Concourse CIでビルドした結果のレポートなどをどこかにアップロードして、ブラウザから見えるようにしたい。のですが、S3などを使える環境ではないのでS3とAPI互換のあるMinioにアップロードするようにしてみました。
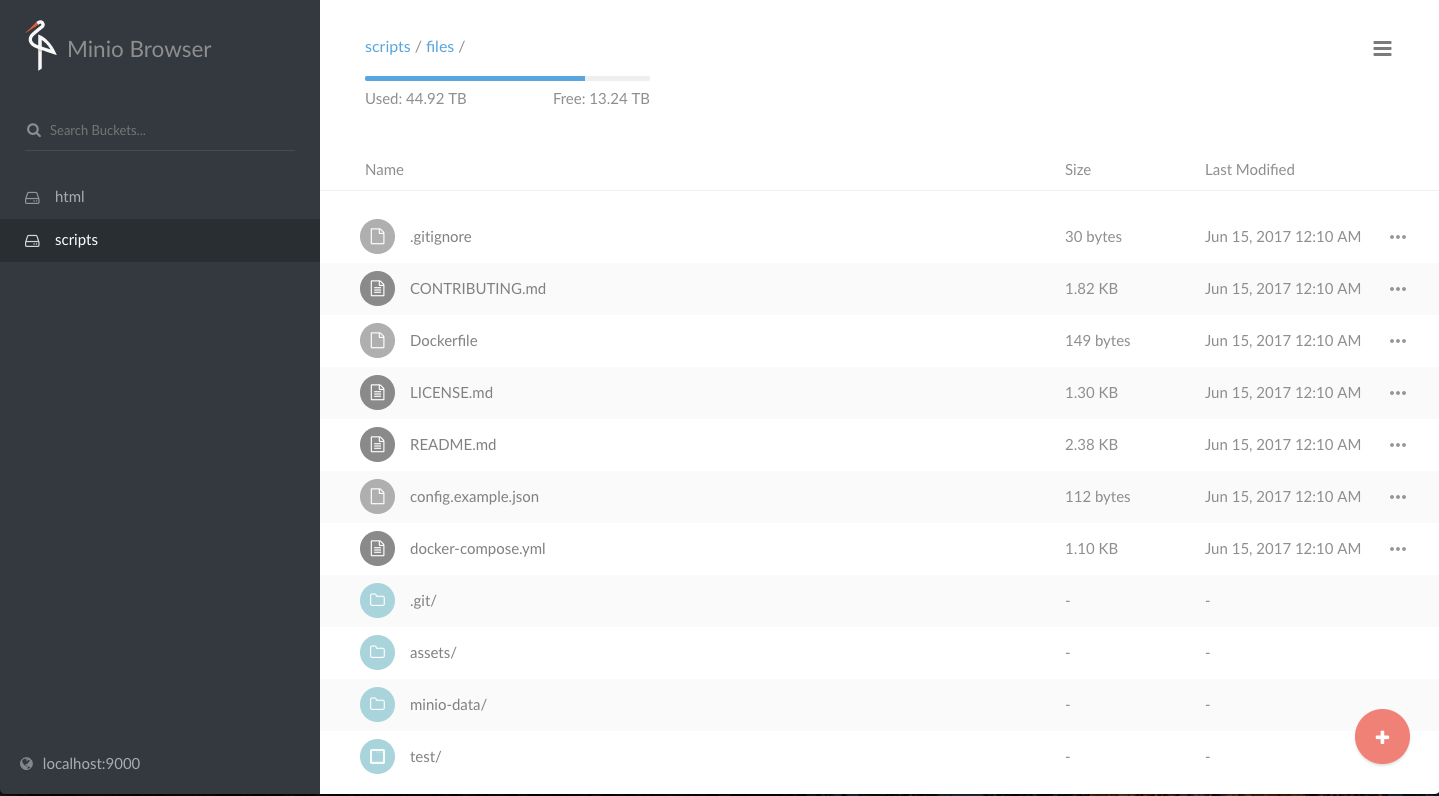
Minioからも以下のようにファイルをブラウザから確認することはできるのですが、HTMLとして出力されたレポートを見たいので別途WebサーバをApacheでたてています。
環境構築
Concourse CIとMinio、Apacheはdocker-composeで立ち上げました。
Minioでファイルが格納されるディレクトリとApacheのドキュメントルートを同じディレクトリにvolumesでマウントしてやることで、アップロードされたファイルをApache側にアクセスすることでブラウザ上で見ることが出来るようになります。
$ git clone https://github.com/tenten0213/s3-resource-simple
$ cd s3-resource-simple
# Concourseの鍵の生成などしてから
$ docker-compose up -d
concourse-db:
image: postgres:9.5
environment:
POSTGRES_DB: concourse
POSTGRES_USER: concourse
POSTGRES_PASSWORD: changeme
PGDATA: /database
concourse-web:
image: concourse/concourse
links: [concourse-db]
command: web
ports: ["8080:8080", "2222:2222"]
