Googleタグマネージャを使ってGAを管理していて、クリックイベントを取りたかったんだけど
dataset(data属性)を使った場合の使い方がどうにも分からなかったのでいろいろ頑張って調べました。
超結論
このさき、タグマネージャでのGAの使い方とか色々説明して、最後に結論書いてますが
そんなのいらねぇよ!って場合はこの結論見て先に進んでおしまいなさい。
GAのエレメントからdata属性を取りたい場合は
gtm. element.dataset.XXXX
ただしXXXXはキャメルにする。
でございます。
では本編のはじまりはじまり〜
前準備
- GAのアカウントを取得
- タグマネージャのアカウントを取得
してください。
GoogleタグマネージャにGAタグを埋め込む
GAタグを埋め込んでみましょう。
タグの作成
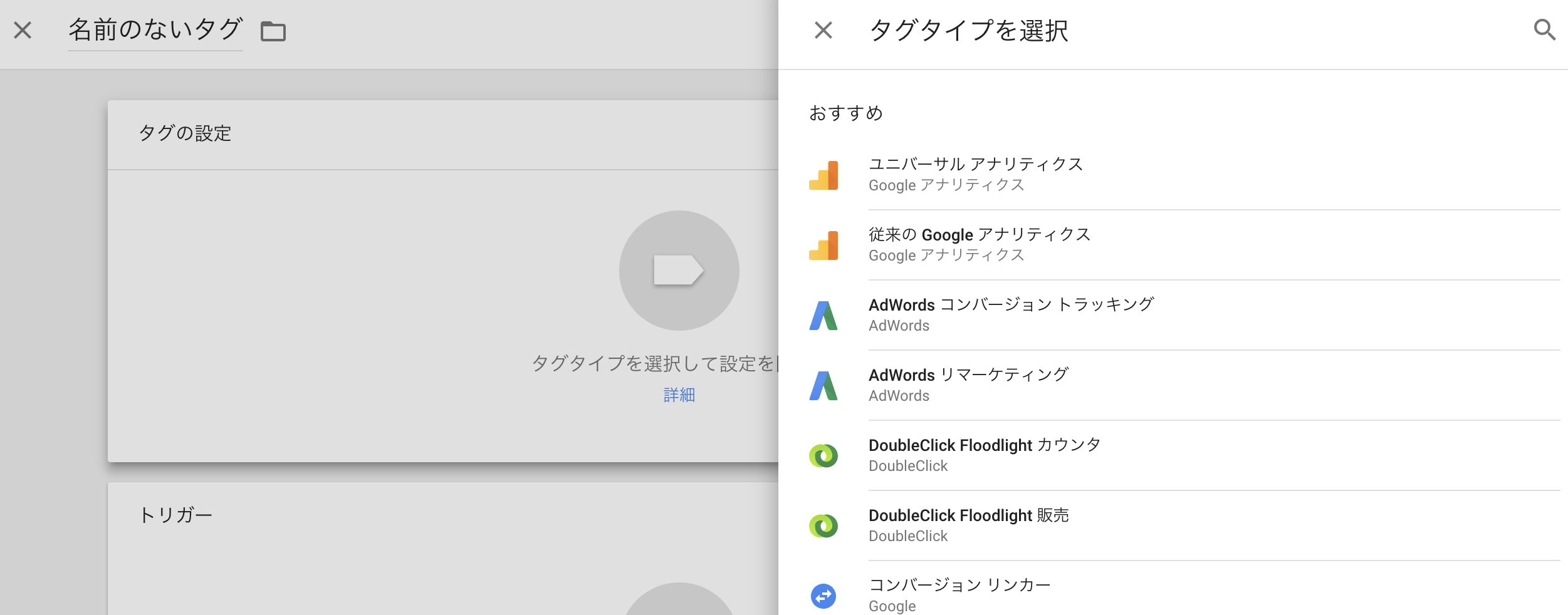
まずは左メニュー、もしくはサマリーから、新しいタグを追加します。
タグの設定で鉛筆アイコン > タグタイプを選択からユニバーサルアナリティクスを選びます。

トラッキングタイプ:イベント
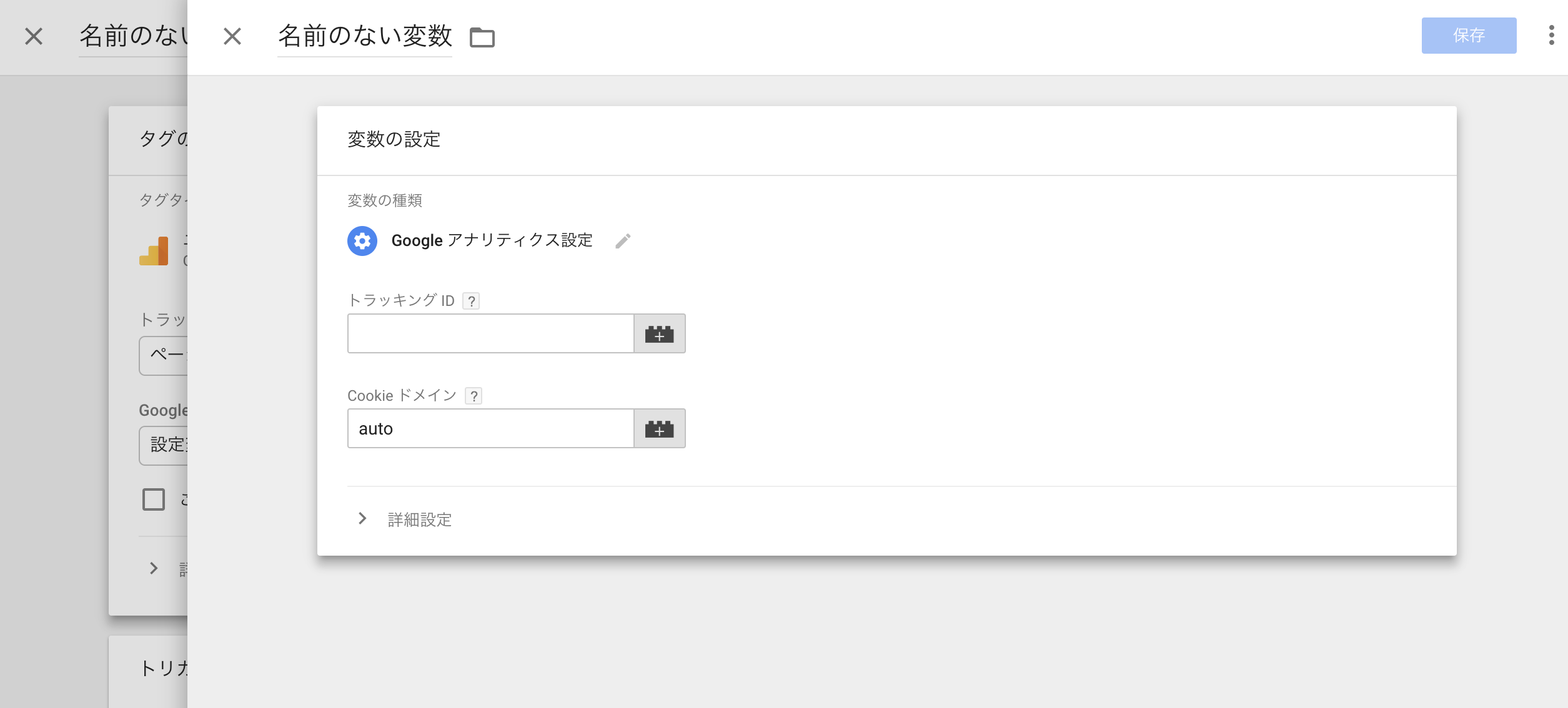
Googleアナリティクス設定:新しい変数
を選択し、トラッキングIDを入力出来るので
