はじめに
ノーコードの初心者であるところのこの私がAdaloを使ってWebアプリをアジャイル開発するときに使う掲示板を作ってみました。
プロのソフトウェアエンジニアはノーコードに手を出すのは良い打ち手では無いとのインフルエンサーさんのご意見もあるようです。しかし、私は「新しいモノ好き」なので、「試してみたい」衝動にはついに勝てませんでした。
いくつか触ってみて最もとっつきやすかったのはシンプル&クールなAdaloです。この記事では私が実際に作成したWebアプリを紹介いたします。
作成環境
- PC:macBook Pro
- OS:macOS Catalina
- ディスプレイ:32.5インチ4K
- Webブラウザ:Google Chrome バージョン: 84.0.4147.135(Official Build) (64 ビット)
構想・設計
おおよそ2時間程度です。
事前調査
おおよそ3時間程度です。
- Adaloの開発スタッフの方が作成したYouTube動画を次から次へと見まくりました
- Adaloの公式ドキュメントにざっと目を通しました。
実装時間
おおよそ4時間程度です。
- 機能がシンプルでGUIが優れているので、迷うことや詰まることはほとんどなかったです。
アプリケーション名
アプリ開発掲示板
URL
機能
- 新規ユーザ登録
- ログイン認証
- 新規投稿
- 投稿できる項目
- 種類
- 件名
- 内容
- 投稿できる項目
- 投稿内容更新
- 回答
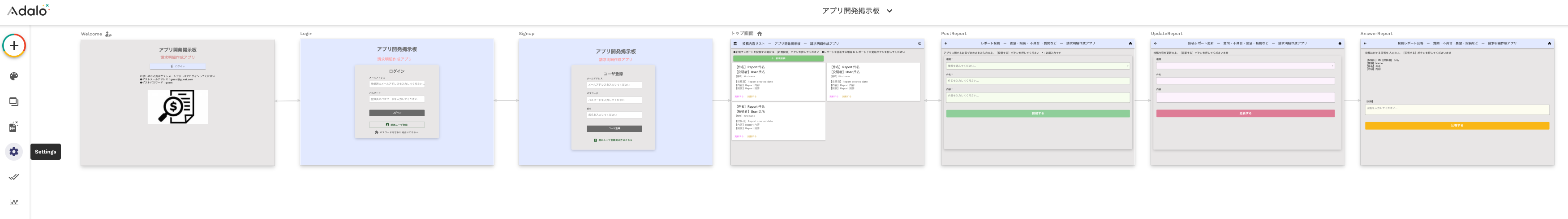
画面構成
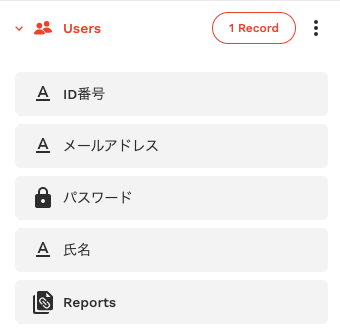
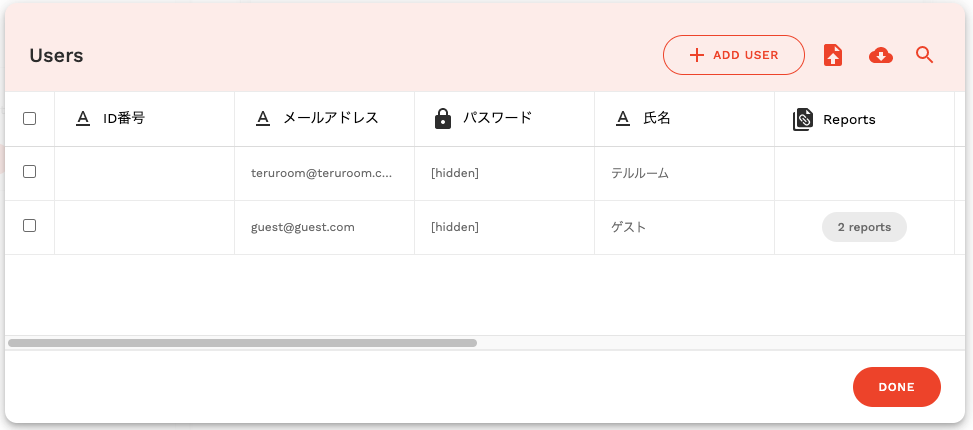
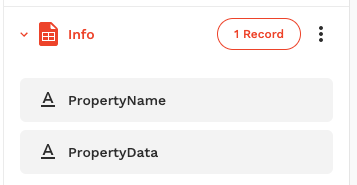
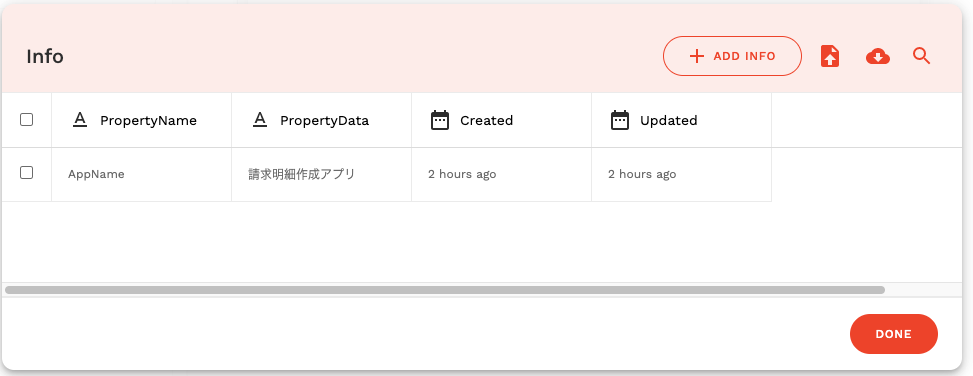