volumes: ["./keys/web:/concourse-keys"]
environment:
CONCOURSE_BASIC_AUTH_USERNAME: concourse
CONCOURSE_BASIC_AUTH_PASSWORD: changeme
CONCOURSE_EXTERNAL_URL: http://localhsot:8080
CONCOURSE_POSTGRES_DATA_SOURCE: |-
postgres://concourse:changeme@concourse-db:5432/concourse?sslmode=disable
concourse-worker:
image: concourse/concourse
privileged: true
links: [concourse-web]
command: worker
volumes: ["./keys/worker:/concourse-keys"]
environment:
CONCOURSE_TSA_HOST: concourse-web
minio:
image: minio/minio:RELEASE.2017-05-05T01-14-51Z
volumes: ["./minio-data:/export"]
ports: ["9000:9000"]
environment:
MINIO_ACCESS_KEY: minio
MINIO_SECRET_KEY: minio123
command: server /export
httpd:
image: httpd:2.4
ports: ["8000:80"]
volumes: ["./minio-data:/usr/local/apache2/htdocs"]
パイプラインの設定
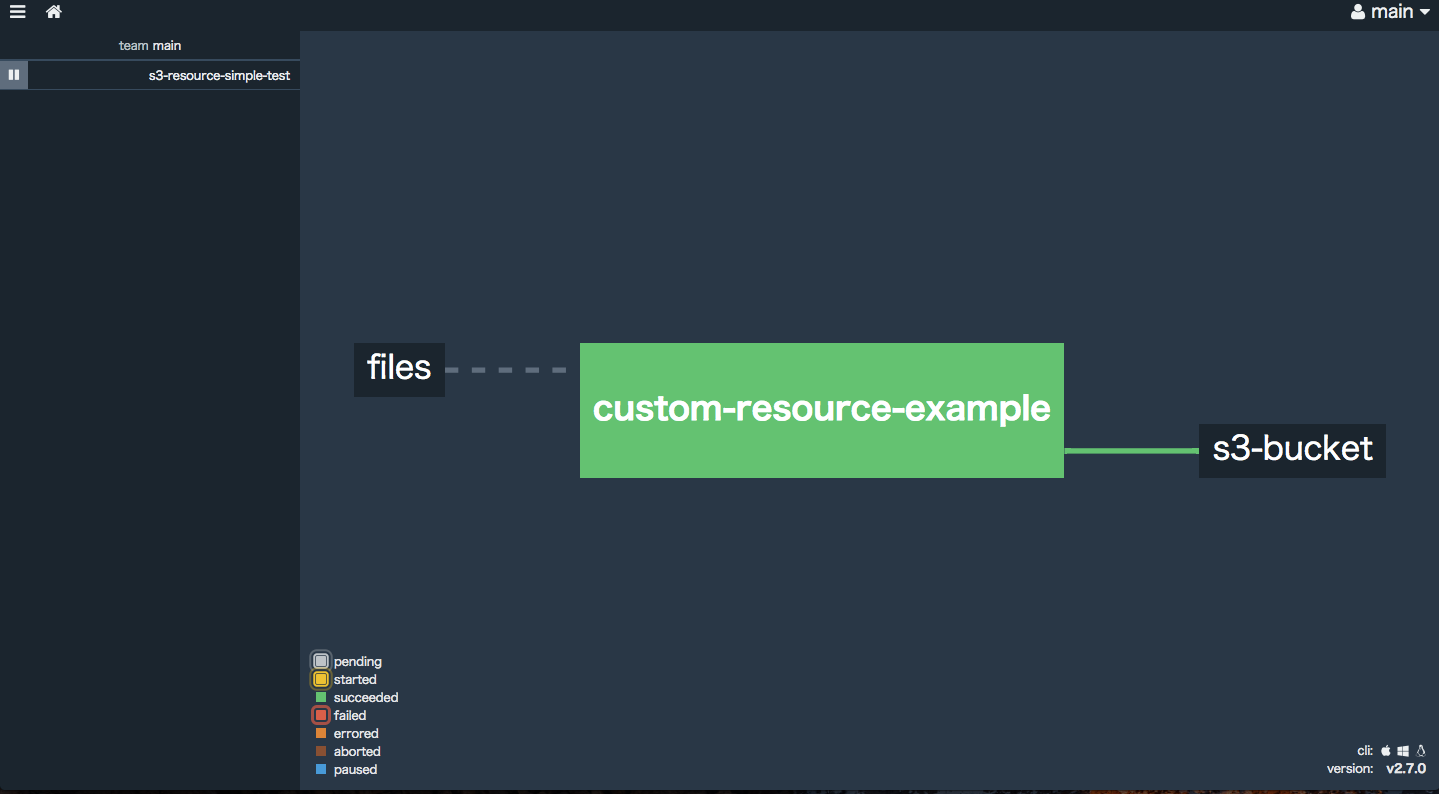
Concourse CIのパイプラインは以下の通り。
タイトルにビルドと書きましたが、今回はGitHubから持ってきたファイルをアップロードするだけです。
# Pipeline that clones this repository, then uploads it to S3. Local usage:
#
# fly set-pipeline -t lite -n -c test/pipeline.yml -p s3-resource-simple-test -v aws-access-key=minio -v aws-secret-key=minio123 -v aws-bucket=report -v aws-s3-endpoint=http://localhost:9000/
#
resource_types:
- name: s3-upload
type: docker-image
source:
repository: making/s3-resource-simple
resources:
- name: files
type: git
source:
uri: https://github.com/tenten0213/s3-resource-simple.git
branch: master
- name: s3-bucket
type: s3-upload
source:
access_key_id: {{aws-access-key}}
secret_access_key: {{aws-secret-key}}
bucket: {{aws-bucket}}
endpoint: {{aws-s3-endpoint}}
disable_ssl: true
