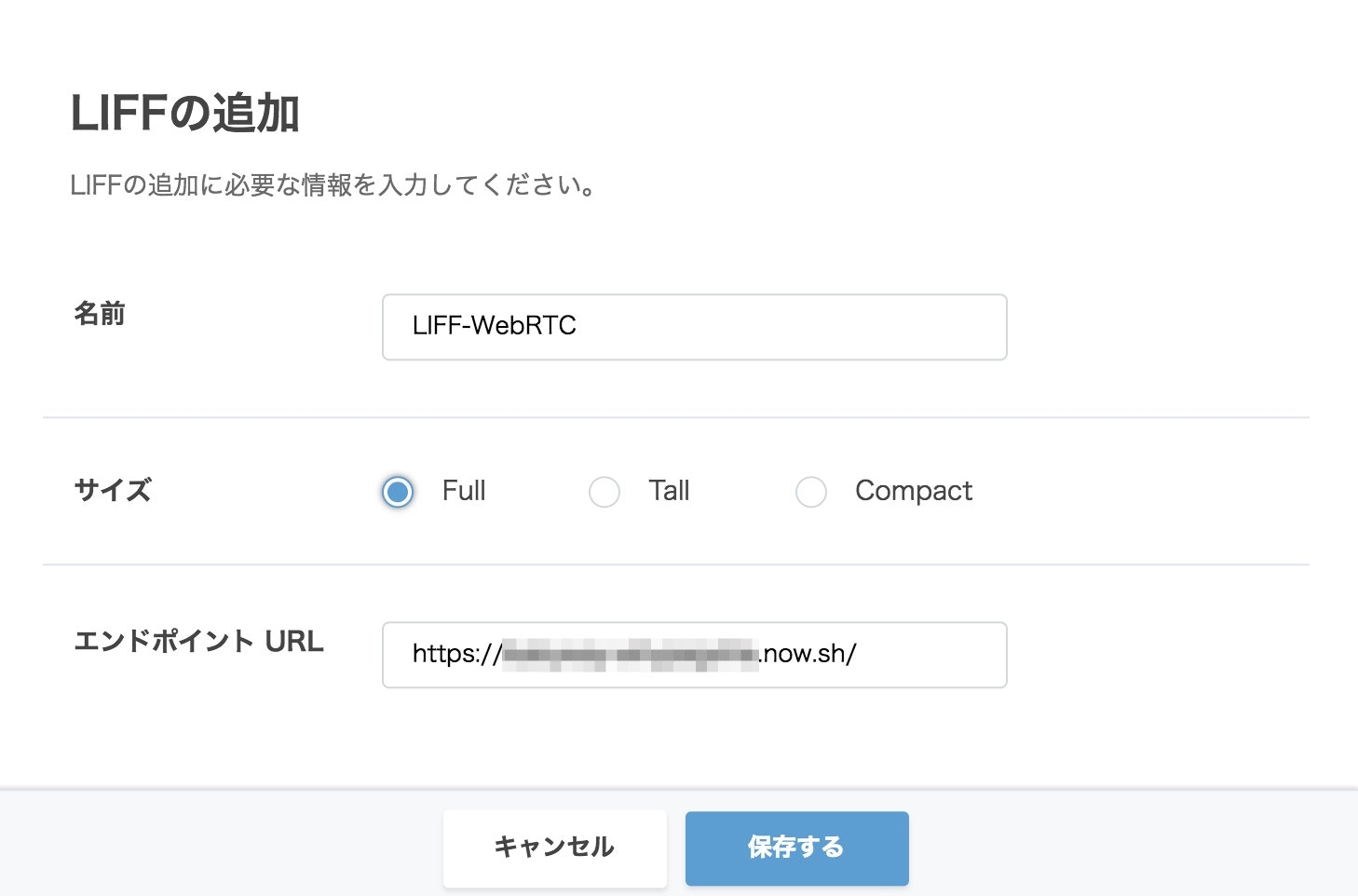
次にホスティングしたWebアプリをLIFFアプリとして登録します。
まずは、下記ページを参考にLIFFを利用するためのチャネルを作成します。
LIFFを利用するには
次にLIFFアプリを追加します
LIFFアプリを追加する
少し前までは、APIを使って登録する必要があったみたいですが、今はダッシュボード上で登録が行えるので便利ですね。

トークルームでLIFF URLを開く