そこにトラッキングIDを入力しましょう。
(Analyticsの管理 > プロパティ設定 UA-XXXXX から取得可能)
変数名を、「アナリティクストラッキングコード」 にして保存しましょう。

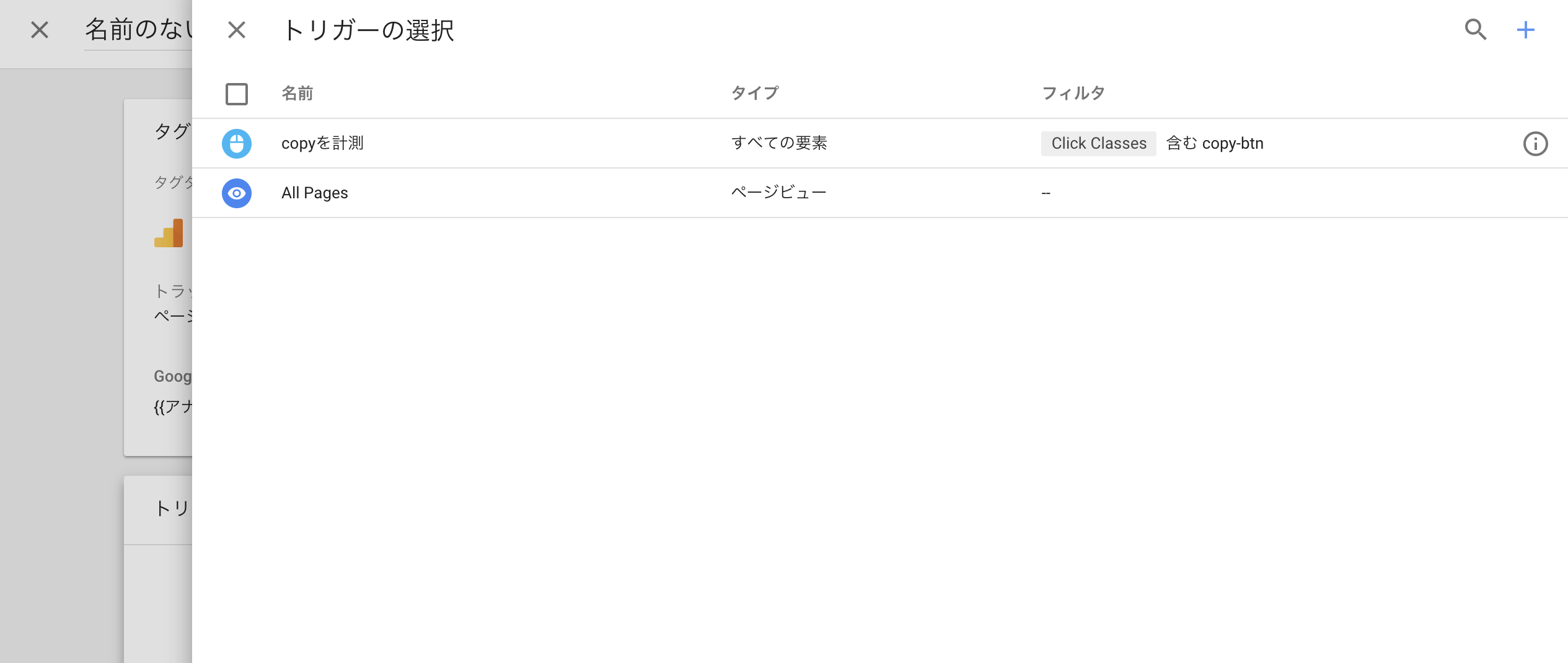
トリガーの設定
トリガーの選択を押すと、AllPagesというトリガーが選択できると思うのでそれを選んで終了。
最後にタグの名前を「ユニバーサルアナリティクス」にして保存。

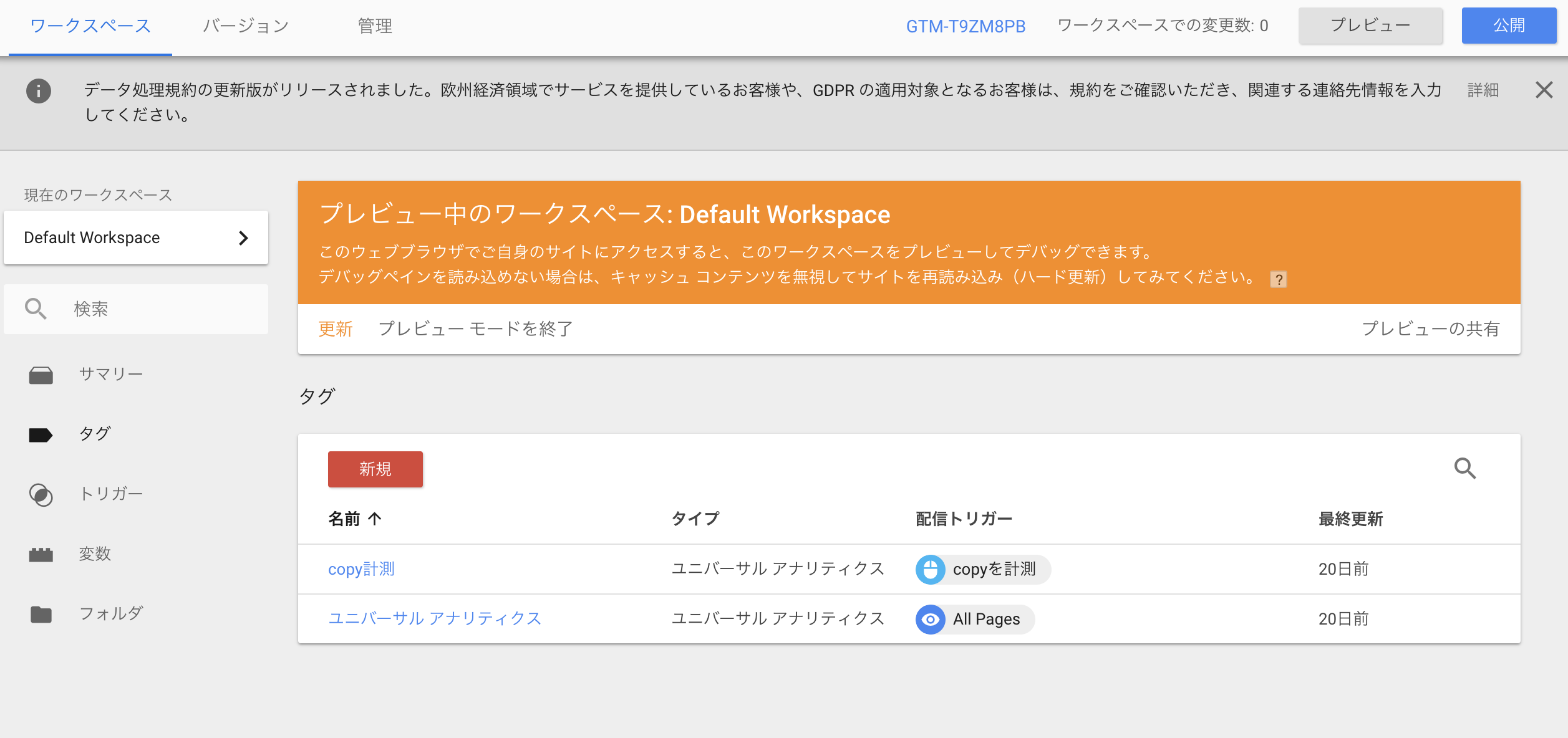
一度公開。
