GulpでWordPressのテーマ開発はここまで効率化できた
https://www.webprofessional.jp/wordpress-theme-automation-with-gulp/
https://sndbox.jp/websystem-develop/wordpress/wordpress-sass
https://ics.media/entry/3290
今回はWindowsでのやり方のみ記載してます。
Node.jsをインストール
コマンドライン(Windowsでは「コマンドプロンプト」、macOSでは「ターミナル」)を使う場面がありますが、コピペだけで簡単にインストールできます。
Gulpを使うためにはNode.jsが必要なので、公式サイトよりNode.jsのインストーラーをダウンロードします。
「推奨版」と「最新版」の2つがありますが、いろいろと便利なので「最新版」をダウンロードください。

※Node.jsの最新版(npm v5.2以上)だと、npxというコマンドが使えます。npxコマンドを使うと、Gulpを少ない手順で使えるようになります。
コマンドラインを起動しよう
Windowsにはコマンドプロンプトがインストールされています。起動方法は、ファイル名を指定して実行 Windowsキーを押しながらRキーを押すと、「ファイル名を指定して実行」ウィンドウが表示されます。 名前欄にcmdを入力し、[OK]をクリックします。 すると、「コマンドプロンプト」ウィンドウが起動します。
コマンドラインを起動したらnode -vと実行し、Nodeのバージョンが表示されていることを確認します。これでNode.jsのインストールは成功です。
node -v
現在地(カレントディレクトリ)に移動する
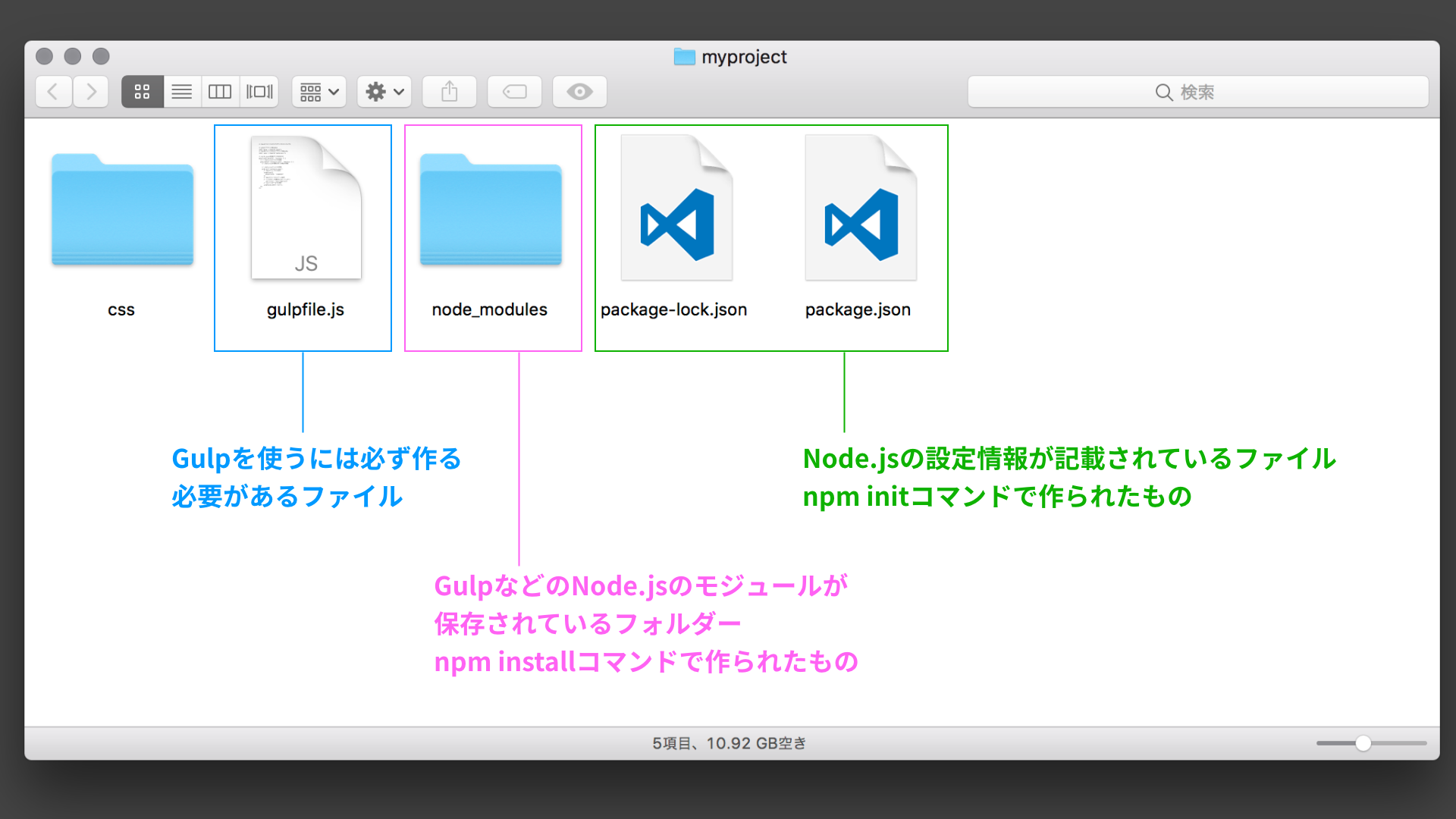
Webサイトのファイル一式が保存されるフォルダー(以下、プロジェクトフォルダーと呼びます)を任意の場所に作成し、コマンドラインでその場所に移動します。今回は、myprojectというフォルダーを使う前提で解説します。
Windowsでのフォルダーの移動のコマンド
/* ★部分はOSのユーザー名*/
cd C:¥Users¥★★★¥myproject
cd 現在地をフルパスで表示
cd ../ 1つ上の階層に
cd ../ ../ 2つ上の階層に
cd / ドライブのルートに移動
/* windowsでは、他のドライブに移動したい場合は、cdコマンドの後に「/d」オプションを付けます */
cd /d D:¥User¥Public¥Pictures DドライブのPictuersフォルダに移動
