読むとわかること
MicroServiceの外観、フロントエンドサーバー、GraphQLの大枠が理解できる。
目次
- MicroService
- FrontendServerとは?
- GraphQLとは?
- FiNCでのアーキテクチャ
- 今後の展望
1. FiNCとMicroService
FiNCではMicroServiceを採用している。
なぜ採用しているかは以下を参照していただきたい。
昨年から、Microserviceミートアップを企画しだしてFiNC内のイベントも活性化してきており、
Backend界隈でなかなかの盛り上がりも見せていると思う。
このミートアップで議論によく上ってくるのがFrontendServerである。
サービスがたくさん増えてくるとClientがどこのAPIを叩けば良いのか、Requestを複数呼んでしまって非効率になる等議論が勃発する。
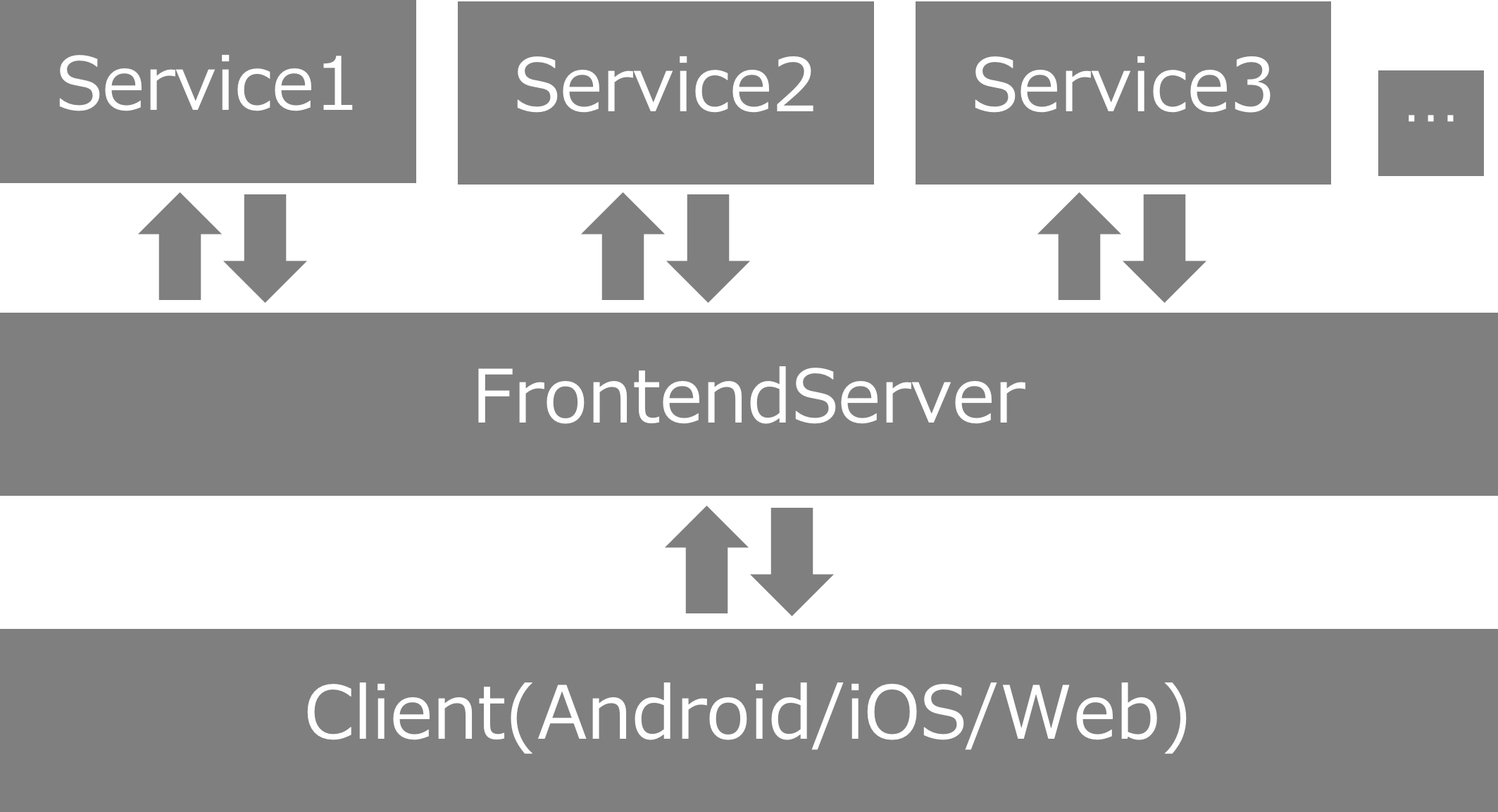
2. FrontendServer
上記の問題を解決するのがFrontendServerである。
BackendのサーバーはRestに設計し、ClientはFrontendServerを叩けばViewに対応したデータを返してきてくれるといった、優れもの。
現在、FiNCのアプリのフィーチャーに導入していっているところである。
FiNCはGraphQLといった、フレームワークを採用している。
3. GraphQLとは?
・ 本家のサイトから参照(http://graphql.org/learn/)
GraphQLはAPI用のクエリ言語であり、データ用に定義した型システムを使用してクエリを実行するためのサーバー側のランタイムです。 GraphQLは特定のデータベースまたはストレージエンジンに結びついておらず、代わりに既存のコードとデータに基づいています。
GraphQLサービスは、これらの型の型とフィールドを定義し、各型の各フィールドに関数を提供することによって作成されます。たとえば、ログインしているユーザが(私)であることとそのユーザの名前を示すGraphQLサービスは、次のようになります。
type User {
id: ID
name: String
}
type Query {
me: User
}
上記の用に、Userの名前を取得する際に、方を定義することによって、Clientからクエリを発行するだけでデータを吐き出す事が可能になるのである。
上記の型を定義した返り値は以下になる。
{
me: {
name: "Mitsunori Nanno"
}
}
Clientからのクエリは以下
{
me {
name
}
}
4. FiNCでのアーキテクチャ
Node + GraphQL + koa で構築。
構築手順は以下。
npm install apollo-server body-parser express graphql graphql-tools
かなりシンプル。
ここからInternalAPIで各サービスのAPIをまとめてClientに返す。
QueryはgeneraterがGraphQL側のサービスに作成されるので、誰でも結構簡単に作ることが可能。
5. 今後
各サービスのAPIのResponseはJsonSchemaで定義されていて固定されているので
GraphQLとAPIを繋ぎこむところの工数が無駄と感じている。
JsonSchemaを入れると自動で、GraphQLのコードが作成されるようなGeneraterを作れば相当いい。
来年はFrontendServerを如何に工数を書けずに作っていくかを考えたい。