XDのプラグインはUXP(Unified Extensibility Platform)と呼ばれるアーキテクチャの上で動作します。このUXPというプラットフォームは他のアプリケーションで組み込まれているCEPの影響を色濃く見ることができます。
まずはこの新しいプラットフォームについておさらいしておきましょう。
UXPについて
モダンなJavaScript VM
モダンなヴァーチャル・マシンという事で恐らくV8もしくはV8ベースのカスタムエンジンだと思われます。他のAdobeアプリケーションで主流のExtendScriptのエンジンとは比べ物にならない位高速に動作してくれます。これはJITであることに依る部分が大きいのですが、ノンブロッキングな動作である点も見逃せません。ECMAで言うところのES2015準拠な構成となっていますので標準的なJavaScriptの知識が役に立ちます。また、Webで利用される多くのライブラリやフレームワークを利用することも可能です。注意するところは、XDのDOMに対するアクセスはブロッキング動作で完全に同期処理となっています。この部分の操作を把握していないとややこしくなるので注意が必要です。
Universal Windows Platformのサポート
これ、会社のMacintoshでXDさわったあとに自宅で手持ちのWindowsでさわって戸惑いました。タッチインターフェース標準になってて見た目が別物になります。慣れると画面触りまくってベタベタにしながら操作するのが楽しくなります。
簡素なマニフェスト記述とパッケージ処理
Adobe社の他のアプリケーションで採用されているCEPと異なりマニフェストファイルはJSON形式のファイルになっています。現状の構成は設定項目が非常にシンプルで直感的です。将来的には様々な拡張が追加される可能性がありますが、JSON形式での実装はスケーラビリティという点においても利点となるでしょう。
また、I/Oポータルを利用したテンプレートの生成やパッケージ処理に関してもCEPと比較するとかなり簡素化されています。
サンドボックスの装備とファイル操作
UXPでは基本的にユーザーの同意なしにはサンドボックス外のファイルシステムへのアクセスは出来ない仕様となります。
という具合に春ぐらいに公開された情報ではこの様な特徴が強調されていました。
そしてXDプラグインの実装は次の項目が同時にアナウンスされていました。
XDプラグインにおける実装
1.ユーザーインタラクションによる自動処理やコンテンツマネジメント等
2.ローカルファイルシステムへのアクセス
3.メニュー項目の追加及びカスタムUI
という事で、おおよそは実装されていますが、まだまだ完全には達成されていません。特にUI関連やユーザーインタラクションに関してはもう少し実装を進めていただきたいと思います。
XD自体はUXP実装第1号という事で、オブジェクトモデルの実装も他のアプリケーションとは全く違った過程で進められました。XDのオブジェクトモデル自体はIllustratorやPhotoshop等と比較するとかなりシンプルですが、構成的にはWeb系のDOMに近く従来のExtendScriptを主とした開発者よりWeb方面のコーダーに対して親和性が高いと言えるでしょう。