cdとはチェンジ・ディレクトリーの略で、フォルダーの階層を移動するコマンドです。cdの後ろに半角スペースを入力ください。また、★★★の部分はOSのユーザー名を入力ください。完了したら、Enterキーを押します。これでターミナルでフォルダーを移動できました。
Gulpのインストール
ローカルにインストールする場合
Gulpを実行する為に、Gulp本体をローカル環境に(プロジェクトフォルダー以下で使えるように)インストールします。
▼コマンドライン
npm install -D gulp
※ package.jsonファイルを開くと、devDependenciesというキーに、インストールしたプラグイン名とバージョンが記載されているのを見ることができます。
※ ––save-dev、もしくは省略形の–Dという指定をするのが一般的です。
以上の手順でGulpが使える状態になりました。
npm install -g gulp-cliとグローバルにGulpを導入する手順を解説しているところもあります。2017年現在、それは少数派です。この記事で説明しているように、グローバルにはGulpをインストールせずローカルだけにインストールするのがフロントエンド界隈では一般的です。
グローバルにインストールする場合
グローバルとは、マシンに対するインストールを意味します。
gulp-cliをグローバルにインストールすることで、どのディレクトリでもgulpコマンドが使えることになります。
npm install --global gulp-cli
package.jsonファイルの作成
次のコマンドを実行すると、プロジェクトの設定情報が記述されたpackage.jsonファイルが生成されます。
コマンドライン
npm init -y
package.jsonファイルの中身は次のようになっています。
Sassファイルをコンパイルする手順
解説の概略
cssフォルダーに配置したSassファイル(SCSSファイル)を、CSSファイルに変換(コンパイル)してみましょう。Sassには二種類の記法があり、Sass記法とSCSS記法がありますが、この記事ではSCSS記法で紹介します。
タスクの作成
必要なモジュールをnpm install -Dコマンドを使って、ローカルにインストールしましょう。 SassをGulpでコンパイルするためには次の2つのモジュールをインストールします。
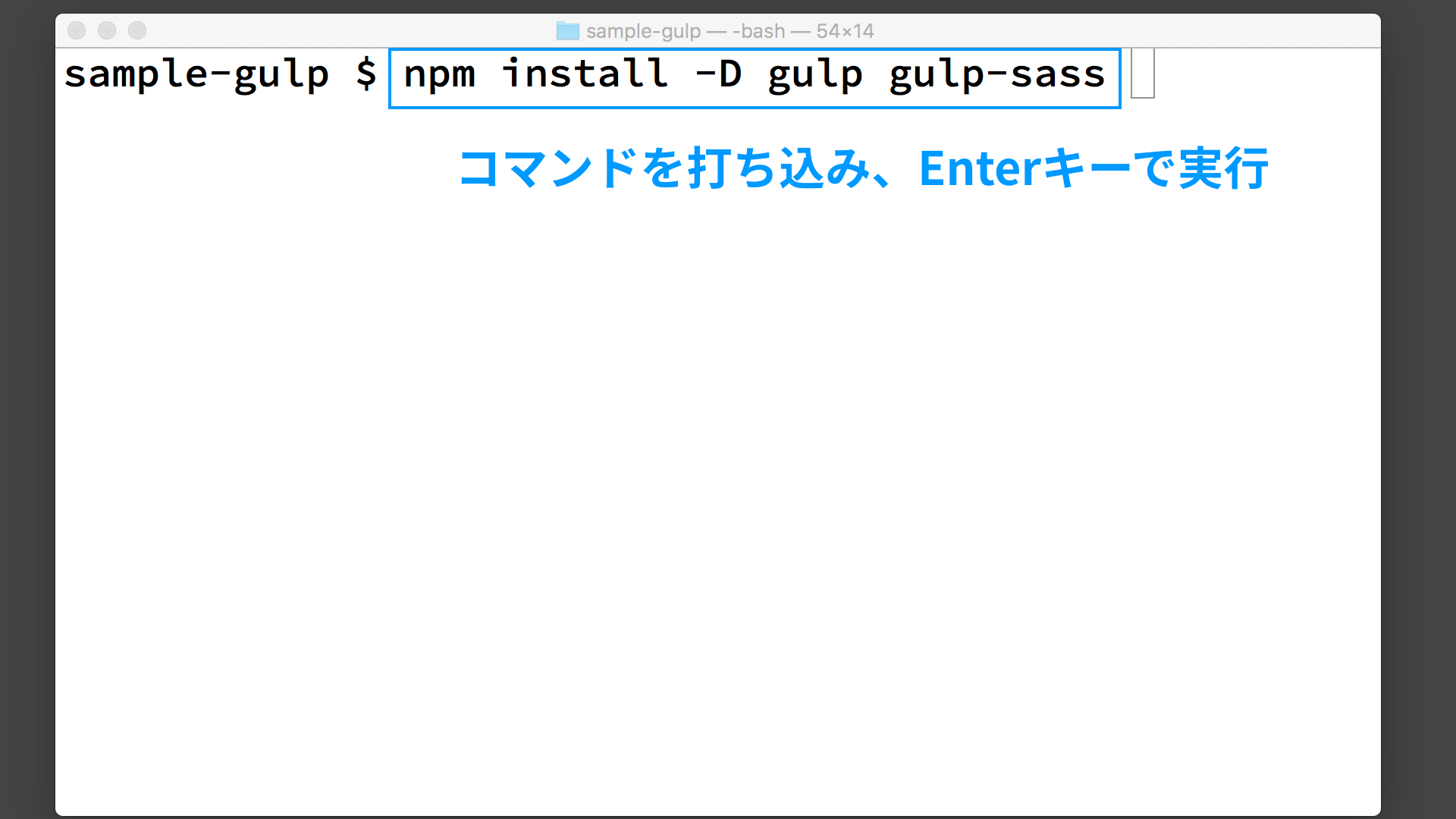
▼コマンドライン
npm install -D gulp gulp-sass
タスクを作成するには、プロジェクトファイル直下にgulpfile.jsというファイルを作成する必要があります。gulpfile.jsファイルでの処理は、JavaScriptで記述します。

