テックタッチアドベントカレンダー4日目を担当する@terunumaです。
3日目は @92thunder による あまり知られてないWeb APIを使って鬼ごっこゲームを作る でした。
なるほどこの辺りはテックタッチのプロダクトのあそこで使っているのか! という再発見をしつつ名作ゲームは1分ほど真剣にプレイしたのち飽きました。
この記事は何
4Kモニタ環境でWeb開発を1年ほどやってみて良かった点・変化があった点などの所感を書いています。4Kモニタを導入するかどうかの参考になれば幸いです。
4Kモニタ環境で開発環境を構築する
4Kモニタとは
4K(2160p)
通称: 4K UHD・QFHD・4K ウルトラHD
画素数(横×縦): 3840×2160
のディスプレイのことです。(出典)
背景と動機
もともと4Kモニタが登場し始めた2014年頃から興味はあったのですが、2018年頃になって価格が3〜4万円代とこなれてきて入手しやすくなり、実際に導入してみた人のレビューも増えてきて試しても良さそうだなと思い導入を決めた、という経緯です。
過去にはデュアル/トリプルモニターやワークスペース切り替えなども試してきているので、それらの環境と比べてどのような使い勝手なのだろうと。
また自分の開発スタイルとしてフルスタック→ここ数年はフロントエンドに傾倒しての開発をメインとしているのですが、時代が進むにつれてツールの変遷はありつつエディター/ターミナル/ブラウザ(動作確認 + ドキュメントの参照や編集)/プロトタイピング/チャット/各種開発ツール...など同時に複数ウィンドウを起動しておきたいという需要はずっと変わらないので、(本当は時代の流れに乗って断捨離したいという思いはありつつも)うまくこれらをいい粒度で並べて作業できるとよいなと思っています。
現在の環境
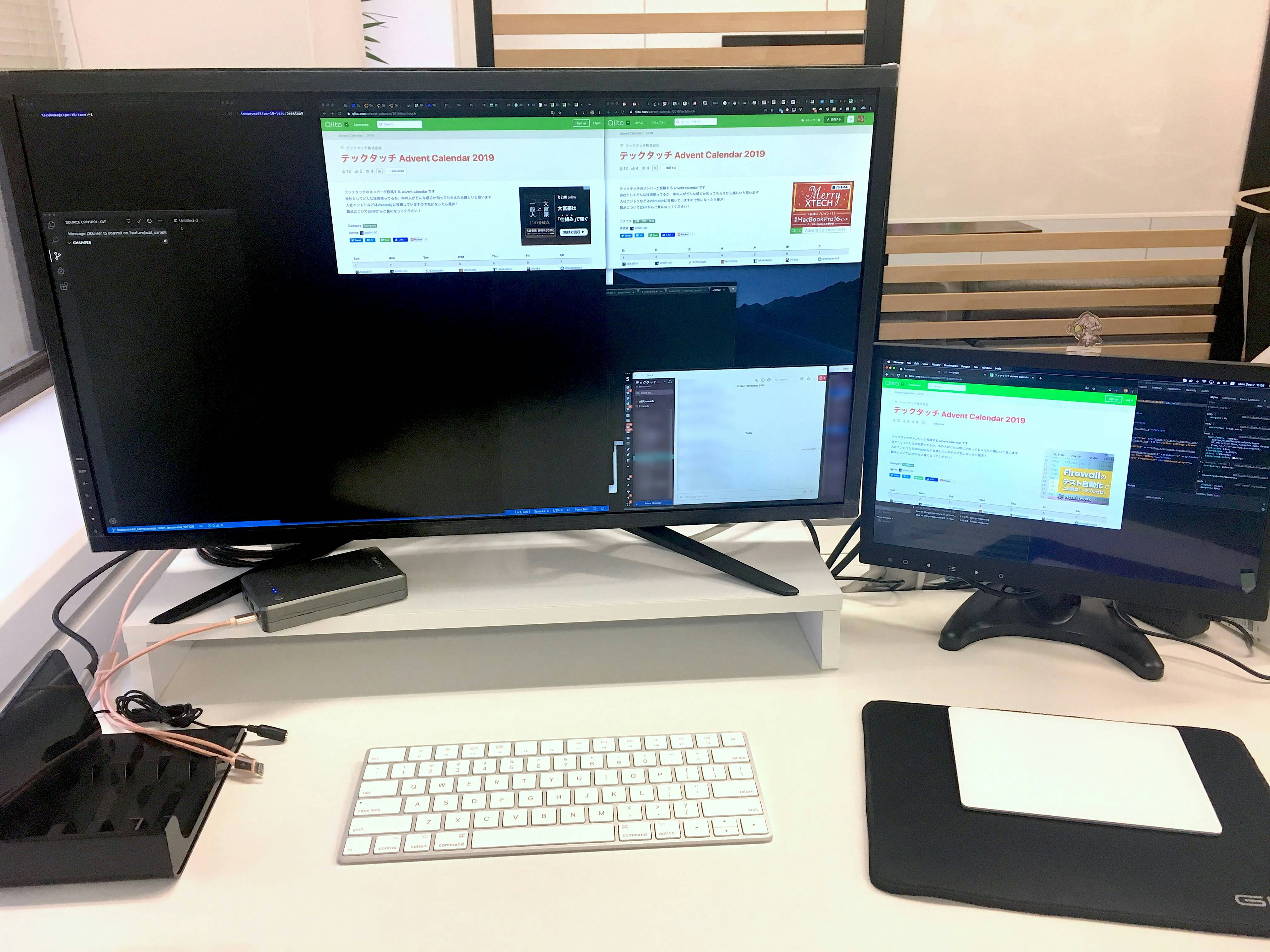
2019年12月時点でのデスクの状況です。
| . | 解像度 | サイズ | 機種名 |
|---|---|---|---|
| 左側(メイン) | 4K (3840x2160) | 28インチ | KEIAN KWIN28 |
| 右側(サブ) | FHD (1920x1080) | 13.3インチ | ITPROTECH LCD13HVR-IPS |
右の小さいディスプレイはここ1ヶ月ぐらいで何となく増やしましたが、基本的には4Kモニタ一枚のみでずっと作業していました。テックタッチに入社したのが今年の8月でそれ以前は別の会社でしたが、ディスプレイも同じものを利用していました。(前職ではBYODで自前のものを持ち込んでいましたが、現職では会社支給で買ってもらいました)
