Chromebookの安価さに惹かれて購入した大学生がCloud9を試してみたら、思ったより快適に使えたという内容です。AWS Educateを活用しています。
利用するサービス
- AWS
- Cloud9
- (IAM)
- (EC2)
- Github
Githubは学生だと無料でプライベートリポジトリを作成できたので、git操作になれるために活用していきます。必須ではないです。
0.Githubアカウントの取得
絶対に必要な物ではありませんが、もし貴方が学生ならば先にGithubアカウントを取得するのが良いでしょう。ASW Educationは加盟している大学と非加盟大学で貰えるクレジットの金額が違います。加盟大学だと100$非加盟大学では75$です。
ですが、GithubにはStudent Developer Packサービスの一つにAWS Educateで貰えるクレジットを底上げしてくれるものが存在します。
Githubへの登録方法はGitHub Educationに登録等を参考するとスムーズに行えると思います。そこまで難解というわけでもないですが。
申請が許可されるまで少し時間がかかるので、一旦休憩。
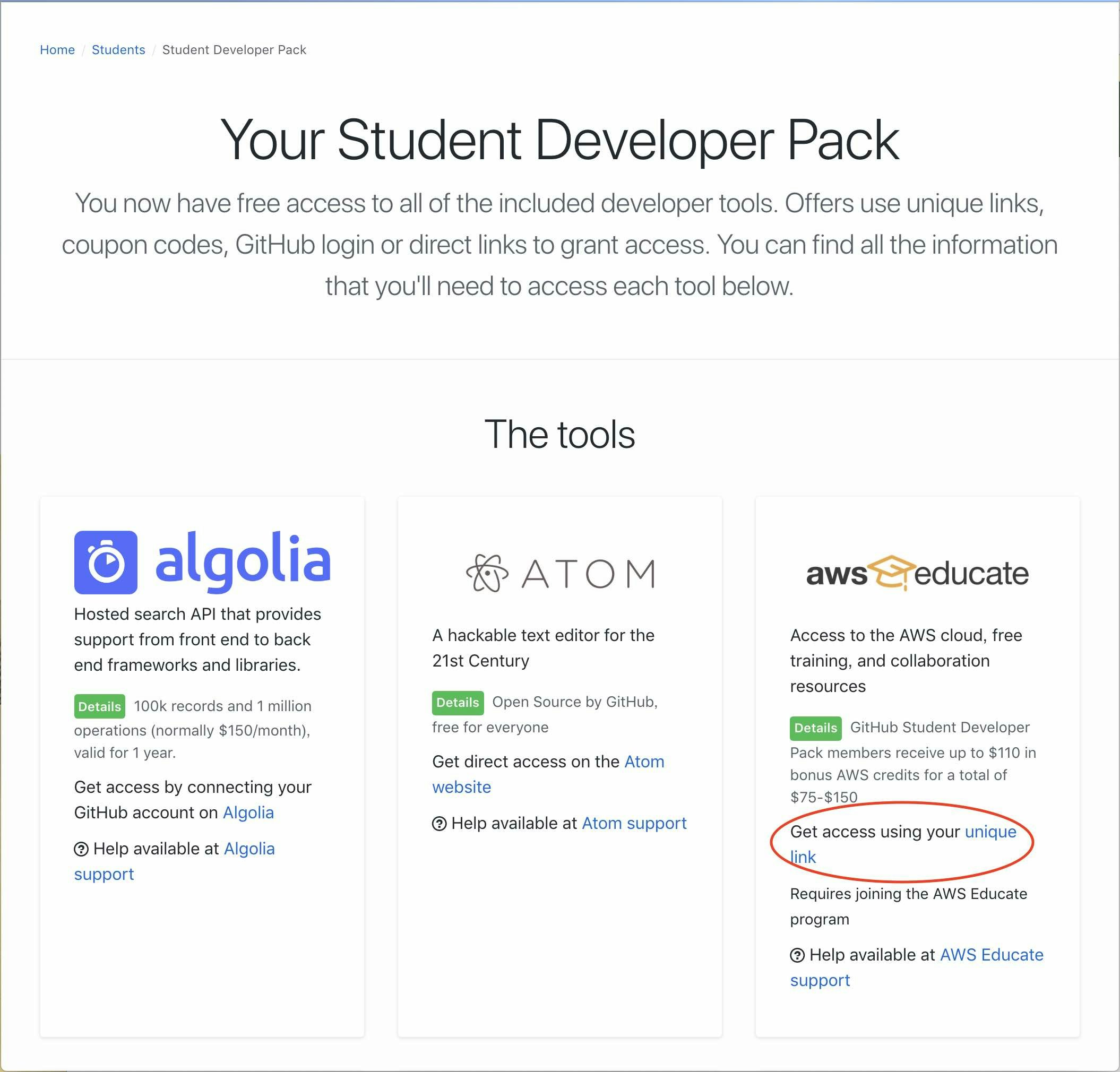