※gulpfile.jsのジェネレーター もあります。
Sassのコンパイル処理は、gulpfile.jsファイルに下記のコードを記述します。
▼gulpfile.jsファイル
// gulpプラグインの読み込み
const gulp = require('gulp');
// Sassをコンパイルするプラグインの読み込み
const sass = require('gulp-sass');
// style.scssをタスクを作成する
gulp.task('default', function () {
// style.scssファイルを取得
gulp.src('css/style.scss')
// Sassのコンパイルを実行
.pipe(sass())
// cssフォルダー以下に保存
.pipe(gulp.dest('css'));
});
この記述の中で使われているGulpの処理を解説します。
-
require('プラグイン名')
- 使用するプラグインを読み込みます
-
gulp.task('タスク名', 実行される処理)
- タスク名と、実際に行われる処理を記述します。タスク名をdefaultにすると、タスク実行時のタスク名を省略できます
-
gulp.src('取得するファイル')
- タスクの対象となるファイルを取得します。複数のファイルも指定できます
-
pipe()
- 一つ一つの処理をつなげます。例えば前述のコードでは、src()で取得したSassファイルをコンパイルし、それをgulp.dest()で書き出しています。pipe()メソッドはいくらでもつなげることができるので、連続した複数の処理を実装できます
-
gulp.dest('保存先フォルダー')
- 処理を行ったファイルを指定の場所に保存します
タスクの実行
作成したタスクを実行するには、コマンドラインでnpx gulpと入力してEnterを押します。
▼コマンドライン
npx gulp
※Node.jsの最新版をお使いください。npxはnpm v5.2(最新版のNode.jsに同梱されている)から使える新しいコマンドです。
タスクを実行すると、cssフォルダーにコンパイルされたCSSファイルが書き出されます。
▼ 変換前のSCSSファイル(css/style.scss)
// ネストのテスト
div {
p {
font-weight: bold;
}
}
// 変数のテスト
$fontColor: #525252;
h1 {
color: $fontColor;
}
▼ 変換されたCSSファイル(css/style.css)
div p {
font-weight: bold; }
h1 {