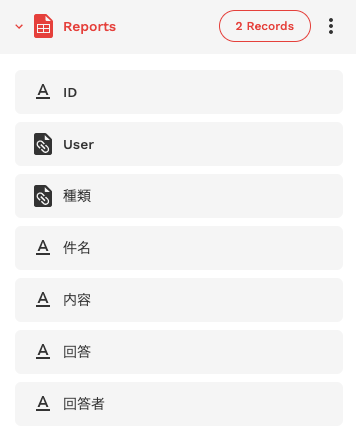
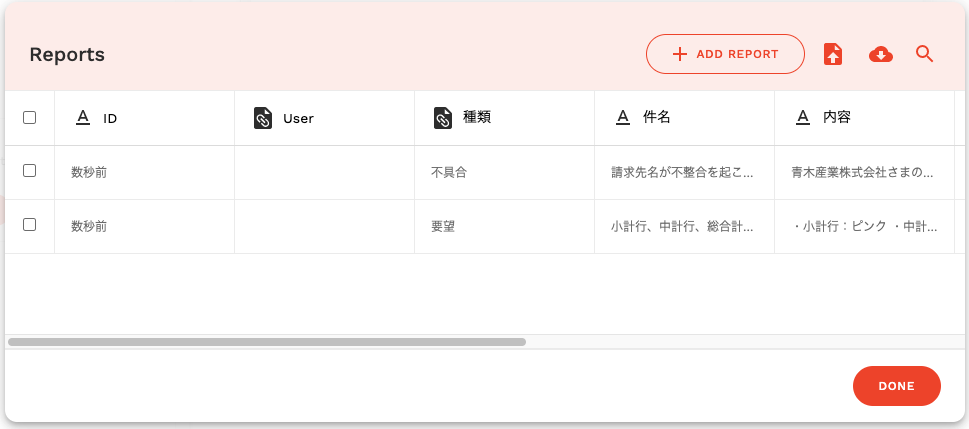
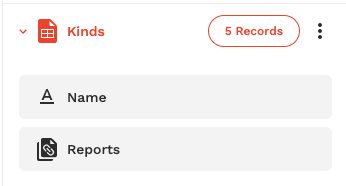
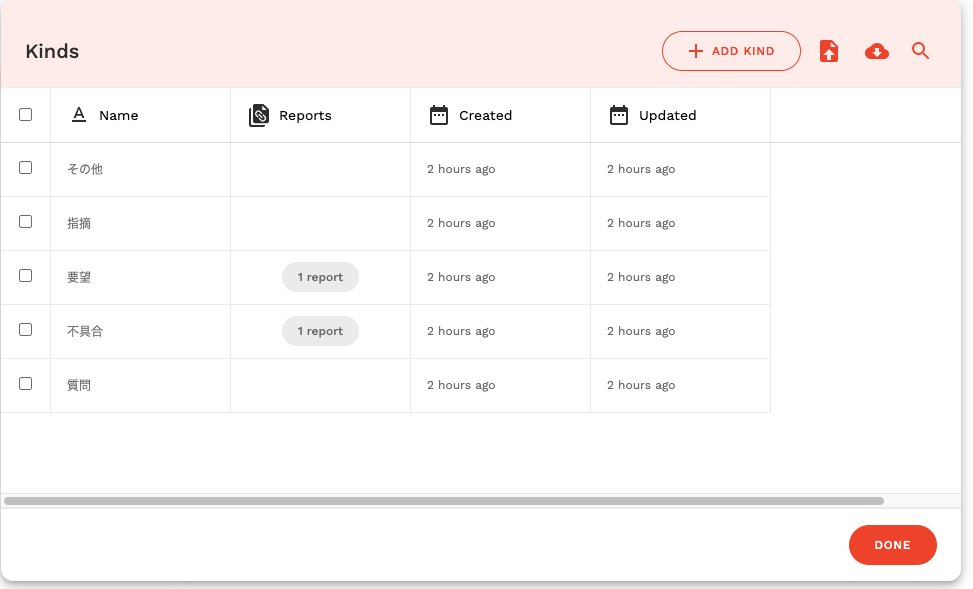
作成したデータベースコレクション
データベースの各種メンテナンスも簡単に行うことが出来ます。あっけなさ過ぎます。
複雑なリレーションを張ったり、ビューを作ったりは出来ません。しかし、1対多、多対1、多対多のコレクション間のリレーションは簡単に張れます。触ってビックリ玉手箱モノです。
- ユーザ:Users
- 情報:Info
- 投稿内容:Reports
- 投稿種類:Kinds
使ったコンポーネント
- Text
- Form
- Card List
- Button
操作
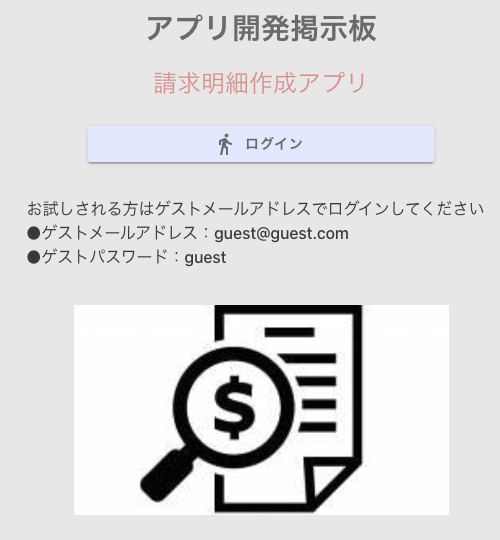
[ウェルカム]画面
