GitHub ActionsでCI/CDの標準サポートが発表されましたね。
ベータ版が公開されているので、試しに使ってみようかと思います。
GitHub ActionsへSignUp
まだベータ版なので別途サインアップが必要みたいです。
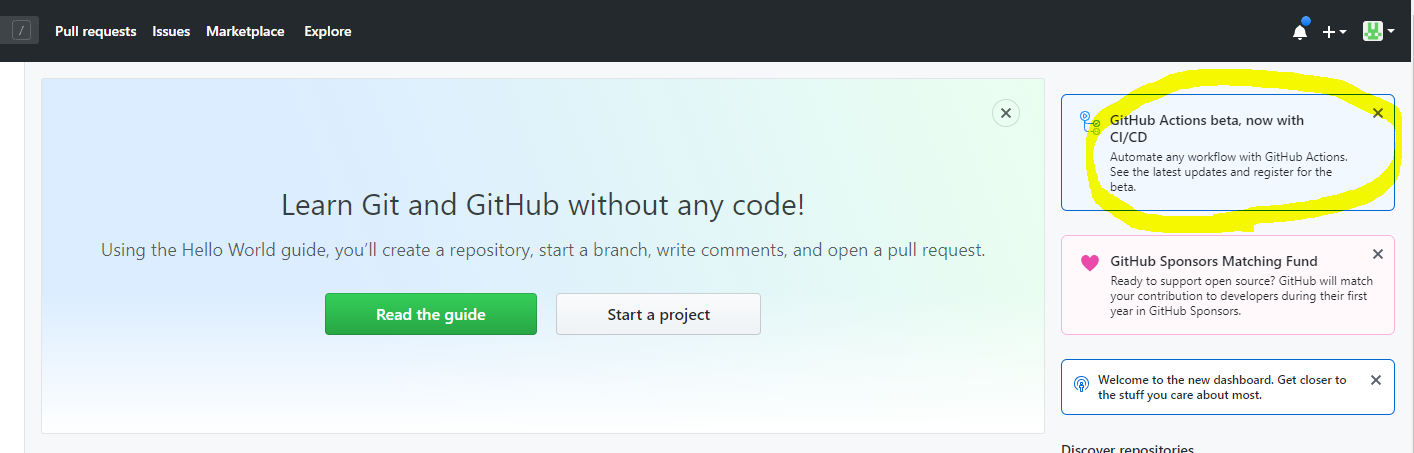
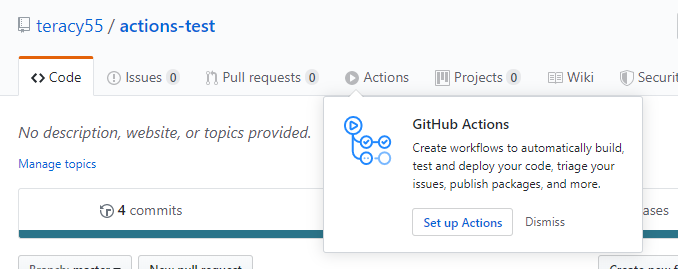
- TOPページにGitHub Actionsのアナウンスが出ているため、クリックします。
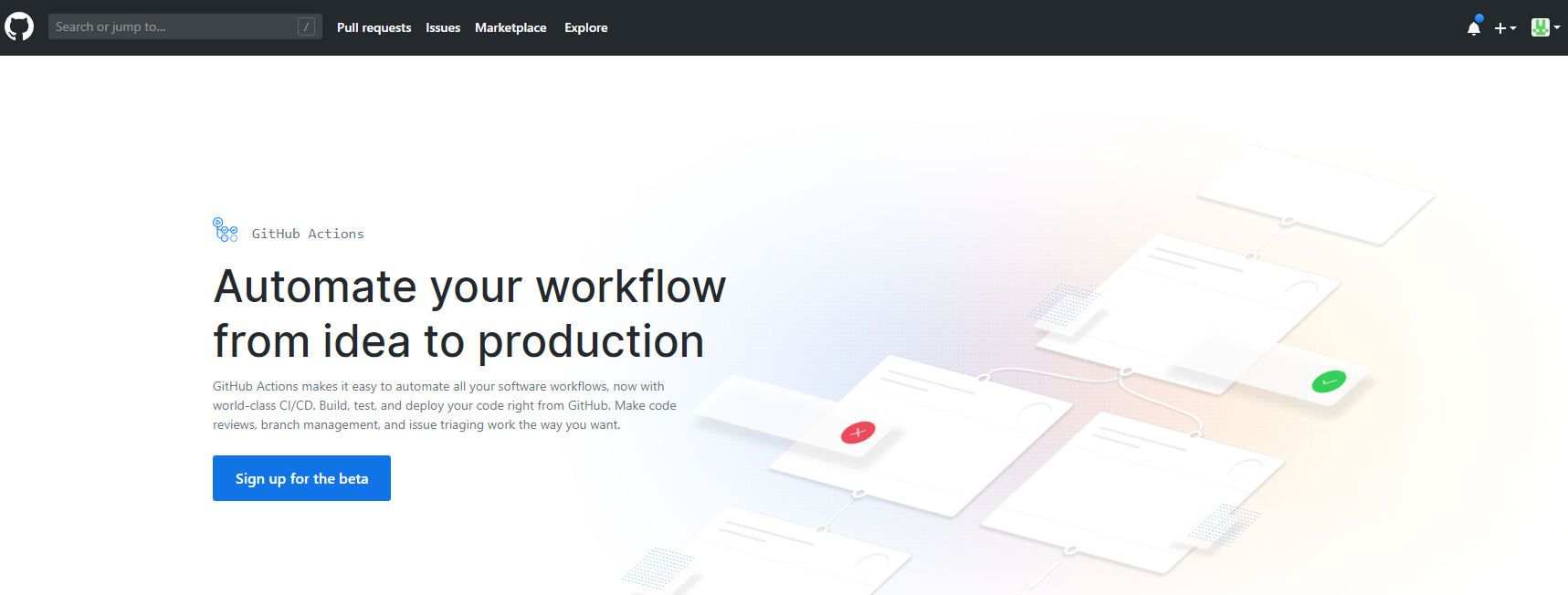
- 「Sign up for the beta」を押下して、ベータ版にサインアップします
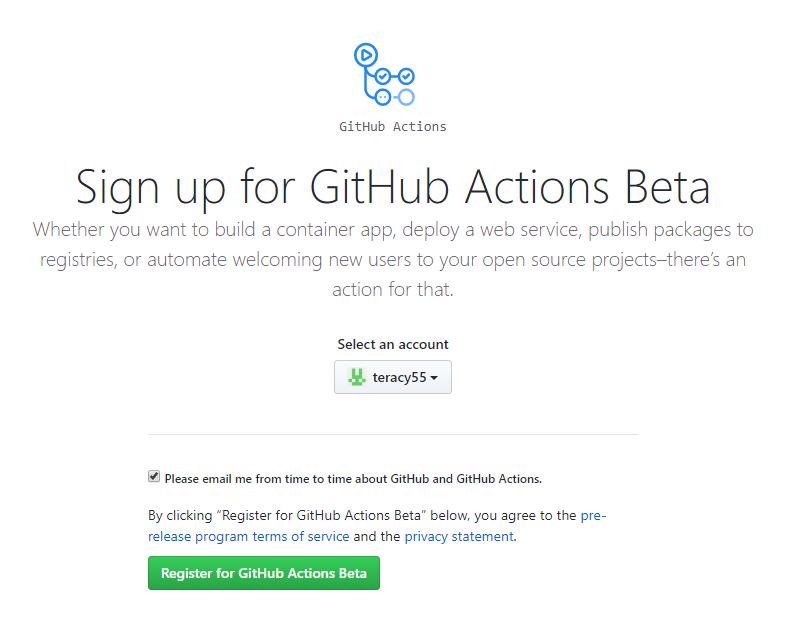
- 「Register for GitHub Actions Beta」を押下して登録を完了させます
※メールでの通知が欲しい場合は「Please~」にチェックを入れておきます
- これで登録が完了しました
