Chatworkに自動でいろいろなお知らせを送りたいですよね。(Slack使え)
そんな時にGASを使ってMTGが始まる数分前に通知してくれるスクリプトを作りましょう。
準備
ChatworkからAPIキーを取得する
ここをよく読んで発行しましょう。
https://help.chatwork.com/hc/ja/articles/115000172402-API%E3%83%88%E3%83%BC%E3%82%AF%E3%83%B3%E3%82%92%E7%99%BA%E8%A1%8C%E3%81%99%E3%82%8B
文字を読みたくない場合はこのリンクを踏めばOK。
https://www.chatwork.com/service/packages/chatwork/subpackages/api/token.php
通知先のChatworkのURLを取得する
マイチャットとかでもいいですし、部屋のURLでもOK。
https://www.chatwork.com/#!rid10XXXX33
SpreadSheetを用意する
何でもいいです。用意して下さい。
実践
SpreadSheetでプログラミング
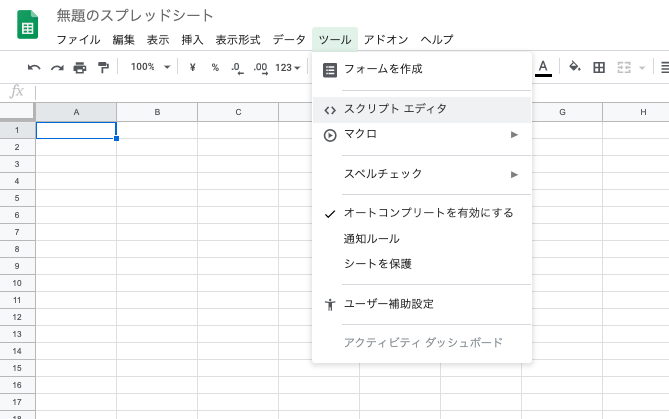
SpreadSheetの上から、ツール>スクリプトエディタ を開きます
開いたらこんなプログラムを書きます。
1行目(TOKEN)にはさっき取得したChatworkのAPIキーを記載します。
2行目(ROOM)には送信したいURLの#!rid以降の数値を記載します。
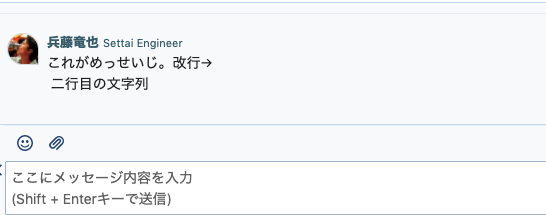
3行目(MESSAGE)には送信したいメッセージを記載します。改行は"\n"と入れることで改行されます。
4,5行目(HOUR,TIME)には、メッセージを送りたい時間と分を記載します。
var TOKEN = "1dcb97XXXXXXXXXXXXX2ff6"
var ROOM = "10XXXXX33"
var MESSAGE = "これがめっせいじ。改行→ \n 二行目の文字列"
var HOUR = 12
var TIME = 55
function send() {
var cw = factory({token: TOKEN});
cw.sendMessage({room_id: ROOM, body: MESSAGE});
deleteTrigger()
}
// 時間を指定してトリガーを設定
function setTrigger() {
var triggerDay = new Date();
triggerDay.setHours(HOUR);
triggerDay.setMinutes(TIME);
ScriptApp.newTrigger("send").timeBased().at(triggerDay).create();
