「GHKit Zero」は、Google Homeに、プッシュ通知機能を追加することを目的に開発されたキットです。
ここでは、「GHKit Zero」と、AWS IoT エンタープライズボタン(以後、AWS IoT ボタン)との連携手順を説明します。
具体的には、AWS IoT ボタンを押した時に「ボタンを押したよ」という音声再生リクエストをGoogle Homeに送信する手順について記載します。

AWS IoT ボタンはとても使いやすく、汎用性のあるIoTボタンです。受付などでの呼び出しやナースコールのような使い方、記録と連動した音声再生など、様々な利用シーンでの活用が期待できます。
本記事では、AWS(Lambda)の詳細や連携プログラムの文法等については説明しませんが、本記事を参考に、是非とも様々な使い方を試してみてください。
設定前の準備
連携を設定する前に、以下の項目を確認してください。
1. 「Google Home」と「GHKit」のセットアップ
最初に、Google Homeをセットアップし、利用できる状態にしておいてください。
次に、HP上の手順を参考に「GHKit Zero」をセットアップし、Google Homeとの接続を確認してください。
2. AWS アカウントの作成
AWSアカウントをお持ちでない場合は、AWSのサイトに掲載されている作成手順 を参考に作成してください。
AWS アカウントの作成にはクレジットカード情報の登録が必要となりますのでご注意ください。
また、AWS IoT ボタン1つにつき、月額0.25ドルの利用料が必要となります。あわせてご確認ください。
3. AWS IoT ボタンを購入
Amazon を通じて、AWS IoT ボタンを購入することができます。
4. AWS IoT ボタンのセットアップ
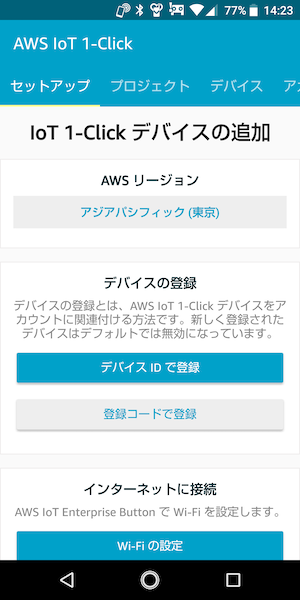
AWS IoT ボタンのセットアップは、AWSが提供するスマホアプリ「AWS IoT 1-Click」で行います。
Google Playストア または App Store で、「AWS IoT 1-Click」を検索しインストールしてください。
インストール後、上記で準備したAWSアカウントを用いてログインします。
AWSリージョンに「アジアパシフィック(東京)」が選択されていることを確認し、「デバイスIDで登録」ボタンより購入したAWS IoTボタンを登録します。


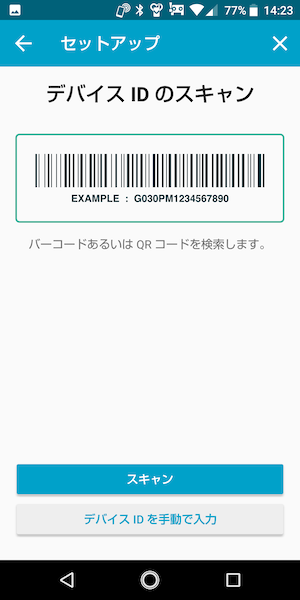
「スキャン」ボタンを押し、AWS IoT ボタンの箱についているバーコードをスキャンします。
スキャン後、下記を参考に画面の指示に従って、AWS IoT ボタンのWifi設定と登録手続きを実行します。
-
- 青い光が点滅するまでボタンを6秒間押す
-
- ボタンにWifi情報を送信する
-
- 最後にボタンを1回クリックし、登録を完了する(緑色の光が点灯すると成功です)
上部の「デバイス」メニューより、登録されたデバイス情報を確認できます。