ただ、これですぐに使えるわけではなく、使えるようになるには数日かかります。
実際、登録してから1~2週間してGitHub Actionsが使えるようになりました!という旨のメールが来ました。。
GitHubにプロジェクトを作成
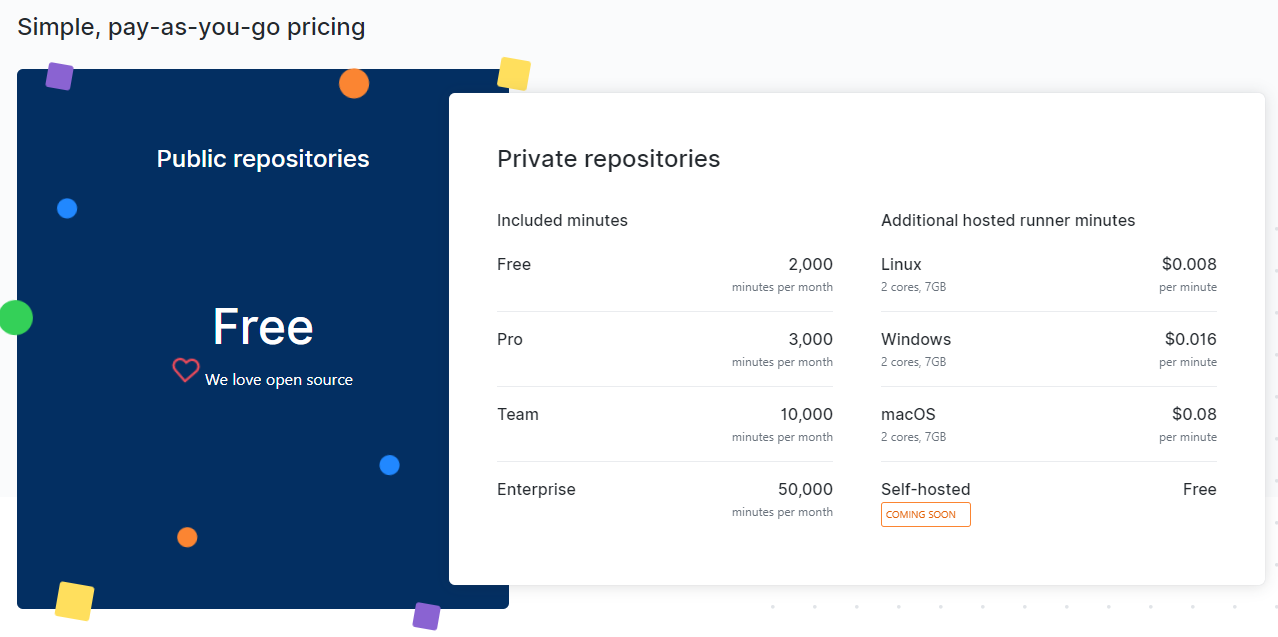
- Publicリポジトリであれば完全無料みたいなので、今回はPublicリポジトリで作成します

引用:https://github.com/features/actions
- 以下のコマンドでAngularプロジェクトのテンプレートを生成し、上記プロジェクトにプッシュしておきます
ng new actions-test --routing --style=scss
GitHub Actionsの設定
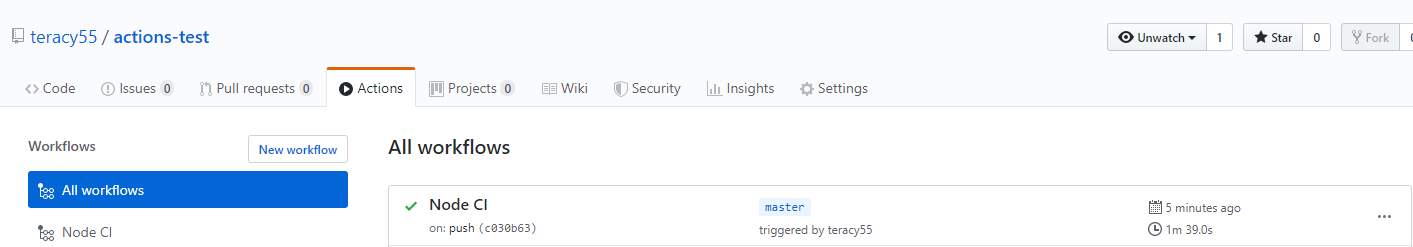
GitHub Actionsが使えるようになっていると、以下のようにActionsタブが出てきます。
WorkFlowのセットアップ
-
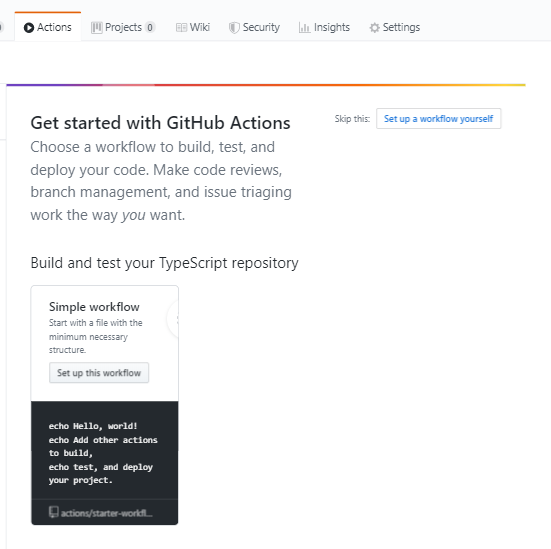