}
// その日のトリガーを削除する関数(消さないと残る)
function deleteTrigger() {
var triggers = ScriptApp.getProjectTriggers();
for(var i=0; i < triggers.length; i++) {
if (triggers[i].getHandlerFunction() == "send") {
ScriptApp.deleteTrigger(triggers[i]);
}
}
}
(function(global){
var ChatWork = (function() {
function ChatWork(config)
{
this.base_url = 'https://api.chatwork.com/v2';
this.headers = {'X-ChatWorkToken': config.token};
};
/**
* 自分のルーム一覧を取得
*/
ChatWork.prototype.getRooms = function() {
return this.get('/rooms');
};
/**
* メッセージ送信
*/
ChatWork.prototype.sendMessage = function(params) {
var post_data = {
'body': params.body
}
return this.post('/rooms/'+ params.room_id +'/messages', post_data);
};
/**
* マイチャットへのメッセージを送信
*/
ChatWork.prototype.sendMessageToMyChat = function(message) {
var mydata = this.get('/me');
return this.sendMessage({
'body': message,
'room_id': mydata.room_id
});
};
/**
* 指定したチャットのメッセージを取得
*/
ChatWork.prototype.getMessages = function(room_id) {
return this.get('/rooms/' + room_id + '/messages');
};
/**
* タスク追加
*/
ChatWork.prototype.sendTask = function(params) {
var to_ids = params.to_id_list.join(',');
var post_data = {
'body': params.body,
'to_ids': to_ids,
'limit': (new Number(params.limit)).toFixed() // 指数表記で来ることがあるので、intにする
