Webサイトにカスタムのフォームを用意してあげたいけど、バックエンドを開発する予算と余裕がないよ、という場面で、絶対推奨できるものではないけれどもなんとかやりくりする方法です。
Googleフォームをカスタマイズして埋め込みます。
実現したいこと
- Webページにフォームを設置する
- 回答を収集する
- 回答を受け取ったらメール通知する
使用するもの
- Googleアカウント(無料版でOK)
- Googleフォーム
制作手順
Googleフォームの作成
普通に要件に沿ってGoogleフォームを作成します。
https://www.google.com/intl/ja_jp/forms/about/
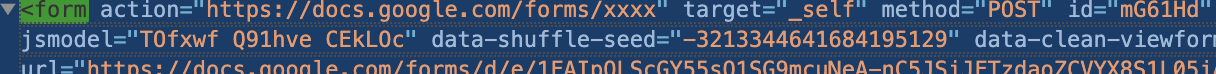
作成したフォームの情報を取得
<input type=“hidden” name=“entry.xxxxxxxxx” value=“名前”>
<input type=“hidden” name=“entry.xxxxxxxxx” value=“選択肢2”>
Webサイトにフォームを組み込む
好きなデザインでフォームを組み込みます。
JSでフォーム送信
const paramList = new URLSearchParams()
// textの場合
paramList.append('entry.xxxxxxxxxx', 'inputから取得した値')
// checkboxの場合
const item = document.querySelector('#inputId')
if (item.checked) {
paramList.append('entry.xxxxxxxxx', item.value)
}
fetch('actionに指定されていたURL', {
method: 'POST',
mode: 'no-cors',
headers: {
'Content-Type': 'application/x-www-form-urlencoded',
},
body: paramList.toString(),
})
.then(res => {
// 送信後にやりたい処理
})
注意
fetchのmodeにno-corsを指定してあげないとエラーになります。
thenでレスポンスを受け取っているものの、この方法ではAPIのレスポンスを取得することはできません。
res.okの値は、送信成功時もバリデーションエラー時もfalseです。
バリデーションエラーになった場合、コンソールには400エラーが表示されますが、fetchでcatchすることやresから検知することはできませんでした。
このため、Googleフォーム側にバリデーションを持たせず、Webページ側でのみバリデーションをかけるのが良いかと思います。
上記の理由から、このやり方は普通に非推奨です。
参考にしたサイト
Googleフォームを静的サイトに埋め込みカスタマイズ【非同期通信Ajax】|しょーごログ
Google FormをHTML/CSSでデザインしたフォームで運用する方法
追記
こんなやり方よりも、sendGridを使ってAPI連携させる方が格段に良いということを知りました。
近々テストしてみるので触ってみたらそちらもまとめます。