概要
ListBoxのアイテムを横に並べたり、アイテムの中身(表示方法)を変える。
要点
やりたいこと
ListBoxを横に並べたい。
中身にテキストを出すだけでなく、好きなものを表示したい。
要点
・ListBox.ItemsPanelに、ItemsPanelTemplateで表示方法を指定する。
→横向きに並べる。
・ListBox.ItemContainerStyleに、リストの中身(アイテム)のstyleを指定する。
→アイテムの文字色や背景色などを指定する。
・ListBox.ItemTemplateに、DataTemplateでアイテムの構成を指定する
→アイテムに好きなものを表示する。
コード
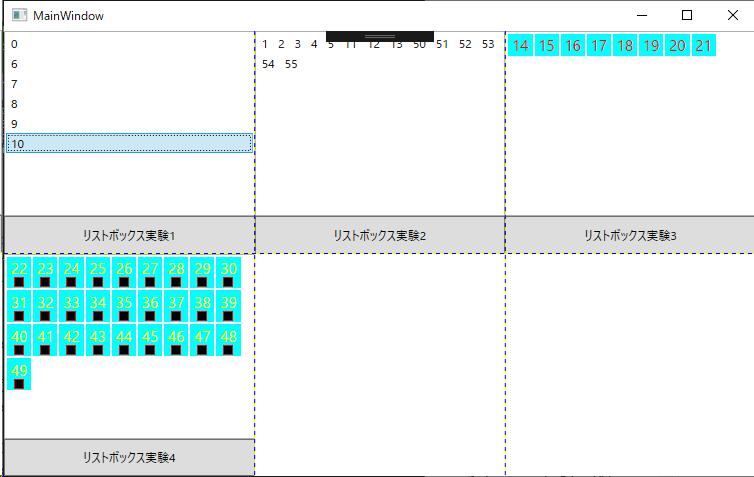
標準のListBox
<ListBox
Grid.Row="0"
ItemsSource="{Binding ListBoxData1}" />
横向きに並べるListBox
<!-- 右端で折り返して表示したいときは、 -->
<!-- ScrollViewer.HorizontalScrollBarVisibilityをFalseにしてスクロールバーを出さないようにする -->
<ListBox
Grid.Row="0"
ItemsSource="{Binding ListBoxData2}"
ScrollViewer.HorizontalScrollBarVisibility="Disabled"
>
<ListBox.ItemsPanel>
<ItemsPanelTemplate>
<WrapPanel />
</ItemsPanelTemplate>
</ListBox.ItemsPanel>
</ListBox>
横向きリストで、中身の表示をいじるListBox
<ListBox
Grid.Row="0"
ItemsSource="{Binding ListBoxData3}"
ScrollViewer.HorizontalScrollBarVisibility="Disabled"
>
<ListBox.ItemsPanel>
<ItemsPanelTemplate>
<WrapPanel />
</ItemsPanelTemplate>
</ListBox.ItemsPanel>
<ListBox.ItemContainerStyle>
<Style TargetType="ListBoxItem">
<Setter Property="Foreground" Value="Red" />
<Setter Property="FontSize" Value="15" />
<Setter Property="Background" Value="Aqua" />
</Style>
</ListBox.ItemContainerStyle>
</ListBox>
横向きリストで、中身の表示をDataTemplateでいじるListBox
<ListBox
Grid.Row="0"
ItemsSource="{Binding ListBoxData4}"
ScrollViewer.HorizontalScrollBarVisibility="Disabled"
>
<ListBox.ItemsPanel>
<ItemsPanelTemplate>
<WrapPanel />
</ItemsPanelTemplate>
</ListBox.ItemsPanel>
<ListBox.ItemContainerStyle>
<!-- ItemContainerStyleとItemTemplateの両方で同じプロパティを設定すると -->
<!-- ItemTemplateが勝つっぽい -->
<Style TargetType="ListBoxItem">
<Setter Property="Foreground" Value="Red" />
<Setter Property="FontSize" Value="15" />
<Setter Property="Background" Value="Aqua" />
</Style>
</ListBox.ItemContainerStyle>
<ListBox.ItemTemplate>
<DataTemplate>
<Grid>
<StackPanel>
<TextBlock Text="{Binding}" Foreground="Yellow"/>
<Rectangle Stroke="Red" Height="10" Width="10" Fill="Black"/>
</StackPanel>
