目的
必要な情報をいろいろと通知してくれる自分用 & 友人用LINE BOTを作りたい
LINE bot アカウントの作成と、2種類のbot作成方法
LINE bot アカウント作成
Messaging APIを利用するには | LINE Developersに記載のある通り、LINE Developersからポチポチっとアカウントを作成する。
プロバイダー = botの管理者であるので、ここは自身の情報を入力。その後、bot アカウントとなる"チャネル"を作成。なお、作成には普通のLINEアカウントが必要。
LINEアカウント -> プロバイダー -> チャネルという関係性があり、プロバイダー/チャネルとも作り直しが可能なので適当な情報でもよい。
2種類のbot作成方法
LINE管理画面で簡易的に作成する方法と、Messaging APIを使って開発する方法がある。
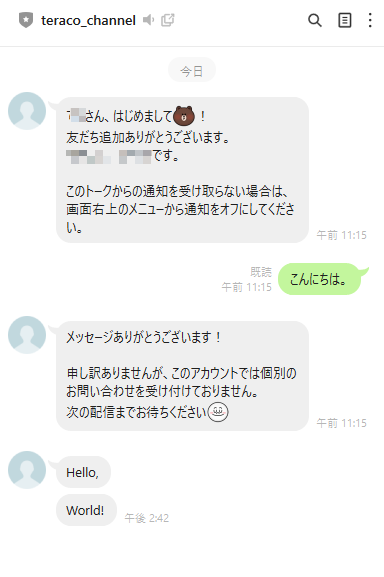
LINE管理画面の場合、LINE Official Account Managerから作成するが、定型的なあいさつメッセージ+αしか作成できないので、Messaging APIを使って開発する。
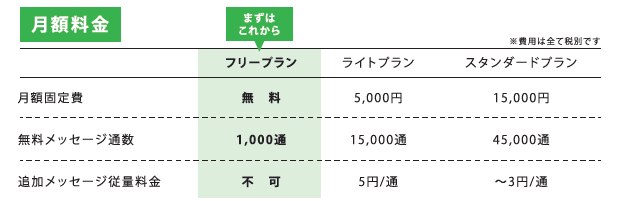
Messaging APIの費用
【公式】LINE公式アカウントの運用費用は?料金プランを解説!

ユーザーから受け取ったメッセージに対する返信は無料で、課金対象はMessaging APIの「Push API」「Multicast API」「Broadcast API」。Multicast/Broadcastでユーザーが100人いた時は100通とカウントされるのか?は確認中(多分されそう)
家族や友人間ならフリープランで問題なさげだが、通知メッセージが多くなってしまうときは要注意。
Messaging APIの仕組み
クイックスタートはこちら。
Messaging APIの概要 | LINE Developers
リファレンスはこちら。
Messaging APIリファレンス | LINE Developers
エンドユーザーからのメッセージの受信
文字で図解するとこうなる。
エンドユーザー → LINE bot アカウント -> [HTTPリクエスト] -> [開発者が用意するサーバー]
LINE bot アカウントが送信するHTTPリクエストの内容はリファレンスに掲載されている。例えば単純なテキストメッセージだとこんな感じ。
Messaging APIリファレンス | LINE Developers
{
"replyToken": "nHuyWiB7yP5Zw52FIkcQobQuGDXCTA",
"type": "message",
"mode": "active",
"timestamp": 1462629479859,
"source": {
"type": "user",
"userId": "U4af4980629..."
},
"message": {
"id": "325708",
"type": "text",
"text": "Hello, world! (love)",
"emojis": [
{
"index": 14,
"length": 6,
"productId": "5ac1bfd5040ab15980c9b435",
"emojiId": "001"
}
]
}
}
エンドユーザーへのメッセージ返信
文字で図解するとこうなる。メッセージ受信と逆なだけですね。
エンドユーザー <- LINE bot アカウント <- [HTTPリクエスト] <- [開発者が用意するサーバー]
Messaging APIリファレンス | LINE Developers
const line = require('@line/bot-sdk');
const client = new line.Client({
channelAccessToken: '<channel access token>'
});
const message = {
type: 'text',
text: 'Hello World!'
};
client.replyMessage('<replyToken>', message)
.then(() => {
...
})
.catch((err) => {
// error handling
});
エンドユーザーへの単純メッセージ送信
上記はエンドユーザーの送信に対する返信だったが、単純に通知などを送る場合はこれでよい。
エンドユーザー <- LINE bot アカウント <- [HTTPリクエスト] <- [開発者が用意するサーバー]
Messaging APIリファレンス | LINE Developers
const line = require('@line/bot-sdk');
const client = new line.Client({
channelAccessToken: '[チャネルアクセストークン]'
});
const message1 = {
type: 'text',
text: 'Hello,'
};
const message2 = {
type: 'text',
text: 'World!'
};
client.broadcast([message1, message2])
何を使って実装するか?
このご時世にbotのためだけにOS入りのサーバー用意する奴はおらんやろ、ということでいろんな手法が紹介されています。
Google App Script
私は使ったことはないですが、簡易にjavascriptを実行できるGoogle App Scriptなど。
Azure Logic Apps
ローコードツールであるLogic Apps/Power Automate。
- LINE Messaging API 用のカスタムコネクタv1を作りました - Japan Power Platform User Group コミュニティサイト
- ASCII.jp:自分用メモ的にLINE送信した予定をAIで読み取ってGoogleカレンダーに自動登録しよう (1/4)
その他、サーバーレス系
公式はHerokuで実装しています。