Android Studioでやっておくと良い初期設定
こんにちは! temetorantと申します。
Android Studioを使ってアプリ開発を始めようとしている方へ向けて、この記事を書きました。
インストールした時の設定のままAndroid Studioを使うと、「何か使い辛いな……」と悩むことがあると思います。
この記事では、快適に開発を進めるためにやっておくと良い初期設定をいくつかピックアップして紹介します。
これからAndroid開発を始める方の参考になれば幸いです。
✅ 対象読者
- Android Studioを初めてインストールした方
- これからAndroidアプリ開発を学ぶ方
- デフォルト設定のままで開発を始めてしまっている方
🔧 始めにやっておきたい設定一覧
1. エミュレータを別ウインドウで開く
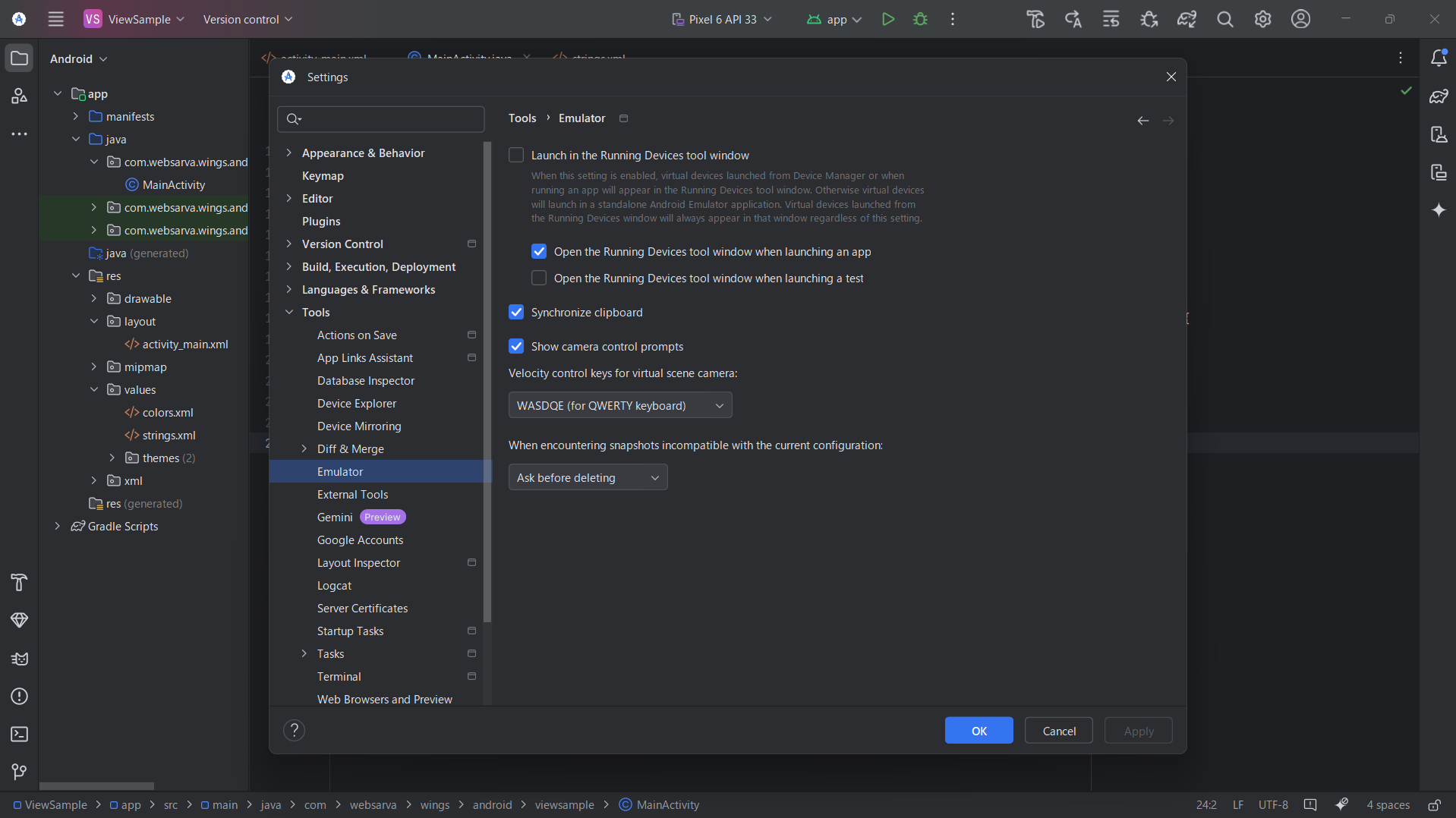
[Settings] > [Tools] > [Emulator]を選択。

