この記事は、Progate Path コミュニティ Advent Calendar 2023 の 25 日目の記事です。
はじめまして。
普段は AI 機能を搭載した WEB アプリの開発をしています。
WebStormとは
主に WEB アプリケーションを開発する際に使う IDE (統合開発環境)です。
一般的に、 WEB アプリを開発する際に使用するツールは VSCode かと思います。
WebStorm は平たく言うと、 VSCode に機能をもりもり搭載したやつです。
公式では以下のように紹介されています。
最もスマートな JavaScript IDE
WebStorm は JavaScript と関連テクノロジー向けの統合開発環境です。ほかの JetBrains IDE と同様に、日常業務を自動化して複雑なタスクを簡単に処理できるようにするため、より楽しい開発エクスペリエンスを得ることができます。
引用: JetBrains による最もスマートな JavaScript IDE
要は気持ちよく開発できるよってことですね。
ここからは VSCode と比較して、どのような違いがあるかを詳しく見ていきたいと思います。
WebStorm のメリット
機能性の高さ
これはおそらく WebStorm が最も優位性を持っている点です。
現代の WEB 開発では静的解析ツールや GitHub などを利用するのはデファクトスタンダードといっても良いと思いますが、 VSCode ではこれらを起動するためには専用の拡張機能を入れる必要があります。
しかし、 WebStorm ではそのような開発に必要な基本的なツールを全て提供してくれているので、その必要はありません。
。。。拡張機能いれたらええやん
って思いました?
それはそのとおりです。
しかし、その拡張機能を何十個もインストールし、それらが保守されているかどうかを管理したり、開発者が異なっているがゆえの UI/UX の差異を受け入れなければなりません。
また、機能を動作させるために、いくつもの似たような拡張機能を比較・検討することもあると思います。
WebStorm は WEB 開発に必要なほとんどの機能を最初から持ち、欲しいところに欲しい機能があり、それらをうまくまとめてくれています。
また WebStorm は Kotlin の開発でも有名な JetBrains の製品です。そんな開発のプロフェッショナルが選定した機能を搭載する IDE を使えば、素晴らしい開発体験を得られるということは想像に難くないと思います。
実際にどのような機能があるかは、たくさんあるので最後に記載します。
シンプルな UI
意外かもしれませんが、 WebStorm は非常にシンプルな UI を持ちます。
以前までは煩雑とした 「The 統合開発環境」 って感じの UI でしたが、ここ 1, 2 年くらいで新しい UI になって非常にシンプルになりました。