4Kモニタの解像度は1xの等倍(Retinaにしていない)で、ディスプレイから自分までの距離はおよそ1m程度です。この距離でブラウザは100%ズームでギリギリ読めるサイズで、ターミナルとエディタは少し厳しいので14ptに拡大しています。
ウィンドウの配置
4KはFHDの4倍の解像度があるので、大まかに4分割してどの辺に何を置く、と言うのを決めています。
| 位置 | ウィンドウ |
|---|---|
| 左上 | ターミナル |
| 右上 | ブラウザ (基本はChrome、必要に応じてFirefoxやSafari) |
| 左下 | エディター (VSCode) *画面2/3くらいでやや大きめに |
| 右下 | チャット、プロダクティビティツール(Gmailやカレンダーなど。Stack でまとめてる) |
またGitHubでのコードレビューやFigmaなどのプロトタイピング、GAppsなど各種ドキュメントなどを大きく見たい場合は個別にウィンドウを移動させて縦いっぱいに広げることもあります。横を最大にすると画像や文章の左右が眼球を動かさずに見れる範囲を超えてしまうので、広げても 2560px 程度を限度にしています。
良かった点
視線の移動やウィンドウ切り替え、思考のスワップ領域の負担が減った
1枚のモニタ上にFHDモニタ4枚分の領域があると、大抵の同時作業(エディターでコード書きながらブラウザで最新の状態を確認する、ターミナルで複数のlogやyarn watchの処理を流しておいたりなど)を置き場所に困らずに置いておけるので置くときも並列に眺めるときも負担が軽く済みます。これをシングルディスプレイでやると ⌘ + Tab でのウィンドウやワークスペースの切り替えでやらないといけないので操作の負担が、デュアル/トリプルのディスプレイ環境だと目線を移動する負担があるのでそれらが少なくなり、これによって「今書いたこのコードの変更が〜」とか「ブラウザで操作したサーバ側のログが〜」といったちょっとした思考のスワップが減って楽になった...気がします。
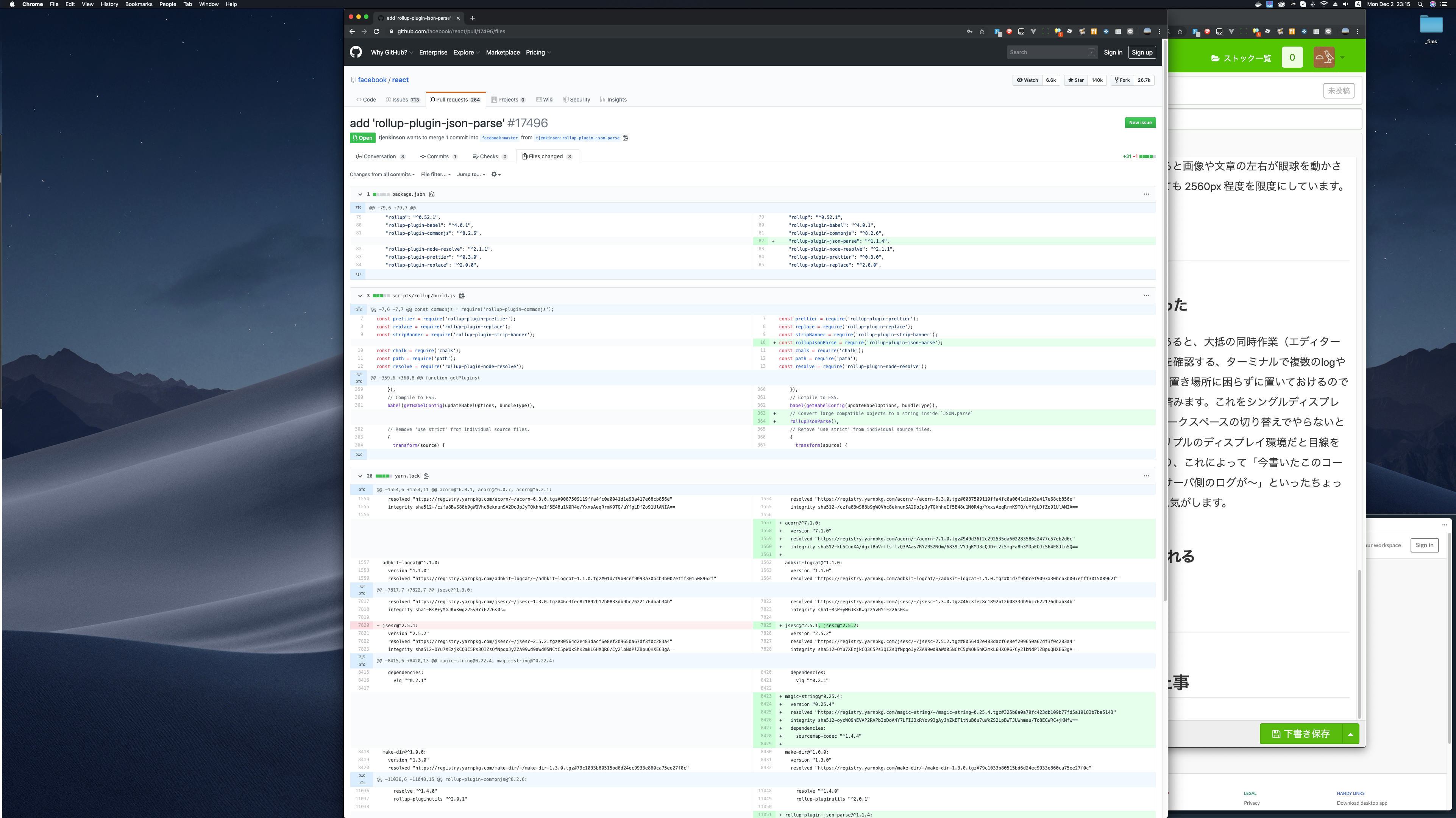
コードとかをがっと見たいときにバッと広げられる
表現がオノマトペですみません。
スクショで雰囲気が伝わるか微妙ですが...GitHubでSplit表示してもこんな風に行の折り返しを気にせずにバッと広げられる、また相当量の行数を表示できる。まさに4Kの強みを活かした利点です。表示できるカバー範囲の圧倒的な広さはこういう時に非常に実感できます。