公開前に上手いこと反映できているかを確認できます。
画面右上にプレビューボタンがあるのでポチッとな。
するとプレビュー中であることを超主張してくれます。

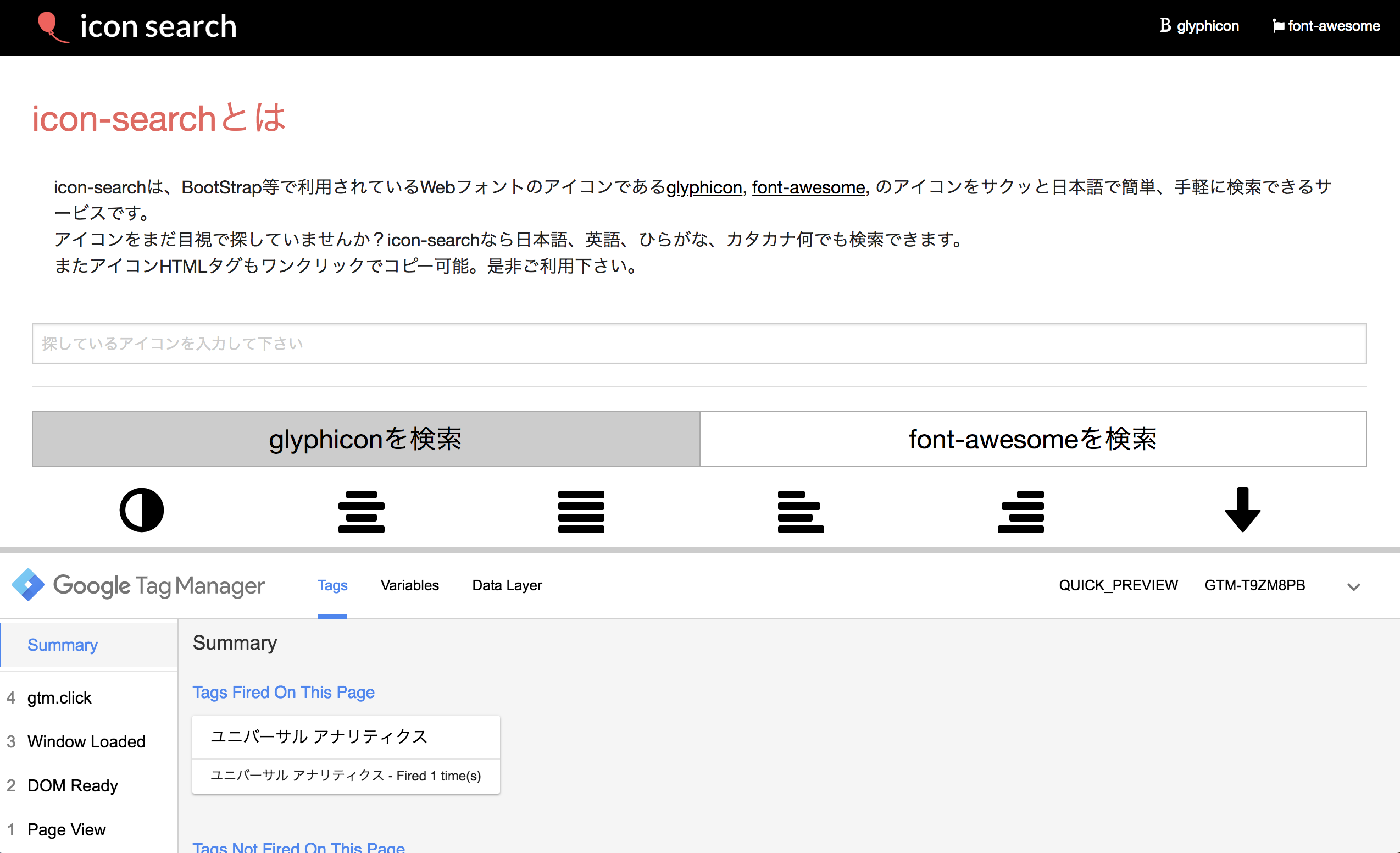
実際の画面を見てみるとこんな感じでプレビューができます。
今回は先日リリースした「icon-search」を見てみましょう。

タグマネージャが実行されたタイミング、成否などがこの拡張タブから分かります。
やっと本題、クリックイベントを取る
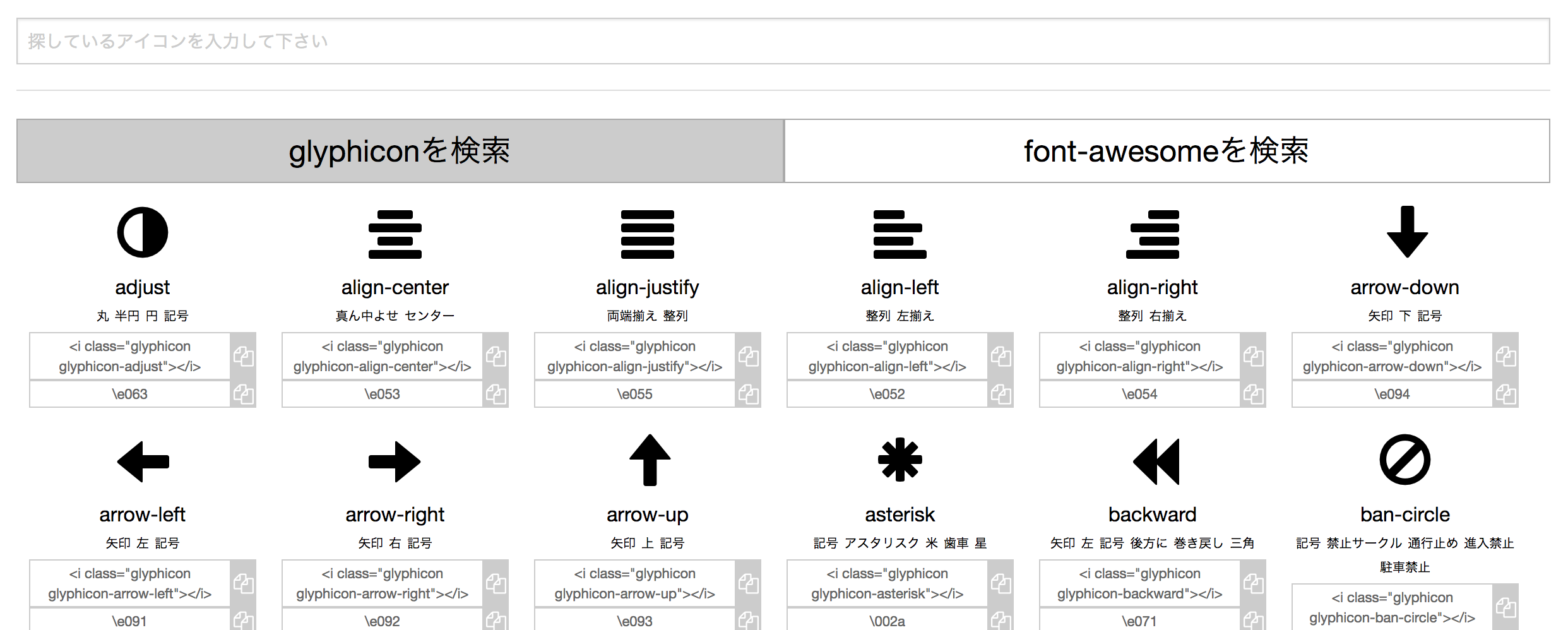
はい、ではこの「icon-search」というサイトではワンクリックで
