背景
筆者が務める会社でも、昨年からテレワーク勤務が標準化された。
しかし、社内のシステムやら制度やらはなかなか追いついていかず、
色々面倒くさいことがあった。。
- 出勤したら、打刻とは別に、メールで出勤報告&タスク報告が必要。二度手間。
- 今どこにいるかが分からないから、予定表にテレワークか否かを記入する必要あり。
- 直接コミュニケーションとれず、メールが飛び交う。チャットでよくない?と思うことも。。
というわけで、、、
打刻ができ、チームメンバーの勤務状態がリアルタイムに見える化され、打刻ついでにToDoも整理でき、
朝一番に伝えたいちょっとしたお知らせをチャットで共有できるような、
「テレワーク向けの出退勤時にやること一元化アプリ」を作りたかった。
作ったアプリ
デモページはこちら!(https://the-team-run.web.app/)
- ログインID : test〇@test.co.jp (test1@test.co.jp ~ test10@test.co.jpまで用意。test5@test.co.jpまでがAdminユーザ。)
- パスワード : passowrd
※公開用ということで一部バックエンドに制限を設けており、エラーが返る箇所があります。
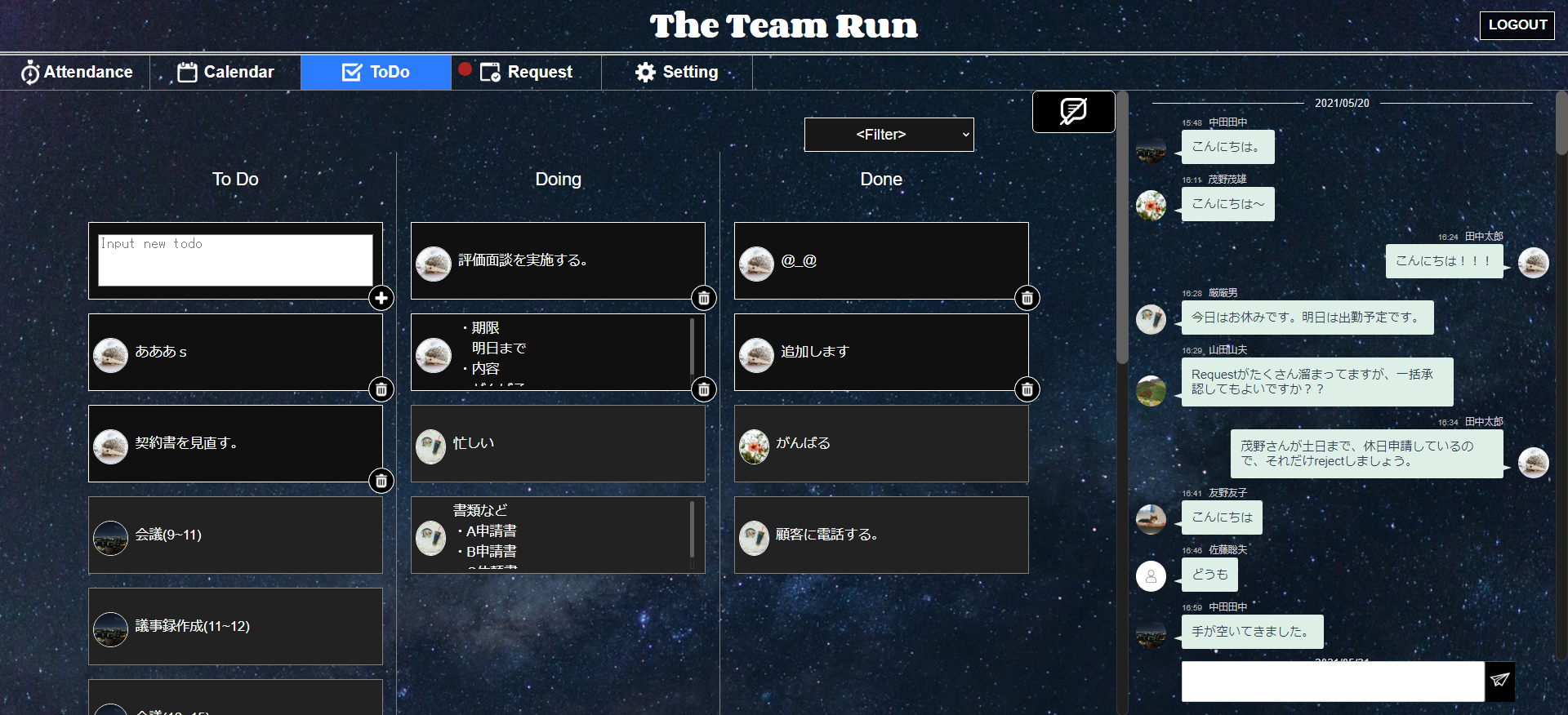
こんな感じのWebアプリ。メインとなる出退勤ページでは、
- 出勤・退勤
- 現在のステータス変更
- 勤務地変更
- 他のメンバーのリアルタイムの状況把握
カレンダーページで
- 勤務実績の変更申請
- 休日申請
- 各日付の勤務地の変更
- Done(その日こなしたタスク)の確認
- 他のメンバーの勤務実績・予定等確認
が可能。
ToDoページでは
- タスクボードによる、ToDo、Doing、Doneの整理
- 他のメンバーのタスク状況確認
が可能。
Requestページは、組織内のAdmin権限を持ったユーザのみが利用できる。