[Launch in a tool window] にチェックが入ってるので、外す。
(逆にAndroid Studio内でエミュレータを起動したい場合はチェック)
2. SDKマネージャーの追加
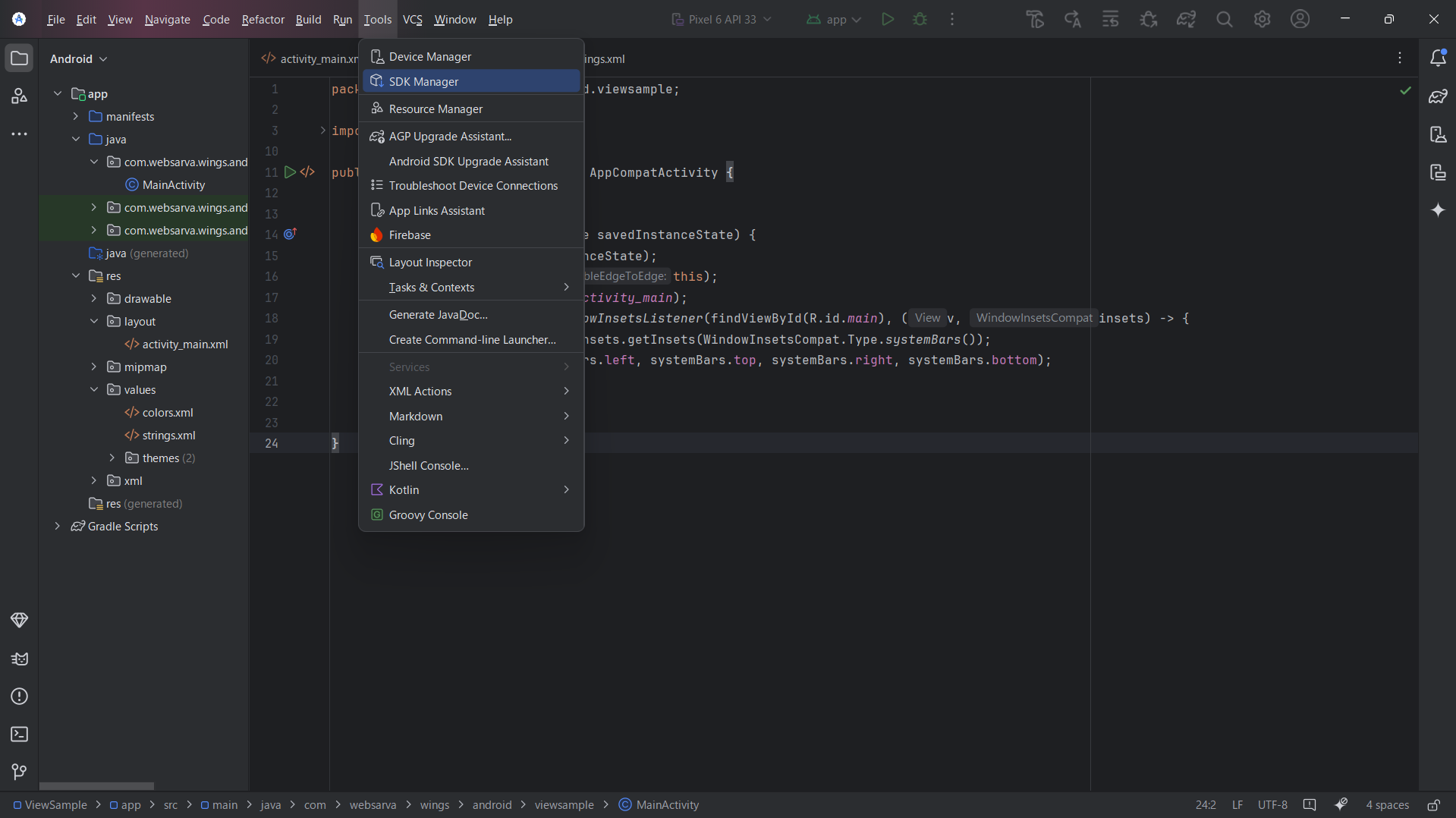
最初の画面の右上縦3点リーダーをクリック。
「SDKマネージャー」を選択し起動。