</Grid>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
追記
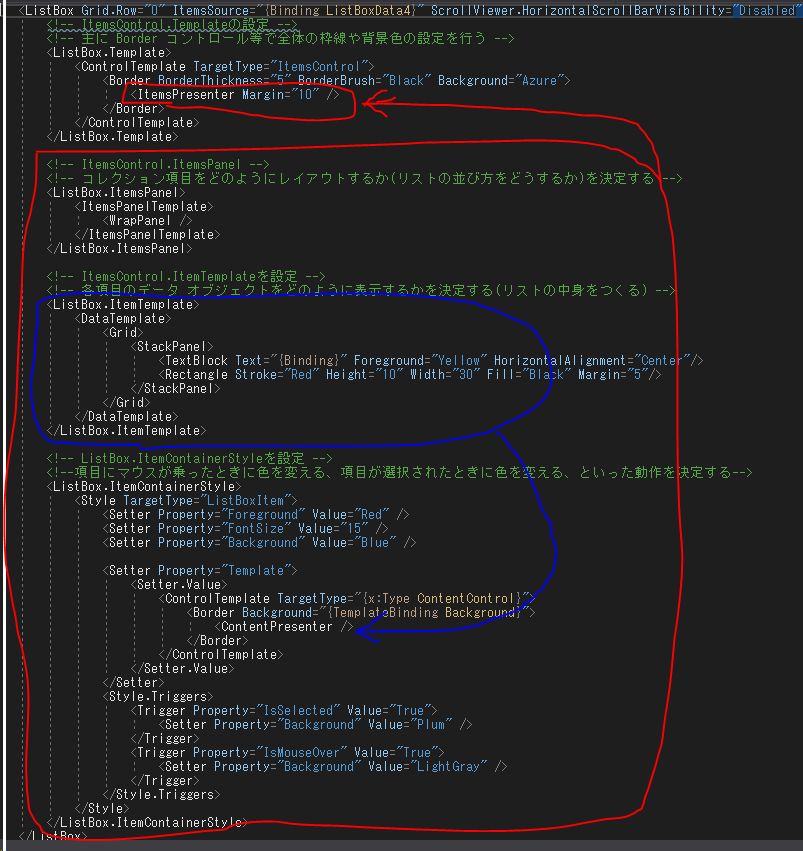
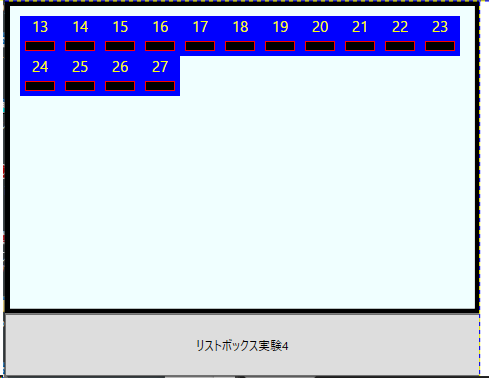
ListBox.Templateを使って、全体の枠線等をカスタムする。
これまでのをまとめると、こんな感じになる。
<ListBox
Grid.Row="0"
ItemsSource="{Binding ListBoxData4}"
ScrollViewer.HorizontalScrollBarVisibility="Disabled"
>
<!-- ItemsControl.Templateの設定 -->
<!-- 主に Border コントロール等で全体の枠線や背景色の設定を行う -->
<ListBox.Template>
<ControlTemplate TargetType="ItemsControl">
<Border BorderThickness="5" BorderBrush="Black" Background="Azure">
<ItemsPresenter Margin="10" />
</Border>
</ControlTemplate>
</ListBox.Template>
<!-- ItemsControl.ItemsPanel -->
<!-- コレクション項目をどのようにレイアウトするか(リストの並び方をどうするか)を決定する -->
<ListBox.ItemsPanel>
<ItemsPanelTemplate>
<WrapPanel />
</ItemsPanelTemplate>
</ListBox.ItemsPanel>
<!-- ItemsControl.ItemTemplateを設定 -->
<!-- 各項目のデータ オブジェクトをどのように表示するかを決定する(リストの中身をつくる) -->
<ListBox.ItemTemplate>
<DataTemplate>
<Grid>
<StackPanel>
<TextBlock Text="{Binding}" Foreground="Yellow" HorizontalAlignment="Center"/>
<Rectangle Stroke="Red" Height="10" Width="30" Fill="Black" Margin="5"/>
</StackPanel>
</Grid>
</DataTemplate>
</ListBox.ItemTemplate>
<!-- ListBox.ItemContainerStyleを設定 -->
<!--項目にマウスが乗ったときに色を変える、項目が選択されたときに色を変える、といった動作を決定する-->
<ListBox.ItemContainerStyle>
<Style TargetType="ListBoxItem">
<Setter Property="Foreground" Value="Red" />
<Setter Property="FontSize" Value="15" />
<Setter Property="Background" Value="Blue" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type ContentControl}">
<Border Background="{TemplateBinding Background}">
<ContentPresenter />
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
<Style.Triggers>
<Trigger Property="IsSelected" Value="True">
<Setter Property="Background" Value="Plum" />
</Trigger>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Background" Value="LightGray" />
</Trigger>
</Style.Triggers>
</Style>
</ListBox.ItemContainerStyle>
</ListBox>
備考
コード
https://github.com/tera1707/WPF-/tree/master/013_ListBoxJikken
参考
ItemsControl 攻略 ~ 外観のカスタマイズ
http://grabacr.net/archives/1240