color: #525252; }
ちなみにタスク名をdefaultで指定しましたが、それ以外の名前をつけた場合は、npx gulp (タスク名)で実行します。
オプションの指定
出力されたCSSファイルを見ると、宣言の最終行と中括弧(})が、同一行になっていますが、普段見慣れているのは最終行の中括弧が改行された形式かと思います。出力時の設計のコードを整形するには、次の★部分のようにsass()メソッドでコンパイル時のオプションを{outputStyle: 'expanded'}と指定します
▼gulpfile.jsファイル
// gulpプラグインの読み込み
const gulp = require('gulp');
// Sassをコンパイルするプラグインの読み込み
const sass = require('gulp-sass');
// style.scssをタスクを作成する
gulp.task('default', function () {
// style.scssファイルを取得
gulp.src('css/style.scss')
// Sassのコンパイルを実行
.pipe(sass({
outputStyle: 'expanded'
}))
// cssフォルダー以下に保存
.pipe(gulp.dest('css'));
});
プラグインはオプション指定で細かく設定できます。どのようなオプションが設定できるかは、プラグインによって異なります。
※ Sassの出力時のコードはexpandedの他にも、nested(ネストがインデントされる)、compact(規則集合毎が1行になる)、compressed(全CSSコードが1行になる)などがあります。
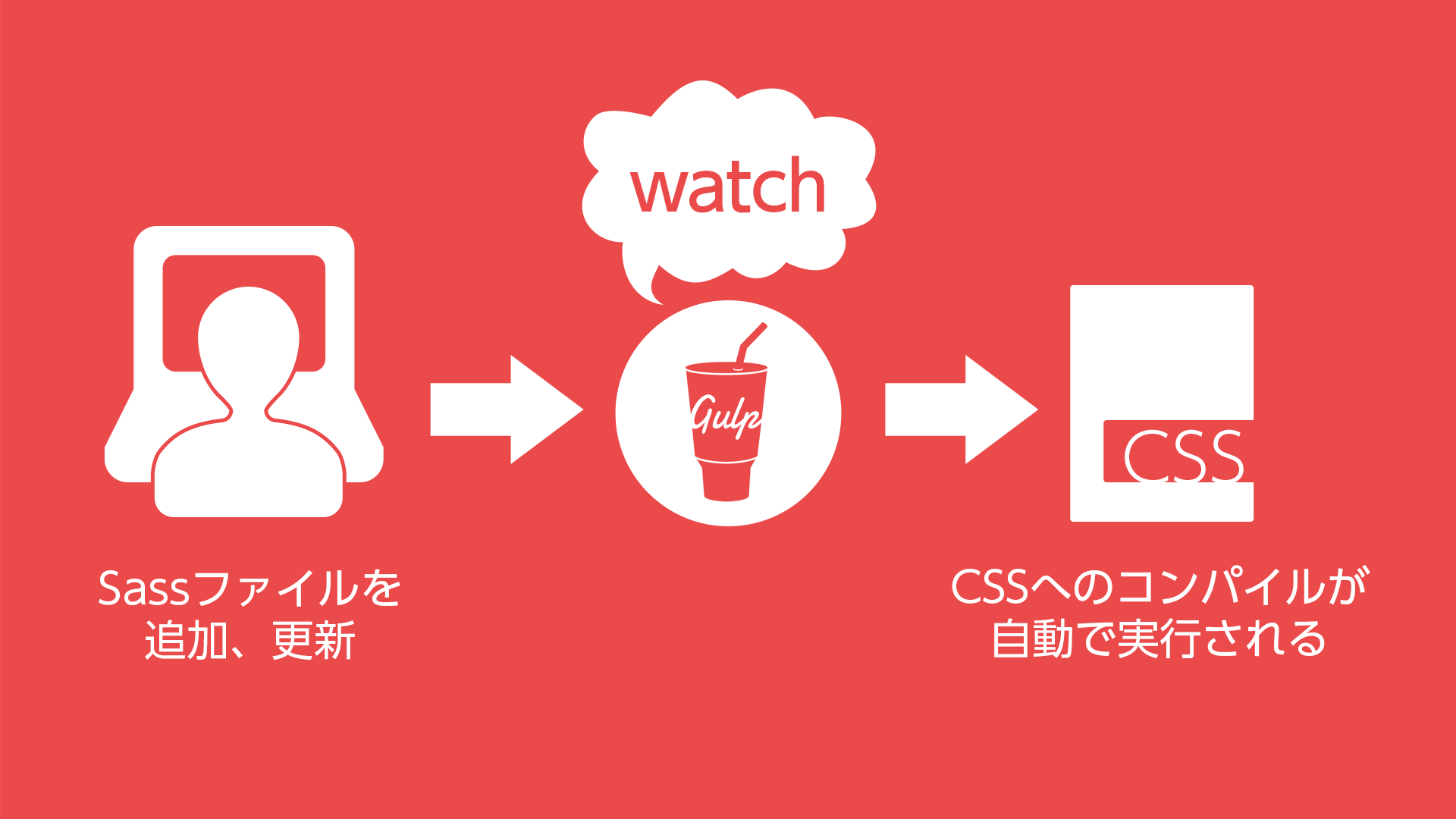
タスクランナーを使うならば是非覚えておきたいwatch機能
Sassファイルの更新頻度は少なくないため、Sassファイルを更新する度にタスクを手動で実行するのは面倒です。ファイルの更新があったらそのタイミングでタスクを自動で実行できるwatch機能を使うと便利です。

watch機能を使ってSassファイルを自動コンパイルしてみよう
watch機能で使用するのがwatch()メソッドで、「監視するファイル」に変更があった場合、設定された「処理」が実行されます。
- gulp.watch('監視するファイル', 処理)
style.scssの更新があったら、style.scssをコンパイルするタスクは次のコードです。
▼gulpfile.jsファイル
// Sassのコンパイルタスクのサンプルファイルです。
// gulpプラグインの読み込み
const gulp = require('gulp');