設定を確認して、必要なら別バージョンのSDKを追加。
SDKツールの設定も確認して必要ならツールを追加。
これは「Tool」からも起動できます。

※このとき使用されるディスクサイズを確認しておきましょう。
3. デバイスマネージャーの追加
最初の画面の右上縦3点リーダーをクリック。
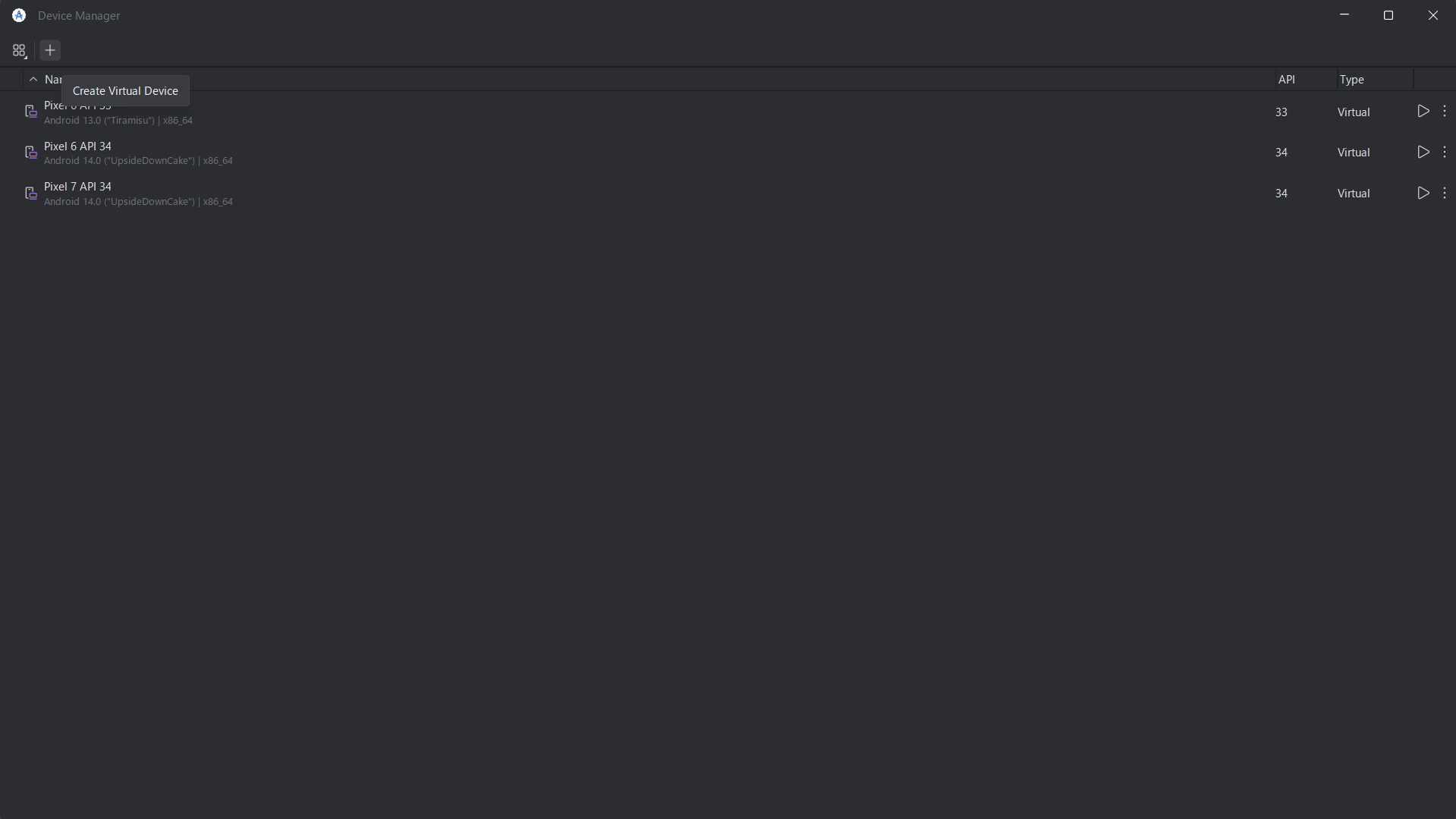
「Virtual Device Manager」を選択。

画面左上の十字マーク「create virtual device」をクリック。

使用したいハードウェアを選択して「次へ」。APIレベルを確認し、問題ないならダウンロード。

※ADVは、Android上で設定する場合と全く同じことをすることで日本語化できます。
4. フォント設定
見やすいフォントに変更しましょう。
File -> Settings -> Editor -> Font

5. システムのフォント設定
こちらも見やすい設定にしておきましょう。
File -> Settings -> Appearance & Behavior -> Appearance -> Use Custom font

6. ダークモード設定
インストール時の初期設定でも出来ましたが、一応書いておきます。自分はダークモードの方が目に優しい気がするのでこっちにしてます。
File -> Settings -> Appearance & Behavior -> Appearance -> ThemeをDarkに。
※Darculaという更に目に優しそうなモードもある。ちょっと見にくいのでこちらはお好みで。
7. ツールバーを小さく表示
コードビュー領域が若干広がるので、ノートパソコンなど画面の小さいPCを使っている人は設定するのもおすすめ。
File -> Settings -> Appearance & Behavior -> Appearance -> UI Options -> Compact modeにチェック
8. encodingをUTF-8に設定
文字化けを防ぐためUTF-8で統一しておきましょう。
File -> Settings -> Editor -> File Encodings -> Global Encoding, Project Encoding, Default encoding for properties filesをUTF-8に変更