glyphicon、font-awesomeで使えるiタグをクリップボードにコピーできるという特徴があります。
今回どのアイコンが人気かを調べたかったので、このボタンが押されたら
対応するIDをGAにクリックイベントを送り込むという実装を行おうと思います。

↑いやー便利そうなサイトだねー(棒
前準備

このボタンにdata-clip-id という属性を付けます。このadjustだと
<button class="copy-btn large-2 fa fa-copy"
data-clipboard-target="#c3"
data-clip-id="3">
</button>
こんな感じのHTMLになっております。data-clipboard-targetはあまり気にしないでね。
タグマネージャの設定
さっきと同じ手順で左メニュー、もしくはサマリーから、新しいタグを追加します。
タグの設定で鉛筆アイコン > タグタイプを選択からユニバーサルアナリティクスを選びます。
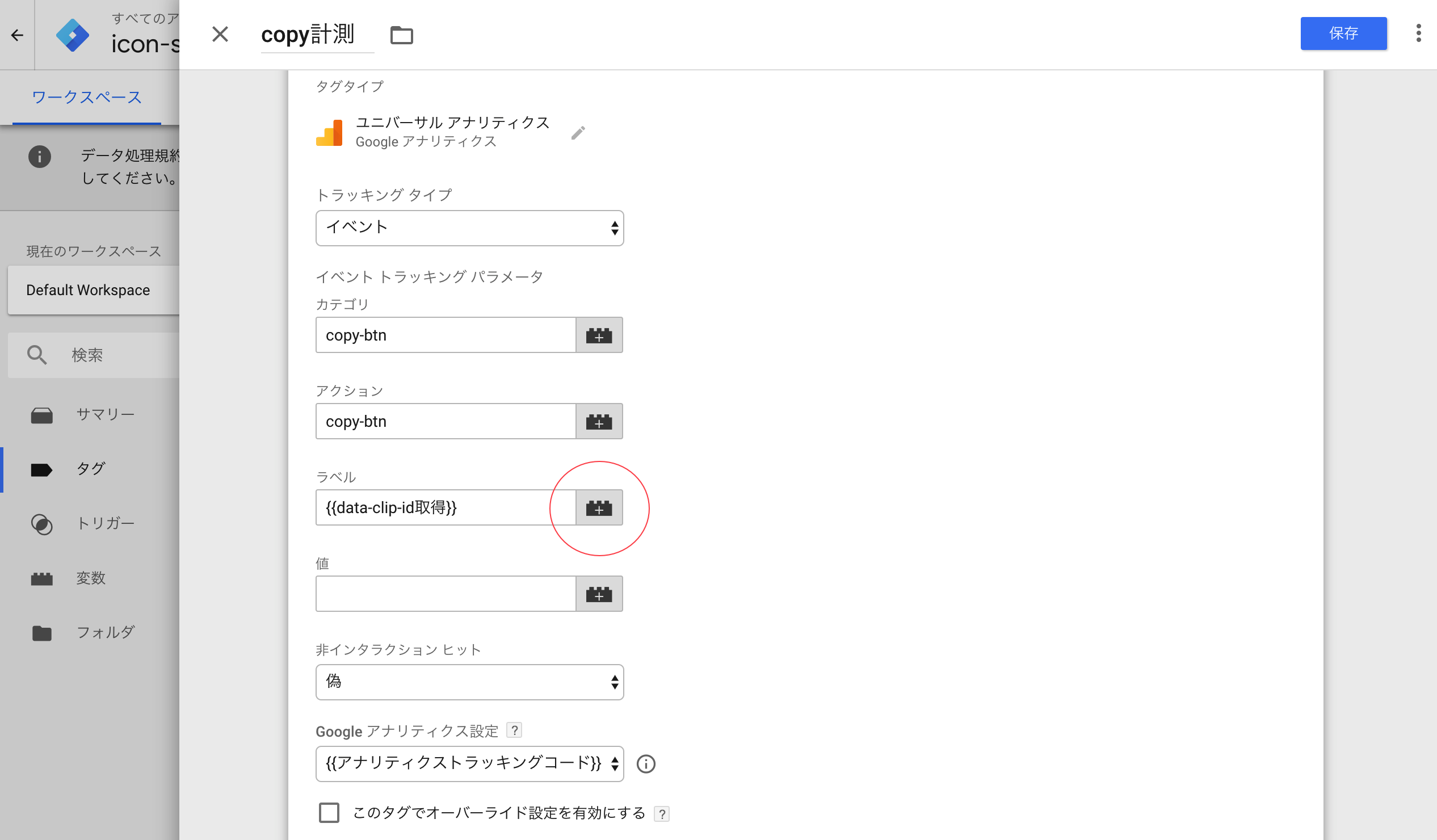
今回は、トラッキングタイプで「イベント」を選択します。
カテゴリ、アクションは各々必要な情報を入力。
今回icon-searchでは特に要らなかったのでcopy-btnという文字列を付けました。