// Sassをコンパイルするプラグインの読み込み
const sass = require('gulp-sass');
// style.scssの監視タスクを作成する
gulp.task('default', function () {
// ★ style.scssファイルを監視
gulp.watch('css/style.scss', function () {
// style.scssの更新があった場合の処理
// style.scssファイルを取得
gulp.src('css/style.scss')
// Sassのコンパイルを実行
.pipe(sass({
outputStyle: 'expanded'
})
// Sassのコンパイルエラーを表示
// (これがないと自動的に止まってしまう)
.on('error', sass.logError))
// cssフォルダー以下に保存
.pipe(gulp.dest('css'));
});
});
▲ 図の★部分がwatch()メソッドを用いている部分です。
タスクを実行すると、Sassファイルの監視と自動コンパイルが始まります。
npx gulp
ファイルの監視を終了する場合は、コマンドラインでCtrlとCキーを同時に押します。
▼コマンドライン
何はともあれnpm
最近yarnというものも賑わっていますが未だにnpm使ってます。
wordpressにて、テーマを作成するには、
wp-content/themes/の中にフォルダを1こ作る必要があります。
ここではmythemeという名前にします
wp-content/themes/mytheme
ターミナルでmythemeフォルダまで移動して、以下のコマンドを入力します
npm init -y
するとpackage.jsonファイルが自動で作成されます。
Sassを使うまで
sass/scssを使えば、cssよりも便利に開発ができます。しかしsass/scssはそのままではブラウザが読み込むことができないので、sass/scssで書いたコードをcssへ変換する作業が必要になります。
sass>cssへの変換を毎回手動で行うのは現実的ではありません。この処理は全てコンピュータに任せるべきです。
幸い、変更を検知して自動でscss>cssに変換してくれる仕組みが用意されています。
ここでは、gulpを使って変換をする方法をご紹介します
なお、これ以降SASSではなくSCSSを前提に準備していきます。基本的にやり方は変わりません。
gulpをインストール
gulpはタスクランナーと呼ばれていて、面倒な作業を自動化してくれます。
npm install gulp --save-dev