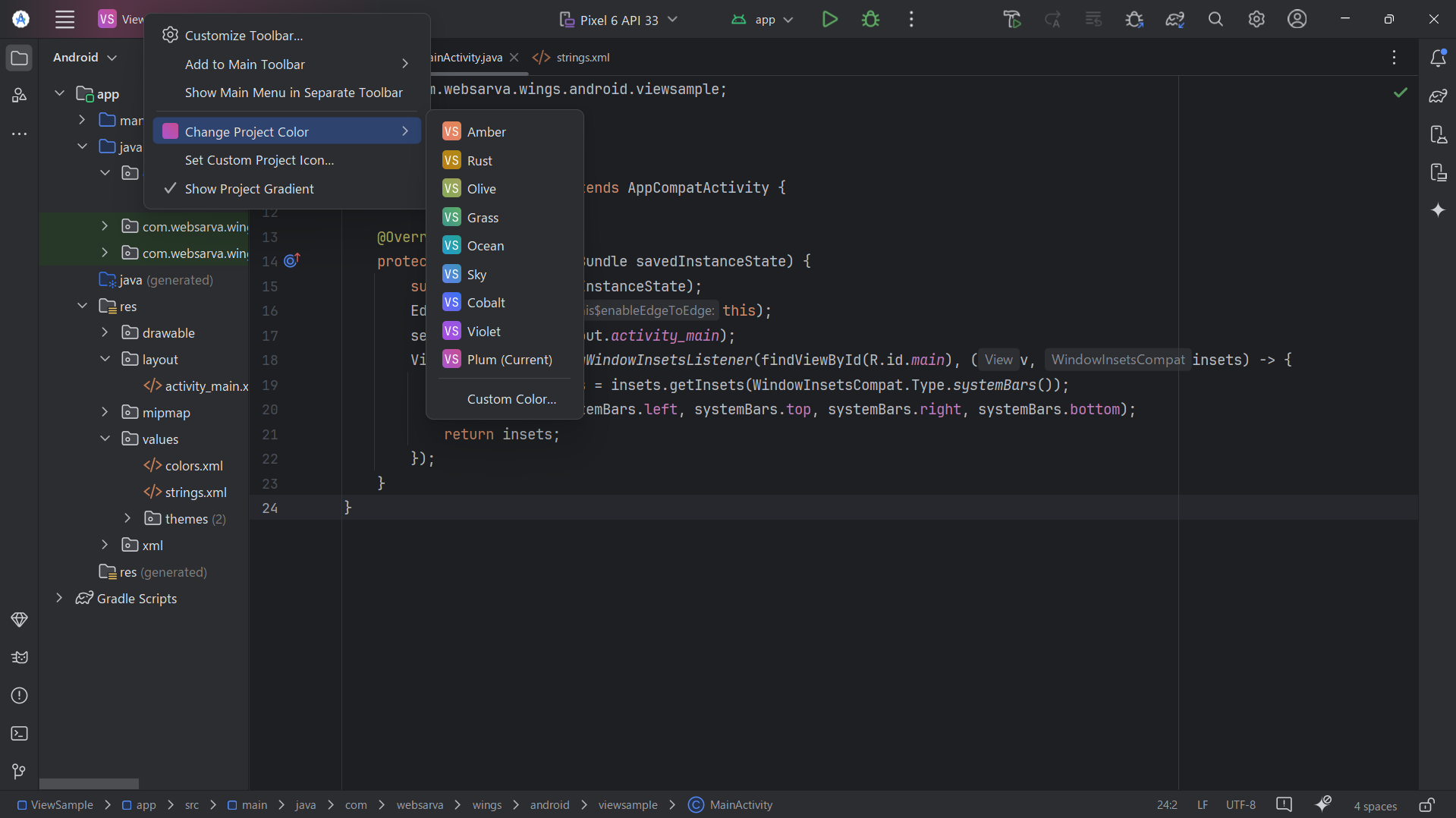
8. プロジェクトカラーの変更
左上のプロジェクト名を右クリック -> Change Project Colorで好みの色を選択。

📝 まとめ
Android Studioは高機能な分、設定項目も多くて最初は迷いがちです。
ですが、それだけ拡張性も高く、少しの工夫で開発体験はグッと良くなります。
本記事がこれからAndroidアプリを作っていく方の助けになれば幸いです!
🙌 最後に
もしこの記事が役に立ったら、「LGTM」やコメントをもらえると励みになります!
他にも様々な開発関連の記事を書いていく予定なので、よければフォローもお願いします!
