ことの発端
いい加減、 VSCode から Azure Storage 機能拡張を使っての手動デプロイや止めようと思い、 GitHub Actions を使ってデプロイしようと試みるの巻。
本家の説明はこちら
基本的にこの通りやれば良いのですが、 Cloud Shell で躓いたので、その辺をまとめて記事にしてみました。
資格情報を取得する
ストレージ アカウント の 静的なWebサイト へデプロイする場合、 azure/login@v1 で使用する資格情報が必要になります。
この資格情報は Cloud Shell 取得します。
Cloud Shell 用のストレージを作成(初回のみ)
Cloud Shell では、作業用のファイルストレージが必要。
あくまで、 Cloud Shell の作業用なので、なるべく安い構成にしておくのが良いと思います。
個人的に気にする設定はこの辺り
- ローカル冗長ストレージ(LRS)
- データ保護(論理削除関連)は全てオフ
で、 ストレージ アカウント を作ったら、 ファイル共有 を作成しておく。
そして、 Azure Portal の画面右上のアイコンをクリックして Cloud Shell を起動します。
初回の起動だとこんな画面が表示されるので、お好みの Shell を選びます。(cmdは慣れているけど PowerShell はどうにもエラーが鬱陶しいのでBashを選択しました)
Shell を選択すると、次はマウントするストレージの設定をします。
このまま ストレージの作成 をすると、オススメ構成でストレージアカウントが作成されて恐ろしい事態もあるかも(?)なので、先ほど作ったストレージを使用するよう設定を行います。
これで、 Cloud Shel が使えるようになりました。
また、何かの機会で使うかもなので、 ストレージアカウント は、このまま放置しても良いんじゃないかもです。
Cloud Shell を使って資格情報を取得
az ad sp create-for-rbac コマンドを実行します。
az ad sp create-for-rbac --name (適当な名前) --role contributor --scopes /subscriptions/(サブスクリプションID)/resourceGroups/(リソースグループ名) --sdk-auth
--name オプションは省略可能です。
サブスクリプションID は、各種リソースの 概要 に表示されています。(現在表示されている Azure Portal の URL に含まれているので、それをコピペしても良いかも)
で、実行するとこんな json が出力されます。
この json は後で使いますので、どこかにコピーしておいてください。
{
"clientId": "XXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX",
"clientSecret": "XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX",
"subscriptionId": "XXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX",
"tenantId": "99f432d5-XXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX",
"activeDirectoryEndpointUrl": "https://login.microsoftonline.com",
"resourceManagerEndpointUrl": "https://management.azure.com/",
"activeDirectoryGraphResourceId": "https://graph.windows.net/",
"sqlManagementEndpointUrl": "https://management.core.windows.net:8443/",
"galleryEndpointUrl": "https://gallery.azure.com/",
"managementEndpointUrl": "https://management.core.windows.net/"
}
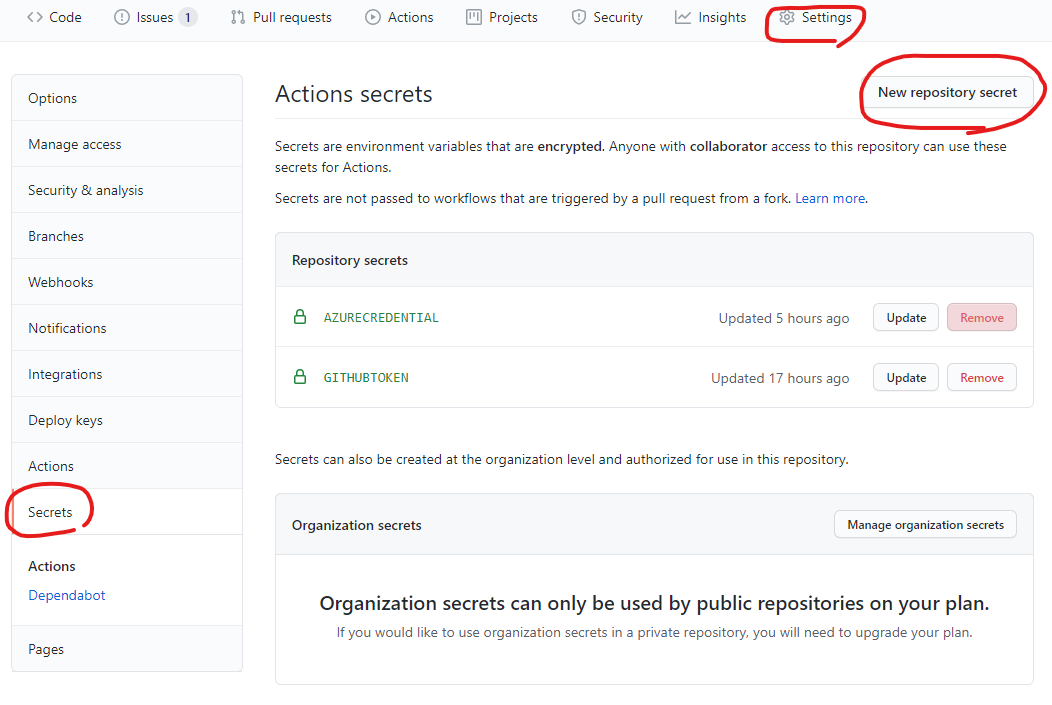
GitHub で Secrets を設定
リポジトリの Settings > Secrets > New repository secret の順にクリックします。
すると、登録画面が表示されます。
Name を設定(後の yaml で登場)します。ちなみに、アンダースコアが使えるような説明がチラホラ散見するのですが、実際は使えません。(仕様変わったんかな?)
Value は先ほどの資格情報の json をペーストします。
設定が終わったら、 Add secret を押下してこの画面は終了です。
スクリプトを作る
下準備は終わったので、これからビルドの設定を作って終わりです。
GitHub Actions は .github/workflows に yaml ファイルを配置することで実現しています。
で、ウチらは vue.js でフロントエンドを構成しているので、こんな感じの yaml を作りました。
肝は azure/login@v1 と azure/CLI@v1 と az logout 辺りになるかと思いますので、各自の構成に応じてビルドするなりすればOKかと思います。
name: Blob storage website CI
env:
STORAGE_ACCOUNT_NAME: "hogehoge"
NODE_VERSION: "14.16"
on:
push:
branches: [master]
jobs:
build:
runs-on: ubuntu-latest
steps:
- name: Checkout repository
uses: actions/checkout@v2
- name: Use Node.js ${{ env.NODE_VERSION }}
uses: actions/setup-node@v2
with:
node-version: ${{ env.NODE_VERSION }}
- name: npm install, build, and test
run: |
npm install
npm run build:production --if-present
- uses: azure/login@v1
with:
creds: ${{ secrets.HOGEHOGE}}
- name: Upload to blob storage
uses: azure/CLI@v1
with:
azcliversion: 2.0.72
inlineScript: >
az storage blob upload-batch
--account-name ${{ env.STORAGE_ACCOUNT_NAME }}
-d '$web'
-s ./dist
# Azure logout
- name: logout
run: |
az logout
ブランチを工夫すれば、ステージング環境へのデプロイとかも作れます。(yamlファイルは別途作成のこと)