Nuxt3のrc版が出たので、色々と備忘録を残していこうと思います。
ルートディレクトリを変更
Nuxtではデフォルトでルート直下に各ディレクトリを配置するようになっているため、src下をデフォルトのディレクトリとする場合にnuxt.config.tsにrootDirを設定します
参考:https://v3.nuxtjs.org/api/configuration/nuxt.config#rootdir
nuxt.config.ts
import { defineNuxtConfig } from 'nuxt3'
// https://v3.nuxtjs.org/docs/directory-structure/nuxt.config
export default defineNuxtConfig({
rootDir: "src"
})
これで、srcディレクトリがルートディレクトリとして認識されるようになり、src下にコードを移動してビルドが通るようになります。
問題:VSCodeが組み込み関数を認識しない
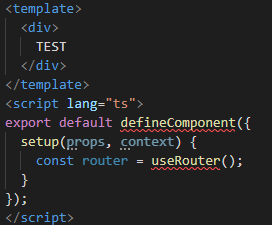
ただ、VSCodeでVue3やNuxt3の組み込み関数(CompositionAPI等)が見つけられない状態となります。
原因
結論から言うと、tsconfig.jsonでextendsしているjsonファイルが見つけられないために発生しています。
tsconfig.json
{
"extends": "./.nuxt/tsconfig.json",
}
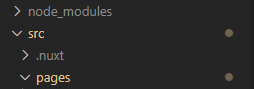
rootDirを変更したことで.nuxtディレクトリ(自動生成される)の出力位置も変わっていました。
↓rootDir変更後のディレクトリ構造
解決法
extendsのパスをrootDirに合わせて変更します。
tsconfig.json
{
// nuxt.config.tsのrootDirに合わせる
"extends": "./src/.nuxt/tsconfig.json",
}