また手元でコードを書いている時もcommitする前に git add -p で変更を一つずつ確認したり diff --cached --diff-algorithm=minimal -w (実際はaliasにしてます) で差分を確認しているので、この時にもターミナルを大きく広げて多くの行を同時に見ながら作業しています。
他にもQAテストを行う時にテスト表を広く左側に表示しながら右側に Chrome/Firefox を並べて同じ画面をテストしたりとか...この辺りはデュアル/トリプルディスプレイでも実現できなくもないですが、前述の負担を減らす効果も相まって非常にやりやすかった感触がありました。
近い距離でより広い範囲/長い行数の見比べができる
プロトタイピングとブラウザでの表示や、文字数の長い近似したログを並べて表示する場合などに1枚のモニタ上で比較できるので、視線を大きく動かすことなく見比べることができてより広く/細かく差分確認をすることができるようになりました。(なんか差分ばっかり見てるな)
一つ上の内容と被るところもありますが、シングルディスプレイだと表示領域が足りなかったりデュアル/トリプルだと物理的な距離やデバイスの差異による色味・dpiの差が出てしまったりがあったのでそれらを気にせずに並べられるようになったことで文字列の差異やデザインチェックにより集中しやすくなりました。
微妙だった点
ウィンドウをどのくらいのサイズで扱えばいいかわからな(かった)
4Kモニタの導入当初ですが、それまで使っていたツールをどのように配置すればいいか知見がなかったので戸惑いました。初めこそ「おおー画像めっちゃでかい」「Yahoo!の表示領域めっちゃ広くできる!」みたいに遊ぶのですが、実際に開発作業を初めてみると「あれ...エディタを画面いっぱいにすると目で追いきれない...」「⌘ + Tab で切り替わったウィンドウが...どこにあるんだ?」などサイズ感の違いや広すぎる画面領域に迷子になってしまったりがありました。
これに対しては前述の 4KはFHDの4倍の解像度があるので、大まかに4分割してどの辺に何を置く を決めた上でどこに何を置くかを決めることで解消できました。こんなことわざわざ考えなくても単に4K環境に慣れれば解消できたかもしれませんが、デュアル/トリプルディスプレイやワークスペースを使い分ける時の考え方に似ていたのでそれを継承してこういう落とし込み方をしました。
