はじめに
Vue.jsのトランジションクラスが発動するタイミングをまとめました。
この記事が役に立つ方
- Vue.js初心者
この記事のメリット
- トランジションクラスがいつ発動するのかがわかる。
環境
- OS: macOS Catalina 10.15.1
- Vue: 2.6.10
transitionとは?
Vue.jsの機能で、CSSトランジション/アニメーションをより使いやすくサポートしてくれます。
基本構文
index.html
...略
<div id="app">
<transition>
トランジションさせたい要素
</transition>
</div>
...略
main.js
new Vue ({
el: '#app'
})
シンプルに<transition>で囲むだけなので簡単です。
トランジションクラス一覧
※画像の例はopacityをいじった場合です。
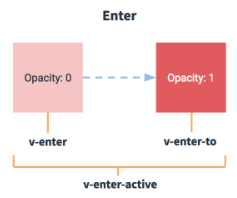
Enter系
| トランジションクラス | タイミング |
|---|---|
| .v-enter | 開始 |
| .v-enter-to | 終了 |
| .v-enter-active | 変化している間 |
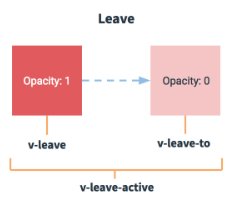
Leave系
| トランジションクラス | タイミング |
|---|---|
| .v-leave | 開始 |
| .v-leave-to | 終了 |
| .v-leave-active | 変化している間 |
※画像は公式ドキュメントから拝借しました。
タイミング確認用デモ
See the Pen rNaMNgo by terufumi (@terufumi1122) on CodePen.
おわりに
最後まで読んで頂きありがとうございました![]()
余談にはなりますが、初めてCODEPENを埋め込んでみました!
コピペだけで出来るとは思っておらず、かなりハードル低かったです![]()