ことの発端
これまで VSCode で C++ の開発環境構築を進めていたのですが、フロントエンドの方々も vue の開発環境を Docker で行う方針にしたので、その導入のメモ書きです。
フロントエンドというか Node.js を使う開発環境って感じなので、vue だけじゃなくて electron なんかでも使えると思います。
手順
1. Dockerfile を作成
作業用のディレクトリを作成して、Dockerfileを作成します。1
FROM ubuntu:18.04
RUN apt-get update \
&& apt-get install -y nodejs npm build-essential git python3 curl \
&& npm i n -g \
&& n stable \
&& apt-get purge -y nodejs npm
通常コンテナ内でポートリスニングしていてもインバウンドが遮断されているんですが、VSCodeのターミナルで起動すると自動的にポートフォワードしてくれるので特に何も指定する必要がありません。2
2. VSCodeからコンテナ内へリモート接続する
-
拡張機能 Remote - Containers : ms-vscode-remote.remote-containers をインストールします。
-
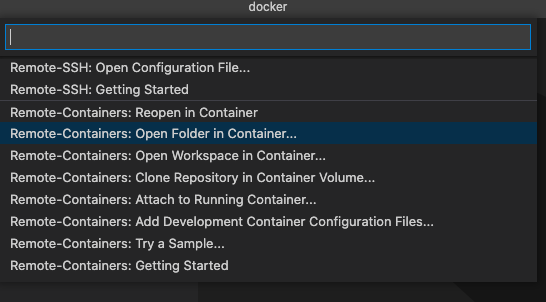
コマンドパレットが表示されるので
Remote-Containers: Open Folder in Containers...を選びます。

-
フォルダ選択画面が表示されるので、
Dockerfileが存在するフォルダを選択します。
この手順で、コンテナビルド→設定→起動→ログインが行われます。
3. 開発用の拡張機能をインストール3
- 拡張機能 Vetur : octref.vetur をインストールします。
- 必須じゃないけど Prettier - Code formatter : esbenp.prettier-vscode なんかもオススメです。
これにて、開発環境の構築は終了です。
ガシガシコードを書きましょう。
おまけ
以降は、取り敢えず、vueの知識が無いけど、とりあえず動作確認をやってみたい場合に、やってみると良いかもしれません。
1. ショボいサンプルプロジェクトをクローンする
ショボくて申し訳ない。
git clone https://github.com/codianz/templ.storybook
cd templ.storybook
2. パッケージのインストール
大概のパッケージマネージャでお約束ですのヤツです。
npm i
3. vue開発サーバの起動
vueアプリを開発する際に起動しておくサーバです。
npm start
ブラウザでhttp://localhost:8080/ で起動確認します。
4. パッケージのインストール
storybook で開発を進める際に起動しておくサーバです。
npm run storybook
ブラウザでhttp://localhost:6006/ で起動確認します。
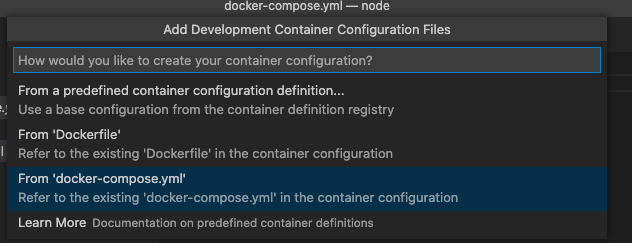
VSCode のポートフォワーディング(2021/03/02追記)
当初、docker-compose.ymlを作成していたんだけど、実行してみたら、コンテナのポートがそのままフォワードされとるやんという事態に 「 ??? 」 だったのですが、VSCodeの親心というヤツでした。
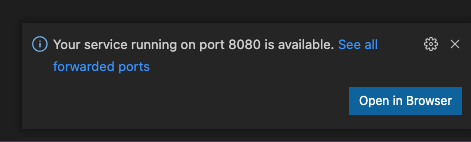
この機能のお陰で、npm start(npm run serve)とかやると、右下にこんなポップアップが表示されます。

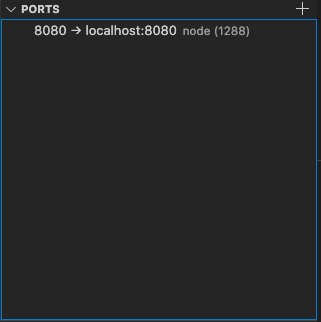
そして、左側のペインにフォワーディング状況を確認することができます。

す。。。凄すぎる。。。