余談ですがブラウザのウィンドウサイズはユーザーの環境から乖離しないようにと 1280x800 をデフォルトにしています。複数ディスプレイや4K環境に慣れてしまうと気づかず広く使い続けてしまうことがあるので、自戒の念も込めてできるだけこのサイズで使うようにしています。(過去に開発していた時にデザインが画面をはみ出したりして痛い目を見た...)
視覚情報が増えるので、意識が散りやすい
表示領域が広くなって置けるウィンドウ数も増えたものの、全てが視界の範囲内で収まってしまうのでチャットでDMが来たりログが流れたりブラウザで時間経過で広告表示が変わったり...ちょっとした変化が簡単に知覚できてしまって集中を削がれやすいです。(メリットでありデメリットでもある)
ちょっと何かの業務に集中したいときは動きがあるウィンドウ(主にSlackなどSNSやチャット系)を適当なものを被せたり何かの裏(エディターとか)に隠してしまって視界に入らないようにする、ということをわざわざやったりしています。
デスクの容積を圧迫する
28インチのモニタはなかなかの大きさなのでキーボードやノートPC、メモ用の作業領域など配置に気をつける必要があるのと、高さもあるのでちょっとしたパーティション級にデスク島の視界を遮ってしまう可能性もあります。視界を塞ぐことで集中したい人には良いかもしれませんが、自分の場合は同僚との話かけ(られ)やすさを減らしたくなかったので低めのモニタースタンドで邪魔にならないようにしました。
まとめ
文中でも述べた 1枚のモニタ上にFHDモニタ4枚分の領域 というのが4Kモニタの一番の強みで、「Aを見ながらBをする」「広い表示でドキュメントを見る」といった作業がワークスペース切り替えや複数ディスプレイよりも非常にやりやすくなったというのがここ1年使ってみての感想でした。
ただしこれは自分がせっかく4Kモニタを買ったのでという確証バイアスもあるし、「視界に情報が多すぎるのが嫌なのでMacbookくらいのサイズのシングルディスプレイがいい」「見るものがはっきり分かれてた方がいいので複数ディスプレイがいい」など人によって慣れている環境も違うと思うので万人におすすめできるものでもないかな...と思います。
本記事を読んで4Kディスプレイを試してみたいかも、と思った方の一助になれば幸いです。
終わりに
今回所感として書き上げてみて、視野角や神経の反応について脳・生物・心理学的な情報も含めて書いた方がより検証性の高い記事にできたなという反省が生まれました。次のカレンダーの順番の時にこの辺りを掘り下げた記事を書ければと思いますので、興味がある方はぜひ次回もお付き合いください!
5日目は @takakobem による「妥協しないTypescript」です。