Actionsタブを選択すると、セットアップ項目が色々出てきます。
一からセットする場合はSet up a workflow yourselfを押せば良さそうです。
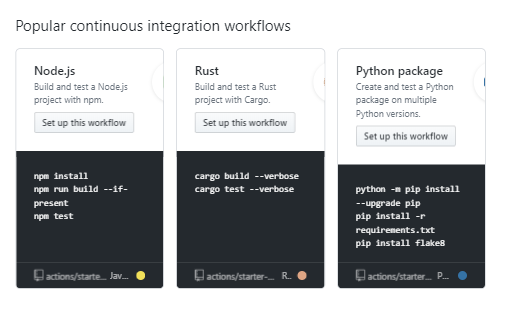
- 今回はAngularプロジェクトなので、Node.jsのテンプレートを使ってみようと思います。
-
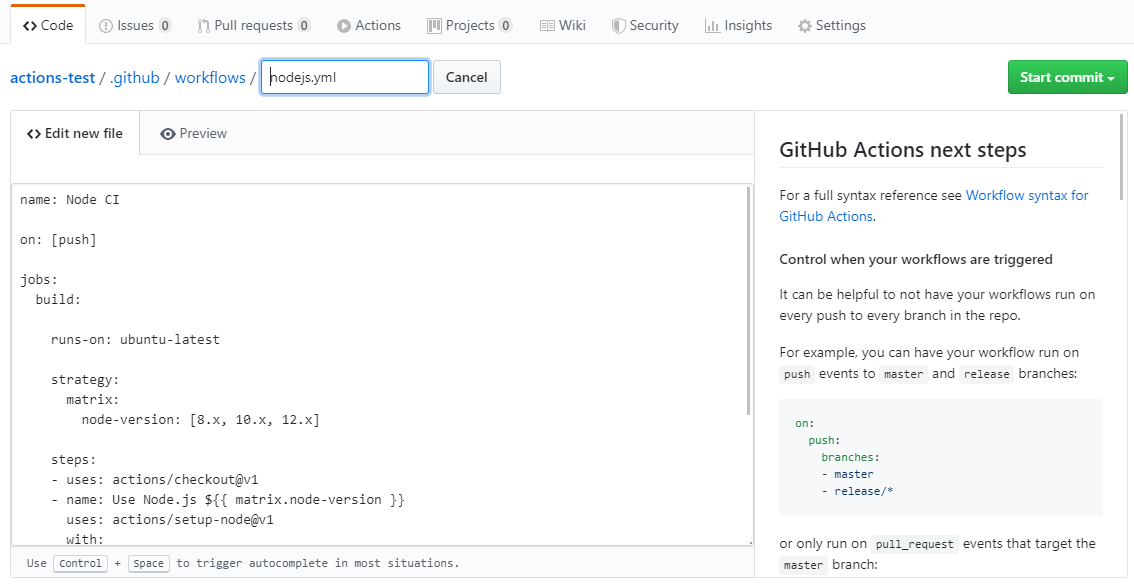
setup this workflowを選択すると、.github/workflow/nodejs.ymlの作成画面になります。
- 内容は以下のようになってます
name: Node CI
on: [push]
jobs:
build:
runs-on: ubuntu-latest
strategy:
matrix:
node-version: [8.x, 10.x, 12.x]
steps:
- uses: actions/checkout@v1
- name: Use Node.js ${{ matrix.node-version }}
