たとえばQiitaで「AWS ECS docker」について新着順で検索をすると、URLはこうなります。
https://qiita.com/search?sort=created&q=AWS+ECS+docker
q=で検索文字列を、sort=でソート順を指定しているみたいですね。
Googleで「Ruby docker image」について期間指定を1年以内にして検索するとこうです。
https://www.google.com/search?q=Ruby+docker+image&source=lnt&tbs=qdr:y&sa=X&ved=2ahUKEwi8qee-w5nzAhUTZt4KHQ0GBT8QpwV6BAgBECo&biw=1920&bih=1001&dpr=1
同じくq=で入力を指定していそうです。他にも色々とクエリストリングが付いています。
Amazonで「Rails」を検索して、並び替えをレビューの評価順にしたときのURLはこう。
https://www.amazon.co.jp/s?k=Rails&s=review-rank&__mk_ja_JP=%E3%82%AB%E3%82%BF%E3%82%AB%E3%83%8A&qid=1632552586&ref=sr_st_review-rank
k=はkeywordのkでしょうか。s=はsortのsっぽいです。
ほとんどのサイトの検索ページでは、検索文字列やソートやフィルタリングなどのパラメーターをURLのクエリストリングで指定しているんですね。
これらを一元管理できたら滅茶苦茶捗りそう...!
ということで、検索サイトのクエリストリングを検索できるサービスを作りました!!
サービス紹介
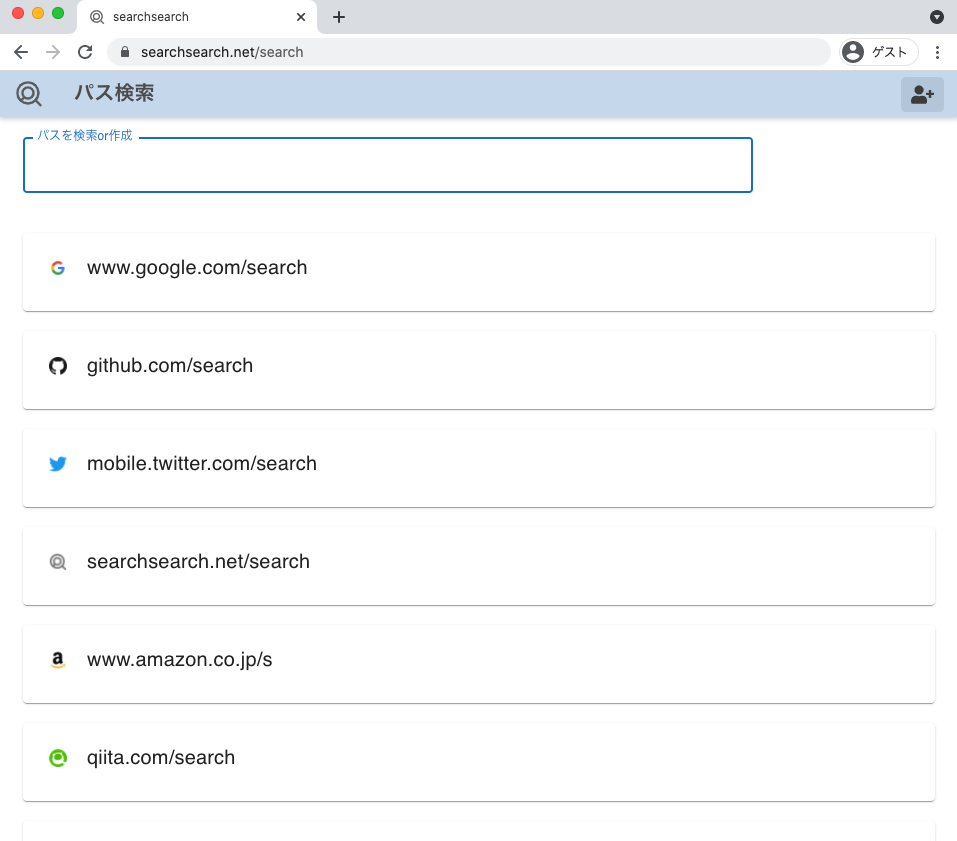
こんな感じの画面です。
サイトごとに利用できるクエリストリングを確認できて、検索用のURLを構築することができます。
まずはパスの検索画面。無限スクロールかつインクリメンタルサーチです。
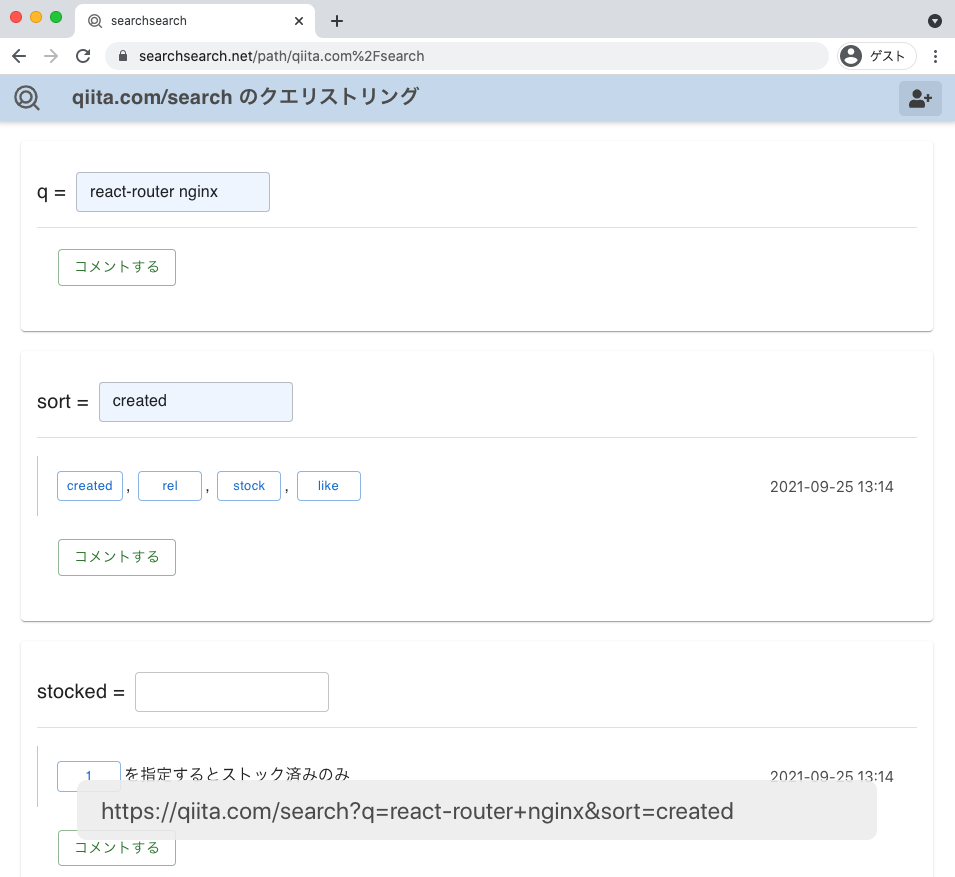
パスの画面。ユーザーの入力を元にURLが組み立てられていきます。
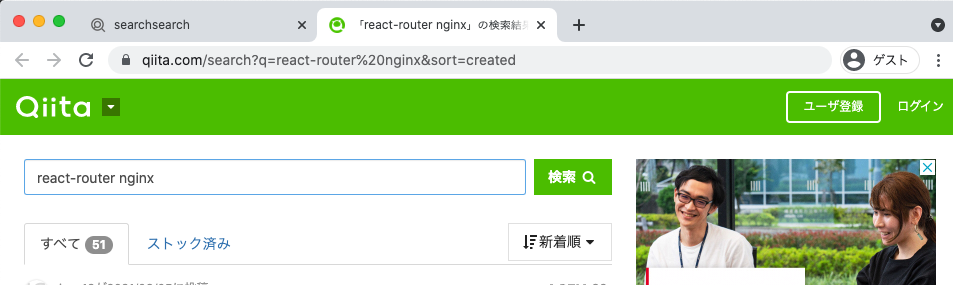
リンクを押したらQiitaの検索ページへ。クエリストリングが検索結果へ反映されています。
これでなんでも検索できる!
機能としては、
- URLの検索
- URLの登録
- クエリストリングの登録
- クエリストリングへのコメント
- クリップボードのURLのパース
- クエリストリングから検索用URLの構築
- ログイン機能
等を実装しました。
利用した技術
