zoho creatorの基本的な操作
Delugeを使ってのプログラミングの話ではないです。(いや、ちょっと絡んでるところもあります)
開発画面がzoho creatorになってから前の記憶とごちゃごちゃしてしまって、おひさしぶりに操作すると本当にわからない・・・ので残します。
例えばフォームを削除しようとしても、カスタマイズしているとビルダーからすんなりと消えない時もあったりしますし、その逆でソースから消せたりするので両方忘れない方がいいみたいです。
業務の中で出てきたときに残すので、ボカシばかりですみません。
少しずつ継ぎ足していく予定です。
フォームの項目
初期値を設定した時
・日付欄に${zoho.currentdate}を設定したら
何故か昨日の日付が入ります。(時差?の関係であっていることも)
登録したレコードのシステム日時はあってますので、スペース全体の日時設定は正しいです。
この関数は、どこの日付を引っ張っているんだろう?
以前はこの機能はなくてワークフローで設定していたので、便利なのができたなぁって思っていたら・・・やっぱり設定しないと。
ワークフローで項目の入力を設定します。
input.<variable> = today;
この方法ですとスペースの時刻設定と合った日付が入ります。
フォームの内容を後から変更した時に気をつけること
わたしの3年程のzohoアプリとの付き合いの中でハマりポイントを記します。
細かく設定できるがゆえに、開発時以外はメンテナンス程度だと忘れます。
項目名を変えた時
・データテンプレートを更新
データのテンプレートを利用しているときは値の変数は置き換わっているのになぜかラベル名の変数は変わらないのでチェックする必要がある。
変更できないから新たに置き直す。bugじゃないかなぁ?
項目を追加した時
・他に人に見えてる?
後から新しい項目を追加すると開発者以外の人には権限がなく表示されていない場合があります。
テストアカウントが別になければ権限をチェックしないといけません。
