前置き
社内のツールを色々とGoogle Apps Scriptを使って、開発していたが、ローカルでコードを書いて、GitLabにpushして、MRを発行して、レビューされて、手でコピペを繰り返していたが、Gitlab CIを使って、自動で反映できないかなと考えていたところ、Google Apps Scriptをローカルで開発するの記事を発見したので、一連の処理をGitLab CIにやらせてみた。
やってみたこと
- GitLabで、masterブランチにマージされたら、deployされるようにした
- node-google-apps-scriptで利用する認証情報を、Secret Variables経由で設定
- リポジトリには、含めたくなかったので
環境情報
- GitLab Community Edition 9.1.0-pre
必要なもの
- Googleのアカウント
-
node-google-apps-script
- 使い方は、githubページ、もしくは参考資料をご確認ください。
ディレクトリ構成
.
├── .gitignore
├── .gitlab-ci.yml
├── README.md
├── gapps.config.json
└── src
└── sample.js
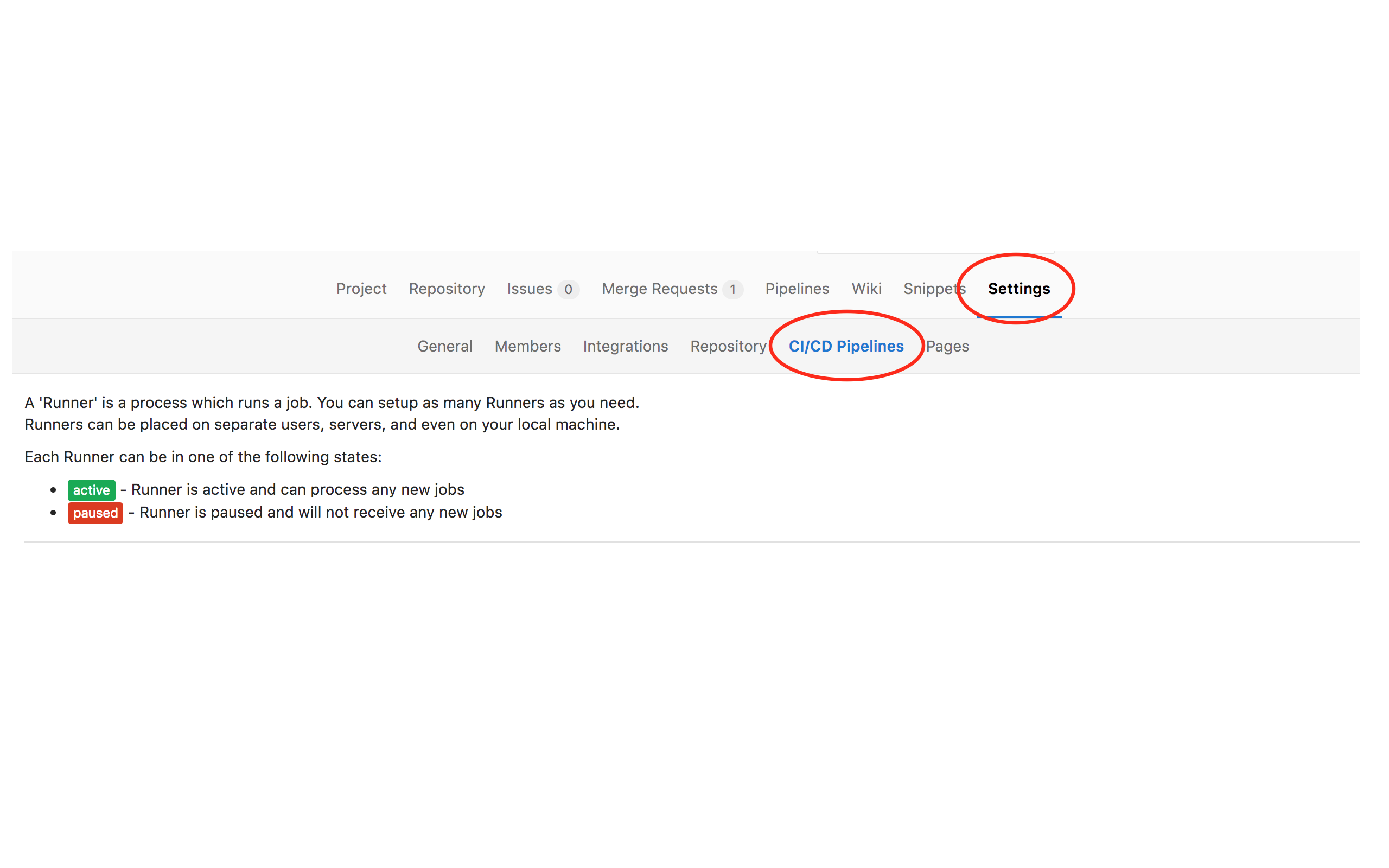
GitLab CIの設定
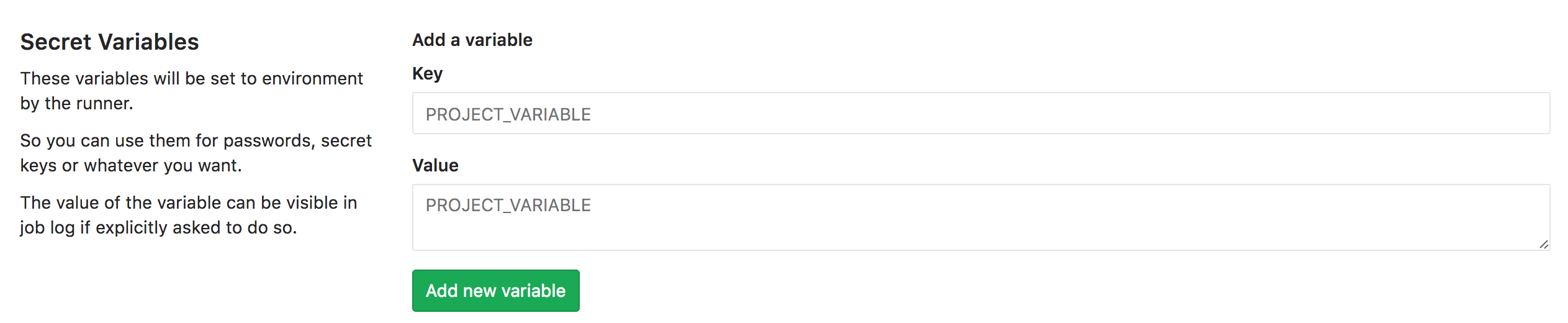
Secret Variablesの設定
-
-
Keyにgappsと入力 -
gappsコマンドを使って認証の結果、
~/.gappsに生成されるjsonをValueに入力
-
設定ファイルの作成
.gitlab-ci.yml
image: node:4.5.0
stages:
- deploy_gas
before_script:
- apt-get update
- npm install -g node-google-apps-script
deploy:apps:
stage: deploy_gas
script:
- echo ${gapps} > $HOME/.gapps
- gapps upload
only:
- master
参考資料