Coder使ってみた!
ブラウザでVS codeが使えるクラウド IDEの大本命「Coder」
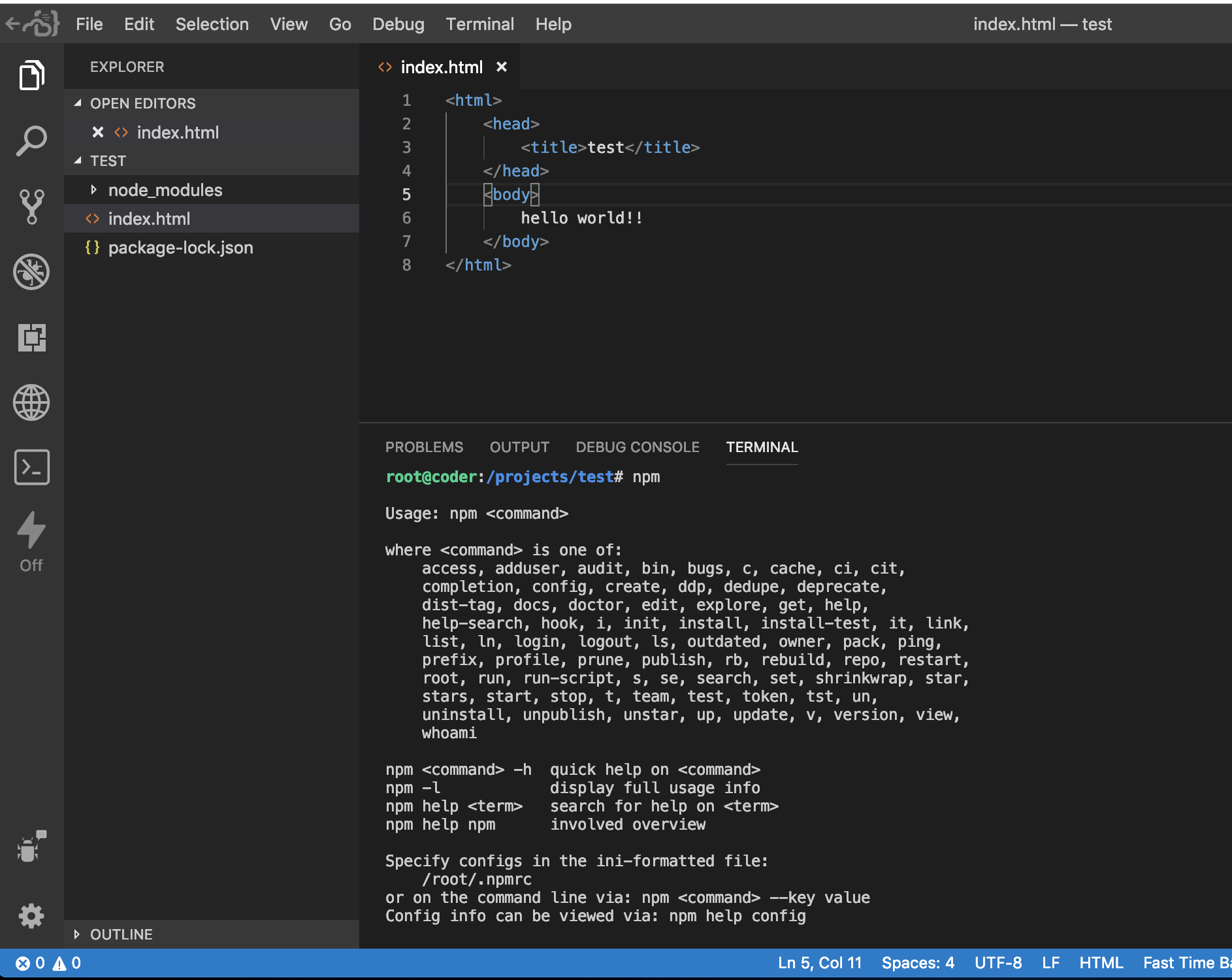
Coderはブラウザ上でVSCodeがそのまま使えるIDEです。
多分本来の使い方ではないですが、
Coder上で秒速でサーバを立てて動作確認する方法。
プロジェクトを作成して、index.htmlを作成する。
index.html
<html>
<head>
<title>test</title>
</head>
<body>
hello world!!
</body>
</html>
プロジェクトのターミナルからコマンドが叩けます。
npmは最初から使えます。

serveでサーバを立てるためのパッケージ
ngrokはlocalhostをグローバルに公開するためのパッケージ
をインストールします。
.sh
$ npm install serve ngrok
$ npx serve . &
┌─────────────────────────────────────────────────┐
│ │
│ Serving! │
│ │
│ - Local: http://localhost:5000 │
│ - On Your Network: http://172.20.64.2:5000 │
│ │
└─────────────────────────────────────────────────┘
$ npx ngrok http 5000
ngrok by @inconshreveable (Ctrl+C to quit)
Session Status online
Session Expires 7 hours, 59 minutes
Version 2.2.8
Region United States (us)
Web Interface http://127.0.0.1:4040
Forwarding http://1d8aee5b.ngrok.io -> localhost:5000
Forwarding https://1d8aee5b.ngrok.io -> localhost:5000
Connections ttl opn rt1 rt5 p50 p90
0 0 0.00 0.00 0.00 0.00
ngrokで払い出されたURLにアクセス
(この場合は、https://1d8aee5b.ngrok.io)