uses: actions/setup-node@v1
with:
node-version: ${{ matrix.node-version }}
- name: npm install, build, and test
run: |
npm install
npm run build --if-present
npm test
env:
CI: true
- いったんこのままプッシュします(右上の
Start commitから直接できます)。
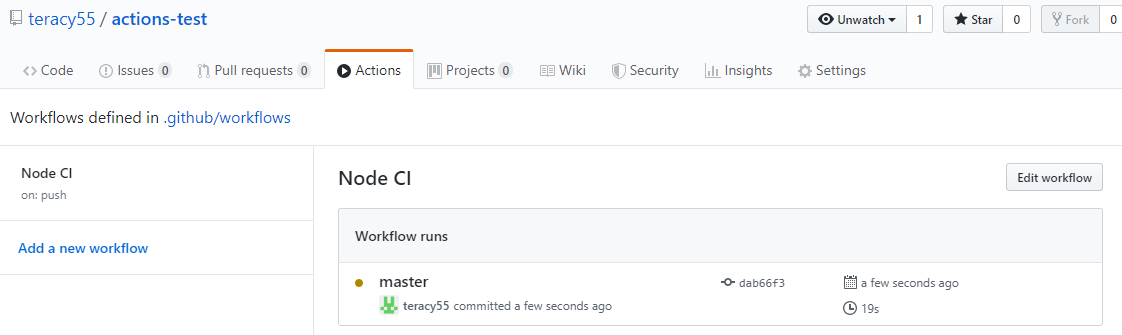
Workflow確認
- nodejs.ymlをプッシュした後、再度
Actionsタブを確認します
- 先ほどプッシュしたnodejs.ymlの内容でワークフローが動作しています。
-
masterの部分を押下するとジョブの実行状況が確認できます。
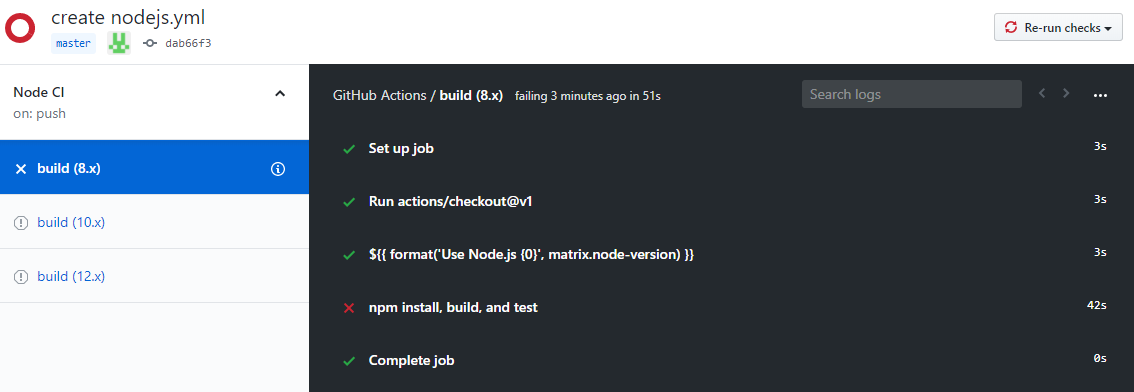
失敗してる。。。
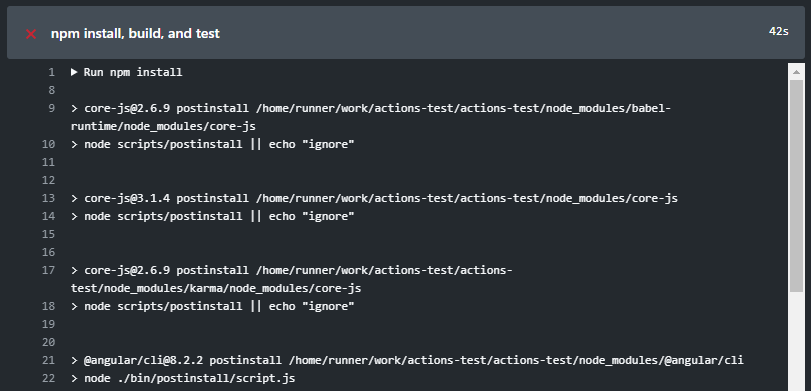