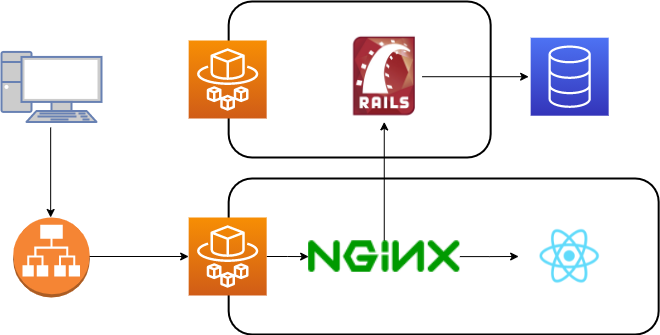
サーバーサイドにRailsを、フロントエンドにReactを使ったSPAです。
ほとんどのページはReactで作っていますが、Deviseが絡んでくるログイン系の画面だけはRailsから直接配信するようにしています。
ここの部分の切り替えについては、開発環境ではhttp-proxy-middlewareで、本番環境ではNginxのパスによるリバースプロキシを設けて実装しました。
サーバーサイドはAPIでのCSRF対策や、Railsのflashの消費周りが苦労しました。
フロントエンドは「ユーザーの入力 ↔ URLのパラメーターの更新 ↔ インクリメンタルサーチの発火」間の連動とかを頑張りました。
デザインまわりはMaterial UIを使ってラクしました。
開発環境はDockerとdocker-composeで構築。
本番環境でもDockerを使っていて、AWS ECS の Docker Compose for Amazon ECS を利用して構築しました。
これは去年の冬から利用可能になったAWSとDockerのサービスで、docker-compose.ymlファイルからAWSのリソースをよしなに作ってくれるサービスです。
Docker ComposeによるAmazon ECS対応がGAに!コンテナをローカル環境と同じノリでECS環境で起動できるぞ!! | DevelopersIO
実際、実質50行ほどのyamlファイルだけでインフラのほとんどが出来上がっていく様子はなんだか凄かったです。
利用した主要な技術を箇条書きするとこんな感じです。
- サーバーサイド
- Ruby
- 3.0✨
- Rails
- 6.1
- Devise
- Ruby
- フロントエンド
- React
- React Router
- Material UI
- React
- インフラ
- Nginx
- Docker
- docker-compose
- AWS
- ECS
- Docker Compose for Amazon ECS✨
- RDS
- Route53
- ECS
フレームワークやライブラリは積極的に活用するようにしたつもりです。
おわりに
リポジトリはこちらです。
searchsearch.net自体の検索オプションを増やしたかったり、お気に入り機能を実装したかったり、テストを書けていなかったり、せっかくRuby3.0なんだから型定義も書いてみたかったり、、、今後やっていきたいなと思っています。
最後に再掲。普段利用しているサイトを登録してみたり、いつもとは違う検索オプションでいつものサイトを検索してみたり。ぜひ使ってみてください!