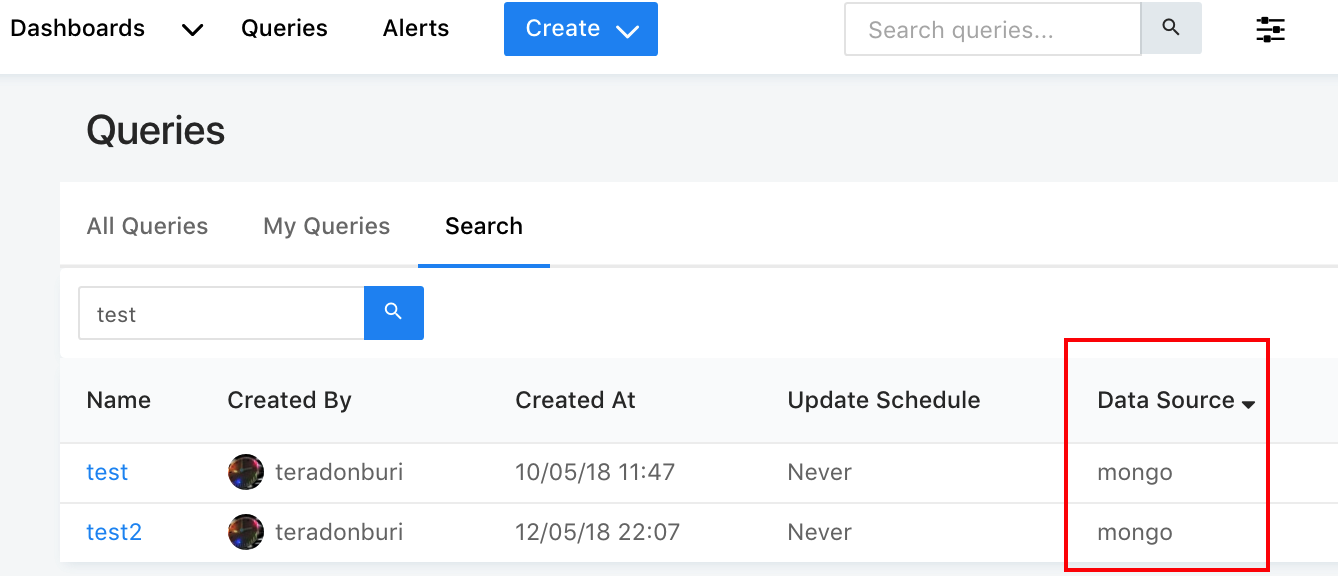
最近redashのクエリが多くなりすぎて、Data Source別に探したいという要求が強くなってきたので
redashのソースコードを改修してData Sourceを検索時に表示する機能を追加してredashにPull requestsを送ってみました。(採用されるかは未定、進捗があったら報告します。)
→ Searchタブ自体がなくなるみたいなので、クローズしました・・・orz
Data Source名を表示してソートできるだけという微修正ですが、メジャーなOSSにプルリクを投げるのは実は初めてです。
せっかくなのでredashをソースコードから動かす方法とメジャーなOSSへのプルリクの投げ方の手順をまとめてみます。
redashをソースコードから動かす
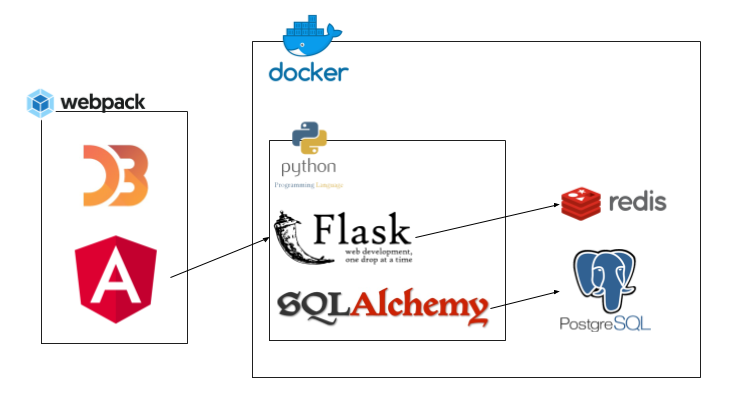
redashは次のような構成になっています。
フロントエンド
・ d3js
・ AngularJS v1
・ webpack
バックエンド
・ docker
・ python
・ flask
・ SQLAlchemy
・ redis
・ Postgre SQL
Docker Based Developer Installation Guideを参考にローカル環境でソースコードから動かせるようにします。
以下のコマンドで立ち上げします。
# npmパッケージをインストール
$ npm install
# テスト用データベース作成
$ docker-compose run --rm server create_db
$ docker-compose run --rm postgres psql -h postgres -U postgres -c "create database tests"
# docker-composeでバックエンドのコンテナ群立ち上げ
$ docker-compose up
# フロントエンドビルド(初回のみ必要)
$ npm run build
# フロントエンド起動(webpack-dev-server)
$ npm run start
バックエンドはhttp://localhost:5000で起動、
フロントエンド(webpack-dev-server)はhttp://localhost:8080で起動します。
Postgre SQLの中を見る
バックエンドは次のようなコンテナが起動します。
$ docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
53ea8093c321 redash_worker "/app/bin/docker-ent…" 3 days ago Up 20 hours 5000/tcp redash_worker_1
c5a218e0c0c3 redash_server "/app/bin/docker-ent…" 3 days ago Up 20 hours 0.0.0.0:5000->5000/tcp redash_server_1