5. 連携情報の用意
「GHKit Zero」同梱の書類より「GHKit ID」と「Code」をご準備ください。
- GHKit ID:ここでは例として「abcde12345」を用います。
- Code:ここでは例として「123456」を用います。
連携の設定
連携の設定は、AWSマネジメントコンソールより、大きく以下の2ステップで行います。
-
- Lambda関数の作成
-
- 作成した関数と登録したAWS IoTボタンの紐付け
Lambda関数の作成
AWS Lambda は、AWSのサーバー上で登録したプログラムを実行することができるサービスです。
サーバーはAWSが必要に応じて自動で用意してくれるため、利用者が用意する必要はありません。
Lambda関数を作成するために、まず AWS にアクセスし、コンソールへログインします。
「東京(アジアパシフィック)」リージョンが選択されていることを確認し、サービスの検索ボックスに「Lambda」と入力して、AWS Lambdaの管理ページに移動します。
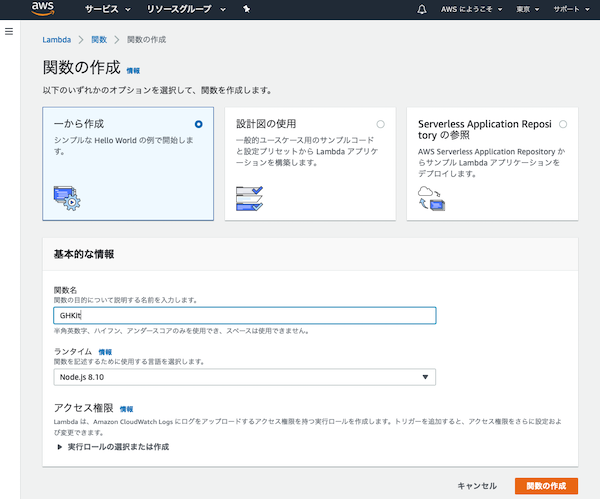
「関数の作成」ボタンを押して、Lambda関数の作成手続きに進みます。

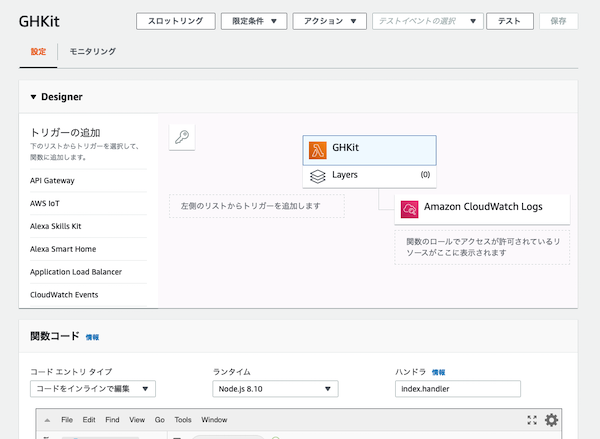
関数名に「GHKit」と入力して、「関数の作成」ボタンを押し関数を作成します。

「関数コード」部分に以下のプログラムを記載します。
「ghkit」「code」を上記で準備した情報に置き換えてください。また「message」を任意のメッセージに変更してもらっても構いません。
'use strict'
const https = require('https');
exports.handler = function(event, context) {
let options = {
protocol: 'https:',
hostname: 'zero.ghkit.jp',
path: '/',
method: 'POST',
headers: {
'Content-Type': 'application/json',
}
};
let data = {
"ghkit" : "abcde12345", // ご自身のGHKit IDに置き換え
"code" : "123456", // ご自身のCodeに置き換え
"message" : "ボタンを押したよ"
}
const req = https.request(options, (res) => {
res.on('data', (chunk) => {
console.log(`BODY: ${chunk}`);
});
res.on('end', () => {
console.log('No more data in response.');
});
})
req.on('error', (e) => {
console.error(`Error on post request: ${e.message}`);
});
