ドット絵にはロマンがある。クリエイター達の血と涙の結晶。
そんな2Dのドット絵を3Dに変えられる夢のAsset Pixel3D を使ってみた!
使い方
上記参考に。とても簡単です。
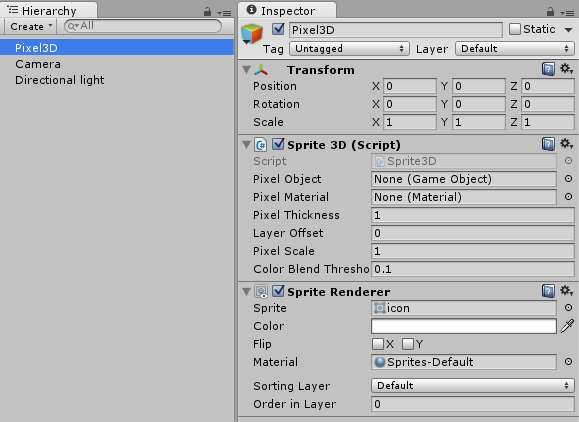
- 空のGameObjectを作成(画像では Pixel3D という名前)
- Component->Scripts->Pixel3D->Sprite 3D を設定
- Component->Rendering->Sprite Renderer を設定
- Sprite Renderer に Sprite を設定