登録すると line://app/〇〇〇〇のような、LIFF URLというものが発行されます。
これをトークルームで開くようにします。
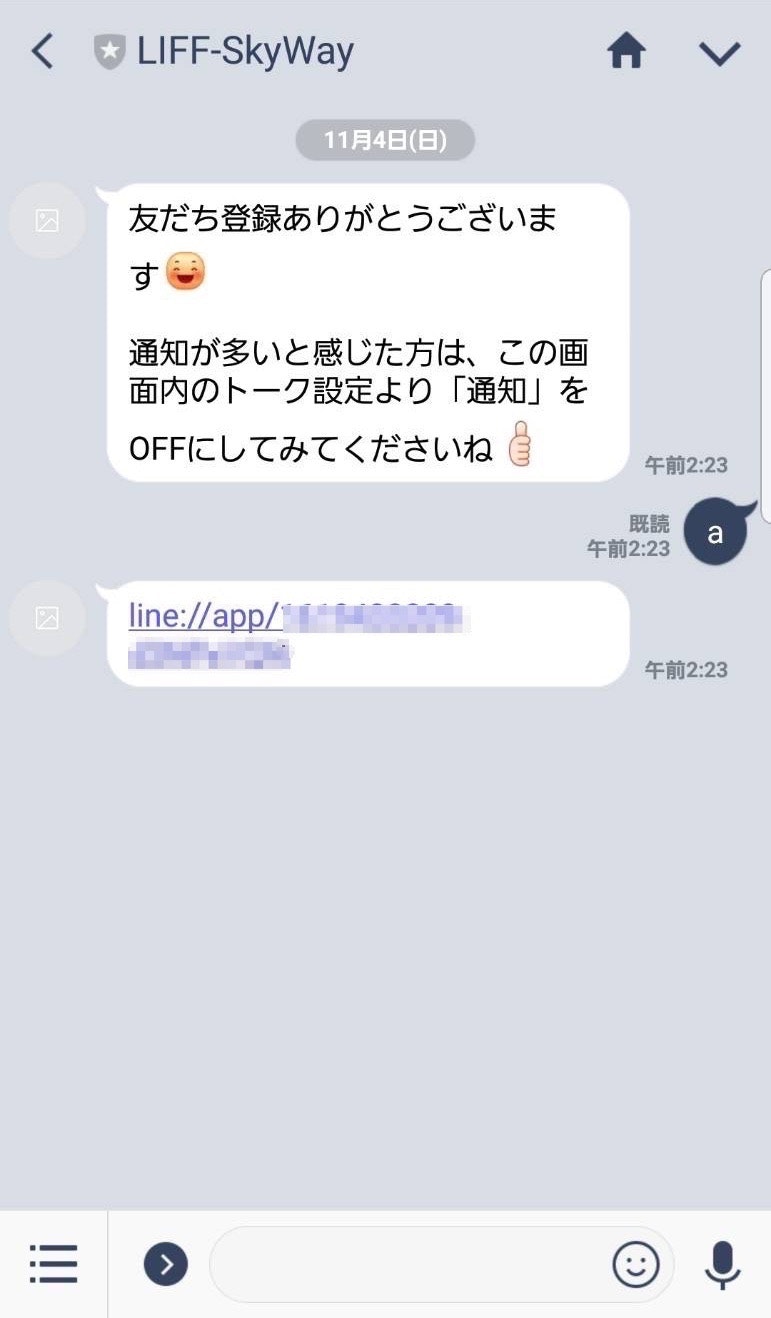
Botを作って、LIFF URLを送ってもいいですが、一番簡単なのは、LINE@MANAGERでチャネルの自動応答メッセージにLIFF URLを入れる方法です。

こんな感じですると、何を送っても、LIFF URLを返してくれます。
あとは、LIFF URLをタップするだけです。
結果一覧