VSCode と比べても UI のシンプルさにほとんど差はないと思います。
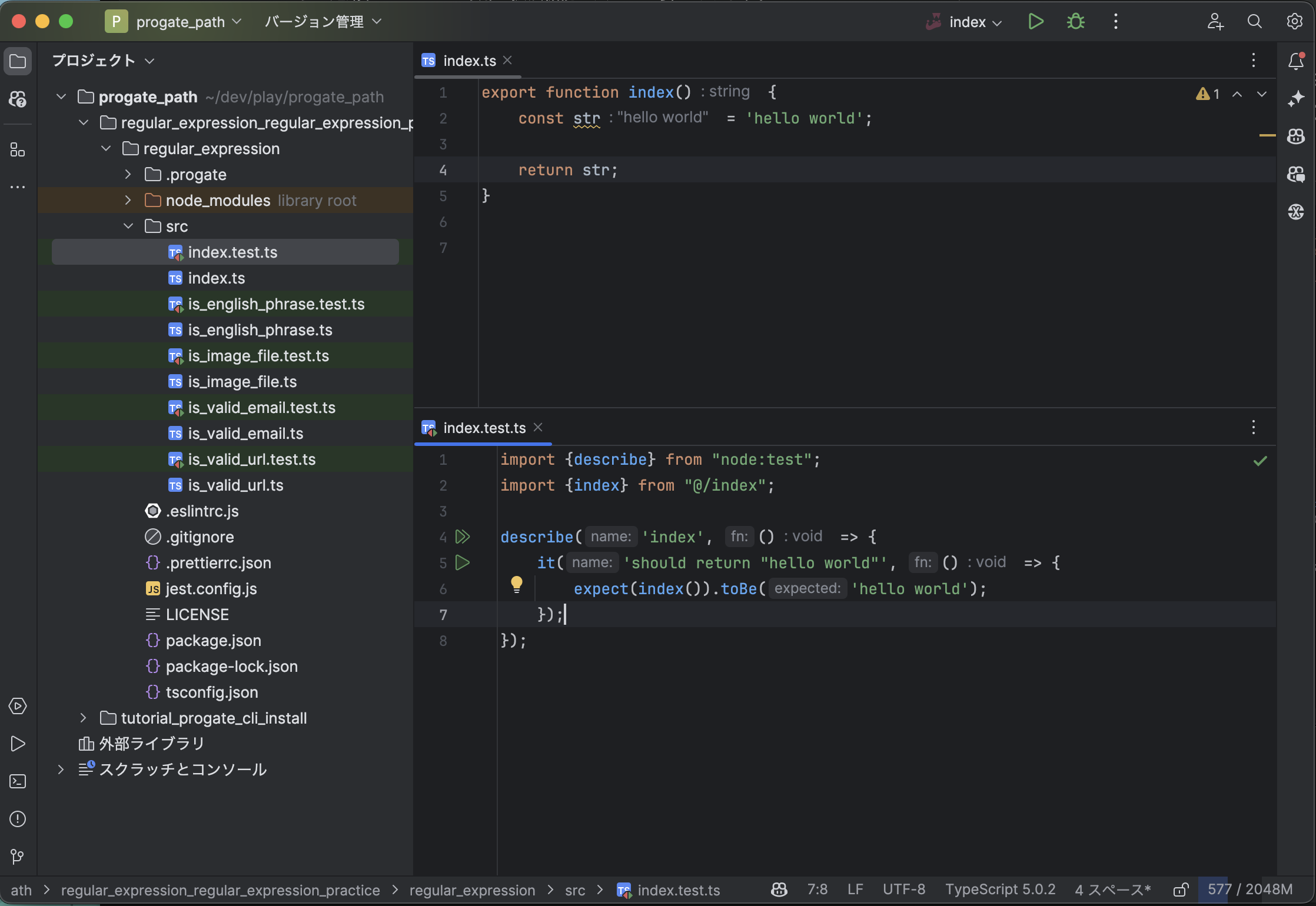
WebStorm では左下に実行系や Git 管理がまとまっています。
テストやデバッグを実行する際は緑の再生ボタンからできて、自動的に立ち上がるシェルにログが表示されます。
最下部の左にファイルパスが出るのも個人的には好きな点です。
また WebStorm の index.ts では str に対して黄色い波線があります。
これは冗長なコードを指摘していて、下記のように書けるといっています。
- const str = 'hello world';
-
- return str;
+ return 'hello world';
他にも英語の綴りミスや import の最適化などを指摘してくれます。
これら全てが初期から備わっており、拡張機能なしで使えてこのシンプルな UI にまとまっています。
WebStorm のデメリット
有料である
WebStorm は有料で、月 900 円くらいします。
ただ、年払いにしているとどんどん安くなっていき、 3 年以降は月 450 円くらいになります。
料金
また、学生や教職員の方は無料ですし、他にも色々な方が格安で利用できます。
オファー
とはいってもエンジニアリングにはたくさんのランニングコストがつきまといますし、そこに 900 円足せと言われたら少し躊躇してしまうかもしれません。
とりあえず最初の 30 日間は無料なので使ってみて様子見るのがいいと思います。
あとは #侍割で検索して割引を受けるとかですね。
個人的には少額で効率化できるならそうしたい派なので、使ってみてすぐに課金しました。
もう 3 年目になるので、ショートケーキ 1 個で効率化していると思ってます。
動作が重い
普通に開発している分には快適ですが、ライブラリに潜ったりして数十万行のファイルを複数開くと重くなります。
特に開いた瞬間が最も重く、インデックスを作成しまくっているんだと思いますが PC のファンが鳴り止みません。
ちなみに手持ちの PC で重いライブラリを覗いて確認したところ、ざっくり以下のような感じです。
Macbook Pro Core i5 16GB -> とても重い。数秒固まることもある。
Macbook Air M2 24GB -> もっさりするが、まあ見れる。
この辺は設定でどうにでもできるのであまりデメリットではないかもしれません。
ただ最高の開発環境を得るには、当然ですがそれなりのマシンを用意するほうがたくさんのメリットを受けられます。