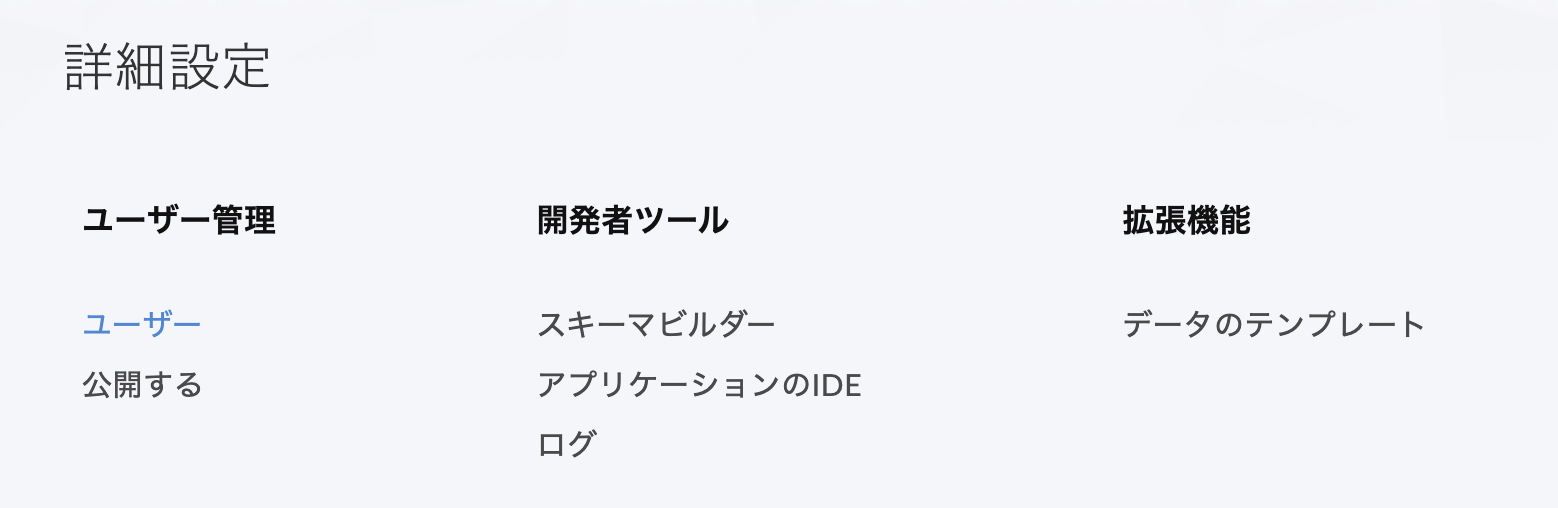
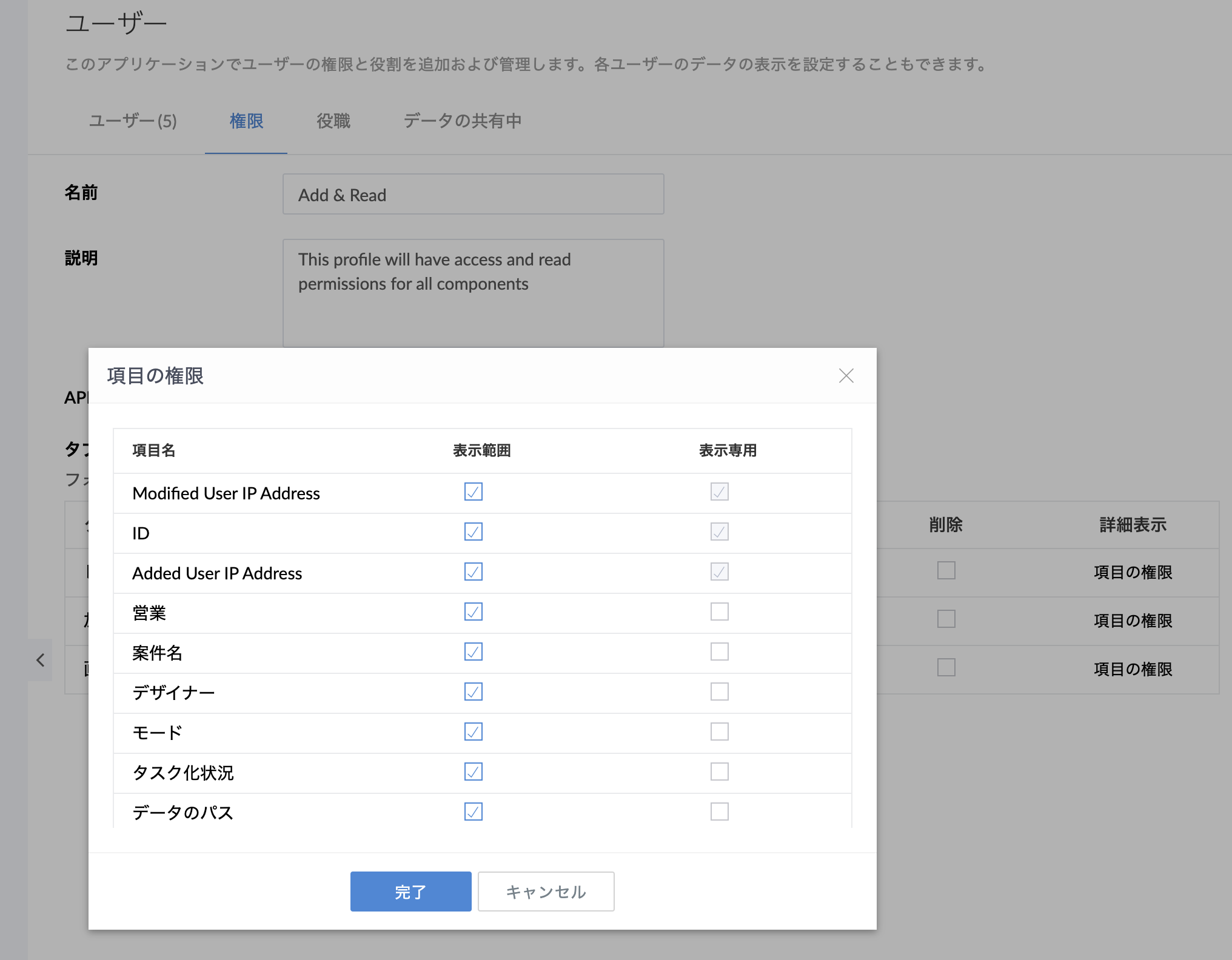
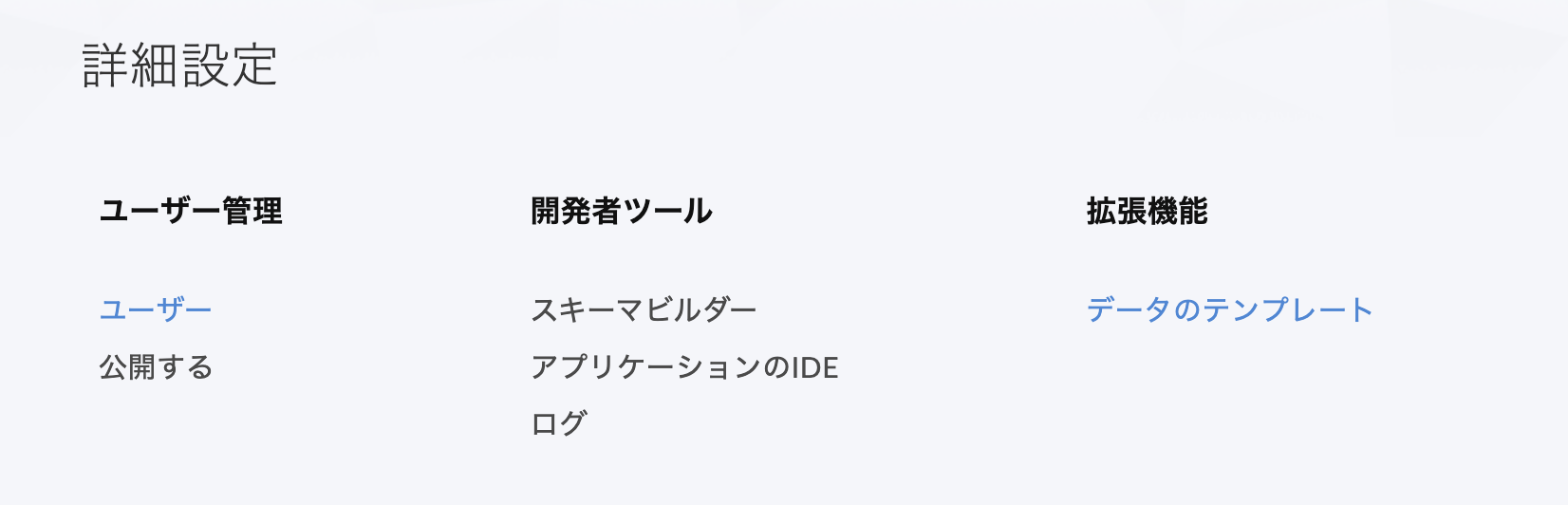
「このアプリを編集」ー「設定」ー「ユーザー」を開きます。

アプリを利用するユーザーの権限を細かく決められます。
「Add&Read」という役割ではフォームにアクセスしてデータを追加でき、レポートを閲覧できるように設定しています。
各項目名の右のチェックが外れていると見えません。

・データテンプレートを更新
