はじめに
iOS のアクセシビリティ機能の1つにユーザーインターフェース上のテキストサイズを自動的にスケーリングする Dynamic Type があります。
Scaling Fonts Automatically - UIKit | Apple Developer
Android ではテキストに対して Scale-independent Pixels (sp) という単位でのサイズ指定するのとは異なり、テキストに対して Header, Body のような用途別のスタイルで指定するのが特色です。
そのため、ユーザーのサイズ設定に応じて各スタイルのフォントサイズがどのように変化するのかが想像しにくいため、サンプルアプリを作って見た目と数値で確認できるようにしてみました。
サンプルアプリ
サンプルアプリのリポジトリはこちらです。
temoki/UIKit_DynamicType - GitHub
アプリを起動すると、デバイスの現在の設定に応じてカテゴリ別にテキストとそのサイズが表示されます。

フォントサイズを決める変数
UIContentSizeCategory
UIContentSizeCategory - UIKit | Apple Developer Documentation
ユーザーが iOS のアクセシビリティ設定で変更可能なテキストサイズのカテゴリです。「さらに大きな文字」を ON にすると、最大 12 段階でサイズを変更できることになります。
| name | case | rawValue |
|---|---|---|
| XS | .extraSmall |
"UICTContentSizeCategoryXS" |
| S | .small |
"UICTContentSizeCategoryS" |
| M | .medium |
"UICTContentSizeCategoryM" |
| L | .large |
"UICTContentSizeCategoryL" |
| XL | .extraLarge |
"UICTContentSizeCategoryXL" |
| XXL | .extraExtraLarge |
"UICTContentSizeCategoryXXL" |
| XXXL | .extraExtraExtraLarge |
"UICTContentSizeCategoryXXXL" |
| A11yM | .accessibilityMedium |
"UICTContentSizeCategoryAccessibilityM" |
| A11yL | .accessibilityLarge |
"UICTContentSizeCategoryAccessibilityL" |
| A11yXL | .accessibilityExtraLarge |
"UICTContentSizeCategoryAccessibilityXL" |
| A11yXXL | .accessibilityExtraExtraLarge |
"UICTContentSizeCategoryAccessibilityXXL" |
| A11yXXXL | .accessibilityExtraExtraExtraLarge |
"UICTContentSizeCategoryAccessibilityXXXL" |
UIFont.TextStyle
UIFont.TextStyle - UIFont | Apple Developer Documentation
UIKit の各種コントロールに設定するテキストスタイルです。
| name | case | rawValue |
|---|---|---|
| Large Title | .largeTitle |
"UICTFontTextStyleTitle0" |
| Title 1 | .title1 |
"UICTFontTextStyleTitle1" |
| Title 2 | .title2 |
