音声でGoogle Homeに指示し、家電を動かしたりTwitterを投稿したりすることは比較的簡単に行え、すでにたくさんの記事が投稿されています。
一方で、音声以外の外部からのイベント(メールを受信する、LINEを受け取る、センサーが反応するなど)でGoogle Homeが動作し、その内容をお知らせしてくれる投稿はまだほとんど無いようなので、以下の構成で試してみました。
1.Gmail
新規メールをGoogle Homeが動作するイベントとします。IFTTTを利用するので、Gmailの代わりに別のメールサービスやLINEなどもイベントとすることができます。
今回は簡単のためにGmailを利用し、新規に受信したメールの件名をGoogle Homeが読み上げます。FirebaseやGoogle Homeで同じGoogleアカウントを利用すると迷わず便利だと思います。
2.IFTTT
IFTTTは「IF This Then That」の略で、異なるWebサービスやプラットフォームを連携することができるサービスです。「This」した時に「That」するという形で連携を構成します。
今回はThisに「Gmailで新規メールを受信した時」を設定し、Thatに「FirebaseのリアルタイムDBを更新するHTTPリクエストを送る」ように構成します。
3.Firebase
FirebaseはGoogleが提供するモバイルアプリケーションの開発プラットフォームです。様々なサービスが提供されていますが、今回はそのうちのリアルタイムDBを利用します。
リアルタイムDBが更新された際に、その更新内容をNode.jsを使って受信することができます。Node.jsで作成したプログラムをローカルのRasberry PIで稼働させ、リアルタイムDBが更新(=Gmailで新規メール受信)された際に、Google Homeに喋ってほしい内容をリクエストします。
4.Raspberry PI(ローカル、192.168.0.aaa)
Node.jsが動作すればPCでも良いです。次の2つのプログラムを動かします。
- Firebase Listener:FirebaseからリアルタイムDBの更新を受信し、更新内容を次のGoogle Home Notifierに中継
- Google Home Notifier:Google Homeに喋ってほしい内容を通知するプログラム
5.Google Home(ローカル、192.168.0.bbb)
Google Home自体に特別な設定は必要ありません。スマホのGoogle HomeアプリからIPアドレスを確認できます。
Firebaseの設定
Firebaseでプロジェクトを作成します。
今回、セキュリティを考慮せず作成します。プロジェクト名(Project ID)が漏洩すると誰でもがFirebaseのリアルタイムDBに書き込める状態になるので、注意してください。
- プロジェクト名:GHome Test(例です。何でも良いです)
- 国/地域:日本
作成後の画面にある「ウェブアプリに Firebase を追加」をクリックし、下記の情報を保存しておきます。(「var config」の情報が重要です)
<script src="https://www.gstatic.com/firebasejs/4.6.0/firebase.js"></script>
<script>
// Initialize Firebase
var config = {
apiKey: "xxxxxxxxxxxxxxxxxxxxxxx",
authDomain: "ghome-test-xxxxx.firebaseapp.com",
databaseURL: "https://ghome-test-xxxxx.firebaseio.com",
projectId: "ghome-test-xxxxx",
storageBucket: "ghome-test-xxxxx.appspot.com",
messagingSenderId: "xxxxxxxxxxxxxxxx"
};
firebase.initializeApp(config);
</script>
左のメニューより「Database」をクリックし、続いて「スタートガイド」をクリックします。
その後、上部の「ルール」タブをクリックし、データベースのルールや構造を定義します。ここでは簡単に下記のようにし、認証を行わない設定にします。最後に公開をクリックしてください(警告が表示されます)。
{
"rules": {
".read": true,
".write": true
}
}
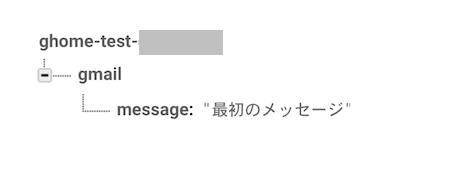
次に「データ」タブに移動し、以下のように初期データを入力します。
IFTTTからFirebaseのリアルタイムDBを更新する
Gmailで新着メールを受信したときに、FirebaseのリアルタイムDBを更新するようIFTTTを設定します。
詳細はこちらを参考にしてください。
- This:Gmail --> 「Any new email in inbox」を選択
- That:Webhooks --> 「Make a web request」を選択
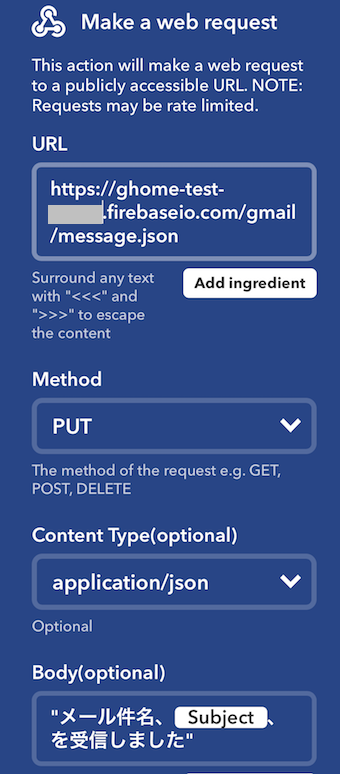