新しく追加した項目は、それ以前に作成したデータテンプレートには反映されないので手動で項目を追加しないといけません。
「このアプリを編集」ー「設定」ー「データのテンプレートを開きます。

編集すべきテンプレートを選んで項目を追加してください。
フォーム送信時にメールを送付
複数人宛のメールアドレスを設定する
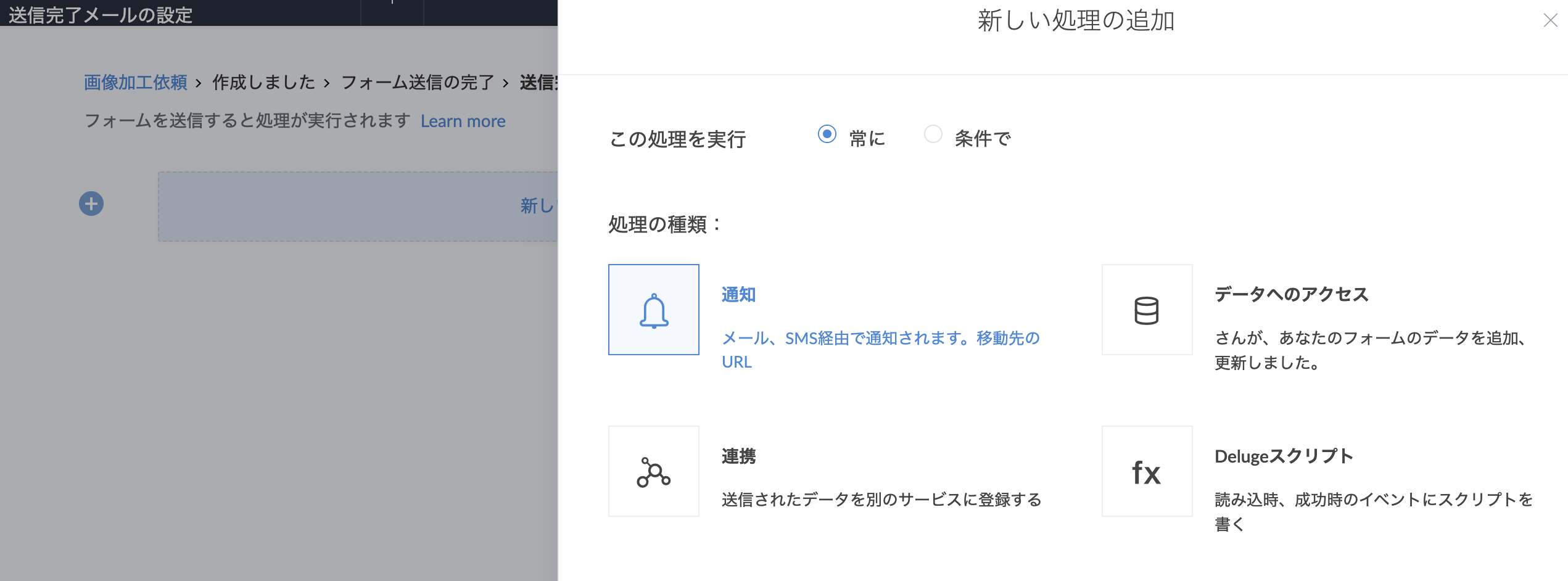
ワークフローに用意されている「通知」メニュー↓でメールアドレスをベタ打ちで設定するとメールの宛先は1箇所しか送れません。
宛先がMLになっていれば関係ない話ですけれど・・・
IDEの方では複数人も設定できますが、ビルダーで編集する際に最初の1名分だけ残って消えちゃいます。bugかな?笑