};
return this.post('/rooms/'+ params.room_id +'/tasks', post_data);
};
/**
* 指定したチャットのタスク一覧を取得
*/
ChatWork.prototype.getRoomTasks = function(room_id, params) {
return this.get('/rooms/' + room_id + '/tasks', params);
};
/**
* 自分のタスク一覧を取得
*/
ChatWork.prototype.getMyTasks = function(params) {
return this.get('/my/tasks', params);
};
ChatWork.prototype._sendRequest = function(params)
{
var url = this.base_url + params.path;
var options = {
'method': params.method,
'headers': this.headers,
'payload': params.payload || {}
};
result = UrlFetchApp.fetch(url, options);
// リクエストに成功していたら結果を解析して返す
if (result.getResponseCode() == 200) {
return JSON.parse(result.getContentText())
}
return false;
};
ChatWork.prototype.post = function(endpoint, post_data) {
return this._sendRequest({
'method': 'post',
'path': endpoint,
'payload': post_data
});
};
ChatWork.prototype.put = function(endpoint, put_data) {
return this._sendRequest({
'method': 'put',
'path': endpoint,
'payload': put_data
});
};
ChatWork.prototype.get = function(endpoint, get_data) {
get_data = get_data || {};
var path = endpoint
// get_dataがあればクエリーを生成する
// かなり簡易的なので必要に応じて拡張する
var query_string_list = [];
for (var key in get_data) {
query_string_list.push(encodeURIComponent(key) + '=' + encodeURIComponent(get_data[key]));