部長とかに割り当てるような想定。
- 組織へのユーザ新規追加申請の承認・拒否
- 勤務実績の修正申請の承認・拒否
- 休暇取得申請の承認・拒否
が可能。
他に、Settingページで細かい設定変更もできる。(admin権限の割り当てやパスワードの変更など)
使用した技術
- Vue.js
- Vuex
- Firebase
- Firebase Authentication
- Firestore
- Cloud Functions (Node.js)
押しポイント★
-
テレワークでも繋がれる
テレワークで困るポイント、寂しさを感じるポイントとして、誰がどこで何をやっているのかが分かりにくい、コミュニケーションを取る場が少ないことが挙げられる。
本アプリはただの勤怠管理システムではなく、上記の悩みを解決する機能を持っており、更にチームメンバーの状況もリアルタイムに更新されるため、「繋がっている」気分になれる。
また、勤怠管理のついでに触れることが大きなポイントであり、出勤地報告やToDoの整理、朝一の挨拶などをそれぞれのシステムから強制される煩わしさを感じさせない。
-
ワクワクを感じさせるUI
ダサさMAXかもしれないが、最近よくあるオシャレなUIではなく、個性的なUIにしたかった。
目指していたのは、ゲーム性を感じる、ワクワクさせるようなUI、朝一出勤からテンションが上がるようなUIにしたかった。
筆者はワクワクするが、どうだろうか。
-
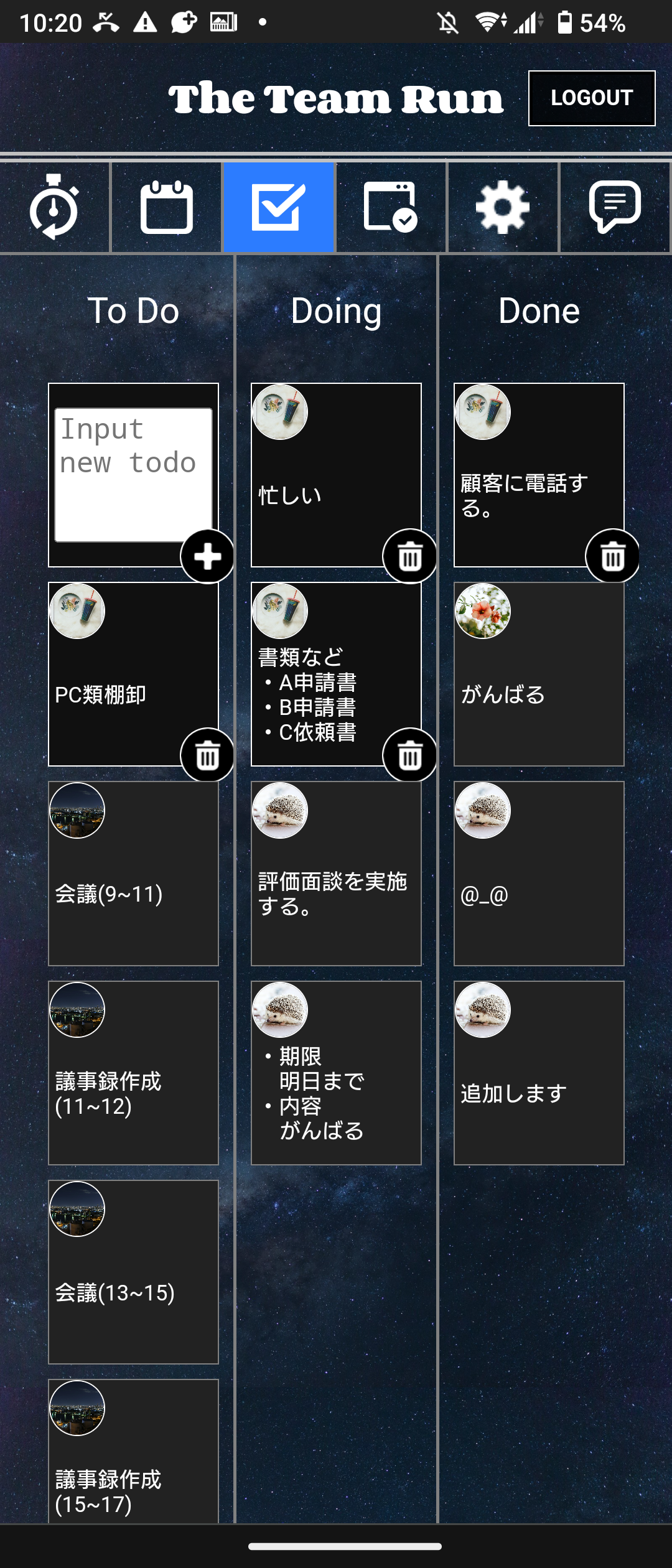
レスポンシブデザイン(スマホ対応)
スマホにも対応してみた。
スマホでは、各アイテムをいかにコンパクトにするかを意識した。




最後に
今回かかった開発期間は約1か月半。
Firebaseとか使えば、小規模の中でも少し大きめのシステムを割と短期間で作ることができるのが最高!
Webアプリの開発楽しい。
思いついたものどんどん作れるようになりたい。