AWS IoT エンタープライズボタン(プログラミングできるDash Button)を購入してみたので、AWS IoT 1-Clickを利用したLamda実行までの手順をまとめておく。

Lambda関数の準備
より、ボタン押下で実行するためのLambda関数を用意しておきます。
今回はSlackのIncoming Webhookを用いて投稿をおこなう関数「testFunction」を作成。
exports.handler = function (event, context, callback) {
const request = require('request');
var options = {
uri: 'https://hooks.slack.com/services/XXXX/XXXX/XXXX',
headers: { 'Content-Type': 'application/json' },
json: {
text: 'ZZZ…'
}
};
request.post(options, function(error, response, body){
if (!error && response.statusCode == 200) {
console.log(body);
} else {
console.log('error: '+ response.statusCode + '\n' + response.body);
}
});
};
※ node_modules 群も合わせてアップロード済み
ボタンのセットアップ
スマホアプリからデバイスを追加
Iotボタンのセットアップには、購入時の箱に記載されているDSNコードが必要になる。
https://ap-northeast-1.console.aws.amazon.com/iot1click/home
から進めていると、スマホアプリからの利用を促すメッセージがあったのでデバイスの追加はそちらで進める。
- DNSコードの登録(箱のバーコードをスキャン)
- Wi-Fiを設定
の流れだが、アプリの案内に従って設定するだけなので詳細は割愛。
完了すると、デバイス一覧にボタンが追加される。

ボタンの有効化
ここからはPC側の画面にて。
管理 > デバイス から追加されているデバイスを確認し、ボタンを有効化する。
右端の「…」から、「デバイスの有効化」を選択。