}
if (query_string_list.length > 0) {
path += '?' + query_string_list.join('&');
}
return this._sendRequest({
'method': 'get',
'path': path
});
};
return ChatWork;
})();
global.ChatWork = ChatWork;
})(this);
/**
* ChatWorkClientの作成
*
* <h3>利用例</h3>
* <pre>
* var cw = ChatWorkClient.factory({token: xxx});
* cw.sendMessage({room_id: xx, body: xx});
* </pre>
* @param {assoc} config
*/
function factory(config) {
return new ChatWork(config);
};
テスト
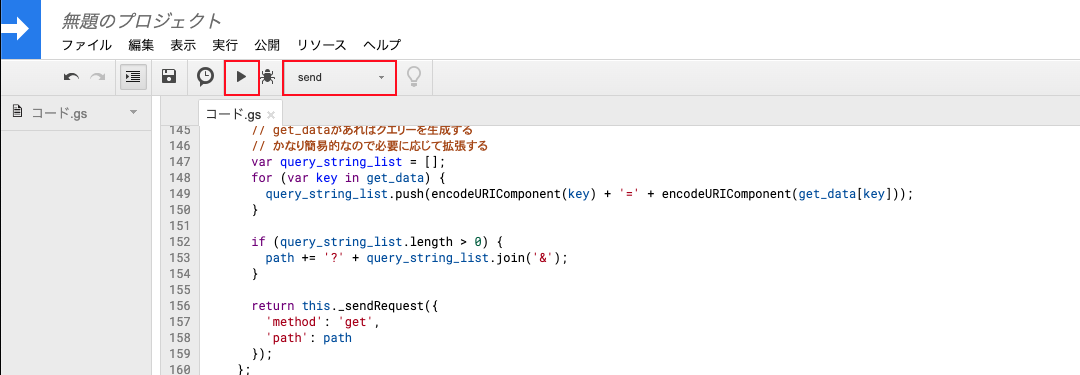
上部の「function」となっているところを「send」に変更。
変更したら▶ボタンを押します。
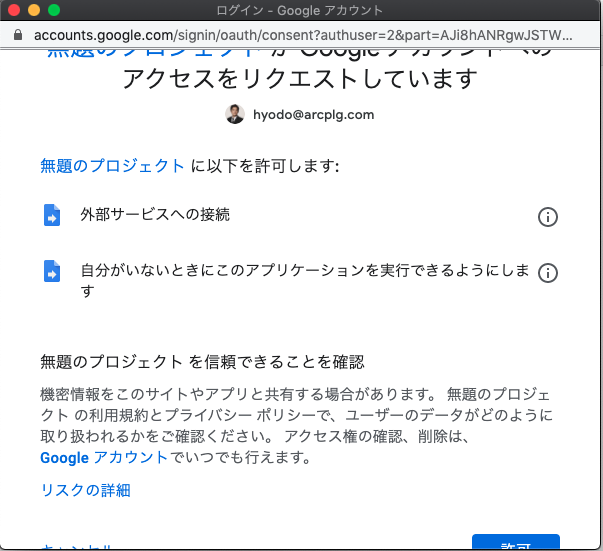
すると、なんか怖そうなことを聞かれますが、ビビらずにすべてOK、許可していきましょう。
上手く行けば、Chatworkにこんな通知が来るはずです。
時間が来たら送られるようにする
今のままだと、まだ自分で▶を押さないとメッセージが送られないので、時間が来たら自動的に送られるようにします。
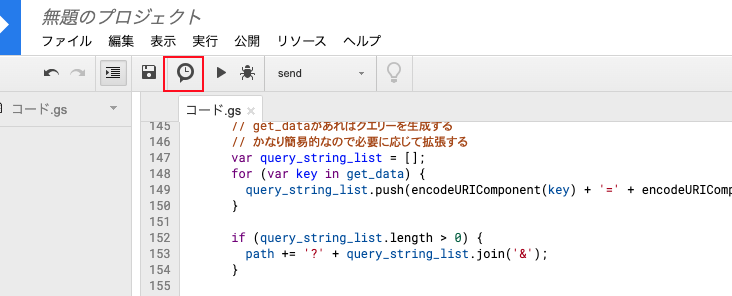
時計ボタンを押しましょう。
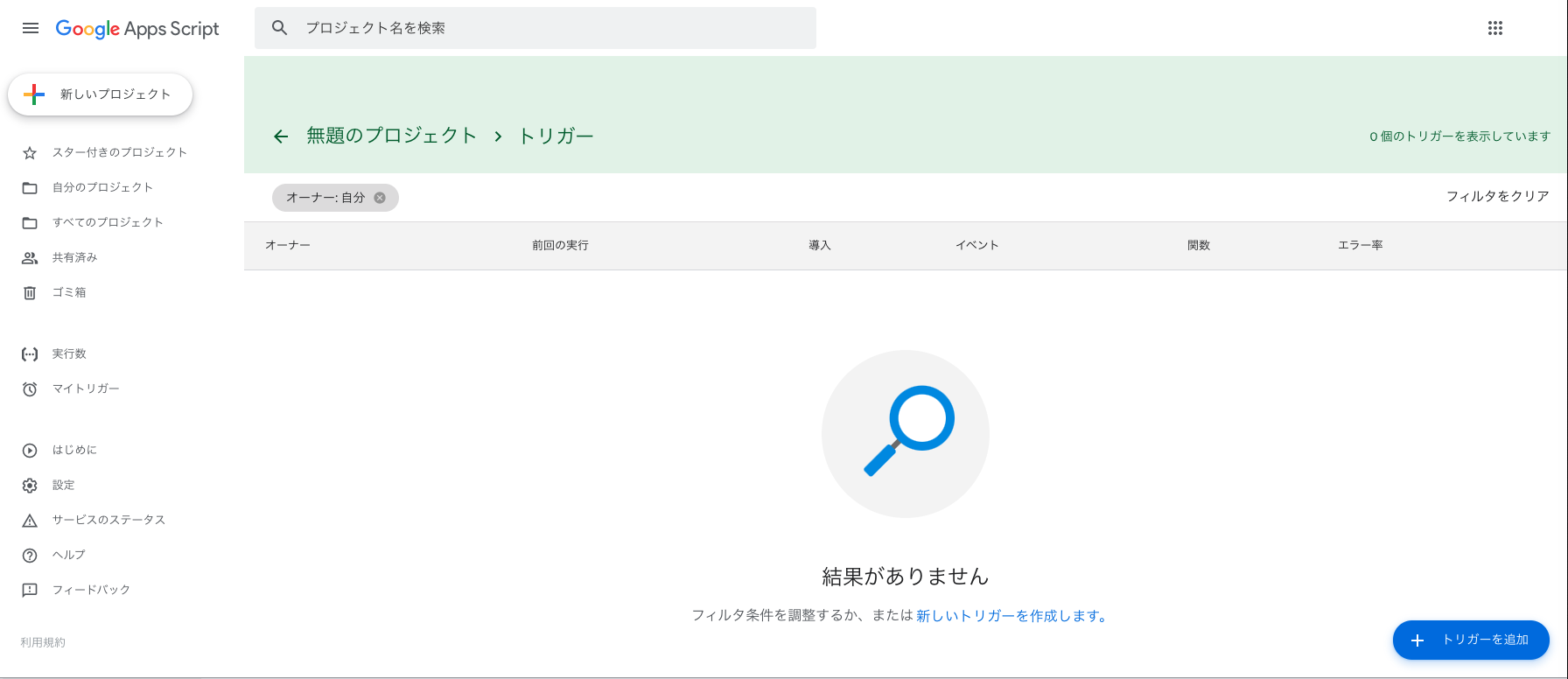
すると、こんな画面が開くので、右下の「トリガーを追加」をクリックします。
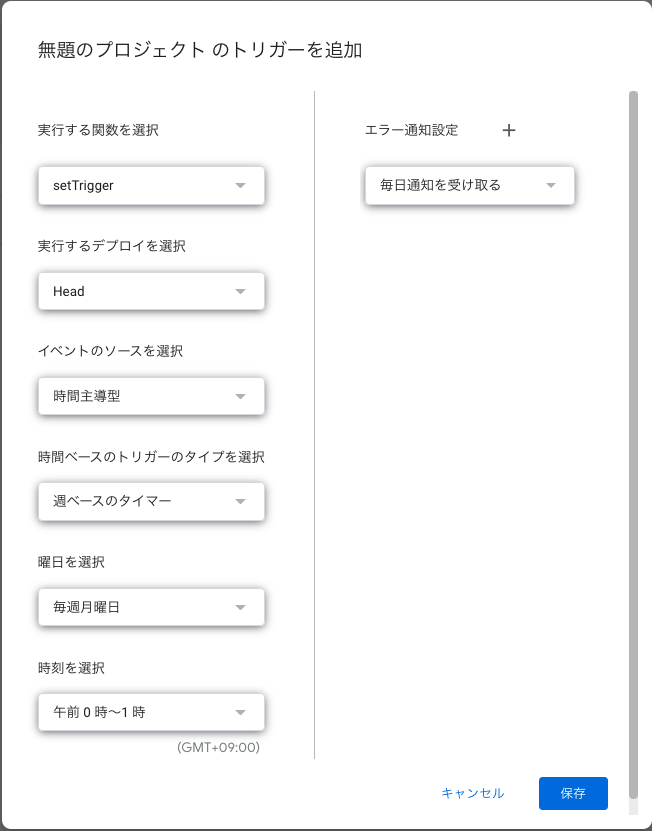
設定するフォームが表示されるので色々入力していきます。
実行する関数:setTrigger ※sendでは無いので注意!!!!!
実行するデプロイ:HeadのままでOK
イベントのソース:時間主導型
時間ベースのトリガーのタイプを選択: 週ベースのタイマー
曜日を選択:送信したい曜日を選択
時刻を選択:午前0時〜1時
おしまい。
詳しい解説が必要ならコメント下さい。
これで、楽しいChatwork生活が送れるでしょう。
Slackを使えばいいと思う。
Special Thanks
トリガー設定の参考にさせてもらいました。
https://qiita.com/sumi-engraphia/items/465dd027e17f44da4d6a