"UICTFontTextStyleTitle2" |
| Title 3 | .title3 |
"UICTFontTextStyleTitle3" |
| Headline | .headline |
"UICTFontTextStyleHeadline" |
| Subhead | .subheadline |
"UICTFontTextStyleSubhead" |
| Body | .body |
"UICTFontTextStyleBody" |
| Callout | .callout |
"UICTFontTextStyleCallout" |
| Footnote | .footnote |
"UICTFontTextStyleFootnote" |
| Caption1 | .caption1 |
"UICTFontTextStyleCaption1" |
| Caption2 | .caption2 |
"UICTFontTextStyleCaption2" |
テキストサイズの変化
UIContentSizeCategory と UIKit.TextStyle の組み合わせによるフォントサイズを表にまとめてみました。
| XS | S | M | L | XL | XXL | XXXL | A11yM | A11yL | A11yXL | A11yXXL | A11yXXXL | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Large Title | 31 | 32 | 33 | 34 | 36 | 38 | 40 | 44 | 48 | 52 | 56 | 60 |
| Title 1 | 25 | 26 | 27 | 28 | 30 | 32 | 34 | 38 | 43 | 48 | 53 | 58 |
| Title 2 | 19 | 20 | 21 | 22 | 24 | 26 | 28 | 34 | 39 | 44 | 50 | 56 |
| Title 3 | 17 | 18 | 19 | 20 | 22 | 24 | 26 | 31 | 37 | 43 | 49 | 55 |
| Headline | 14 | 15 | 16 | 17 | 19 | 21 | 23 | 28 | 33 | 40 | 47 | 53 |
| Subhead | 12 | 13 | 14 | 15 | 17 | 19 | 21 | 25 | 30 | 36 | 42 | 49 |
| Body | 14 | 15 | 16 | 17 | 19 | 21 | 23 | 28 | 33 | 40 | 47 | 53 |
| Callout | 13 | 14 | 15 | 16 | 18 | 20 | 22 | 26 | 32 | 38 | 44 | 51 |
| Footnote | 12 | 12 | 12 | 13 | 15 | 17 | 19 | 23 | 27 | 33 | 38 | 44 |
| Caption1 | 11 | 11 | 11 | 12 | 14 | 16 | 18 | 22 | 26 | 32 | 37 | 43 |
| Caption2 | 11 | 11 | 11 | 11 | 13 | 15 | 17 | 20 | 24 | 29 | 34 | 41 |
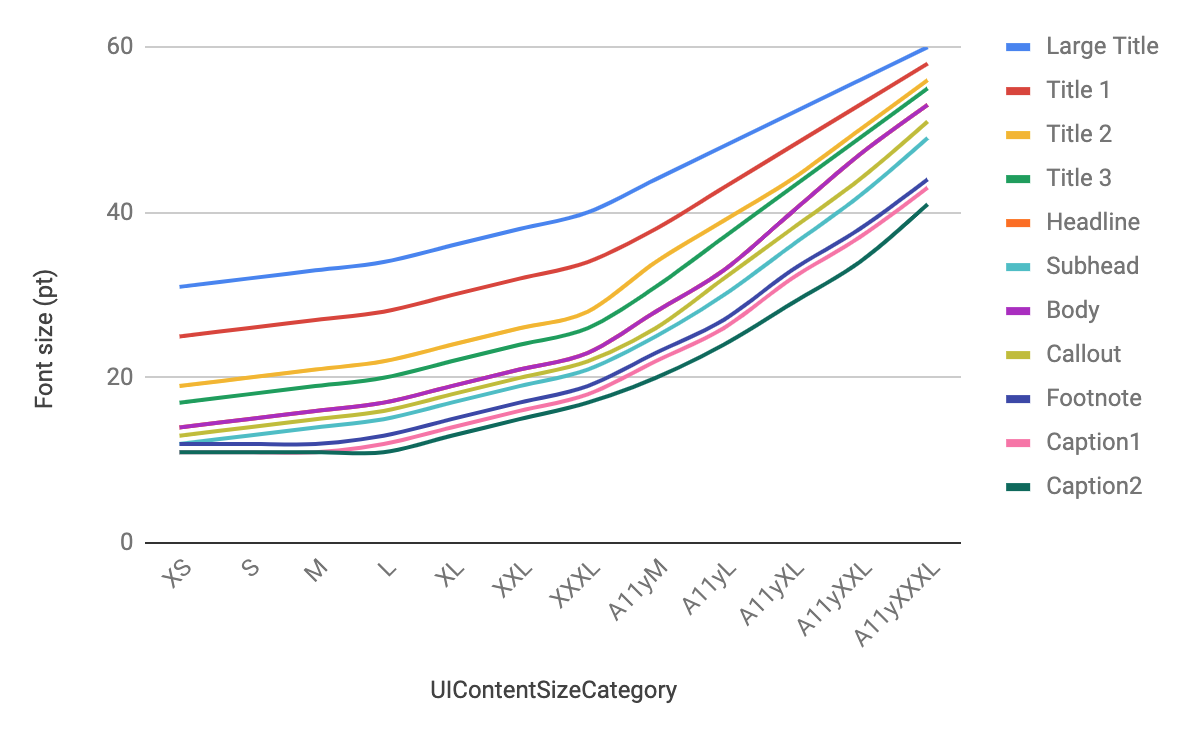
グラフにもしてみました。

「さらに大きな文字」が ON の場合に想像以上に大きなフォントサイズになることがわかりますね。この状態でもレイアウトが破綻しないアプリを作るのはなかなか大変そうです💦
MAXまで大きくしたら設定アプリはこうなる pic.twitter.com/Qn3sFIpGEn
— Tomoki Kobayashi🐢🐢🏝 (@temoki) January 7, 2020
この記事では Xcode 11.3 と iOS 13.3 シミュレータで確認した結果を掲載しています。