と入力すると、gulpがインストールされます。
{
"name": "mytheme",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"gulp": "^3.9.1"
}
}
gulpで使用するsass関連もインストールします
gulp単体では、sassを扱えないので、gulp-sassをインストールします
npm install gulp-sass --save-dev
ベンダープレフィックス関連も一緒に入れておきましょう
npm install gulp-autoprefixer --save-dev
最後にエラー回避対策も入れます。plumberが無い場合、sassでコンパイルエラーが発生するとgulpが落ちてしまいます。
plumberを入れることで、コンパイルエラーが発生しても落ちなくなりますので、タイプミスが多い私にとっては必須です。
npm install gulp-plumber --save-dev
package.jsonの中で、”scripts”:{ } の中に
"gulp": "gulp"
を追加します。
package.jsonの中身
さて、ここまで作業をすると、package.jsonの中身はこんな感じになると思います
{
"name": "mytheme",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"gulp": "gulp"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"gulp": "^3.9.1",
"gulp-autoprefixer": "^4.0.0",
"gulp-plumber": "^1.1.0",
"gulp-sass": "^3.1.0"
}
}
“devDependencies”の中は自動的に追加されているはずです。
“gulp”:”gulp”は手動で追加します。1行上の末尾に , をつけ忘れないように。
gulpの設定ファイルを作成
gulpはタスクランナーですが、どのファイルを監視して、どんな処理をするのかといった設定は自分で作成しなければなりません。
package.jsonと同じ階層に、gulpfile.jsを作ります。
その中に、以下のコードをコピペします
var gulp = require('gulp');
var sass = require('gulp-sass');
var autoprefixer = require('gulp-autoprefixer');
var plumber = require('gulp-plumber');