[ログイン]ボタンを押すとログイン画面に遷移します
ユーザ登録が済んでいない場合には[新規ユーザ登録]ボタンを押します。[ユーザ登録]ボタンを押すと[ユーザ登録]画面に遷移します。
すでにユーザ登録が済んでいる場合には登録メールアドレスとパスワードを入力し、[ログイン]ボタンを押します。
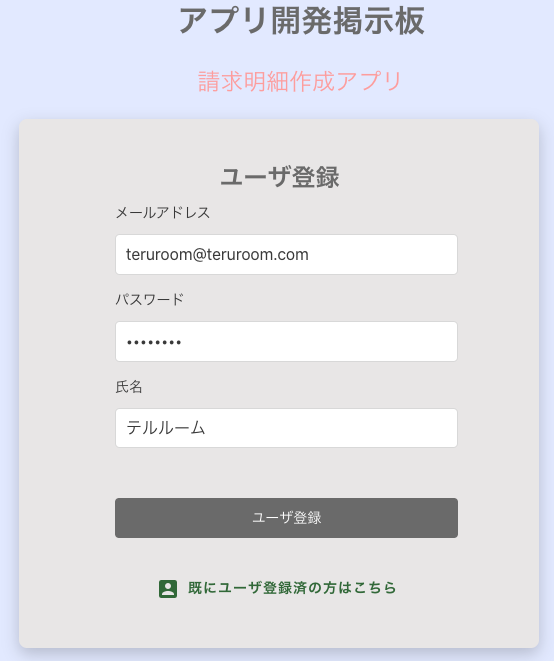
[ユーザ登録]画面
「メールアドレス」、「パスワード」、「氏名」を入力し、[ユーザ登録]ボタンを押すとトップページに遷移します
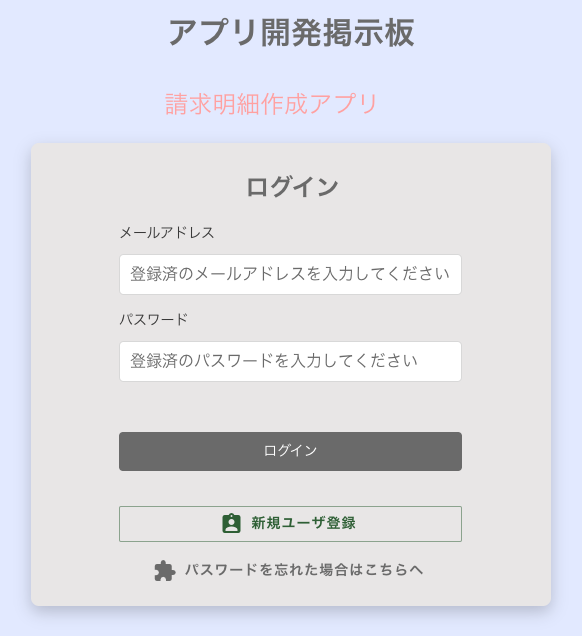
[ログイン]画面
すでにユーザ登録が済んでいる場合には登録メールアドレスとパスワードを入力し、[ログイン]ボタンを押します。[ログイン]ボタンを押すとトップページである「投稿内容リスト」画面に遷移します
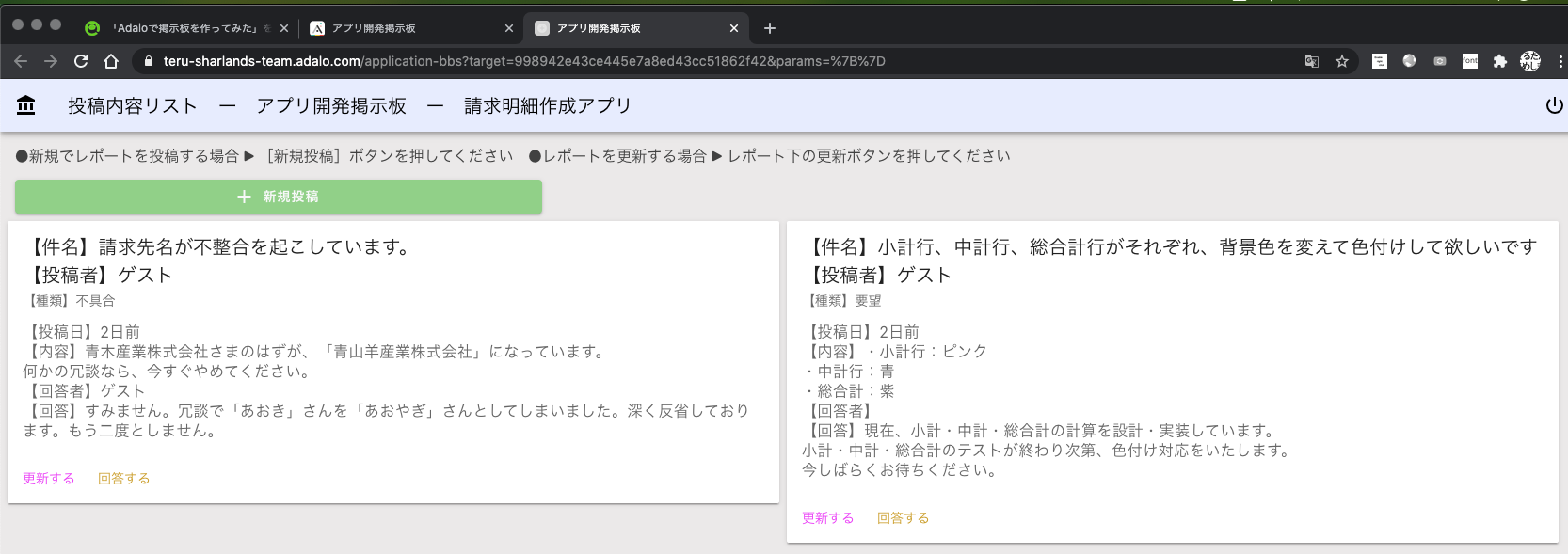
[投稿内容リスト]画面
