やりたいこと
標準のコントロールを使うと、殺風景な画面になるので、せめてボタンとか表示に使うアイコンだけでもなんか見栄えのよいものにして、華やかにしてやりたい。
例えばfacebookの「いいね!」っぽいボタンとか、画面に置いてみたい。
やり方
よく使われそうなアイコンに相当するフォントをたくさん含んでいる「Segoe MDL2 Assets」フォントファミリーを使って実現する。
とりあえず下記のように書くと、TextBlockにいいねマークが出てくる。
FontFamilyにSegoeを指定し、Textにフォントの番号を指定する。
フォントの番号は、下で紹介するページにあるものを使用する。
<TextBlock Text="" FontFamily="Segoe MDL2 Assets"/>
どんなアイコンがあるか?
下記のページから探せる。
Segoe MDL2 icons
https://docs.microsoft.com/ja-jp/windows/uwp/design/style/segoe-ui-symbol-font
Segoe MDL2 Assets - Cheatsheet
http://modernicons.io/segoe-mdl2/cheatsheet/
上の例の「Text=""」のところの値を、これらのページにある値に変えてやると、好きな記号がつかえる。
サンプルコード
<Window x:Class="WpfApp31.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp31"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<!-- http://modernicons.io/segoe-mdl2/cheatsheet/ -->
<Grid Background="Black">
<TextBlock Text="" FontFamily="Segoe MDL2 Assets"/>
<Viewbox>
<StackPanel>
<TextBlock Text="" FontFamily="Segoe MDL2 Assets" Foreground="White" HorizontalAlignment="Center"/>
<Button Content="" FontFamily="Segoe MDL2 Assets" Foreground="White" Background="#55FFFFFF" Width="30" Height="30">
<Button.Template>
<ControlTemplate TargetType="{x:Type Button}">
<Grid>
<Ellipse Stroke="{TemplateBinding Foreground}" Fill="{TemplateBinding Background}"/>
<Viewbox Margin="5">
<ContentPresenter Content="{TemplateBinding Content}"/>
</Viewbox>
</Grid>
</ControlTemplate>
</Button.Template>
</Button>
</StackPanel>
</Viewbox>
</Grid>
</Window>
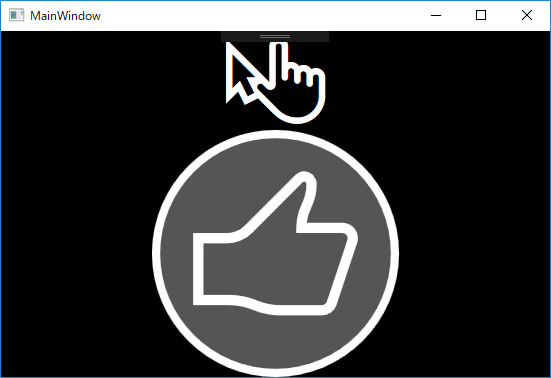
上記を動かすと、下記のような画面がでる。
C#コードからsegoeのコードを表示する
下記のようにすれば、コードからsegoeのアイコンを表示できる。
xamlでFontFamilyにsegoeを指定するのを忘れないようにして、
<TextBlock Name="str" FontFamily="Segoe MDL2 Assets" />
Textに文字コードを指定する。
str.Text = "\uE8E1";