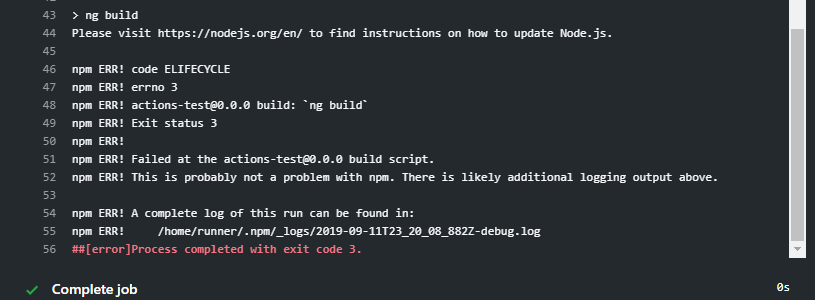
⇒項目を押下すると、詳細な内容が確認できます
対象のプロジェクトがAngular8なので、Node.jsのバージョンは10以上でないとダメでした。
なので、先ほど作成したnodejs.ymlから8系を削除します。
strategy:
matrix:
node-version: [10.x, 12.x]
これでビルドは通るようになりますが、GitHub Actions上だとChromeを立ち上げられないので、テストが失敗します。
ChromeHeadlessを使う
ブラウザを立ち上げずに実行するため、今回はChromeHeadlessを使います。
(ほかにもPhantomJSを使う方法とかもあります)
- ワークフローの
npm run testに引数を追加します
npm run test -- --watch=false --browsers=ChromeHeadless
※オプションについて(npm run test の後の--はnpm runにオプションを渡すためのものです。)