念のため、デフォルトのブラウザで動いたかも入れています
iOS(safari) - PC(chrome)

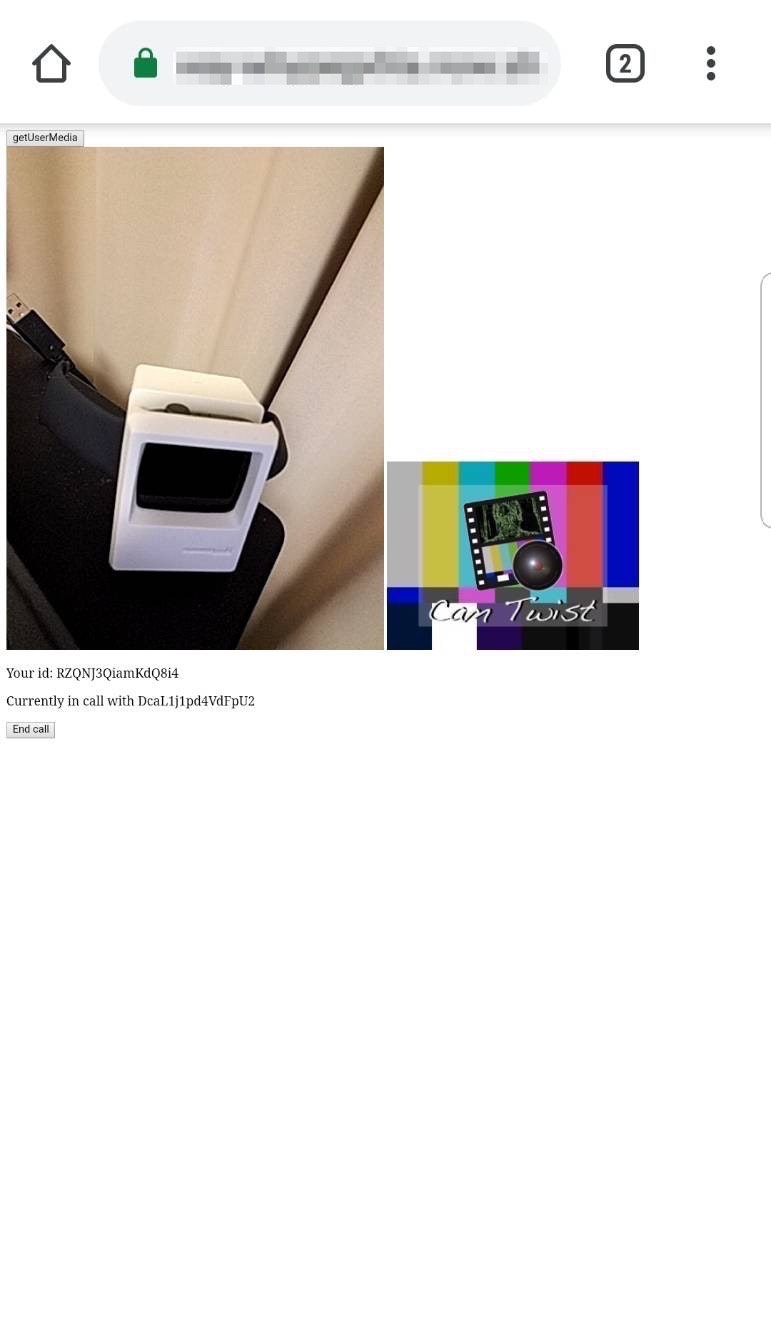
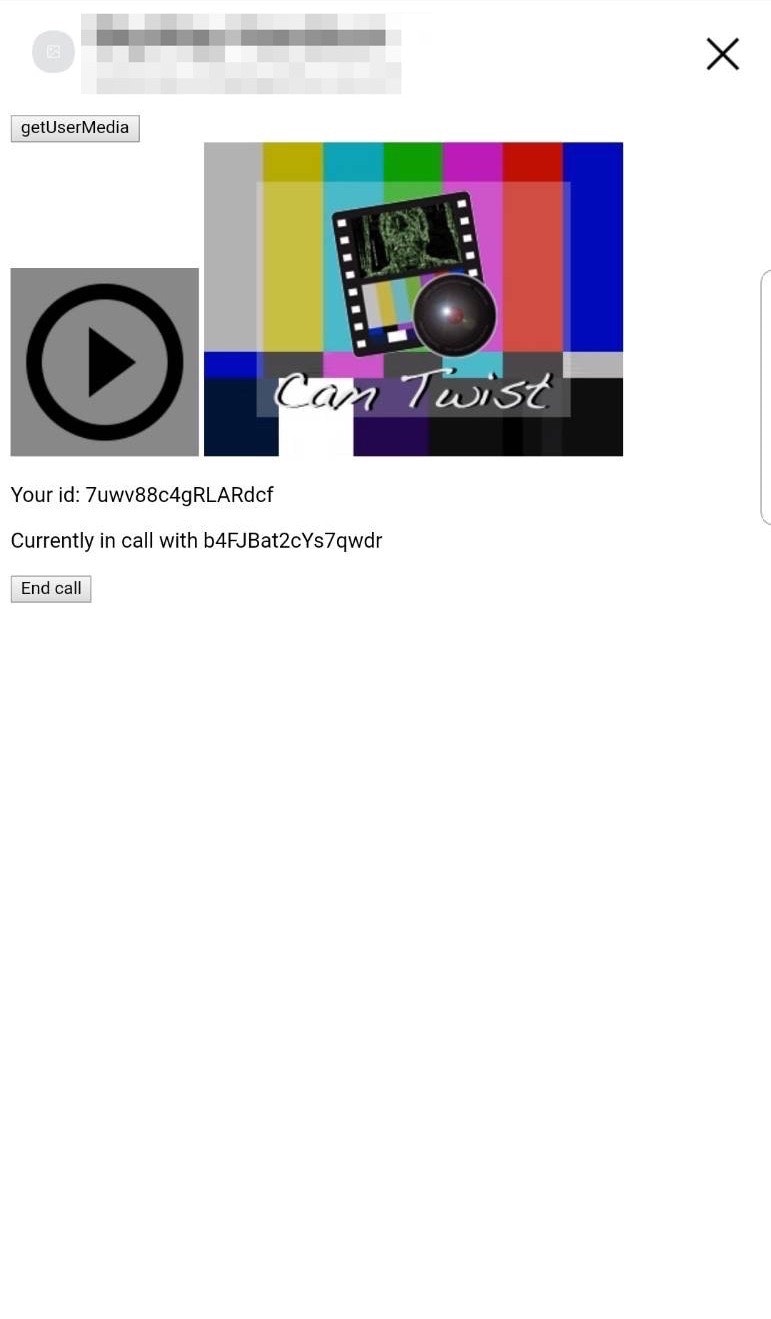
iOS(LIFF)
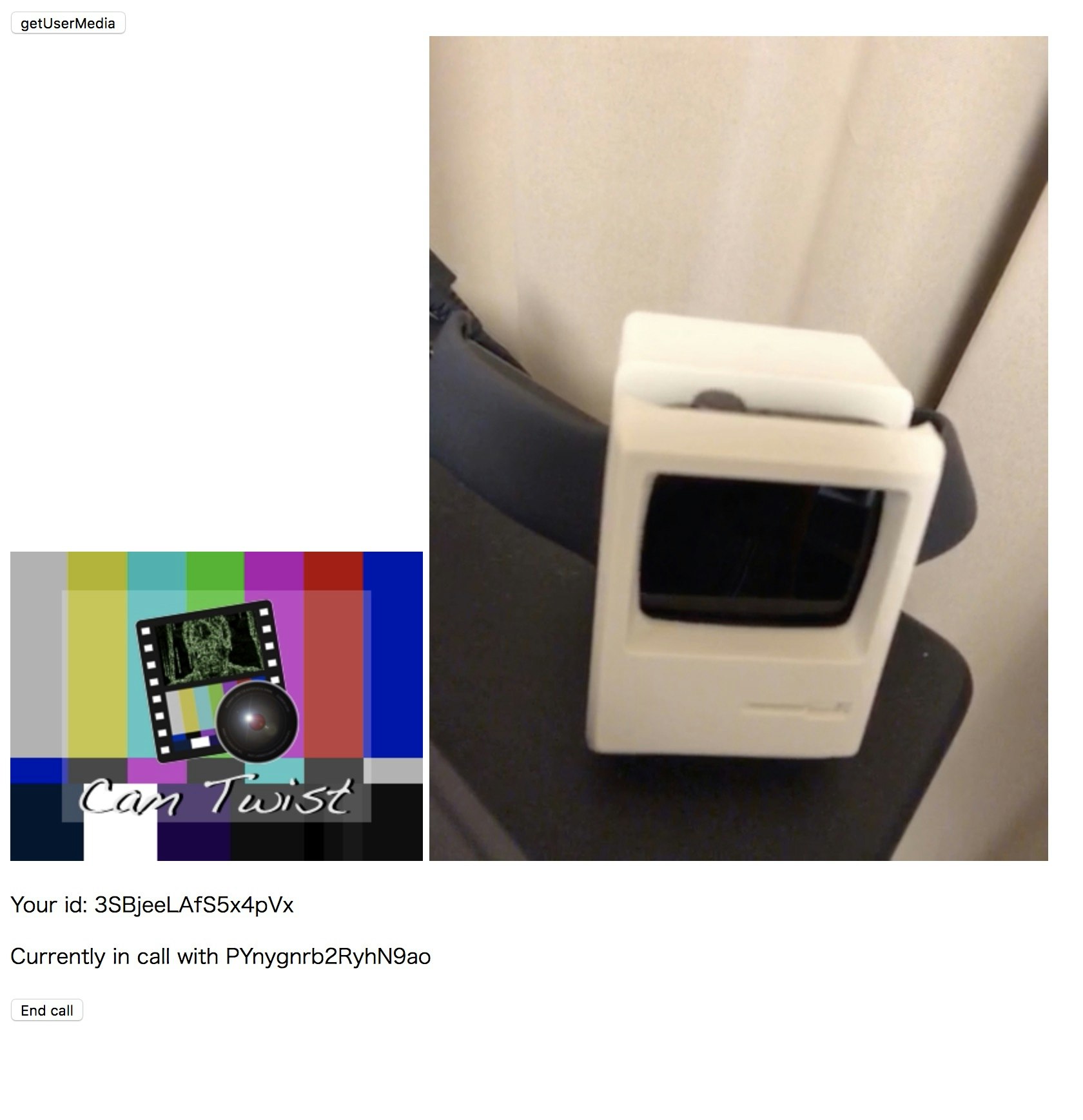
Android(Chrome) - PC(Chrome)

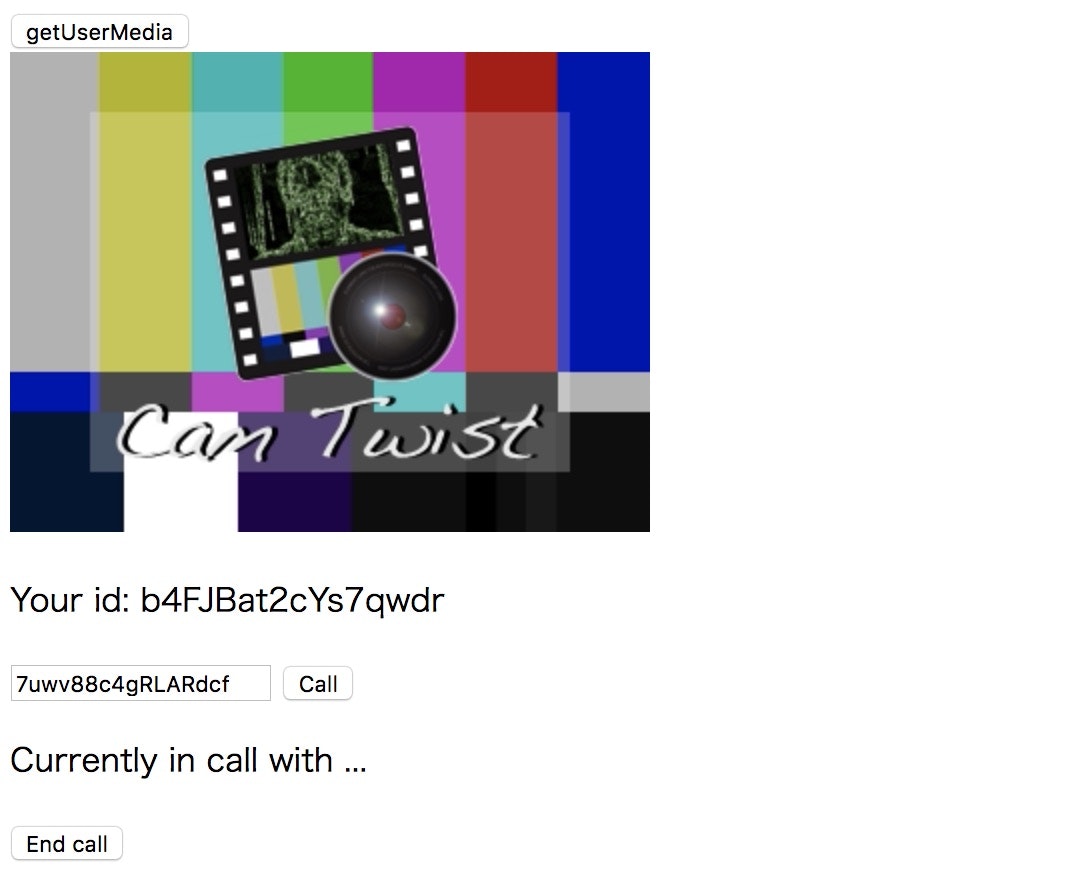
Android(LIFF) - PC(Chrome)

考察
iOSのLIFFでWebRTCが使えなかった理由は
こちらの記事が参考になります。
iOS11でWebRTCに対応されたので詳細な調査を行った。 - TAMINIF’s blog
公式の記述でも
LINE Front-end Framework
iOS:iOS 8以降。iOS 9以降ではWKWebView、iOS 9未満ではUIWebViewが使用されます。
LIFFではWKWebViewとUIWebViewが使われているため、getUserMediaなどのAPIが生えていないようです。
Androidについてはあまり詳しくないのですが
話によるとLIFF上でAndroid端末の種類によってカメラなどのデバイス機能が使えるものと使えないものなどがあるということなので、今回検証に使用したGalaxy S7 Edge以外の端末で検証したら、getUserMediaが使える端末が見つかるかもしれません。
最後に
Androidならなんとかいけそうな感じはしますが
LIFFでWebRTCを完璧に動かすにはもう少し時間がかかりそうですね