- タイトルバーの左横にある家型アイコンまたは右横にある電源アイコンを押すとウェルカム画面に戻ります
- [新規投稿]ボタンを押すとレポート投稿画面に遷移します。
- レポート内の左下の「更新する」を押すと、[投稿レポート更新]画面に遷移して、投稿内容を更新できます
- 更新を投稿者だけにすることも簡単にできますが、ここではあえて、登録ユーザが誰でも更新出来るようにしています。
- レポート内の左下の「回答する」を押すと、[投稿レポート回答]画面に遷移して、投稿内容に回答できます
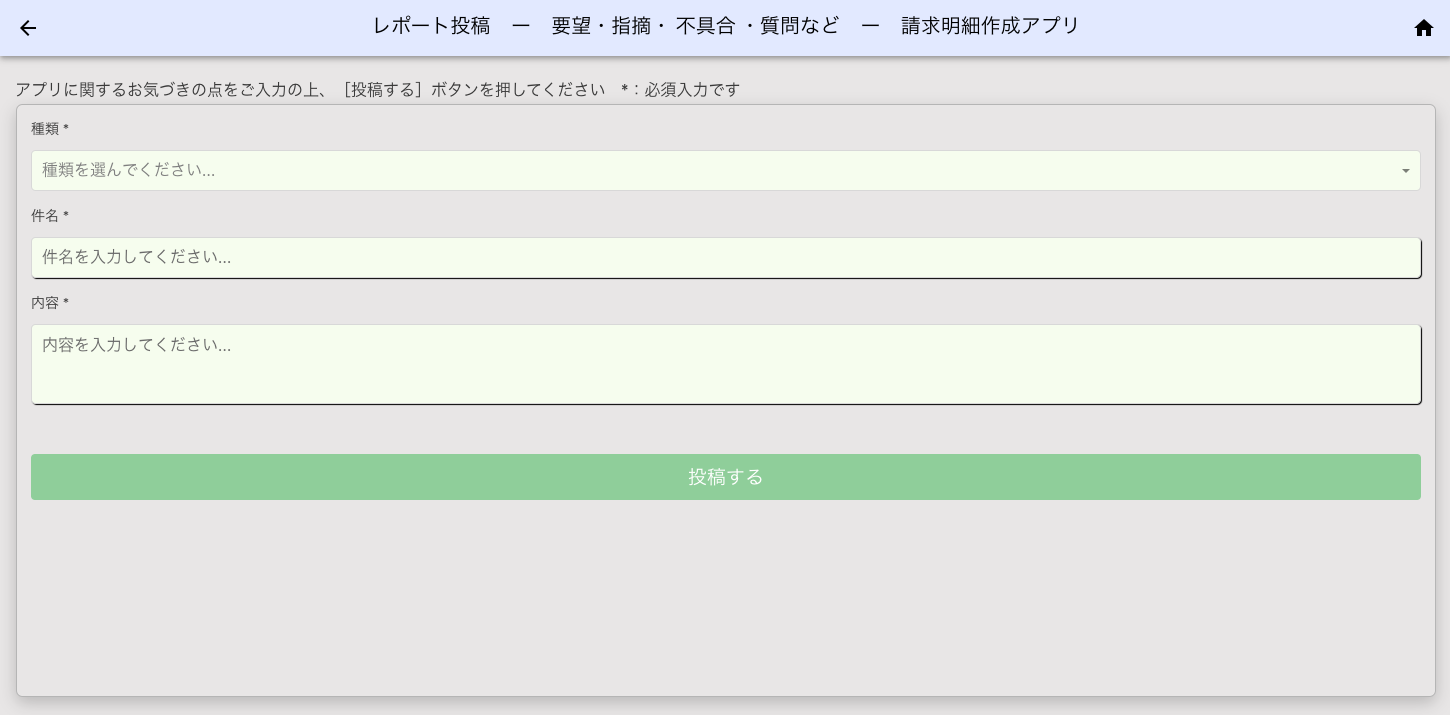
[レポート投稿]画面
- 種類、件名、内容を入力して、[投稿する]ボタンを押すと投稿され、[投稿内容リスト]画面に投稿内容が表示されます
- タイトルバー左横の左矢印アイコンまたは右横の家アイコンを押すと[投稿内容リスト]画面に戻ります
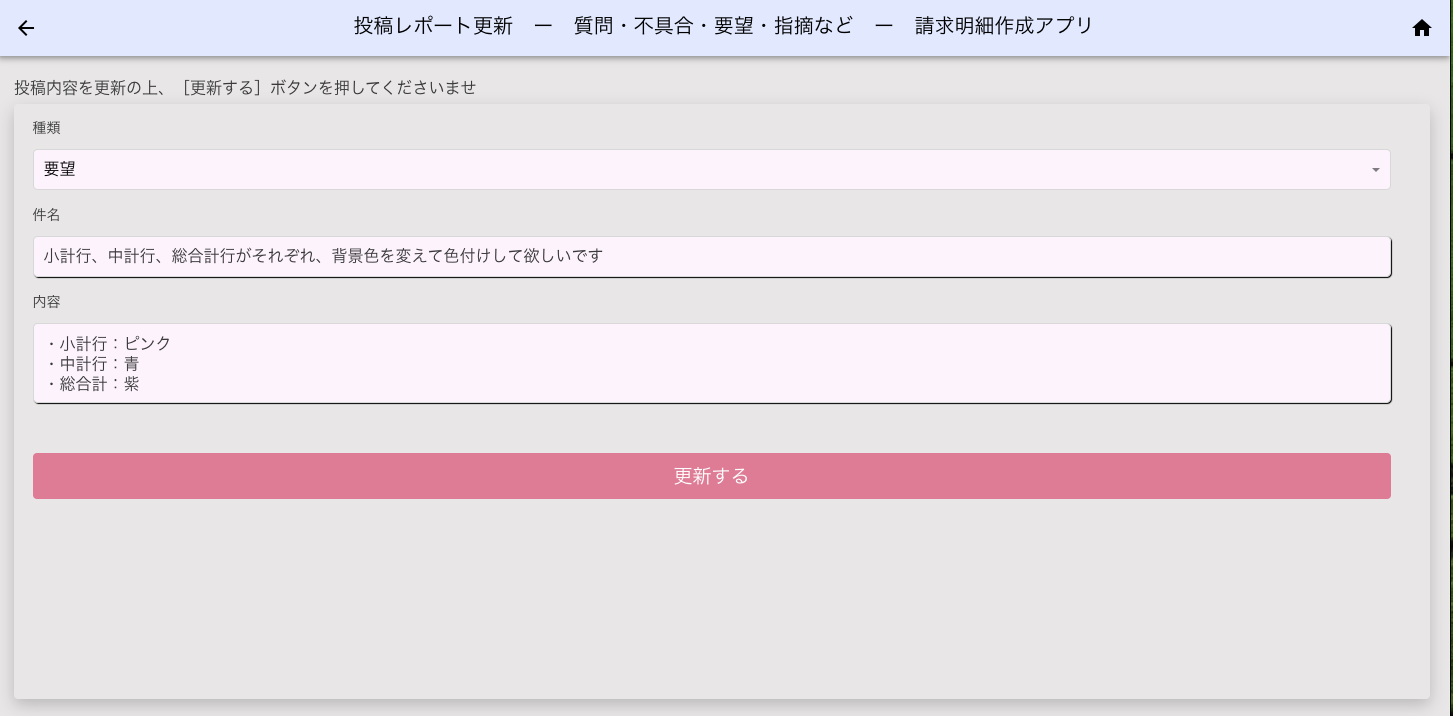