どれくらいのスペックがあればと言うのが難しいですが、普通に開発する分 (ローカルサーバーとエミュレーターを立ち上げつつ自動テスト回しながらコーディングとか) であれば、知人の Macbook Air M1 8GB もサクサク動いていました。
機能群
最後に機能を紹介します。
特に有用なものに絞っています。
ライブラリやフレームワークへの広い対応
JS、TS、React、Vue、Angular、Node.js、HTML、CSS など、 フロントエンドや Node.js 周りの技術に対して個別の支援が提供されています。
スマートなエディタ
コードの自動補完、エラーや冗長性の検出と修正の提案、コードの安全なリファクタリングにおいて大いに役立ちます。
安全なリファクタリング

変数名を変更すると影響箇所すべてを変換してくれます。
なんとファイル名や、テストに書いたコメントも変換の対象に含めることができます。
WebStorm で完結する高機能さ
フロントエンド、バックエンド (Node.js) のデバッグやテストができます。
Linter、formatter、ビルドツール、 HTTP クライアントも使えます。
もちろん Git や Github 関連の機能も備わっています。
このあたりは VSCode でも拡張機能によって実現できますね。
これは使ってみないとわからないことですが、ビルトインツールとして予めエディターに統合された機能は、それ込みで 1 つの開発環境として設計されているため、とても使い心地のいいものです。
高速ナビゲーションと検索性
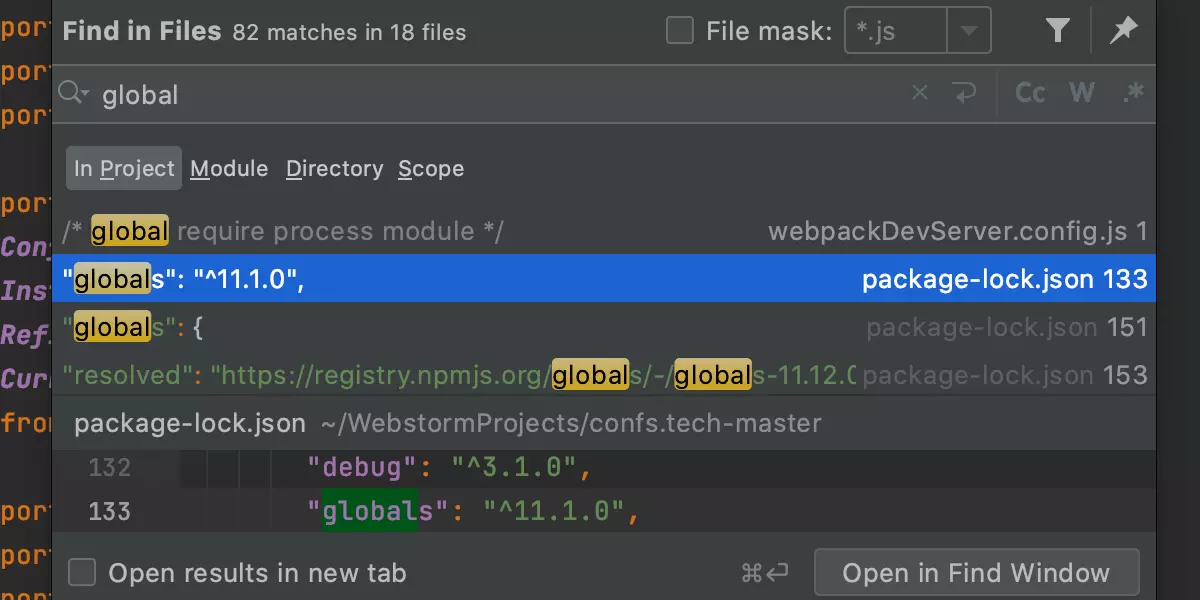
⌘ Shift F で開くモーダルによって、テキストでプロジェクト内を検索できます。

フォルダや拡張子などで絞ることもでき、さらに開いたモーダルのままファイルの中身を編集したり置換したりと非常に効率的に編集できます。
コンフリクト解消のしやすさ
コンフリクトの解消はとても神経を使う作業ですが、 WebStorm では楽々とこなすことができます。

WebStorm ではマージする際にコンフリクトが起きた場合、対象ファイルをリストアップしてくれます。
ファイルを選択すると、現在作業中のブランチを左、マージしたいブランチを右に置き、真ん中に向かって適用するコードを選べます。
コンフリクトのないコードはボタン一つでマージでき、コンフリクトのある箇所に集中できます。
総括
今回紹介した機能に関しては、もしかしたらそのほとんどが VSCode でも拡張機能によって得られるかもしれません。
しかしこれらの機能を思いつかないと、この利便性や開発体験に気づくことすらありません。
大切なのは、開発者にとって必要な機能を必要な場所、必要なときに提供してくれる環境を得られることです。
WebStorm は AI を使った機能にも力を入れているようで、今後も現場で使える IDE としてあり続けると思います。