数分から数時間後「Powerup get! Welcome to the Student Developer Pack.」というメールが来れば成功。
Student Developer Packに招待リンクが作成されるので、学生はそれを用いて次のステップへ進みましょう。

1.AWSアカウントの取得
まずこれがないと始まらない。
AWSアカウントを作成します。学生だとGithubからもらったURLから、それ以外の方はこちらから登録をしましょう。もうアカウントがあるという方は次のステップへ。
登録方法は公式でサポートしている様です。
AWS アカウント作成の流れ
学生であれば、登録に成功するとメールでクレジットコードを渡されるのでhttps://console.aws.amazon.com/billing/home#/credits にしっかり入力しましょう。ちなみに私はgithubの底上げもあって$150もらえました。
2.Cloud9を使ってみる
今回プログラミングを行う土台となるサービスです。もともとは独立したサービスだったのですが、買収されAWSのサービスになりました。
EC2サーバー上で動かす事ができ、完全にブラウザ上でソースコードの作成、実行、プレビューを行えます。
IAMユーザー(限られた権限を持つユーザー)によるアクセスを推奨されていたりするのですが、そこらへんの説明は先駆者様の読みやすい記事があるので丸投げします。
参考先:初めてのAWS Cloud9導入
以後はこの記事の設定を一通り行ったものとします。
(私はIAMユーザーに付与したポリシーはAWSCloud9Administratorの一つだけなのですが。その場合、rootユーザーが前もってCloud9 IDEのホーム画面>share からrw権限でIAMユーザーを招待する事でIAMユーザーがのIDEにアクセスできる様になります)
3.GithubとCloud9をssh接続で連携させる。
Githubの登録をしているならばgitの操作をなれるためにも連携できる様にしたい。
残念な事に今のCloud9とGithubをssh接続するする方法の記事が見当たらなかったため、AWS Cloud9 から CodeCommit を使うための設定を参考にしました。
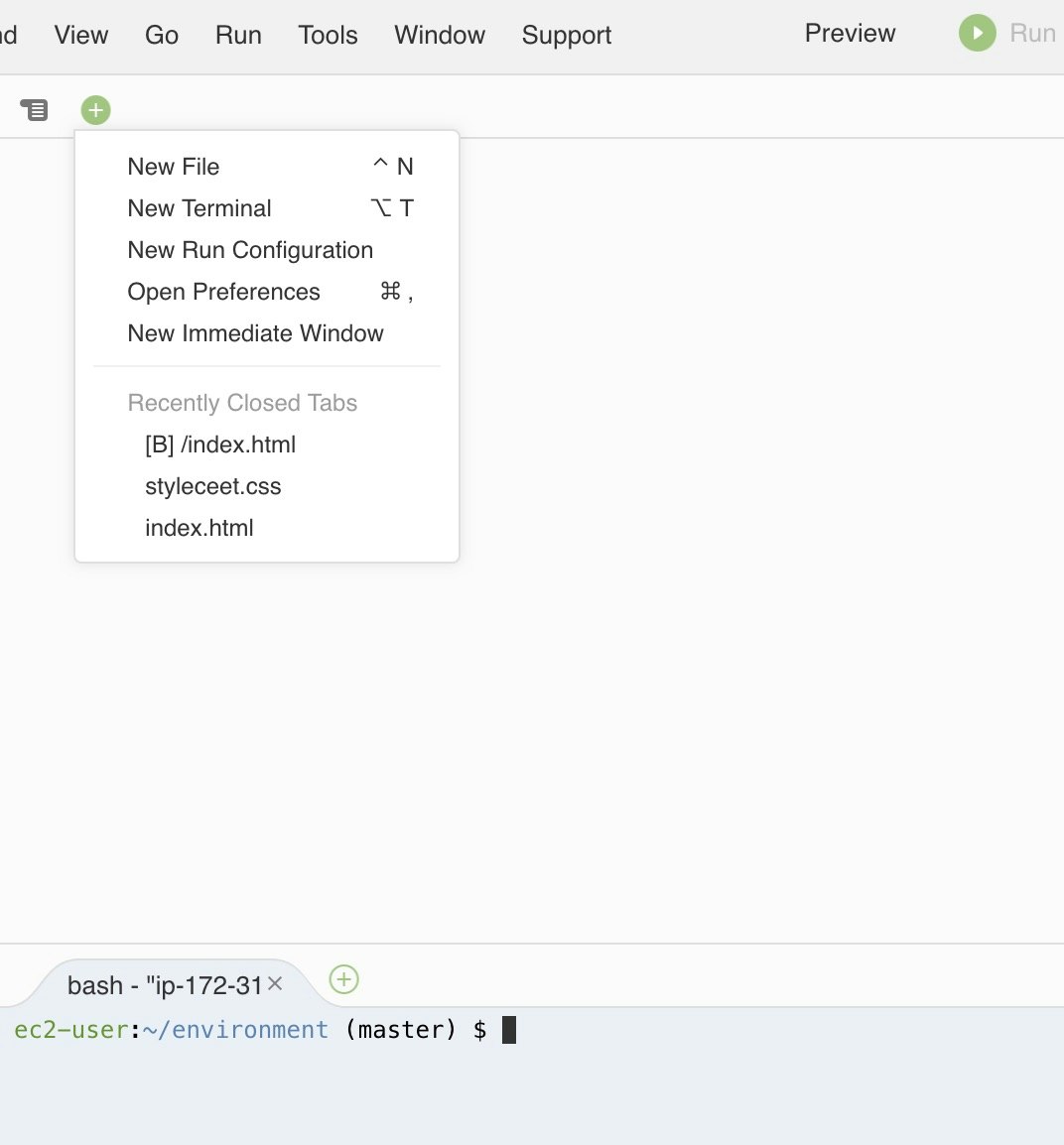
まず最初にCloud9での操作です。IDEのコマンドラインを表示させます。New Terminalをクリックする事で出てきます。

そこに
cd ~/.ssh
ssh-keygen※何も入力しない(catまでEnterのみ)
more id_rsa.pub
