経緯
- wordpressでブログとプロフィールページを公開してるが最近全く更新しない
- 更新しないが、wordpressの乗ってるKAGOYAのVPSには毎月支払いがある。独自ドメインも毎年支払い
- MOTTAINAI
- ブログ → Qiitaとnoteに移植を決断
- プロフィールページ → ?
- Github Pagesの存在を知る
作る
アクセス出来るようになるまで
- Githubで「自分のusername.github.io」というリポジトリを作る。
- 適当にindex.html置く
- https://自分のusername.github.io/ でindex.htmlの内容表示される
- 終
- 手軽すぎる
ページ作るために土台をどっかから持ってくる
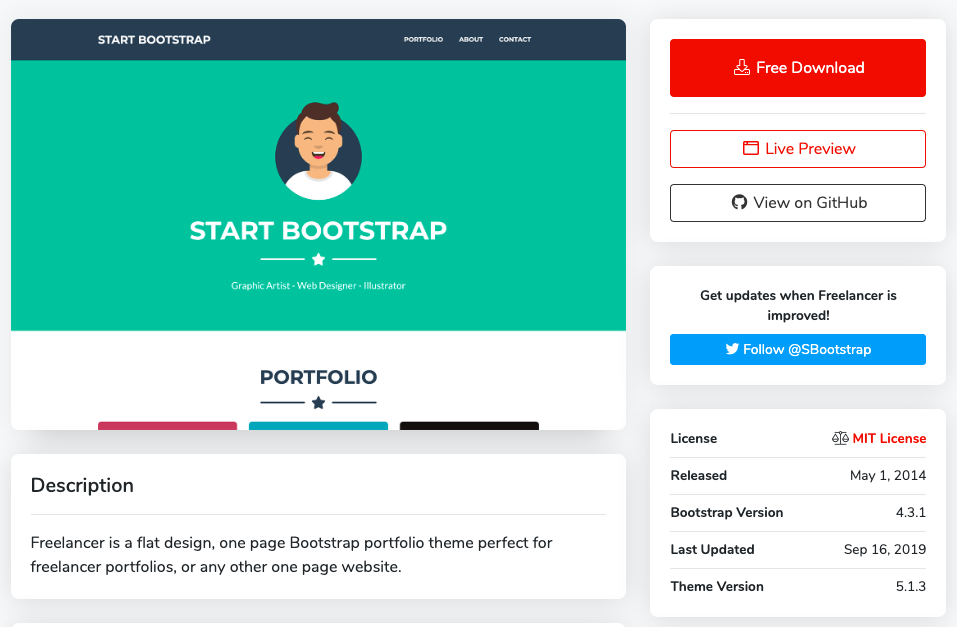
https://startbootstrap.com/themes/freelancer/

- 探したところ↑が良い感じだったので採用
- ダウンロードしたzip解凍してhtmlとcssを自分用に修正
- 問い合わせ機能周りは削除
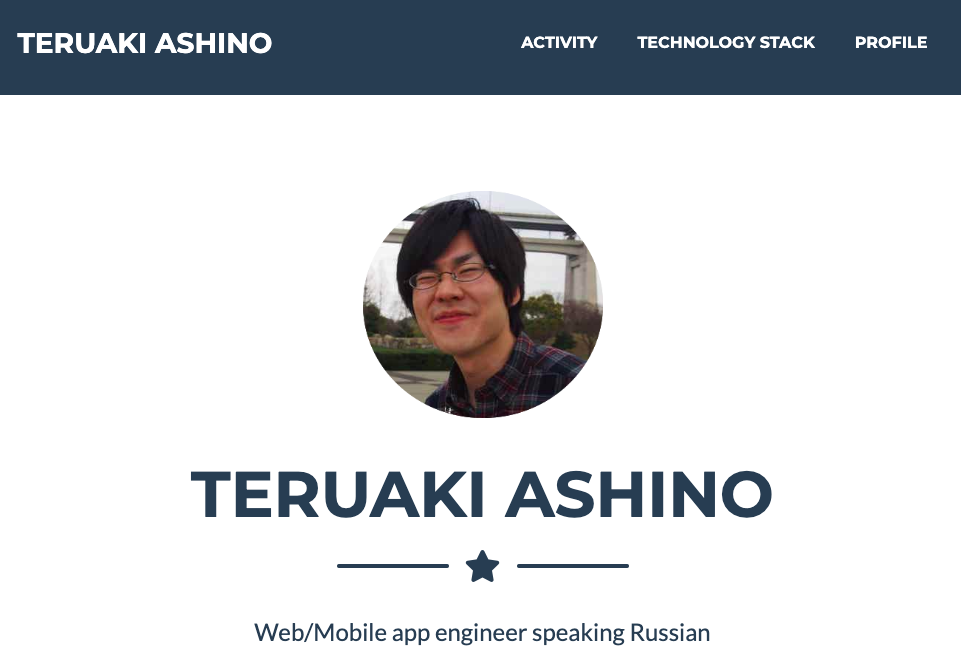
- PORTFOLIOという見出しを使う程ポートフォリオが無いので、見出しをACTIVITYにして誤魔化す(悲しい)
- 画像変えたり追加したり(画像をレスポンシブにするにはimg-fluidをclassに追加すれば良いのを学んだ)
- とにかくレイアウトは基本的に雰囲気で修正

- ちなみに、落としてきたstartbootstrap-freelancerでnpm install、npm startすると勝手にhttp://localhost:3000/ でindex.htmlを表示、どっかファイルに修正入ったら画面自動更新してくれるので修正作業楽チンだった
何か動きが欲しくなったのでスクロールに合わせてアニメーションさせるやつ探す
https://qiita.com/tiwu_official/items/989834406c25deccee8b

- この記事に辿り着く。(4年前の記事
 )
) - 記事通りやって楽しくアニメーション追加完了
- Animate.cssの公式サイトでサンプル試せるのが良い
- https://daneden.github.io/animate.css/
背景が寂しいのでアニメーションするやつ探す
https://www.miso.blog/js-bubbly-bg/

- この記事に辿り着く。
- 泡がボワボワするの気に入ったので採用。
- 記事通りやって背景ボワボワ化完了
終
ここまでやって結構満足したので作成終了。
出来上がったやつ↓
https://teriyakiegg.github.io/

リポジトリ↓
https://github.com/teriyakiegg/teriyakiegg.github.io/
感想
- プログラミング要素無し(迫真)
- なかなか自分で気に入るものが出来上がった(尚、ACTIVITYの中身は見なかったことに)
- 作業の合間で「脳死で使える面白いjsないかな~」と探したりするのも楽しいひとときだった
- Github Pages使って何かまた実験したい