もくじ
やりたいこと
職場で、画面のxamlを見ていたら
a.xaml
<TextBlock Text="{Binding}"/>
とか
a.xaml
<TextBlock Text="{Binding Path=.}"/>
というのが出てきてなにこれ?なにをBindingしてるのか?となった。
調べたい。
しらべたこと
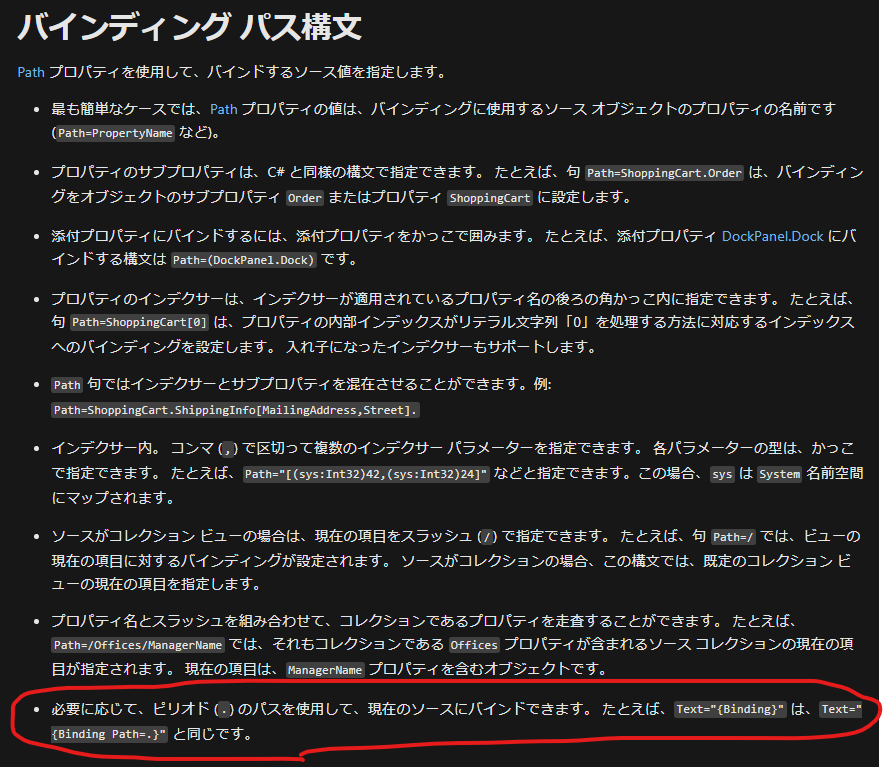
MSの公式の
上記によると、
-
{Binding}は{Binding Path=.}と同じ。 -
{Binding}は、DataContextそのものを指す。 - つまり、
{Binding}も{Binding Path=.}も、DataContextそのものを指す。
ということらしい。
試してみる。
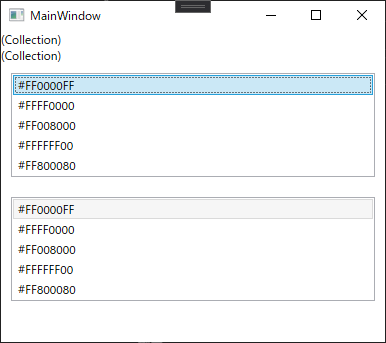
試したコード
MainWindow.xaml
<Window x:Class="WpfApp4.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp4"
mc:Ignorable="d"
Title="MainWindow" Height="350" Width="400">
<!-- コードビハインドで「this.DataContext = ColorList;」で色のListをDataContextにしてる -->
<StackPanel>
<TextBlock Text="{Binding}"/>
<TextBlock Text="{Binding Path=.}"/>
<ListBox ItemsSource="{Binding}" IsSynchronizedWithCurrentItem="True" Margin="10"/>
<ListBox ItemsSource="{Binding Path=.}" IsSynchronizedWithCurrentItem="True" Margin="10"/>
</StackPanel>
</Window>
MainWindow.xaml.cs
using System.Collections.ObjectModel;
using System.ComponentModel;
using System.Windows;
using System.Windows.Media;
namespace WpfApp4
{
public partial class MainWindow : Window, INotifyPropertyChanged
{
#region INotifyPropertyChanged
public event PropertyChangedEventHandler PropertyChanged;
public void OnPropertyChanged(string propertyName)
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
#endregion
public ObservableCollection<SolidColorBrush> ColorList
{
get { return colorList; }
set { colorList = value; OnPropertyChanged(nameof(ColorList)); }
}
public ObservableCollection<SolidColorBrush> colorList = new ObservableCollection<SolidColorBrush>();
public MainWindow()
{
InitializeComponent();
ColorList.Add(new SolidColorBrush(Colors.Blue) { Opacity = 0.5 });
ColorList.Add(new SolidColorBrush(Colors.Red) { Opacity = 0.7 });
ColorList.Add(new SolidColorBrush(Colors.Green) { Opacity = 0.9 });
ColorList.Add(new SolidColorBrush(Colors.Yellow) { Opacity = 1.0 });
ColorList.Add(new SolidColorBrush(Colors.Purple) { Opacity = 0.2 });
this.DataContext = ColorList;
}
}
}
その他
DataContextの中にあるプロパティにバインドしようと思うと、下記のようになる。
(いちばんよく見る書き方)
this.DataContext = this;
MainWindow.xaml
<Window x:Class="WpfApp4.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp4"
mc:Ignorable="d"
Title="MainWindow" Height="350" Width="400">
<StackPanel>
<TextBlock Text="{Binding ColorList}"/>
<TextBlock Text="{Binding Path=ColorList}"/>
<ListBox ItemsSource="{Binding ColorList}" IsSynchronizedWithCurrentItem="True" Margin="10"/>
<ListBox ItemsSource="{Binding Path=ColorList}" IsSynchronizedWithCurrentItem="True" Margin="10"/>
</StackPanel>
</Window>
【注意】
ItemsSource="{Binding Path=.ColorList}"とは書けないっぽい。
所感
{Binding}は{Binding Path=.}と同じ、とか、
書き方を省略できるのは、慣れたら便利かもしれないが、初心者からしたら敷居が上がってとっつきにくい原因の一つのような気がする。
あと、ある程度慣れてきても、よく使う書き方以外は忘れていってしまい、また調べなおすことになる気がする。(現に{Binding}はたしか調べるの2回目)