use_v4: true
jobs:
- name: custom-resource-example
plan:
- get: files
- put: s3-bucket
パイプラインをセットする際に、access keyやsecret keyを渡してやります。
変数名がaws-となっていますが、minioのaccess keyやsecret keyを渡します。
bucketは、同名のbucketを先にMinioで作成しておきます。
$ fly set-pipeline -t lite -n -c test/pipeline.yml -p s3-resource-simple-test -v aws-access-key=minio -v aws-secret-key=minio123 -v aws-bucket=html -v aws-s3-endpoint=http://192.168.11.6:9000/
パイプラインをセットすると以下のようにブラウザからパイプラインを確認することができます。
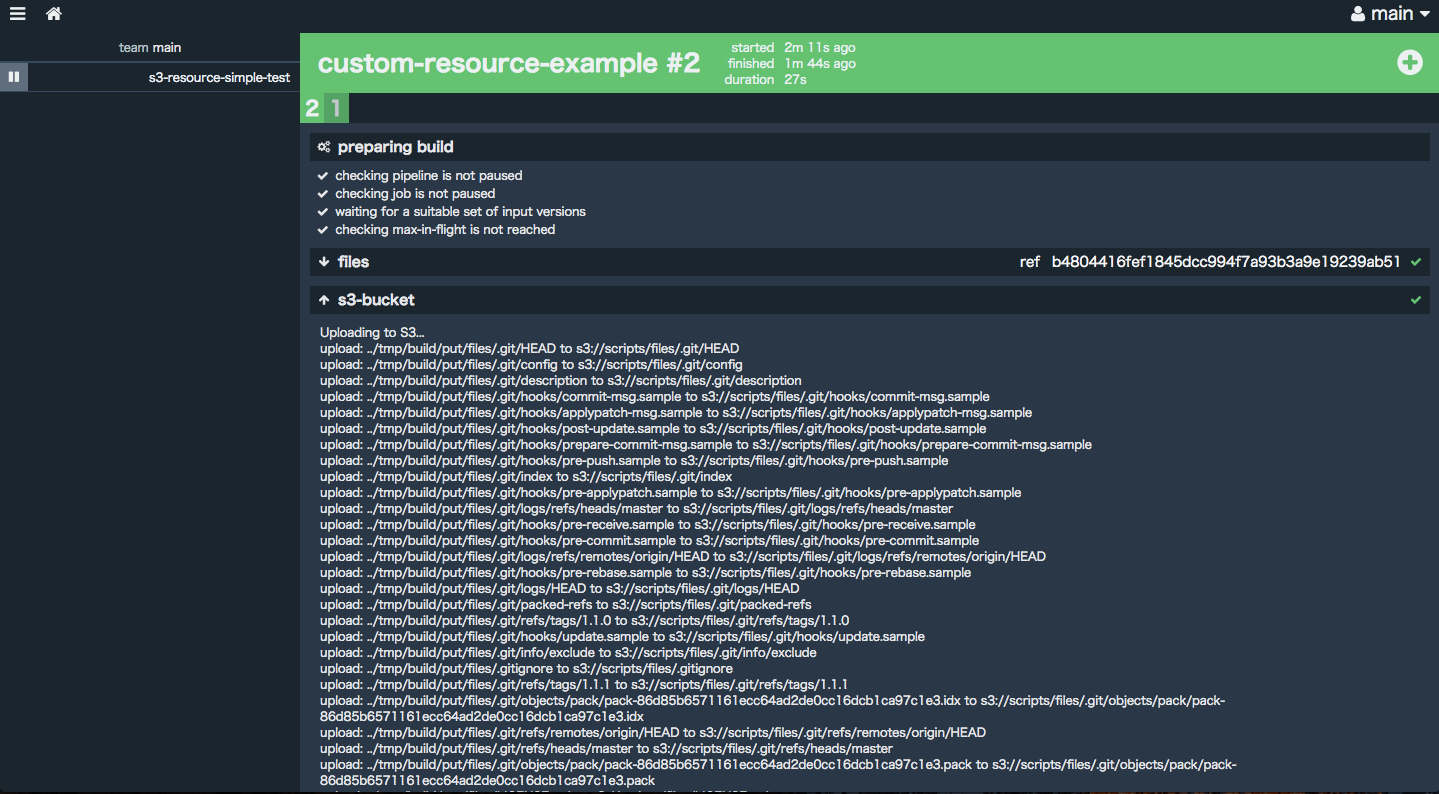
パイプラインの実行
パイプラインを実行し、成功すると冒頭の画像の通り、Minioにファイルがアップロードされます。
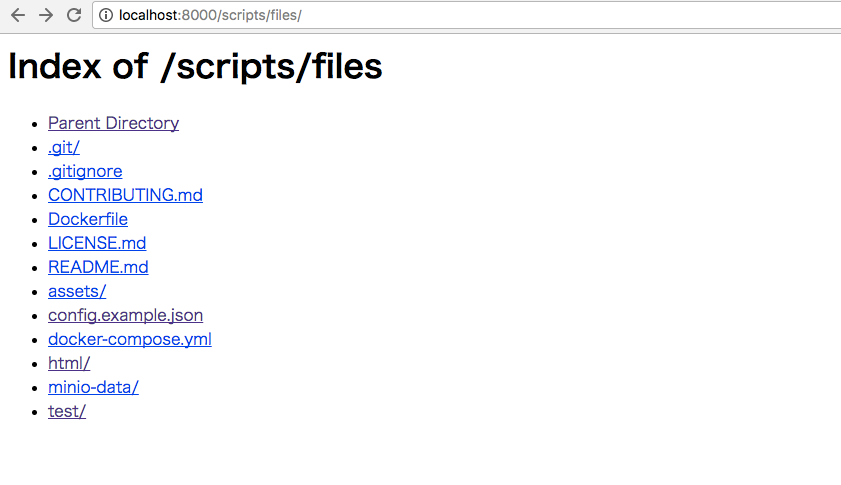
Apache側にアクセスするとこんな感じです。
HTMLも表示してみます。
まとめ
今回初めてMinioを使ってみましたが、S3と同様のAPIで扱えるのでサンプルなどが多く大変助かりました。
これでテストや静的解析結果のレポートのアップロード先とブラウズする仕組みが出来たので、次回はレポート出力から今回の仕組みに繋げるところを試してみようと思います。
試したモロモロは以下に置いてあります。