[投稿レポート更新]画面
- [投稿する]ボタンを押すと更新内容が投稿され、[投稿内容リスト]画面に遷移して、更新内容が確認できます
- タイトルバー左横の左矢印アイコンまたは右横の家アイコンを押すと[投稿内容リスト]画面に戻ります
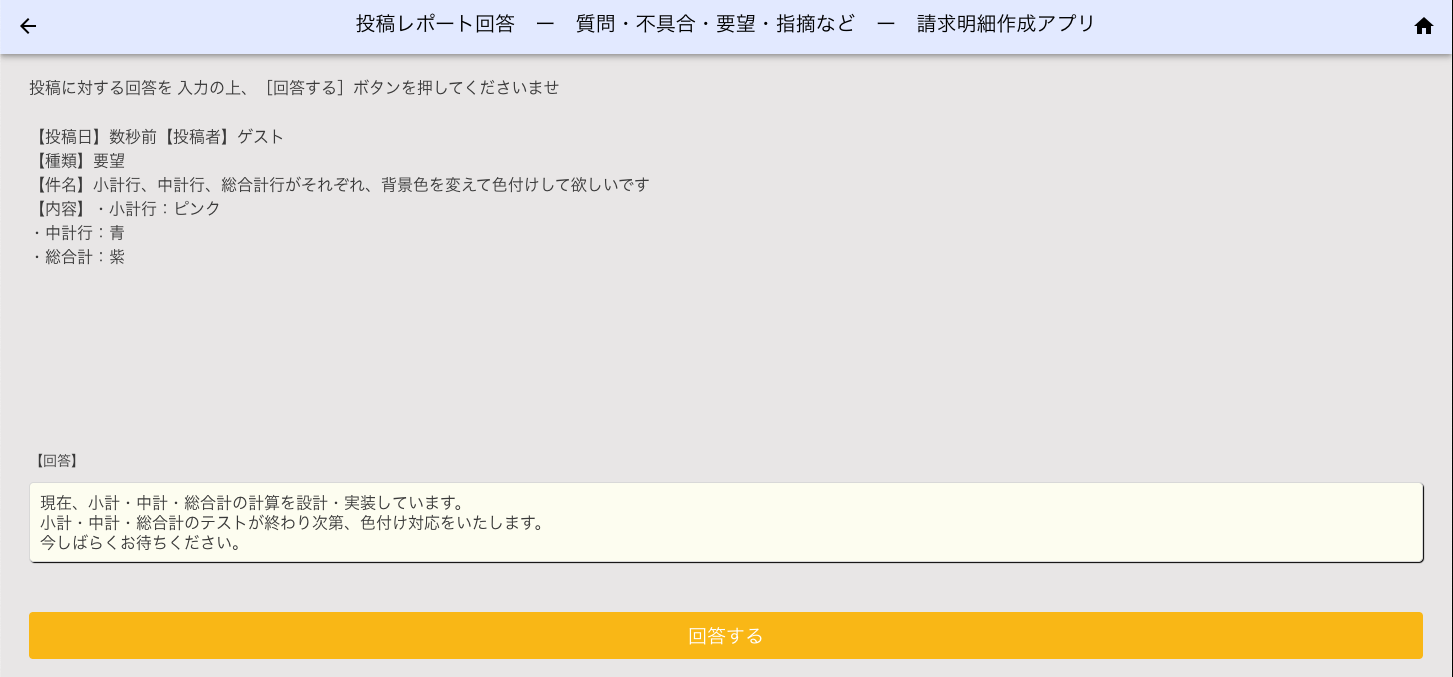
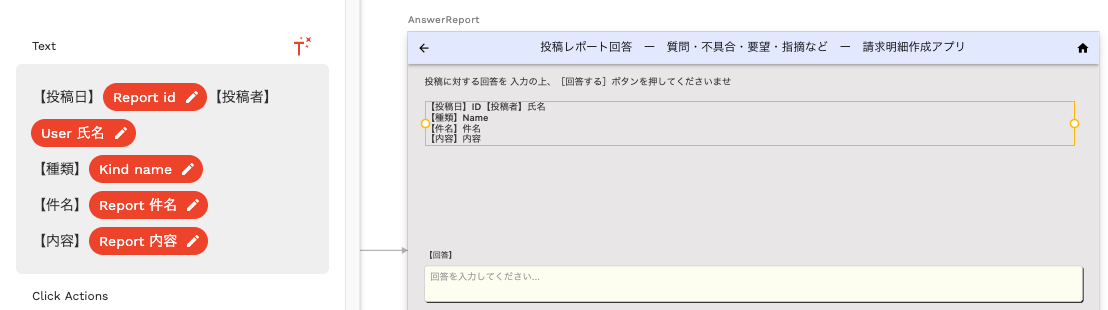
[投稿レポート回答]画面
- [回答する]ボタンを押すと回答内容が投稿され、[投稿内容リスト]画面に遷移して、回答内容が確認できます
- タイトルバー左横の左矢印アイコンまたは右横の家アイコンを押すと[投稿内容リスト]画面に戻ります
TIPS
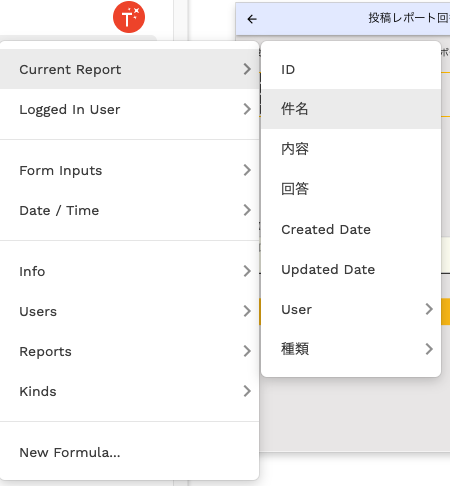
Textへのデータベースコレクションの各項目の当てはめ
- 「キラキラ星が飛び出すT字棒」アイコンを押します