それは更新時に毎回確認するの忘れちゃいそうなので・・・「Delugeスクリプト」メニューで設定してみたら上手くいきました。

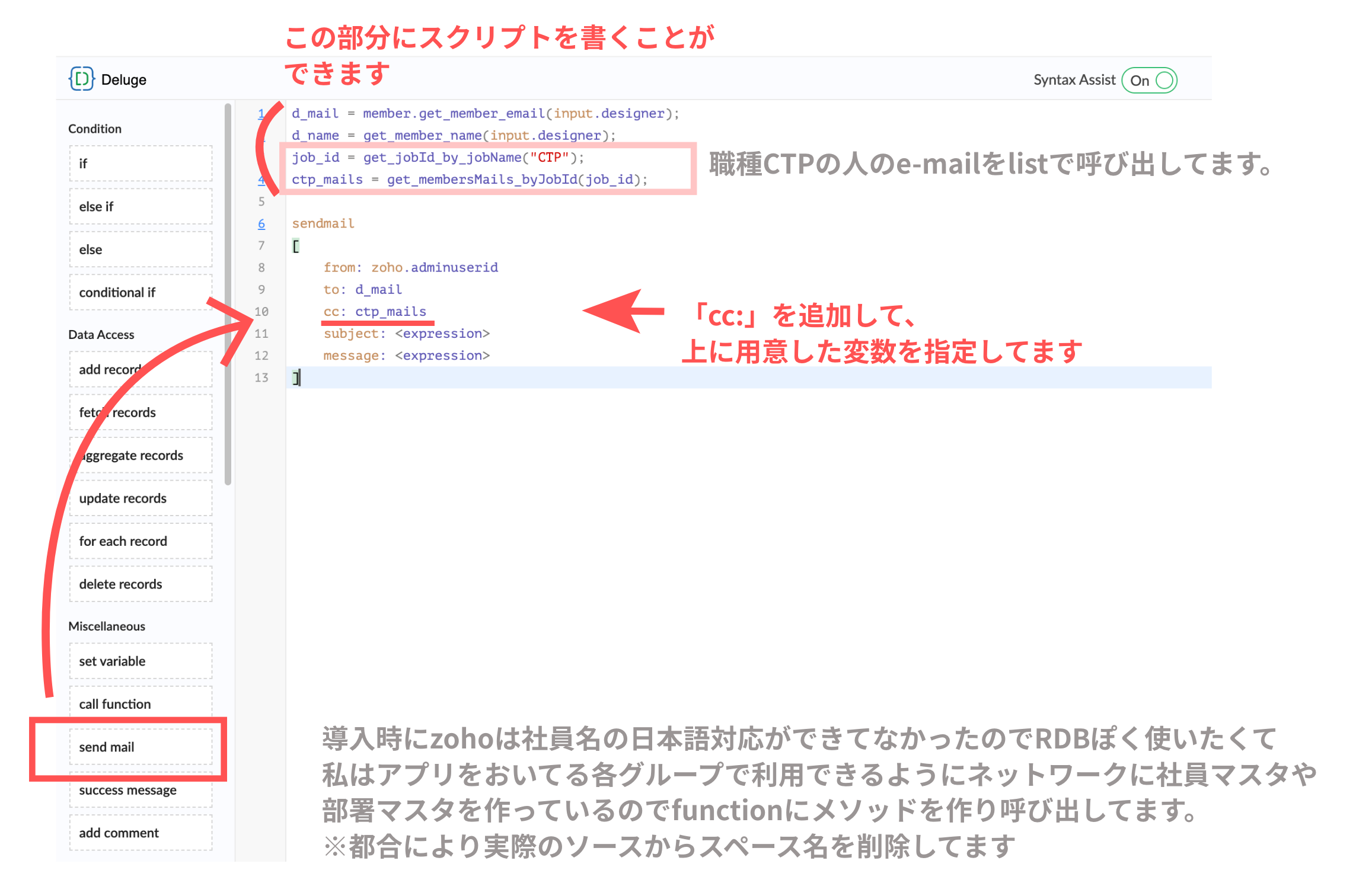
スクリプトエディタでこんな風に変数を指定できます。
わたしはメンテナンス性を考慮してtableに入ってる値を設定してますが、変数にベタ打ちでも大丈夫です。
この方法ですと宛先が複数人でも消えません。笑

フォームの削除
その1 フォームビルダーから消す方法
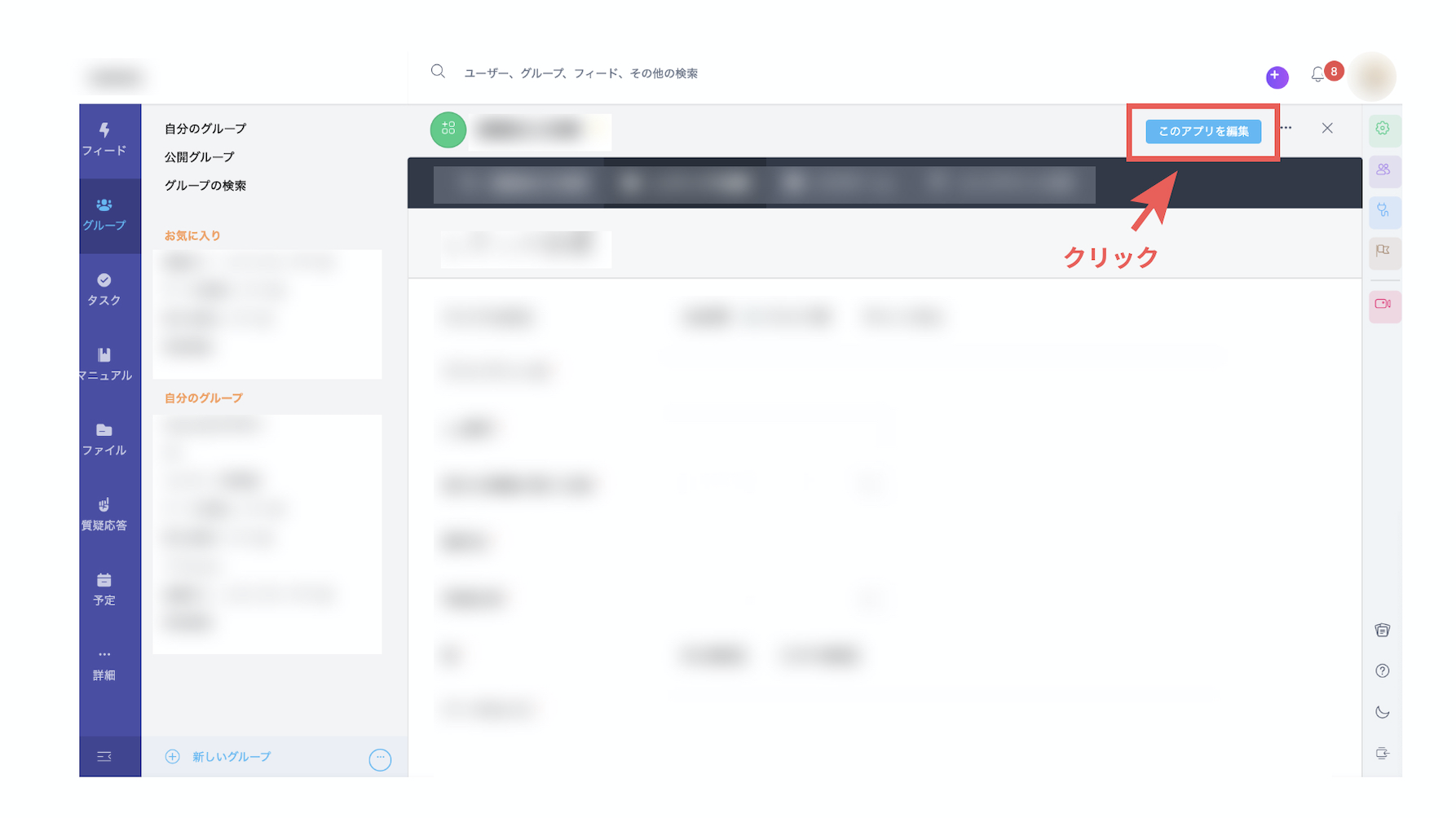