req.write(JSON.stringify(data));
req.end();
}
保存をクリックします。
Lambda関数の作成は以上で終了ですが、ページ上部の「モニタリング」タブより、関数の実行状況を確認することができます。
特に「CloudWatchのログを表示」ボタンより実行ログを確認できるため、以降の手順でうまく実行できない場合は確認してみてください。
Lambda関数とAWS IoT ボタンの紐付け
次に、作成したLambda関数と登録したAWS IoTボタンを紐付けます。
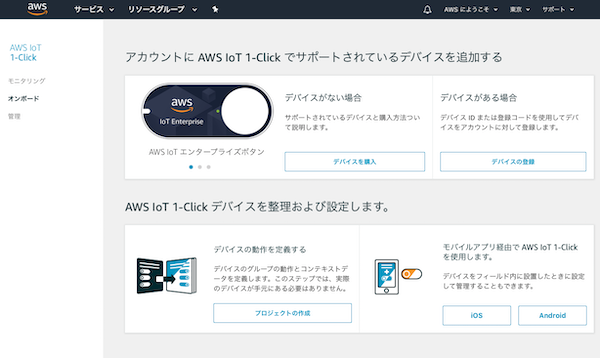
AWSマネジメントコンソールのトップ画面に戻り、サービスの検索ボックスに「IoT 1-Click」と入力します。
まず最初に「プロジェクトの作成」ボタンを押し、プロジェクトを作成します。
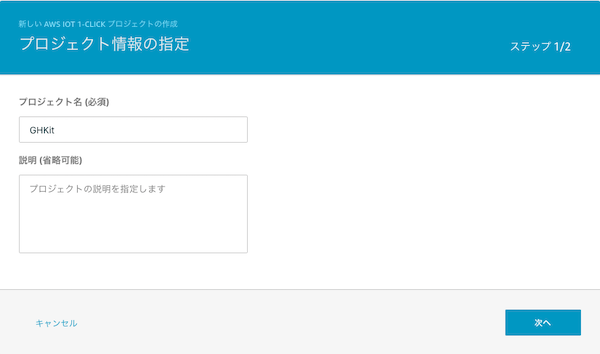
プロジェクト名を「GHKit」とし「次へ」ボタンを押します。
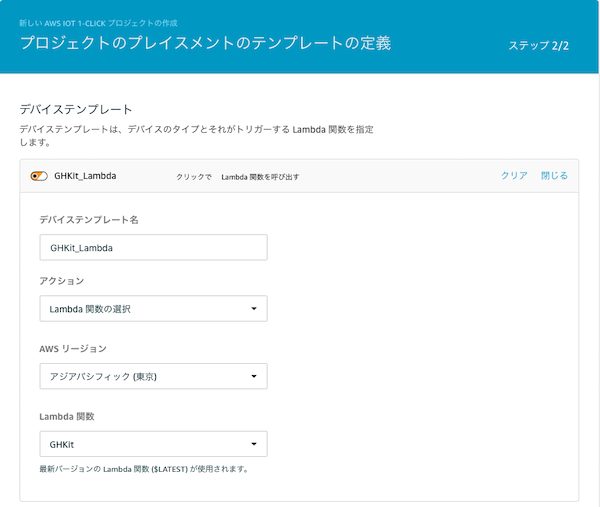
次にデバイステンプレートを設定します。
ここで、先ほど作成したLambda関数が実行されるように設定します。
「デバイステンプレート」横の「開始」をクリックし、「すべてのボタンタイプ」をクリックして下記のように入力します。
「プロジェクトの作成」ボタンを押して、プロジェクトの作成を完了します。
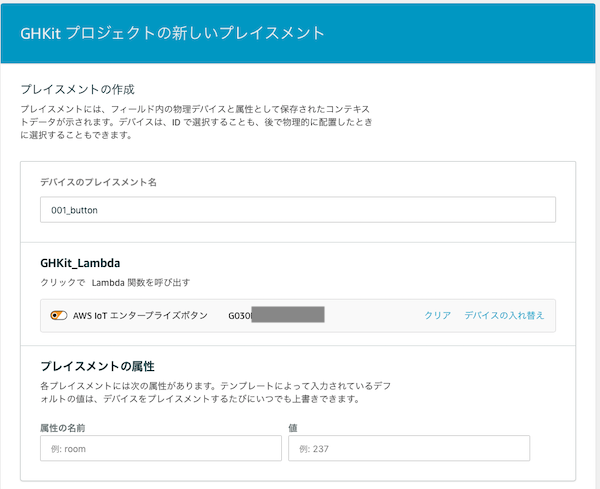
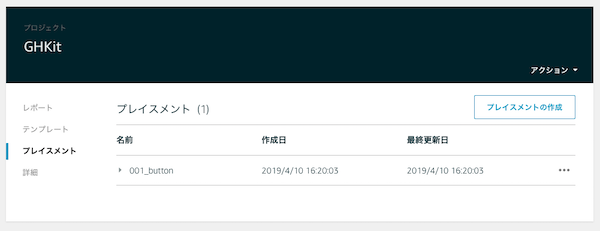
引き続き「プレースメントの作成」より、プレースメントを作成します。
プレースメントにより個別のAWS IoT ボタンを紐付け、作成したプロジェクトに登録します。
デバイスのプレイスメント名に「001_button」と入力し、「デバイスの選択」より先ほど登録したボタンを選択します。
「プレースメントの作成」ボタンを押します。
これにより、Lambda関数を実行するプロジェクト「GHKit」に、AWS IoT ボタンを紐付けたプレースメント「001_button」が登録されました。
最後に、ここでAWS IoT ボタンを押します。
Google Homeより「ボタンを押したよ」と再生されれば成功です。
参考
Lambdaで記述したプログラム中で、以下の変数を利用することができます。
「 event.deviceInfo.deviceId 」
「 event.deviceEvent.buttonClicked.clickType 」
前者の「deviceId」はAWS IoT ボタンごとに設定されたIDで、ボタンによりメッセージや処理を変更することが可能になります。
後者の「clickType」は、ボタンの押し方を識別するもので「クリック」「ダブルクリック」「長押し」を識別することができます。
これらを組み合わせることで、より複雑な連携を設定することができます。
よろしければ是非お試しください。