Webリクエストを次のように構成します。(ghome-test-xxxxx部分は正しいプロジェクト名に置き換え)
- URL:https://ghome-test-xxxxx.firebaseio.com/gmail/message.json
- Method:PUT
- Content Type:application/json
- Body:"メール件名、{{Subject}}、を受信しました"
Bodyの「"」は重要です。無いとエラーとなります。
これでGmailで新規にメールを受信すると、FirebaseのリアルタイムDBの「最初のメッセージ」部分が更新されます。
ここまで、構成概要で記載した1,2,3までが実現できました。
Raspberry PIの設定
Node.jsが動くPCやMacでもOKです。次の2つのプログラムを動かします。
- Firebase Listener:FirebaseからリアルタイムDBの更新を受信し、更新内容を次のGoogle Home Notifierに中継
- Google Home Notifier:Google Homeに喋ってほしい内容を通知するプログラム
Google Home Notifier
まず先に、Raspberry PI上にGoogle Home Notifierを稼働させます。導入は下記が詳しいので参考にしてください。
GoogleHomeスピーカーに外部からプッシュして自発的に話してもらいます
Google Homeで時報を知らせる
サービス化しても良いですが、foreverでデーモン化するぐらいで良いと思います。Google Homeが喋ると成功です。
Firebase Listener
Firebaseの更新内容を受け取り、Google Home NitifierにGoogle Homeに喋ってほしい内容をリクエストします。
Raspberry PI上で、Google Home Notifierとは別のディレクトリ(firebase-listener)を作成し、以下のコマンドを実行します。
$ npm init
$ npm install firebase --save
$ npm install superagent --save
「index.js」として、下記のプログラムを作成します。「var config」の部分は最初にメモした内容に置き換えてください。プログラムの詳細はこちらを参考にしてください。
var request = require('superagent');
var firebase = require("firebase");
function sendMessage( message ) {
request.post('http://localhost:8080/google-home-notifier')
.type('form')
.send({
text: message
})
.end((err, res) => {
if (err) {
console.error(err);
} else {
console.log(res.text);
}
});
}
var config = {
apiKey: "xxxxxxxxxxxxxxxxxxxxxxx",
authDomain: "ghome-test-xxxxx.firebaseapp.com",
databaseURL: "https://ghome-test-xxxxx.firebaseio.com",
projectId: "ghome-test-xxxxx",
storageBucket: "ghome-test-xxxxx.appspot.com",
messagingSenderId: "xxxxxxxxxxxxxxxx"
};
firebase.initializeApp( config );
var db = firebase.database();
var ref = db.ref( "/" );
ref.on( "child_changed", function( changedSnapshot ) {
var key = changedSnapshot.key; // gmail
var message = changedSnapshot.child("message").val();
sendMessage( message );
});
プログラムを稼働させ、FirebaseのリアルタイムDBが更新(Gmailで新規メールを受信)された際に、Google Homeが喋り出せば完成です。
$ node index.js
または
$ forever start index.js
最後に
Firebaseに認証を設定していない点、注意してください。
一方で「ngrok」を使えばFirebaseを使わずともできそうなので、そちらも試してみたいと思います。
Google Home、IFTTT、Googleスプレッドシートを使って独自音声コマンドでログをとる(ついでにnode.jsやngrokやらも使ってLINEやGoogle Homeに通知する)
Firebaseはモバイルアプリ開発で便利に利用できるので、スマホのGPSと連動して、家に近づいたらGoogle Homeに通知して喋ってもらうというようなアプリも簡単に作れると思います。