--watch=false ウォッチモードOFF
--browsers=ChromeHeadless ChromeHeadlessで実行
- karmaの設定で、browsersにChromeHeadlessを追加しておきます
browsers: ['Chrome', 'ChromeHeadless'],
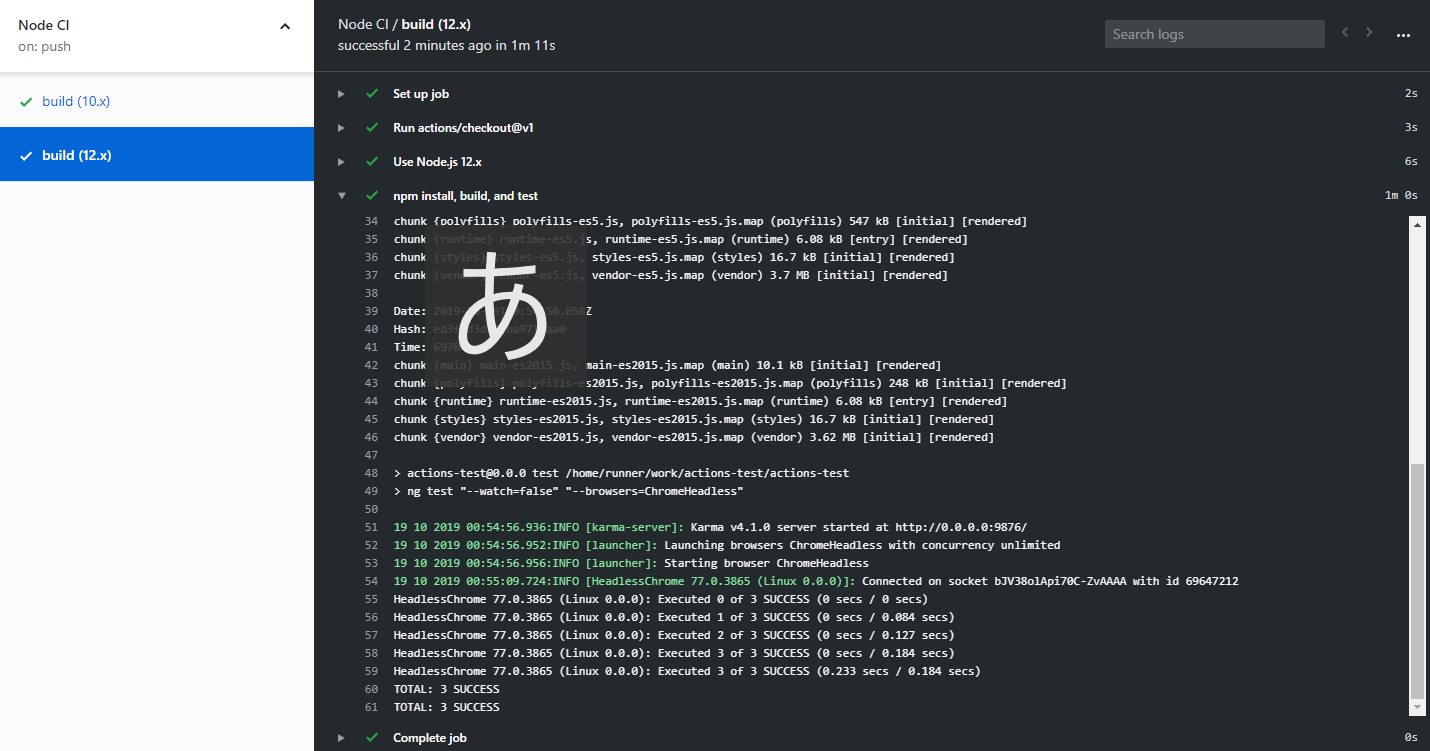
↓ 詳細を見てみます
ちゃんとテストが実行され、すべて成功しています!!!
最後に
無事Angularプロジェクトの自動テストができました!
今後はGithubPagesへの自動デプロイも追加して、GithubのみでのDevOps環境とか作ってみたいですね![]()
補足
こちらにWorkflowの制限について記載がありました
Exceeding usage limits may result in jobs queueing, failing to run, or failing to complete. Limits are subject to change.
- You can execute up to 20 workflows concurrently per repository.
- You can execute up to 1000 API requests in an hour across all actions within a repository.
- Each job in a workflow can run for up to 6 hours of execution time.
- You can run up to 20 jobs concurrently per repository across all workflows.
- リポジトリごとに20フローまで同時実行可能
- リポジトリ内の全アクションで1時間あたり1000APIリクエストが可能
- ワークフローの各ジョブは6時間まで実行可能
- リポジトリ内の全ワークフローで20ジョブまで同時実行可能
参考
GitHub Actions
Automating your workflow with GitHub Actions
karma - Configuration file