また、開発チームも細かいアップデートを繰り返しています。現状、不備なところも多々あるのですが、これから先が楽しみなアプリケーションではないでしょうか。
プラグインの実装
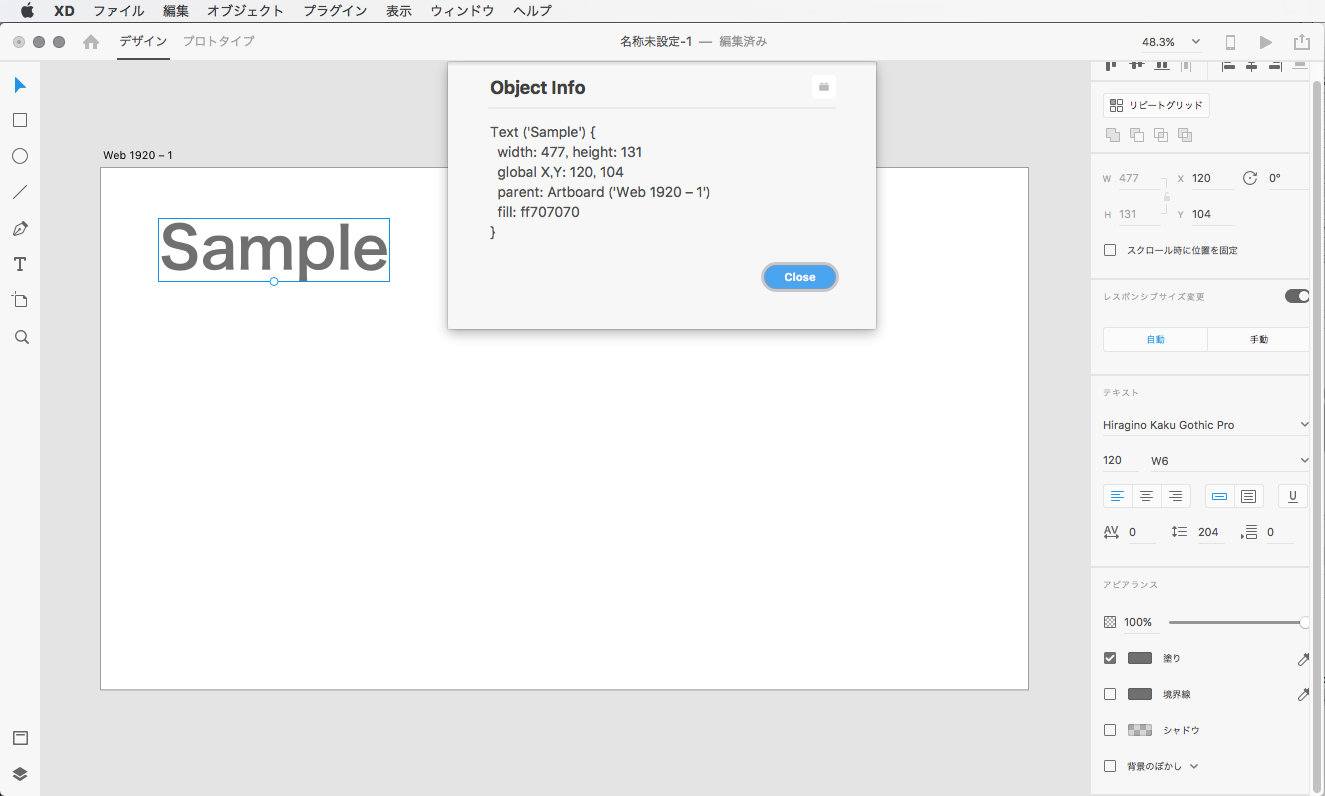
さて、つまらないことばかり書いてきましたが、今回サンプルに挙げるのがPropertyExplorerのXD版です。

こちらが実行画面になるのですが、オブジェクトを選択した状態でこのプラグインを実行すると、そのオブジェクトが持つプロパティとその現在値が表示される様になっています。
const {SceneNode,RootNode,Group,GraphicNode,Rectangle,Artboard,Ellipse,Line,Path,BooleanGroup,Text,SymbolInstance,RepeatGrid,LinkedGraphic, Color} = require("scenegraph");
const { alert, error } = require("./lib/dialogs.js");
function searchProperty (selection, documentRoot) {
showAlert(selection.items[0]);
}
async function showAlert(ob) {
await alert("Object Info", ob);
}
module.exports = {
commands: {
peExe: searchProperty
}
};
この様にコード自体は非常にシンプルです。ExtendScriptから来た人は冒頭のrequireとかconstの定義で戸惑うかも知れません。XDの場合、ドキュメン上のオブジェクトを操作するためには必要なものを自分でrequireしないといけません。また、2行目の様にアラート一つ出すにもライブラリを読み込む必要があるために少し面倒に感じるかもしれません。
しかしながら、各ライブラリには詳細なコメントが書き込まれており、ドキュメンテーションが舌っ足らずなExtendScriptと比較すると親切設計になっていると思います。
これのパッケージ化したものは以下から入手できるようにしてあります。(わたしのgoogle driveからのダウンロードです)
Property Explorer for XD
とりあえず、QR Code Maker for XDもよろしくね(^-^)/
最後に
このXDとUXPはAdobe社がこれから向かう方向性を指し示す指針とも言うべきものかも知れません。比較的シンプルなオブジェクトモデルと、今風のスクリプトエンジンという学習に最適な組み合わせで世に出されたプラットフォームです。これを勉強しない手はないと思いませんか?
おまけ
…IllustratorのPropertyPanelのプラグインって、UIがCEPではなくてADMっぽいんだけどマニフェストがJSONなんだよねぇ……