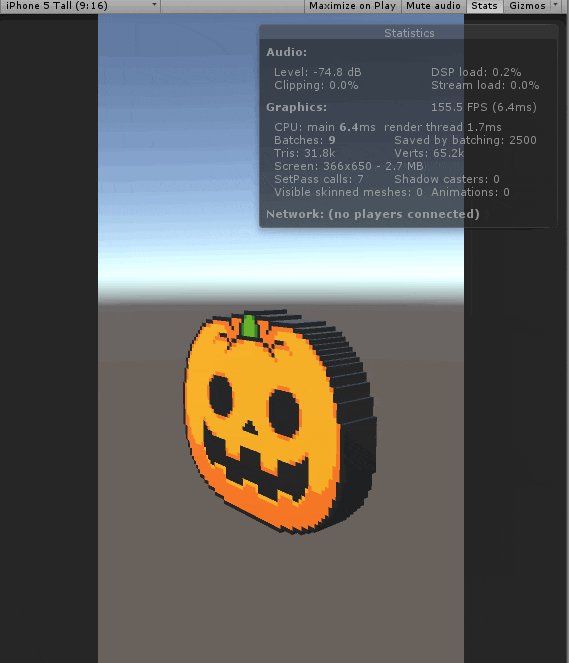
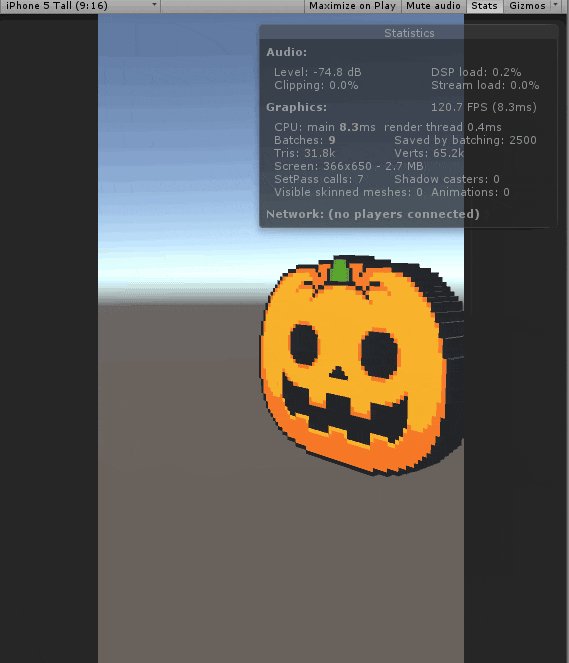
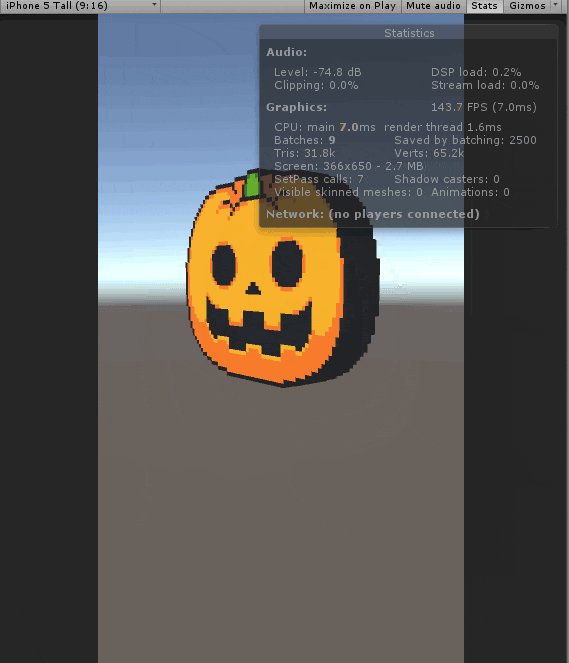
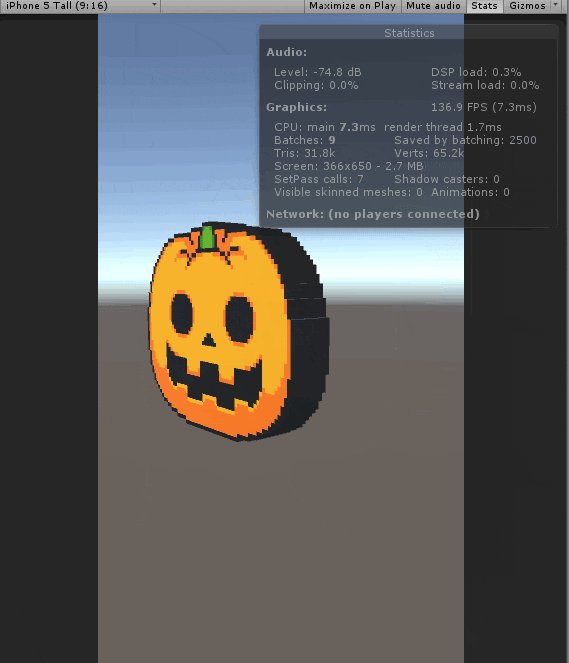
夢のカタチ
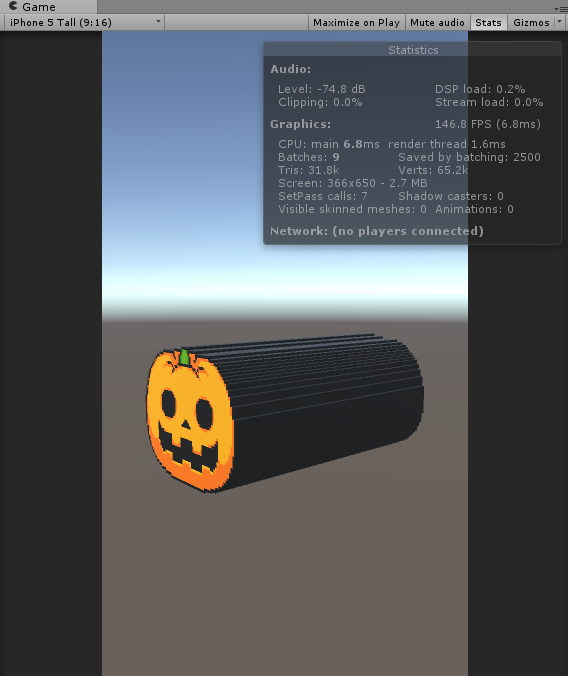
恵方巻き!
Pixel Thicness をチートすれば恵方巻きだって作れちゃう。
最後に
SetPass が肥大化する傾向があるので、実利用には不向きだが、夢を実現したい方にはオススメ。
その先はあなた次第・・・。