gulp.task('convertToCss', function() {
gulp.src('./src/scss/style.scss')
.pipe(plumber())
.pipe(sass())
.pipe(autoprefixer())
.pipe(gulp.dest('./'));
});
gulp.task('default', function() {
gulp.watch('./src/scss/**/*.scss',['convertToCss']);
});
簡単に解説していきますと、
gulp.task('default', function() {
gulp.watch('./src/scss/**/*.scss',['sass']);
});
ここで、監視するフォルダを設定しています。gulp.jsからみて、 ./src/scss/以下にある、 拡張子が.scssのファイルを監視しています。
(そのため、テーマフォルダ内に srcフォルダと、scrフォルダ内にscssフォルダを作っておいてください。そしてその中にstyle.scssファイルを作っておきます)
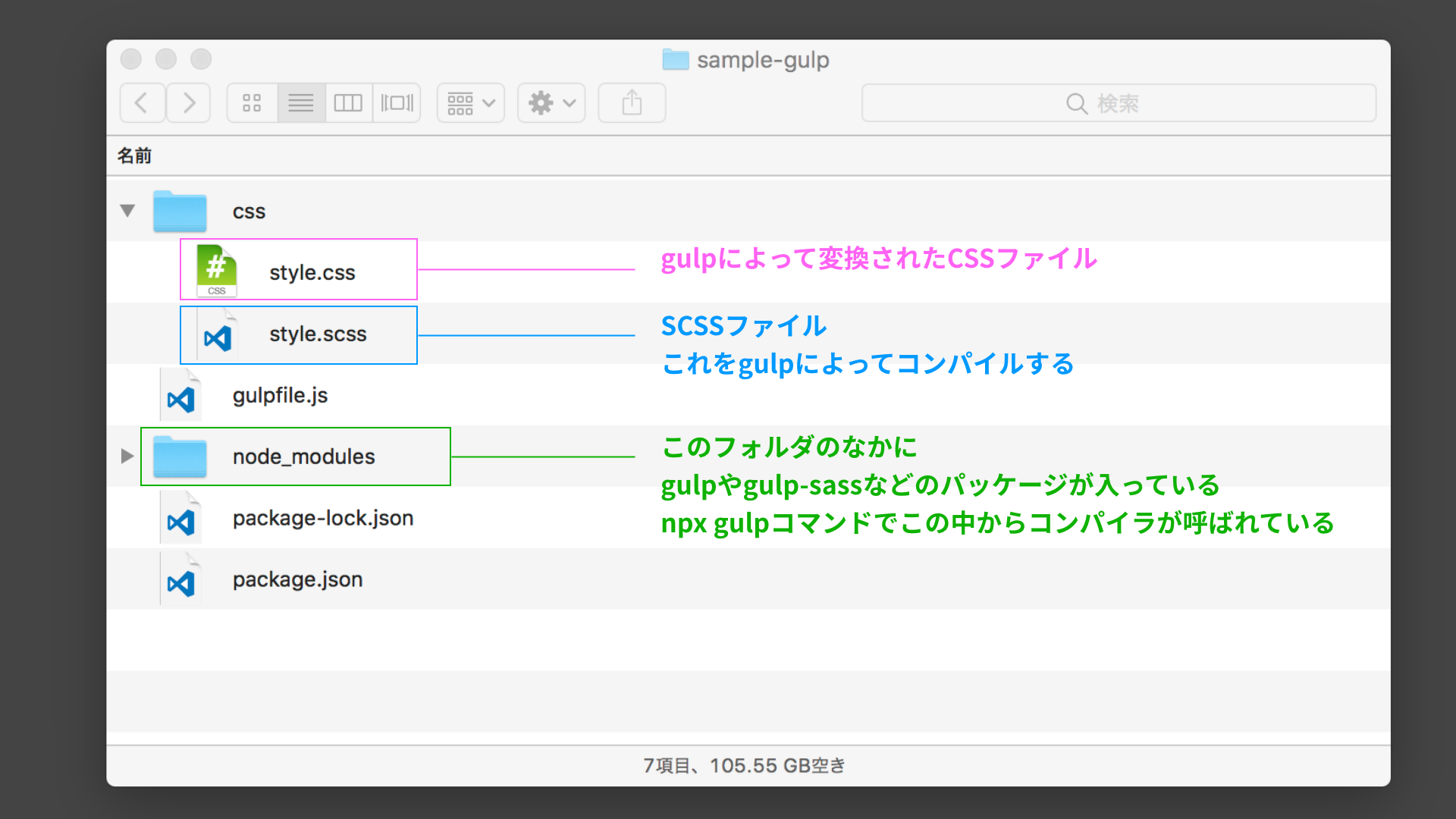
文字では伝わりにくいので、以下の図を参照して下さい

※エディタによってはこのように自動でアイコンを変えてくれる機能があります。
監視対象に変化があった場合、convertToCssというタスク(下参照)が呼ばれます
gulp.task('convertToCss', function() {
gulp.src('./src/scss/style.scss')
.pipe(plumber())
.pipe(sass())
.pipe(autoprefixer())
.pipe(gulp.dest('./'));
});
convertToCssは./src/scss/style.scssファイルをエントリポイントとして、cssへ変換します。出力先はプロジェクトフォルダ直下で、ファイル名はstyle.cssになります。(エントリポイントのファイルと同じ)
pipeの順に処理がされていくイメージです。
(plumberでエラー回避 > Sassコンパイル > プレフィックスつける > 出力先 )
gulpを動かす
長い準備作業もここまでです。お疲れ様でした。
ではgulpを動かして見ましょう。ターミナルから gulp と入力します

では、実際にscssからcssに変換されるか確認します
src/scss/style.scssを開いて
.myClass{
color:red;
}
と入力して保存します。
すると自動的にstyle.cssがテーマフォルダ直下に作られます。
.myClass{