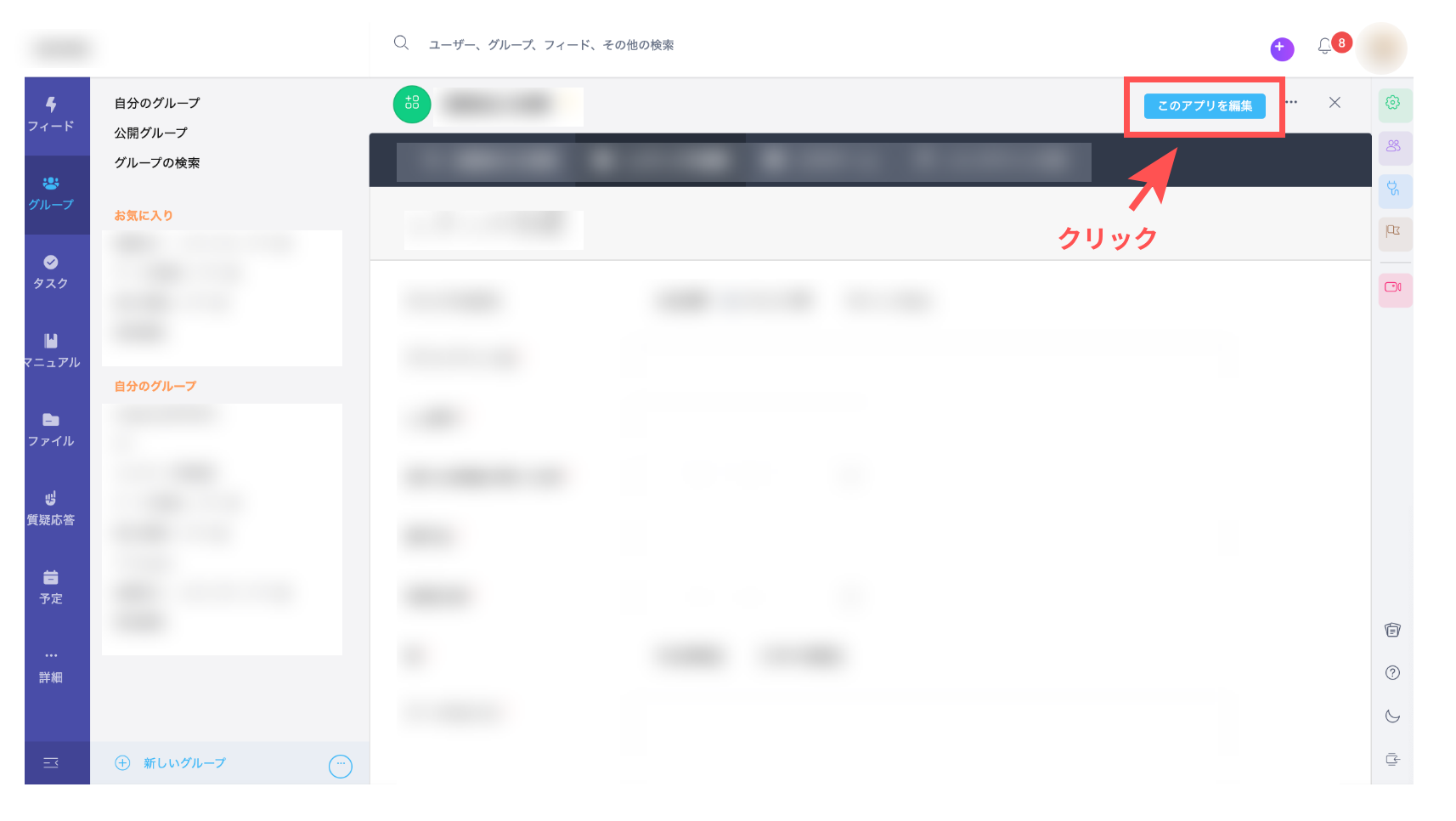
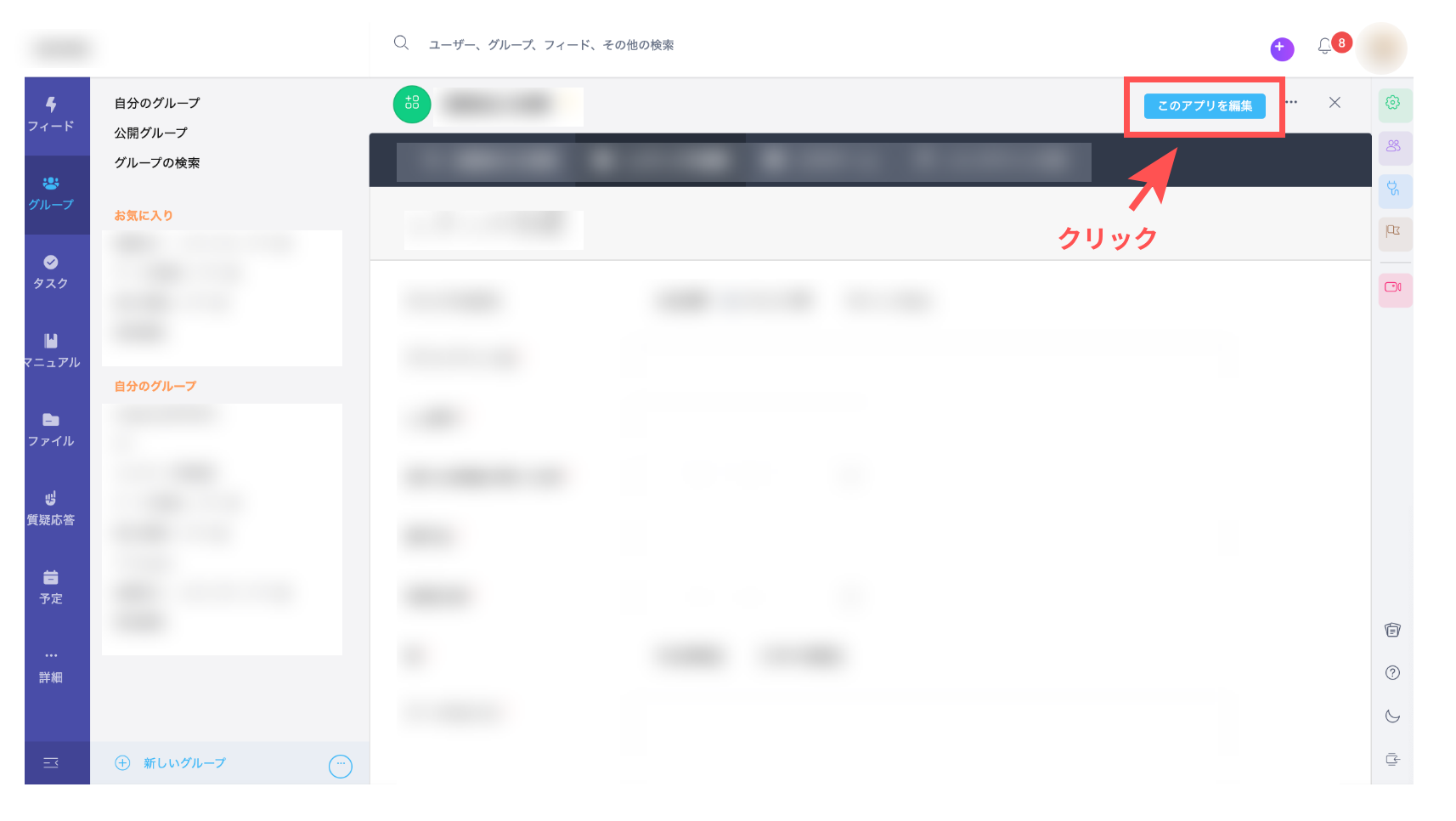
フロントでフォームを開いた状態から、「このアプリを編集」をクリック

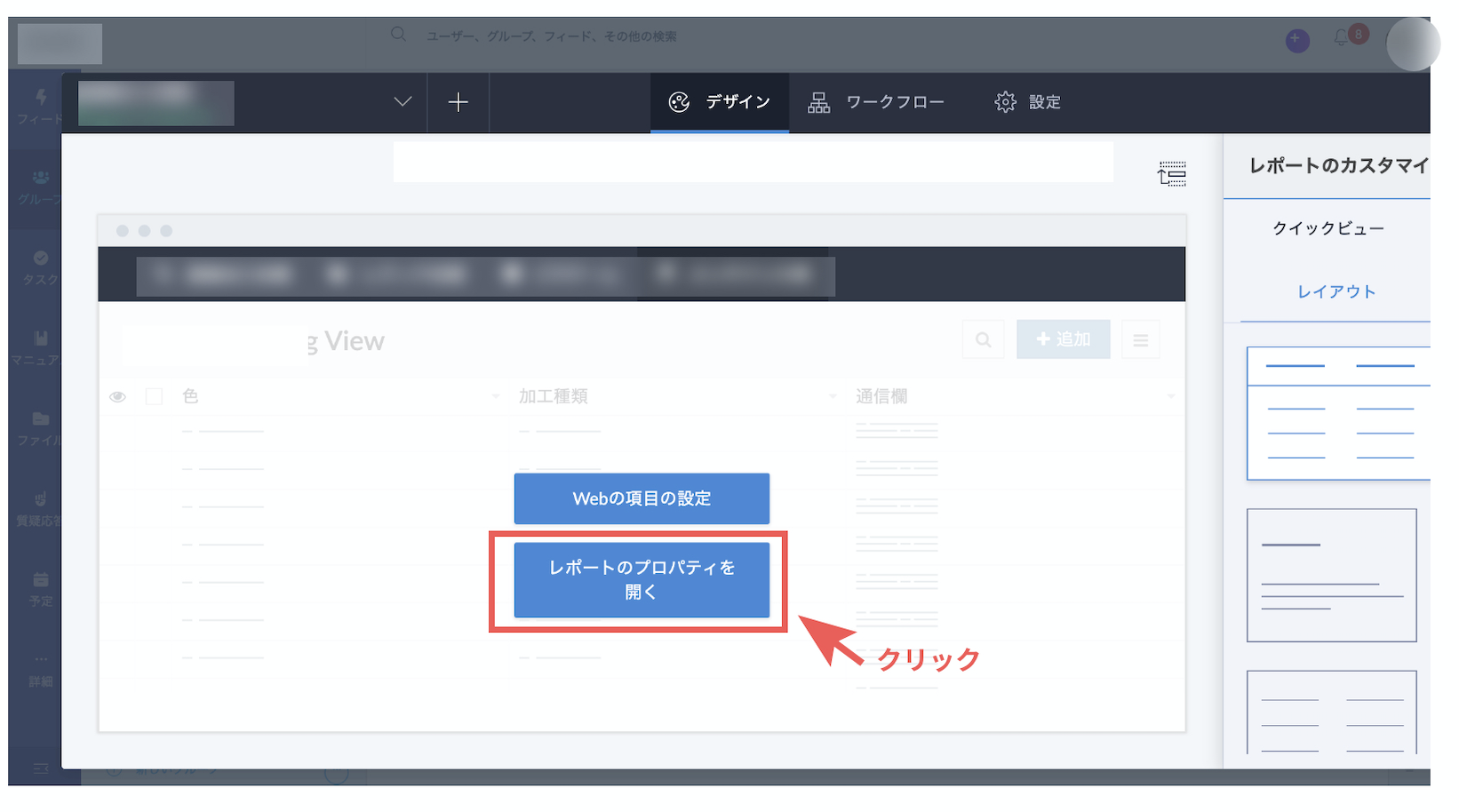
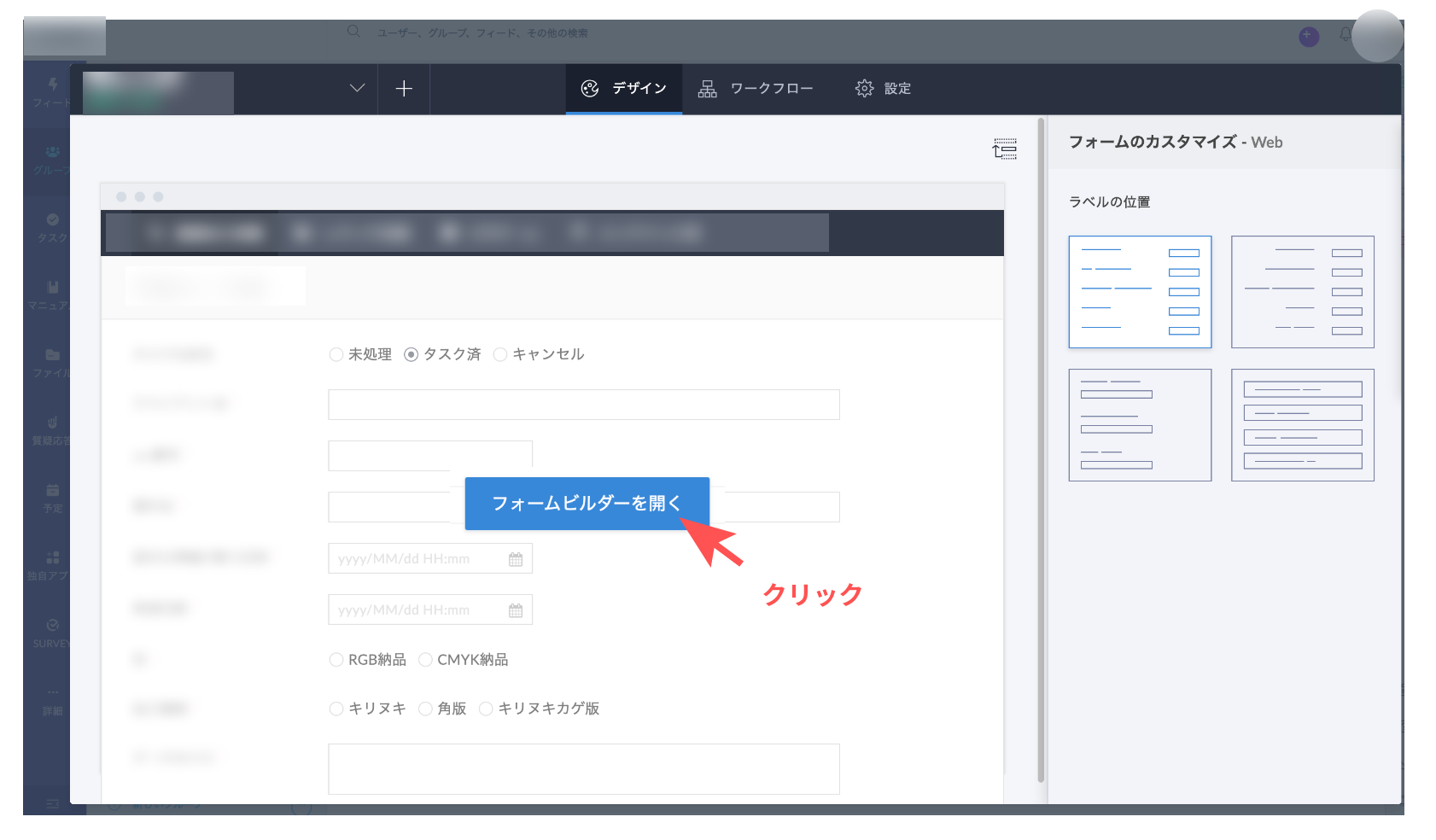
「フォームビルダーを開く」をクリック

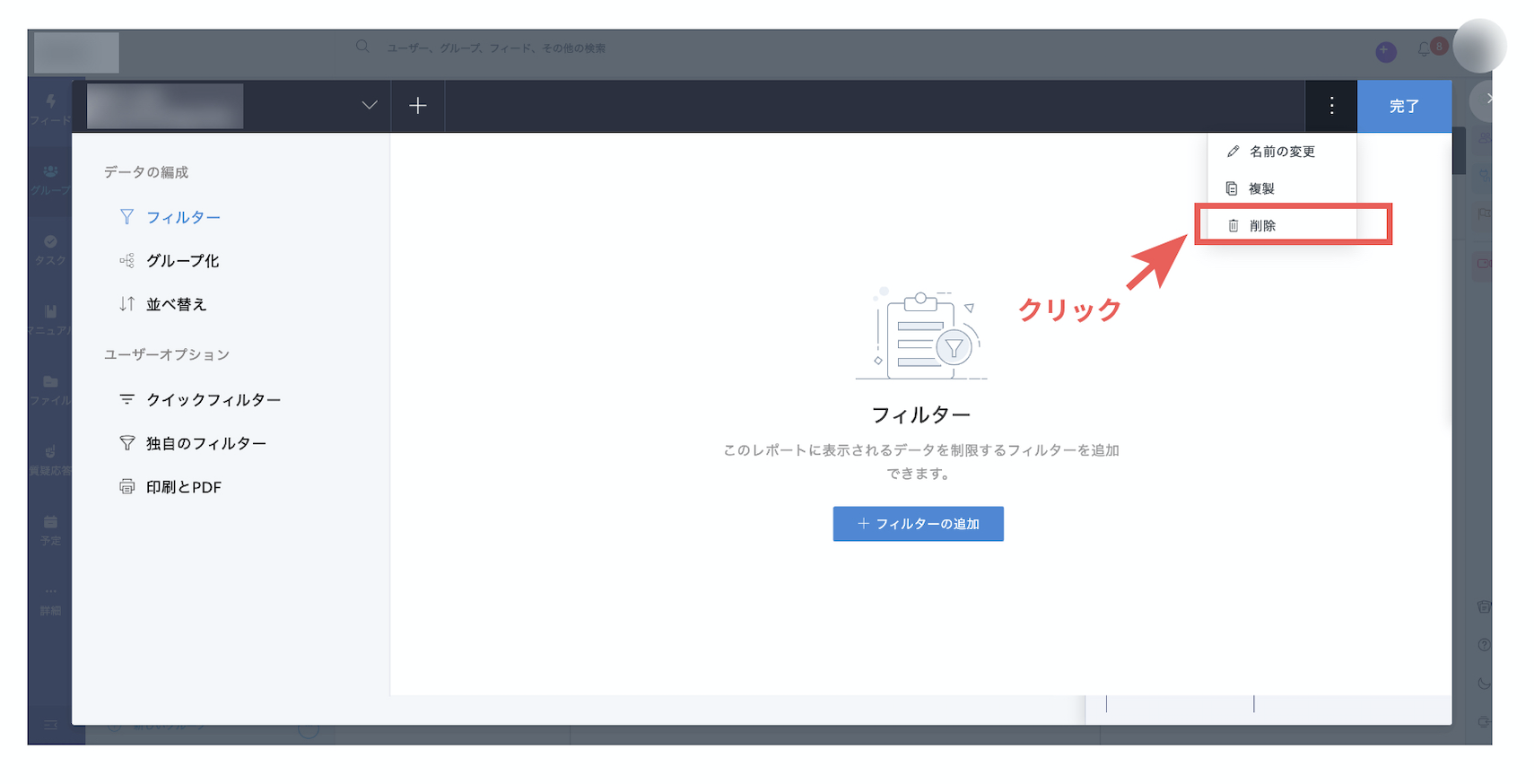
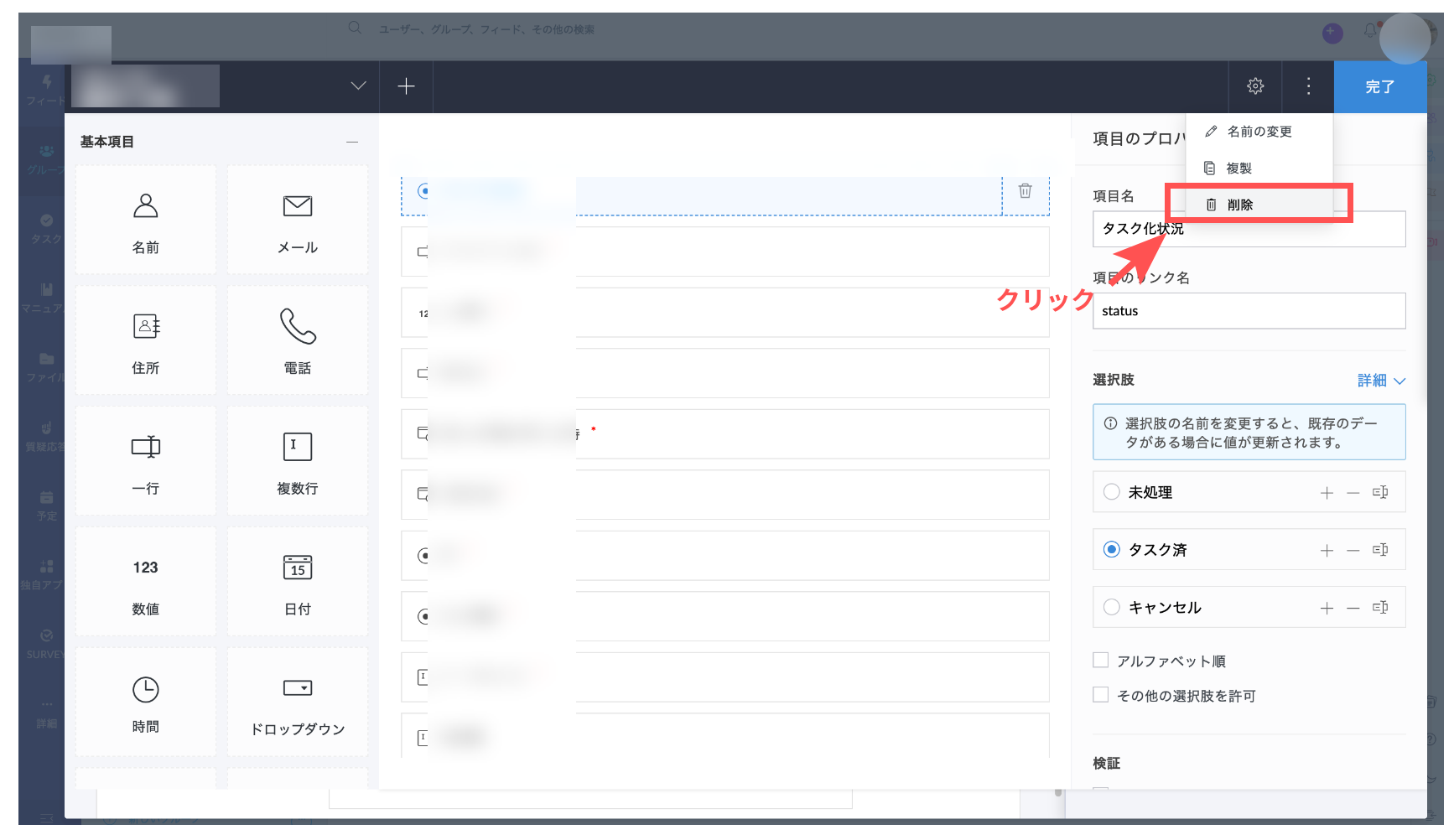