で、ラベルの部分を今回「data-clip-id」の値で取得したいです。
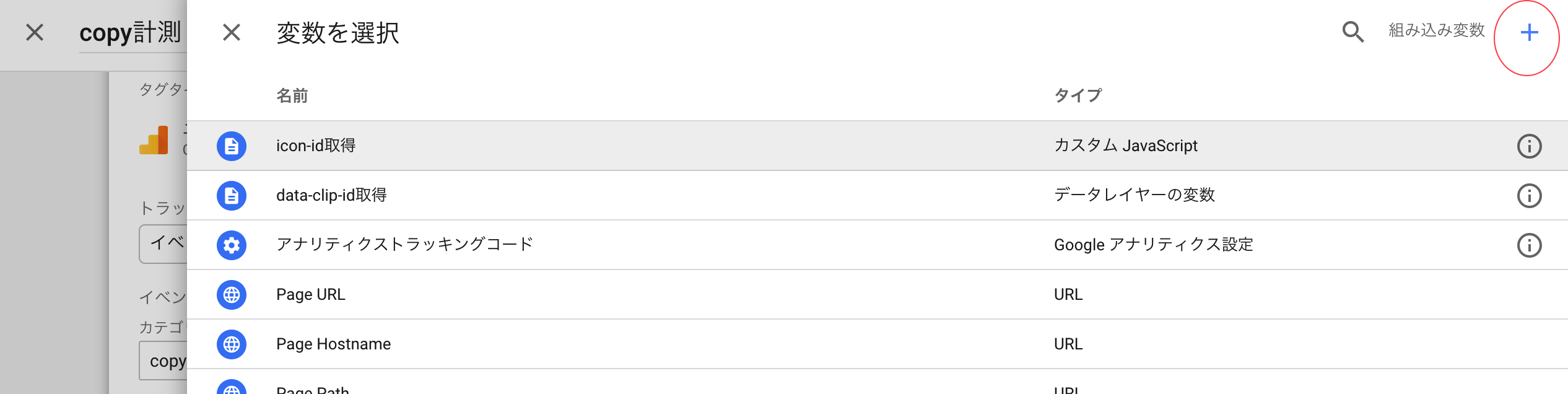
ラベル入力の横にあるレゴブロックみたいなボタンをクリックして、変数の作成を行います。


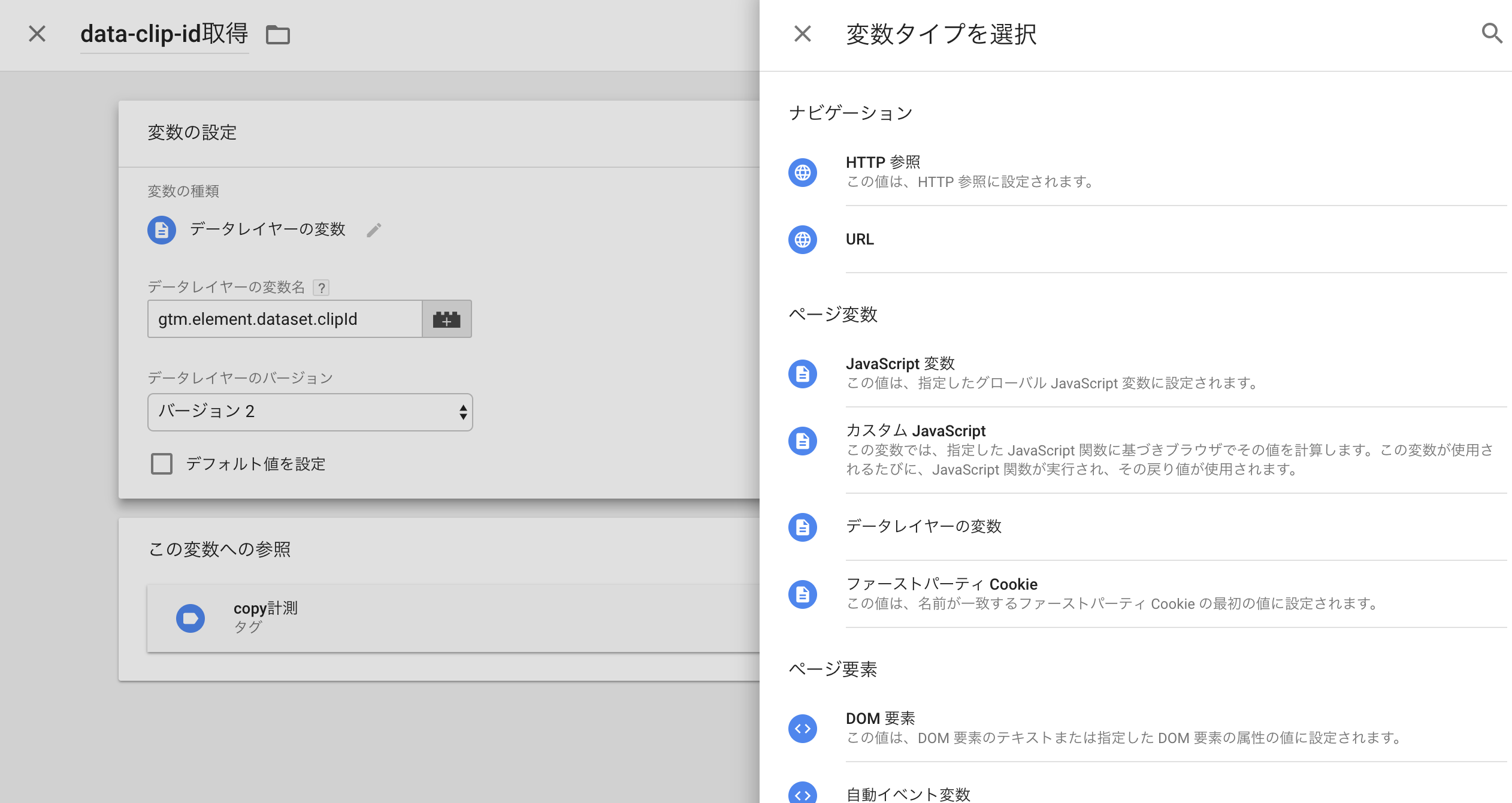
新規作成したら、変数のタイプに「データレイヤー変数」を選択します。
で、データレイヤーの変数名に
gtm.element.dataset.clipId
と書きましょう。これを見つけるのに時間がかかった・・・
あとは適当に「data-clip-id取得」とか名前を付けて保存。

最後に変数の下にあるトリガーの設定です。
class="copy-btn"のものをクリックしたときに、イベントを発生させたいので
トリガーの種類:クリック(すべての要素)
トリガーの発生場所:ClickClass 含む copy-btn
で作成すればOK。
あとはさっきの手順でクリックしたときにイベントが発生するかのテストを行い、上手く行けば公開しましょう。
というわけで、GAのエレメントからdata属性を取りたい場合は
gtm. element.dataset.XXXX
ただしXXXXはキャメルにする
でございました。