color:red;
}
うまくできない方はこれまでの設定をよく確認してみましょう。
PCを再起動するだけで正常に動いてしまうこともあります。どうしてもだめなら再起動してみましょう。
WordPressに適合するようにSCSSを書き換える
さて、Wordpressにおいて、style.cssファイルは必須です。そしてstyle.cssの先頭に以下の情報を書く必要があります。
(先頭じゃなくても大丈夫でしたが、一般的には先頭に書きます)
/*
Theme Name: テーマの名前
Description: テーマの説明
Theme URI:
Author:
Author URI:
Version: 1.0.0
License:
License URI:
*/
この情報をscssに書いておけば、cssに変換されるときにちゃんとstyle.cssにも反映してくれます。
しかし、scssはファイルを分割できるので、このような部品は分けて書いておくと後々楽です
SCSSファイルを分割して管理しやすくしよう
CSSは1個のファイルに全部記述すると、見通しが悪くなります。よって、上記のテーマに関する説明は、別ファイルに分けてしまいましょう。
src/scss/wp.scss というファイルを作り、上記の内容をペーストします。
/*
Theme Name: テーマの名前
Description: テーマの説明
Theme URI:
Author:
Author URI:
Version: 1.0.0
License:
License URI:
*/
@charset "UTF-8";
そして、エントリポイントである src/scss/style.scssには、wp.scssを読み込むように記述していきます。
@import "wp.scss";
人によりやり方は色々ですが、私はstyle.scssには取り込む処理だけを書いて、各ファイルにスタイルを書くようにしています。
お疲れ様でした
以上で設定が完了します。
Sassは変数が使えたり、入れ子構造を使えたりと、従来のCSSより遥かに便利です。
しかし環境を整えるのが少し分かりにくいので、それだけが欠点ですね。
なお、Worpdressのテーマを本番環境に移行するときは、src以下のデータは全て不要です。もちろん、gulp.jsやpackage.jsonも不要です。(style.cssは必要です)
このあたりは、開発中にのみ利用するのであって、wordpressのテーマには本来必要無いものだからです。
Vue.jsを使ったWordpress開発がありますので、続きはこちらから御覧ください
https://sndbox.jp/websystem-develop/wordpress/vuejs