右上の3点をクリックするとメニューが出るので「削除」をクリック

その2 IDEから消す方法###
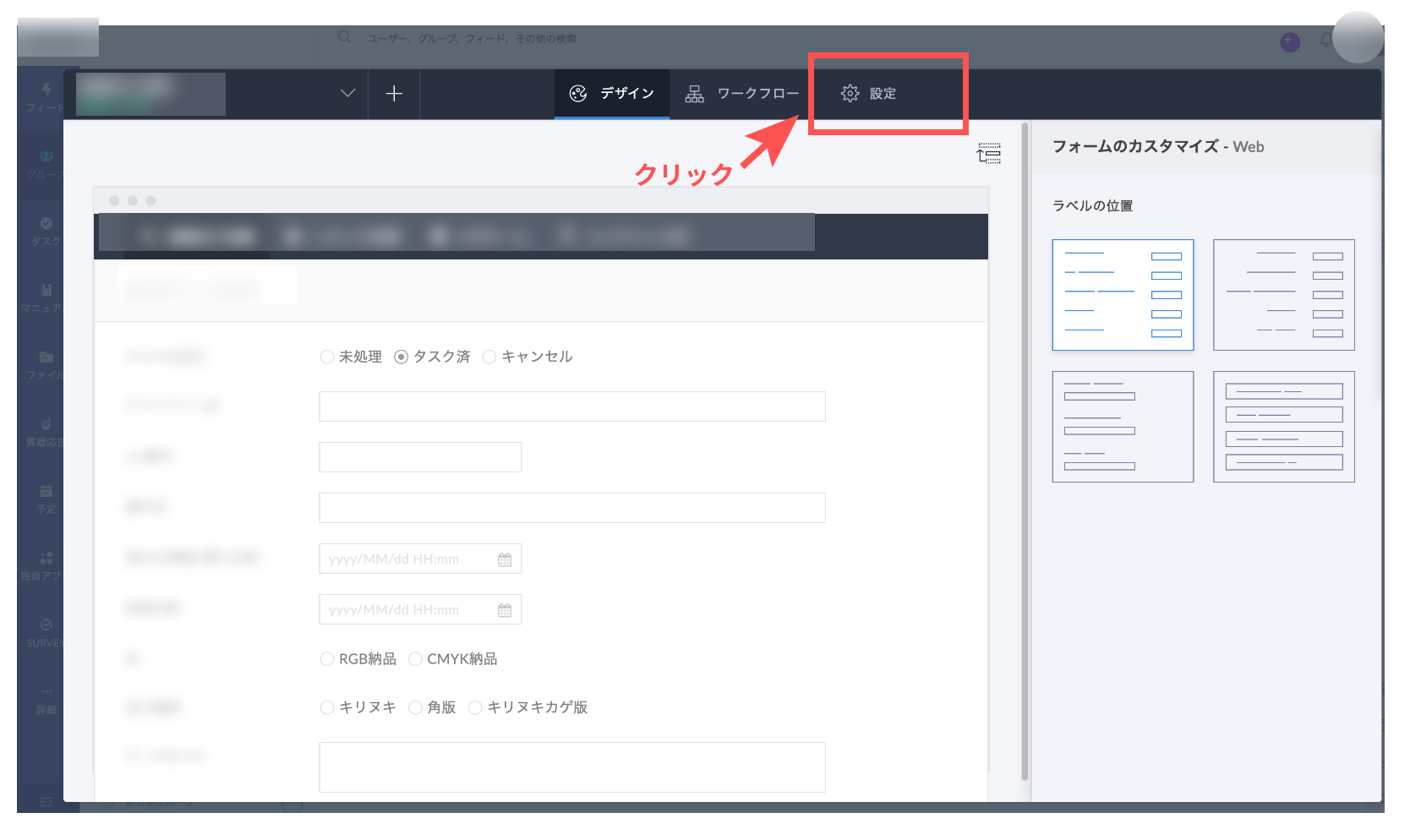
フロントでフォームを開いた状態から、「このアプリを編集」をクリック

「設定」をクリック

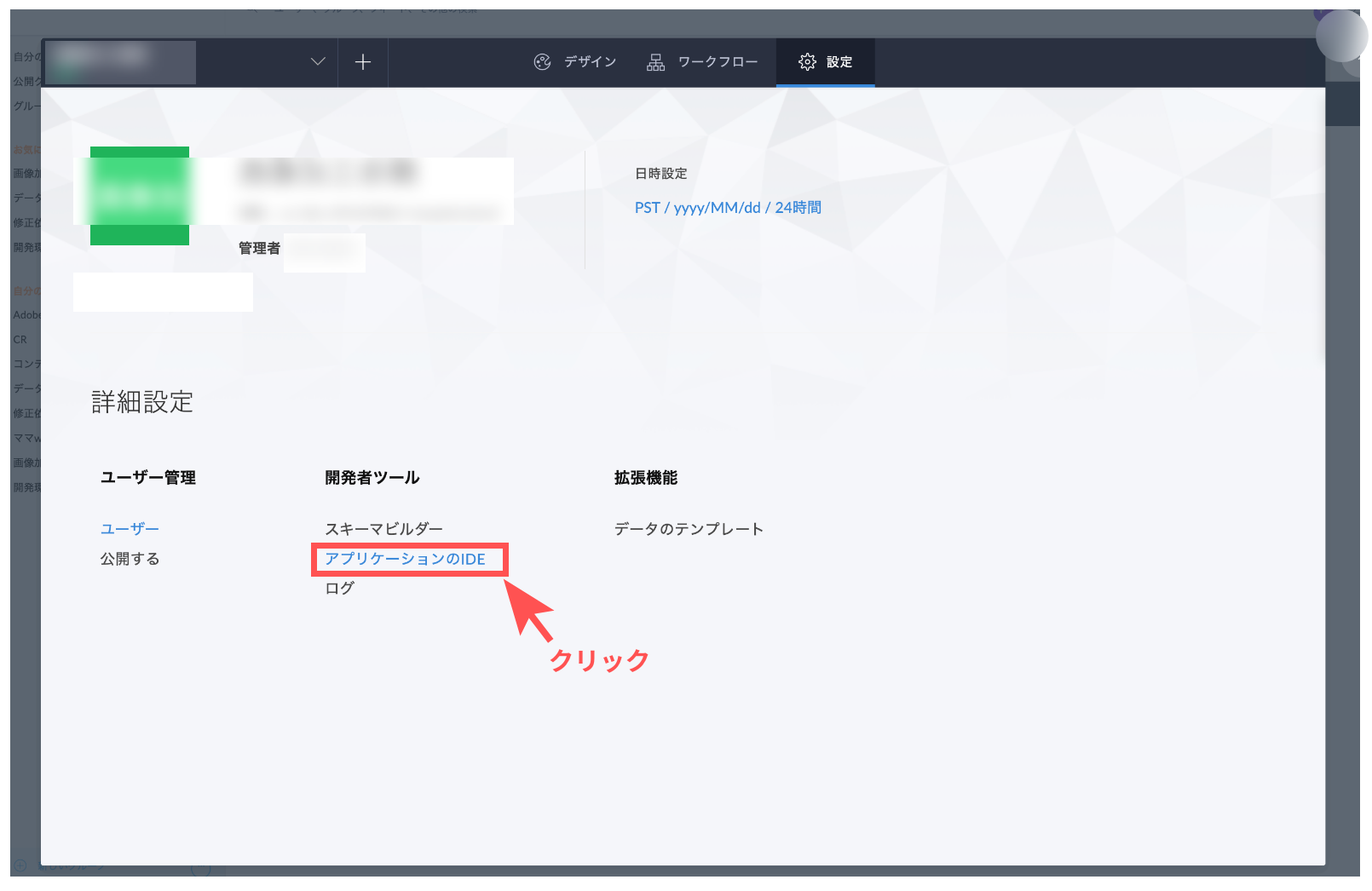
「アプリケーションのIDE」をクリック

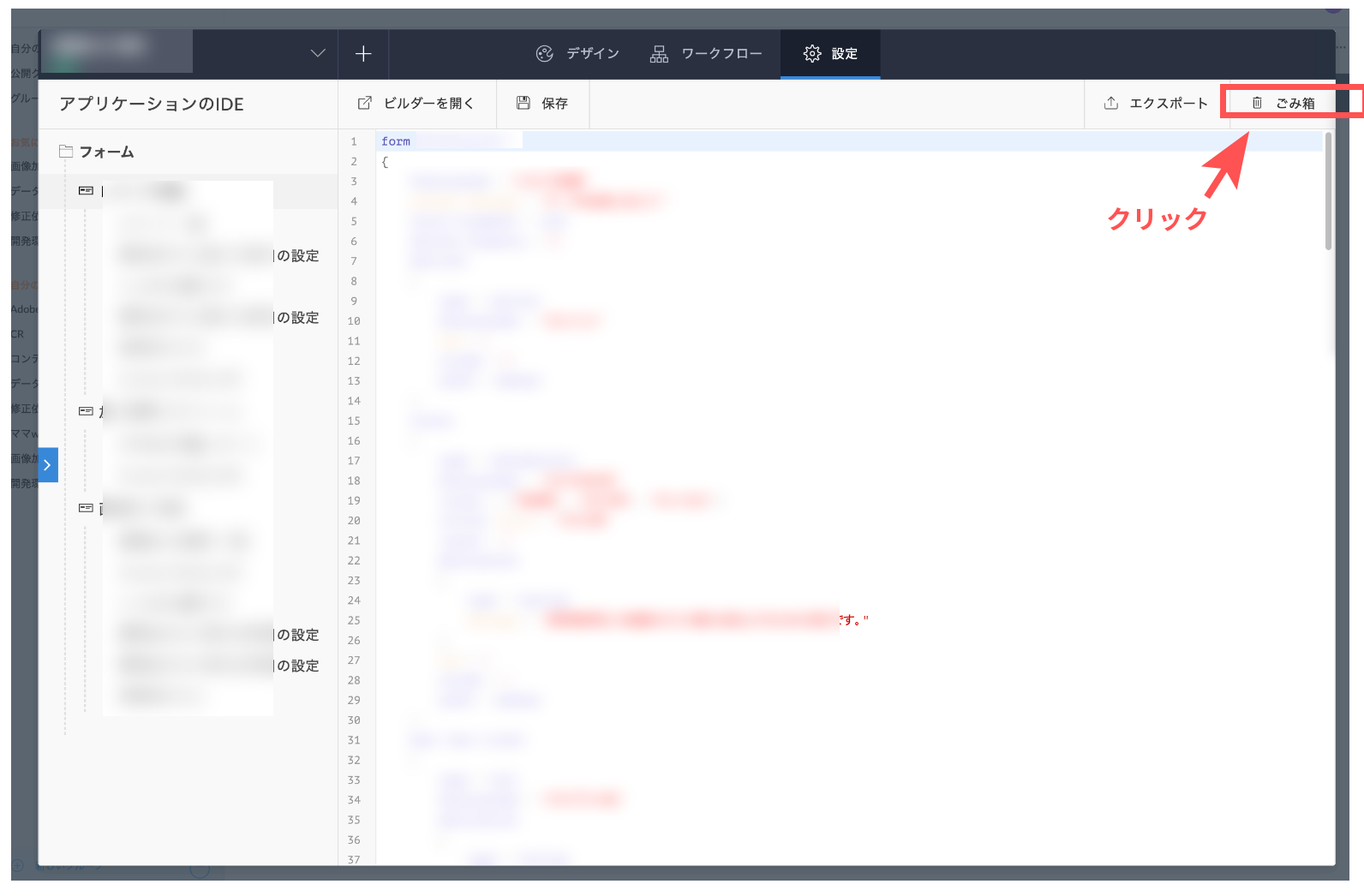
右上の「ごみ箱」をクリック

レポートの削除
フロントでフォームを開いた状態から、「このアプリを編集」をクリック