95f3fcd66974 postgres:9.5.6-alpine "docker-entrypoint.s…" 3 days ago Up 20 hours 5432/tcp redash_postgres_1
0d7739b265e3 redis:3.0-alpine "docker-entrypoint.s…" 3 days ago Up 20 hours 6379/tcp redash_redis_1
redashのデータはpostgre SQLにあるため、データを見たい場合はredash_postgres_1コンテナにアクセスします。
$ docker exec -it redash_postgres_1 bash
postgre sqlのコマンドはこの辺を参考にします。
参考:PostgreSQLとMySQLで、僕がよく使うシステムコマンドのメモ
docker-compose.ymlを見るとpostgresql://postgres@postgres/postgresで接続しているので
次のコマンドでpsqlでDBにアクセスできます。
# psql -U postgres postgres
コーディング
バックエンドの方は下記の記事が参考になります。
・【Python】FlaskでAPIをさくっとつくる
・SQLAlchemyでSQLの基本的なクエリーまとめ(PythonのORM)
コード修正→保存時はフロントエンド側、バックエンド側両方共オートリロードしてくれる設定になっているため、
サーバの再起動やブラウザのリロードは不要のようです。
フロントエンドはESLintの設定(.eslintrcファイル)に従う必要があります。
私の場合、エディタはvscodeを使っているため、
下記記事のESLint設定をしています。
参考:2018年のJavaScriptのコードフォーマッター事情
コーディングスタイルはeslintルールに従わないとプルリク時にlintエラーになるため、しっかり設定してコーディングスタイルに従います。
Pull requestsを送る
redashのNew pull requestからPull requestsを送ります。

compare across forksからforkしたリポジトリのbranchを指定します。
あとは普通のプルリクと同じです。

Pull requestsを送るときの注意点
比較的大きなOSSの場合はPull requestsを投げるときのルールがreadmeに書いてあったりします。
OSSごとに開発マイルストーンがあるため、リポジトリごとにルールは違います。
以下はredashのPull requestsを投げるときの注意点です。
新規機能追加のときの注意点に書いてあることは
・ロードマップ内に既出でないか確認(Trello)、
・新規の場合はフォーラムにスレッドを立ててディスカッションする
ルールになっているようです。
今回は上記ロードマップに含まれず、微修正の機能のため、そのまま投げちゃいました。
終わりに
メジャーなライブラリやツールだからって改良できればみんなハッピーになれるので
腕に自信があって微修正レベルならば臆せずプルリク投げてみるのもいいのではないかと思いました。
この辺がOSSの良いところだし、この記事が踏み出せずにいる人の助けになればいいなと思います。