有効化されたことを確認。

プロジェクトの作成
管理 > プロジェクト から、プロジェクトの作成をおこなう。
プロジェクト名を入力し、

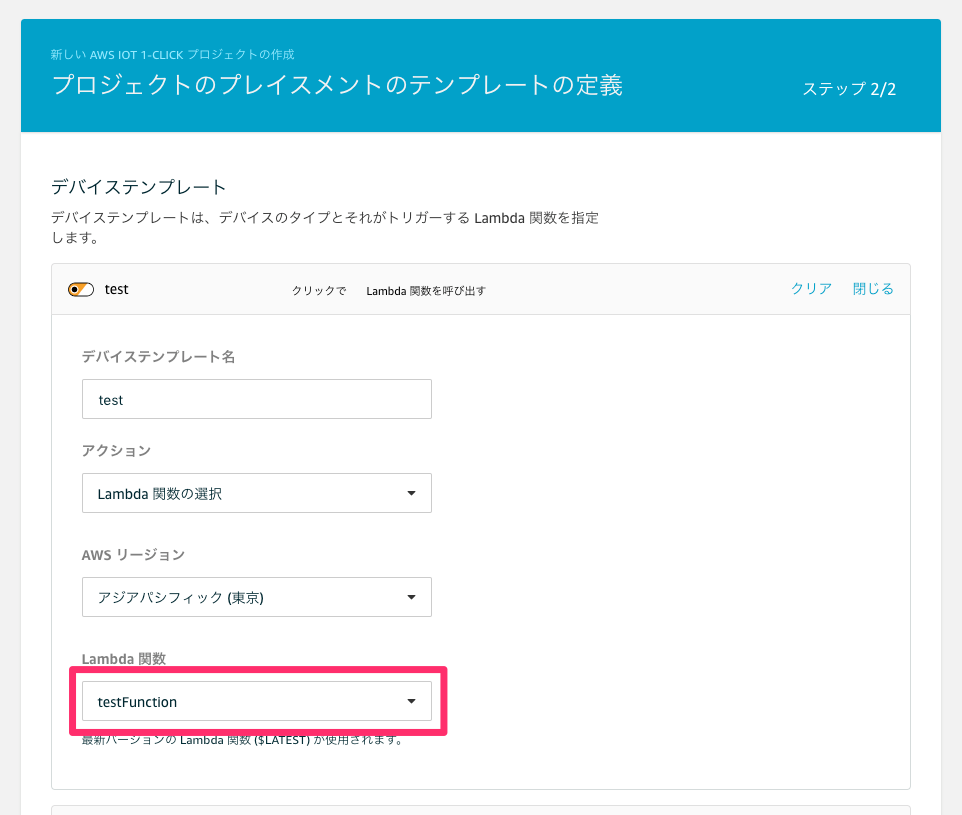
デバイステンプレートの定義へ。

「すべてのボタンタイプ」から、

あらかじめつくっておいたLambda関数を指定。
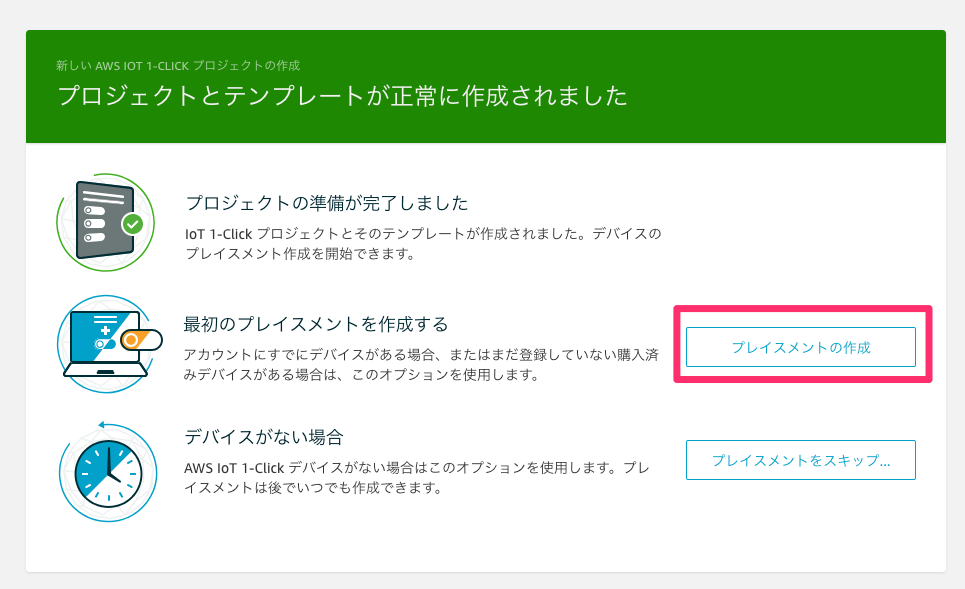
プレイスメントの作成
プロジェクトが作成できたら、ボタンとプロジェクトを紐付けるプレイスメントを作成する。
プロジェクトの完了画面から、作成に進む。
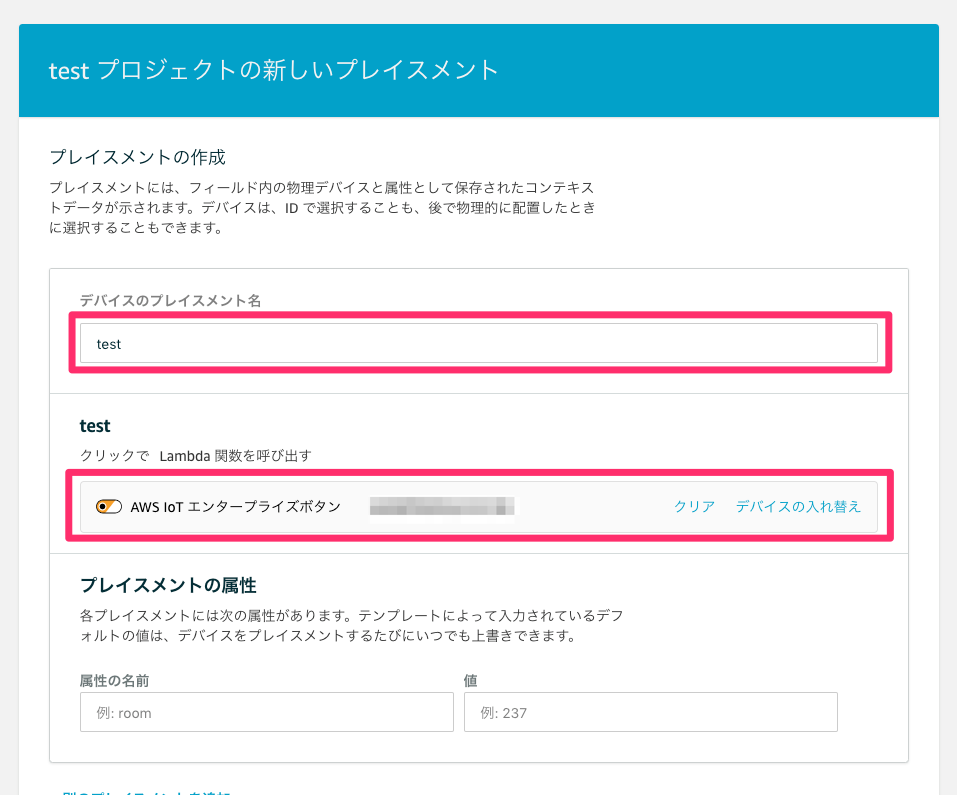
プレイスメント名を入力し、デバイスを選択。
これで設定はすべて完了!
動作確認
ボタンクリックすると・・・ランプが点滅して・・・
slackにメッセージが投稿されました!(押した分だけ投稿されます)
要はボタン押下でLambdaを呼び出すだけの単純な仕組みですが、やり方次第でいろいろ楽しめそうです。