- 当てはめたいデータベースコレクションの項目を選択します
- 必要な項目全てでこれを繰り返すと当てはめができます
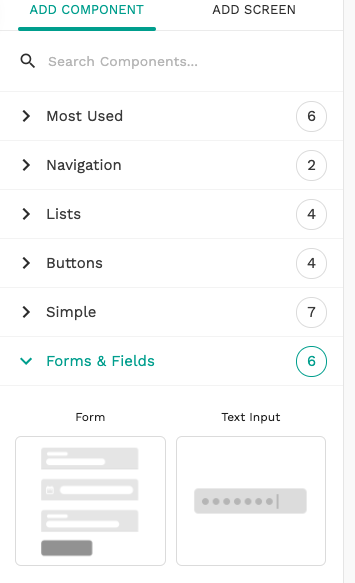
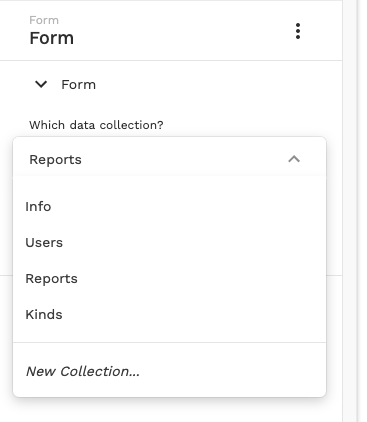
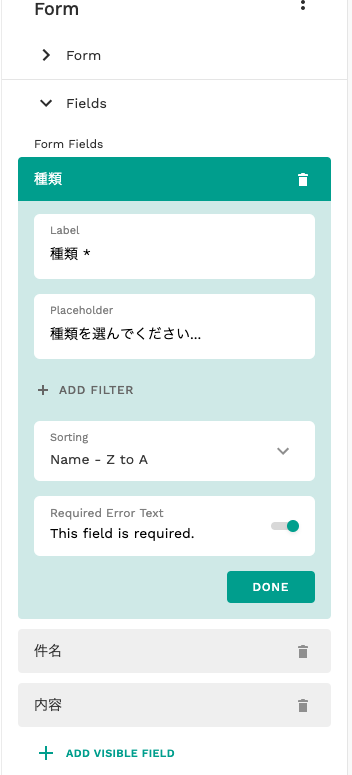
入力フォームへのデータベースコレクションの当てはめ
- 画面を選択して、「ADD COMPONENT」を押して、「Froms & Field」から「Form」を選んで画面にドラッグ&ドロップします
- 「Form」を押して展開し、「Which data collection?」で、当てはめたいデータベースコレクションを選択します。
- 「Fields」を押して展開します
- 不要な項目をゴミ箱アイコンを押して削除します
- 必要な項目は項目名を押して展開し、ラベル、プレースホルダー、表示順、必須入力を適宜設定し、[DONE]ボタンを押します
ノーコード初心者の感想
最初は少しなめてかかっていたのですが、意外に細かく作り込めるモンだなあと思いました。モックアップとかプロトタイプとか、あるいは開発で使うツールはノーコードで作れそうです。Bubbleも使ってみたのですが、こいつはさらに細かな設定が出来るので、使える範囲は広そうな感じです。
Webアプリ開発はフレームワークを使ってガリガリスクラッチでコードを実装する。そんな固定概念が少しだけ崩れました。データベースの操作もクエリーをガリガリスクラッチすることに快感を覚えていたのですが、基本的なことはあっけなくできてしまいます。
Adaloの良いところはnode.jsでプラグインをコンポーネント開発して組み込めることろかなあとなんとなく思いました。あと、デザインがそこそこクールです。さらに、作成環境であるWebブラウザでそのまま公開が簡単に出来るもの良いなあと思いました。さらに、iOSとAndroidのネイティブアプリも簡単に作ることが出来るようです。