そうするとssh-rsa ********が表示されます。これが鍵です。
これはGithubに教えるので何処かに記録しておいてください。
以上の操作が終わったならば
cdや新しくコマンドラインを開いてホームに戻りましょう。
次はGithubの操作です。

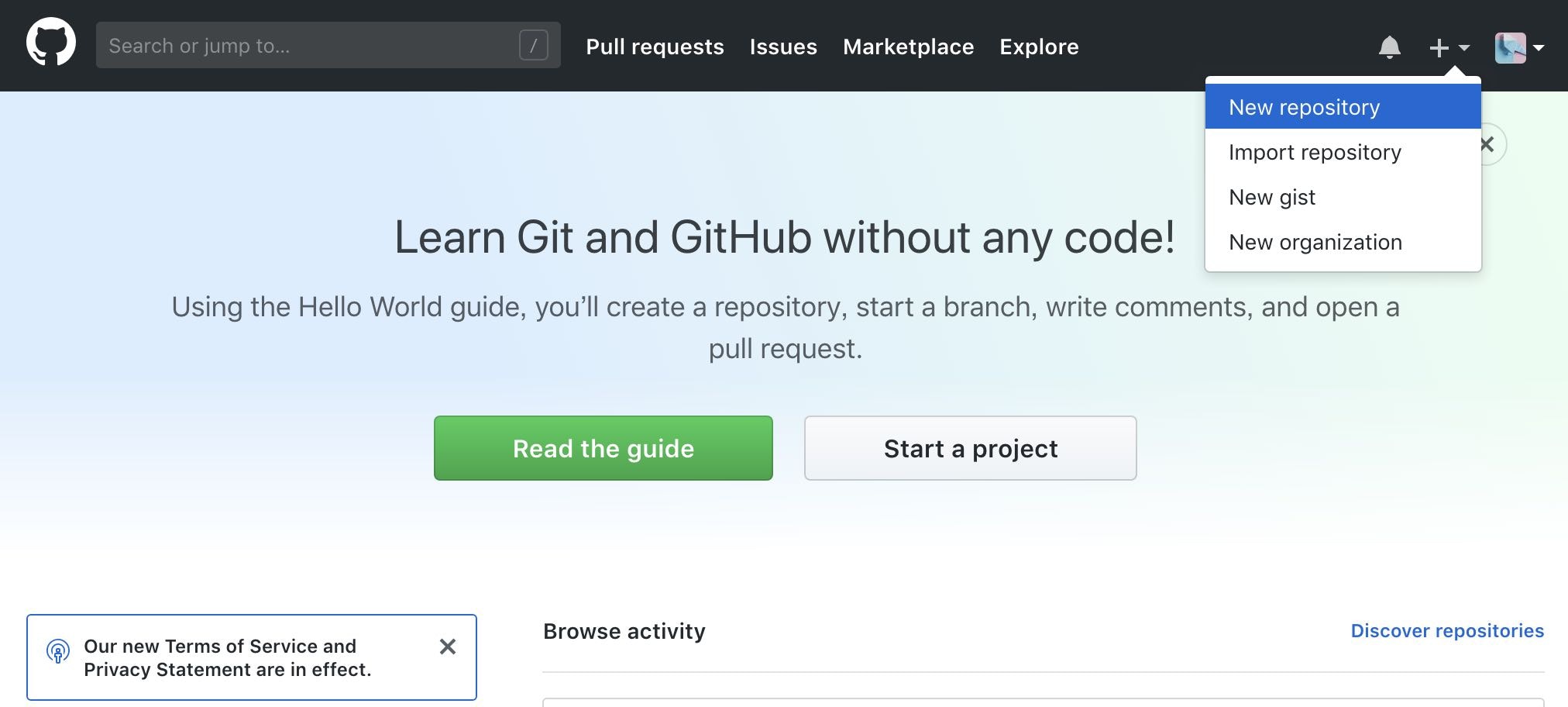
(リポジトリが無いならば)リポジトリを作成します。Repository nameに適当な名前を入れて、Publicかprivateを選ぶだけで作成されます。Initialize this repository with a READMEはチェックを入れなくていいと思います。
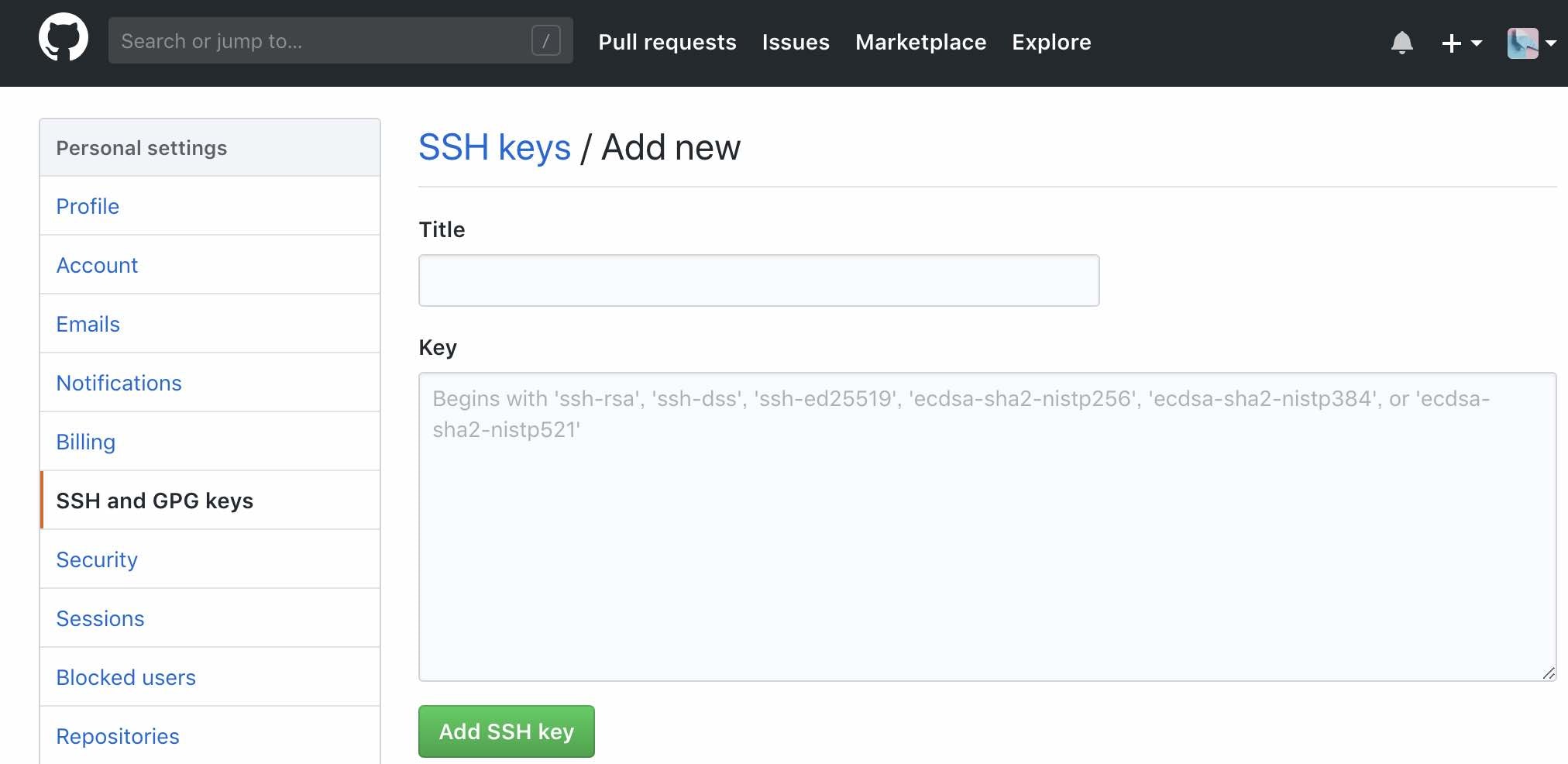
そうしたら先程記録したSSHをGithubに登録します。操作は簡単で、右上のアイコン>Settings>SSH and GPG Keys(Personal settings)>new SSH key

この画面になるので、Titleに適当な名前をつけてkeyに先程記録したssh-rsa ********をペタッと貼り付けまてaddボタンを押せばOKです。
そうしたら、先程作成したリポジトリを開きましょう。
https://github.com/ のRepositoriesなどから開くこともできます。
そうするとGithubが丁寧に説明してくれている
git init git add README.md git commit -m "first commit" git remote add origin git@github.com:username/Title.git
git push -u origin master
をコマンドラインに打ち込んで完了です。適当なファイルをaddしましょう。
その後の操作はCloud9で作成したソースコードをGitHubに保存する手順がとても参考になります。
〆
Chromebookの起動の速さと携帯性の良さと、Cloud9のブラウザがあればプログラミングできるという手頃さはかなり親和性が高いです。本当にちょっと時間が空いたらコードを書けるというのは初心者にとって続けやすい環境ですし、開発環境を1から作らなくて良いのはありがたいです。
書いてすぐ試せるとモチベが下がりづらいですしね。
ちなみにCloud9はEC2で動かす場合Educateアカウントでなくとも、AWSアカウントを作って1年間は一定時間無料枠で使用する事が可能です。
こういった長文を書くのなれていないため、どこかに不備が存在すると思います。
アドバイス等あればぜひコメント等にてお願いします。